- 前置要求
- 要有Node.js
1. 用vite创建vue项目
- 在cmd中,进入一个文件夹
- 在文件资源管理器上面的文件目录中,输入cmd,回车
- 在cmd中通过cd命令进入对应文件夹
创建项目
npm create vite@latest # 创建项目
创建项目过程中的一些选项
Ok to proceed? (y) y
√ Project name: ... demo #项目名称为demo
√ Select a framework: » Vue #用vue框架
√ Select a variant: » JavaScript #用Javascript
之后继续运行如下命令,便可运行项目
cd demo
npm install
npm run dev
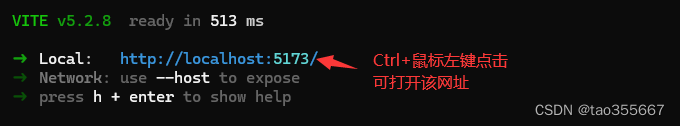
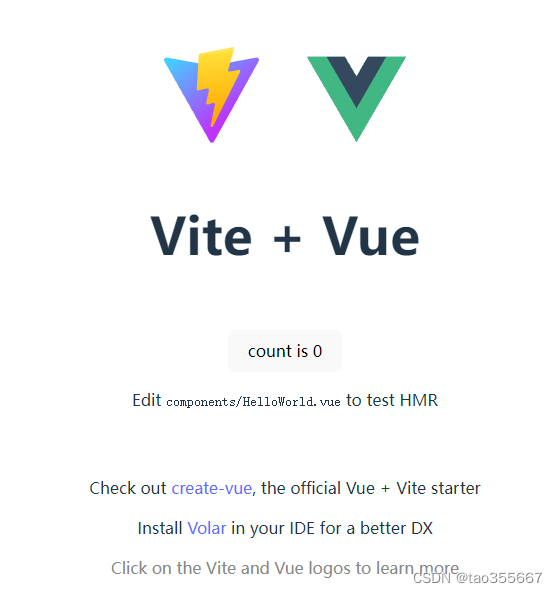
之后会出现如下界面

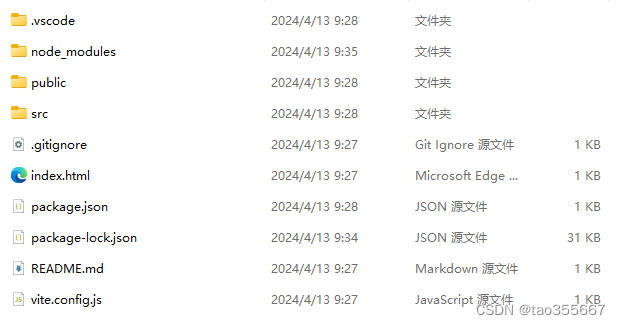
出现下图,说明项目创建成功

项目文件如下

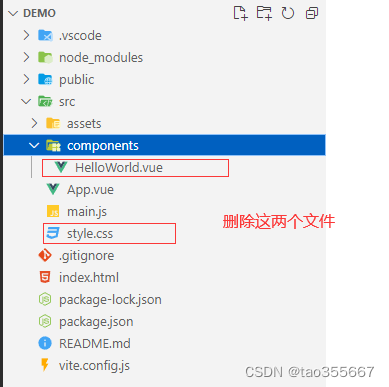
2. 删除不必要的文件

把文件引用也一并删除,
- 删除
App.vue中的import HelloWorld from './components/HelloWorld.vue' - 删除
main.js中的import './style.css'
现在,该项目是一个空项目了
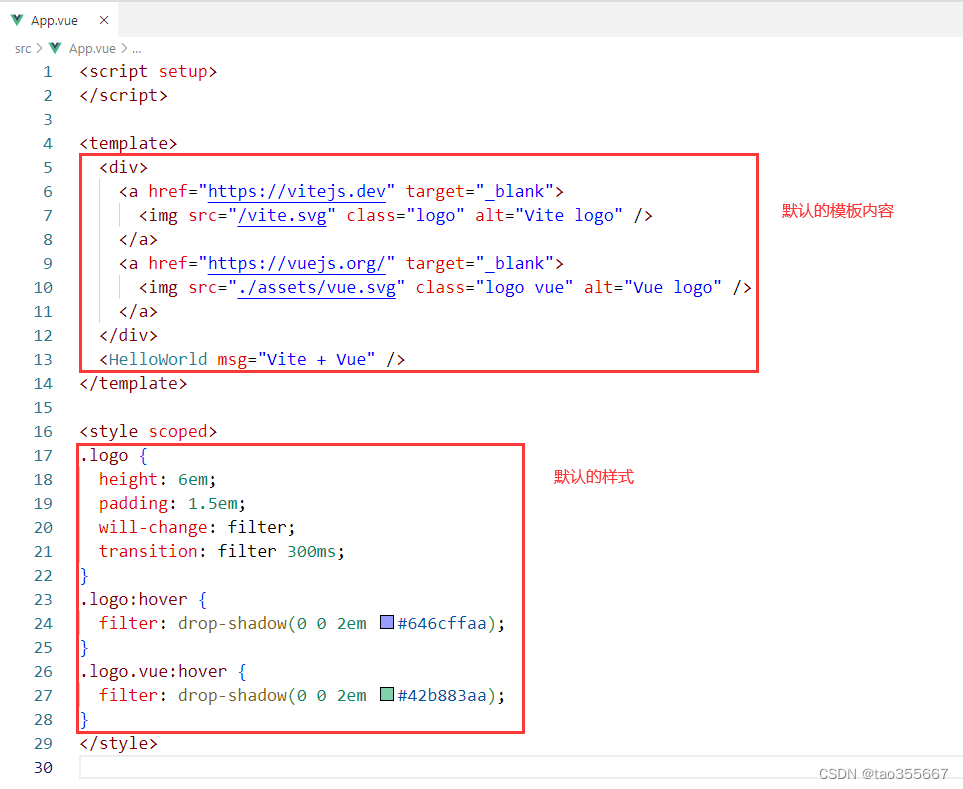
3. 在哪里添加内容?
删除App.vue中默认的模板内容,默认的样式

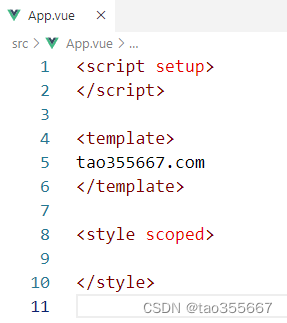
修改为如下内容

发现网页变了

4. 把已有项目导入vue中
把【vue】记事本案例导入vue中

修改App.vue如下
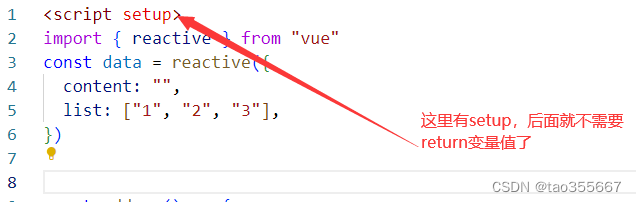
<script setup>
import { reactive } from "vue"
const data = reactive({
content: "",
list: ["1", "2", "3"],
})
const add = () => {
data.list.push(data.content)
console.log(data.list)
}
const remove = (index) => {
data.list.splice(index, 1)
}
const clear = () => {
data.list = []
}
</script>
<template>
<input type="text" v-model="data.content" placeholder="输入要添加进list的内容">
<button @click="add">添加</button>
<p>list中的内容如下:</p>
<ul>
<li v-for="(item, index) in data.list" :key="index">
<!-- 从 list 数组中移除从 index 开始的一个元素。 -->
{{ item }}<button @click="remove(index)">删除</button>
</li>
</ul>
<p>当前list的长度为:{{ data.list.length }}</p>
<button @click="clear">清空</button>
</template>
<style lang="scss" scoped>
</style>
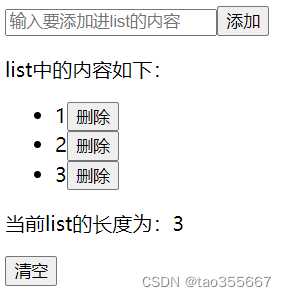
显示效果

参考
https://www.bilibili.com/video/BV1nV411Q7RX