表格标签
table是用于定义表格的标签
tr是用于定义表格的行
td是用来定义表格的列,th是表头一般只有一个表头会加粗
表格属性border是设置边框值为1;1是有边框,
align设置居中对齐方式center,left,right
cellpadding设置文字跟单元格的间隔
cellspacing设置单元格直接的间隔 width表格的宽度
表格结构标签有<thead>(表格的头部区域一般是th)和<tbody>(表格的主体区域一般是td)
thead必须有tr标签,两个都是双标签
合并单元格的属性行合并rowspan="合并个数" 列合并colspan="合并个数"
(合并后需要删除掉合并的td)
<table border="1">
<tr>
<th>单元格文字</th>
<th>单元格文</th>
<th>单元格文</th>
</tr>
<tr>
<td>单元格文字</td>
<td>单元格文</td>
<td>单元格文</td>
</tr>
</table>列表标签
1.无序列表
<ur>里面只能放li标签,li标签里面可以放任何标签
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
<li>无序列表3</li>
</ul>2.有序列表
<ol>里面只能放li,li里面可以放任何标签使用跟ul一样
3.自定义列表
dl里面只能放dt,dd两个标签dt和dd没有数量限制一般是一个dt带多个dd
dt和dd里面可以放任何标签
<dl>
<dt>列表标题</dt>
<dd>列表解释</dd>
<dd>列表解释</dd>
<dd>列表解释</dd>
</dl>表单标签
表单标签由表单域,表单控件(表单元素)和提示信息组成
表单域from用来实现用户信息的收集和传递,所有表单元素和提示信息要放到from里
<form action="url地址" method="提交方式" name="表单名称">
<!-- action是用来指定接受并处理表单数据的服务器程序的url地址
method是用来设置表单数据的提交方式,属性为get和post
name是表单的名称 -->
</form>表单元素
input表单
input是输入的意思用来收集用户信息,input里面必须写的属性是type,type定义表单元素的形式
input标签也叫输入框属性 value输入框默认内容 placeholder输入框提示内容灰色
<form action="a.php" method="get">
用户名:<input type="text" placeholder="请输入用户名"><br>
密码:<input type="password" name="pwd" maxlength="9"><br>
<!-- 单选按钮radio可以实现多选一 -->
<!-- name 是表单元素名字如果要实现多选一必须给单选按钮设置相同的名字才能实现 -->
性别:<label for="nan">男</label><input type="radio" id="nan" name="sex" value="男">
<label for="nv">女</label><input type="radio" id="nv" name="sex" value="女"><br>
<!-- 多选按钮checkbox 复选框 可以实现多选 -->
爱好:吃饭<input type="checkbox" checked name="ai"> 睡觉<input type="checkbox" name="ai"> 打豆<input type="checkbox"
name="ai"><br>
<!-- 注册(提交)按钮把表单数据发送到服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮button -->
<input type="button" value="获取短信验证码">
<!-- 上传文件file -->
上传头像<input type="file">
<br>
<!-- label标签用来绑定一个表单元素点击label的文本会鼠标定到对应表单元素,增加用户体验 -->
<!-- for和表单元素的id对立属性相同 -->
<label for="sex">男<input type="radio" id="sex"></label>
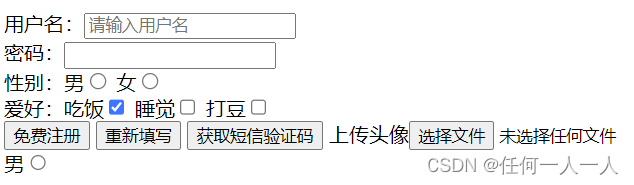
</form>效果图 
select下拉表单
下拉表单只有select和option两个标签
<form action="">
籍贯:<select name="" id="">
<!-- selected="selected"默认选项 -->
<option>北京</option>
<option selected>河南</option>
<option>河北</option>
<option>四川</option>
</select>
</form>textarea文本域
<form action="">
<!-- textarea文本域 -->
文本域:
<textarea cols="20" rows="5">你好萨芬大师傅大三发
</textarea>
</form>