mock的基本使用
官网文档
mockjs是用来模拟产生一些虚拟的数据,可以让前端在后端接口还没有开发出来时独立开发,mockjs可以拦截ajax请求,返回设定好的数据。
注意:mock(模拟数据)数据需要使用到mockjs模块,可以帮助我们模拟数据。
注意:mockjs【并非mock.js mock-js】
第一步:安装依赖包mockjs
第二步:在src文件夹下创建一个文件夹,文件夹mock文件夹。将不同的数据类型封装为不同的json文件

**第三步:**准备模拟的数据
把mock数据需要的图片放置于public文件夹中!
第四步:在mock文件夹中创建一个mockServer.js文件
注意:在server.js文件当中对于banner.json||floor.json的数据没有暴露,但是可以在server模块中使用。
对于webpack当中一些模块:图片、json,不需要对外暴露,因为默认就是对外暴露。

第五步:通过mock模块模拟出数据
通过Mock.mock方法进行模拟数据
mockServer.js文件
import Mock from 'mockjs'
//webpack默认对外暴露:json、图片
import banner from './banner.json'
import floor from './floor.json'
//mock数据:第一个参数请求地址、第二个参:请求数据
Mock.mock("/mock/banner",{code:200,data:banner})
Mock.mock("/mock/floor",{code:200,data:floor})
//记得要在main.js中引入一下
//import ''@/mock/mockServer**第六步:**回到入口文件,引入mockServe.js
mock需要的数据|相关mock代码页书写完毕,关于mock当中serve.js需要执行一次,
如果不执行,和你没有书写一样的。
//引入MockServer.js----mock数据
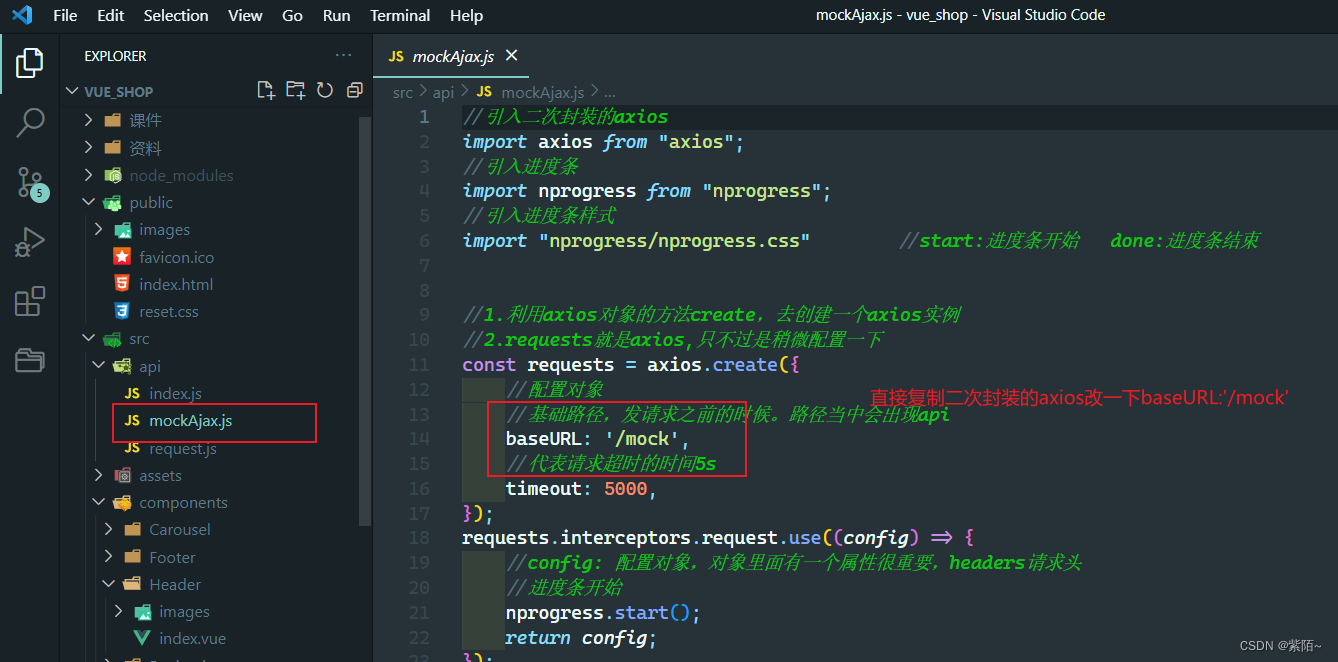
import "@/mock/mockServe";**第七步:**在API文件夹中创建mockAjax【axios实例:baseURL:'/mock'】
专门获取模拟数据用的axios实例。

使用
在api文件夹下index.js 写接口
import mockRequests from "./mockAjax"
//切记:当前函数执行需要把服务器返回结果返回
//获取banner(Home首页轮播图接口
export const reqGetBannerList = () => mockRequests.get("/banner");
export const reqGetFloorList = ()=>mockRequests.get("/floor")就这样可以了
文章有写的不当的地方,欢迎指正修改。如果感觉文章实用对你有帮助,欢迎点赞收藏和关注,你的点赞关注就是我动力,大家一起学习进步。