一、相对定位
相对元素自身所在的原来的位置进行定位,可以设置 left,right,top,bottom四个属性。
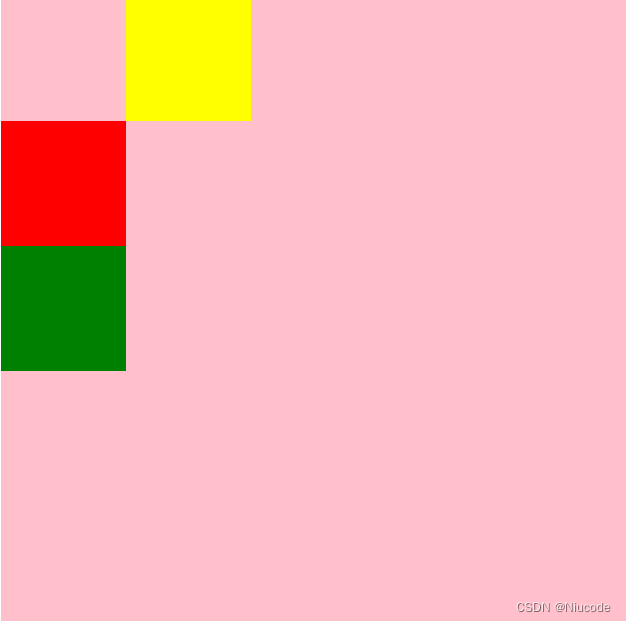
效果:在进行相对定位以后,元素原来所在的位置被保留了,既保留占位,其他元素的位置不会发生移动。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title>
</head>
<body>
<div style="width: 500px;height: 500px; background-color: pink;">
<div style="width: 100px; height: 100px; background-color: yellow;position: relative;left: 100px;"></div>
<div style="width: 100px; height: 100px; background-color: red;"></div>
<div style="width: 100px; height: 100px; background-color: green;"></div>
</div>
</body>
</html>效果展示

相对定位的应用场合:
(1)元素在小范围移动的时候
(2)结合绝对定位使用
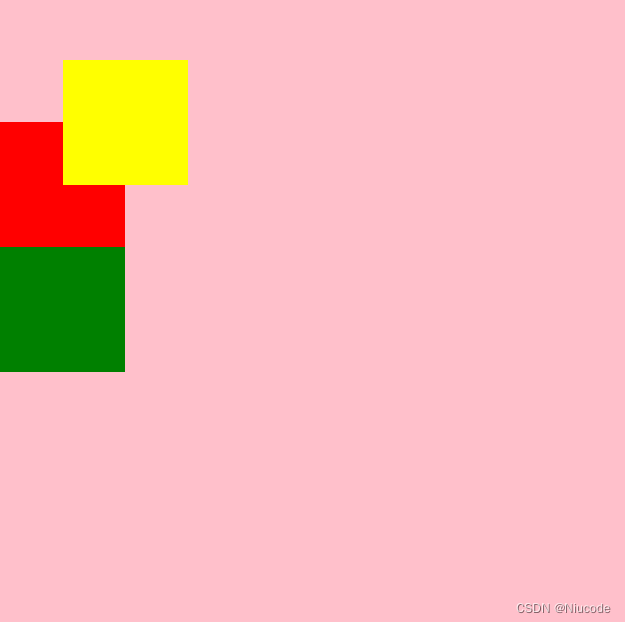
属性:z-index
设置堆叠顺序,设置元素谁在上谁在下。z-index的值大的在上方
注意:z-index属性要设置在定位的元素上
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>z-index</title>
</head>
<body>
<div style="width: 500px;height: 500px; background-color: pink;">
<div
style="width: 100px; height: 100px; background-color: yellow;position: relative;left: 50px;top: 50px;z-index: 10;">
</div>
<div style="width: 100px; height: 100px; background-color: red;position: relative;z-index: 5;"></div>
<div style="width: 100px; height: 100px; background-color: green;"></div>
</div>
</body>
</html>效果展示

二、绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style type="text/css">
#outer {
width: 200px;
height: 200px;
background-color: royalblue;
margin-left: 100px;
}
#div1 {
width: 100px;
height: 100px;
background-color: thistle;
position: absolute;
left: 30px;
top: 30px;
}
#div2 {
width: 100px;
height: 100px;
background-color: forestgreen;
}
</style>
</head>
<body>
<div id="outer">
<div id="div1">1</div>
<div id="div2">2</div>
</div>
</body>
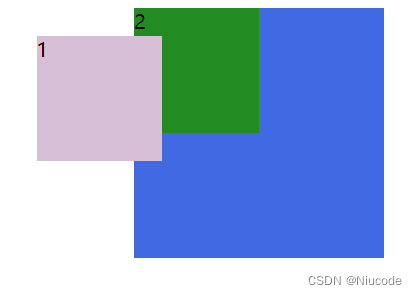
</html>效果展示 :div1脱离了文档流,div2上去补位了

实际开发中,我们往往让子元素在父元素中发生位移效果
配合定位来使用:
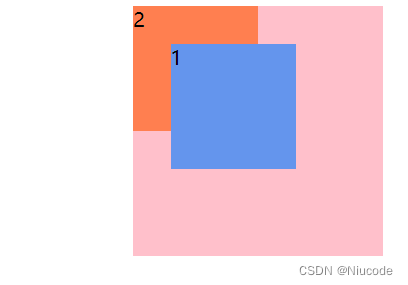
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#outer {
width: 200px;
height: 200px;
background-color: pink;
margin-left: 100px;
position: relative;
}
#div1 {
width: 100px;
height: 100px;
background-color: cornflowerblue;
position: absolute;
left: 30px;
top: 30px;
}
#div2 {
width: 100px;
height: 100px;
background-color: coral;
}
</style>
</head>
<body>
<div id="outer">
<div id="div1">1</div>
<div id="div2">2</div>
</div>
</body>
</html>效果展示

总结:
当给一个元素设置了绝对定位的时候,它相对谁变化呢?它会向上一层一层的找父级节点是否有定位,如果直到找到body了也没有定位,那么就相对body进行变化,如果父级节点有定位(绝对定位,相对定位,固定定位),但是一般我们会配合使用父级为相对定位,当前元素为绝对定位,这样这个元素就会相对父级位置产生变化。无论是上面的哪一种,都会释放原来的位置,然后其他元素会占用那个位置。
开发中建议使用:父级节点relative定位,子级节点使用绝对定位。
三、固定定位
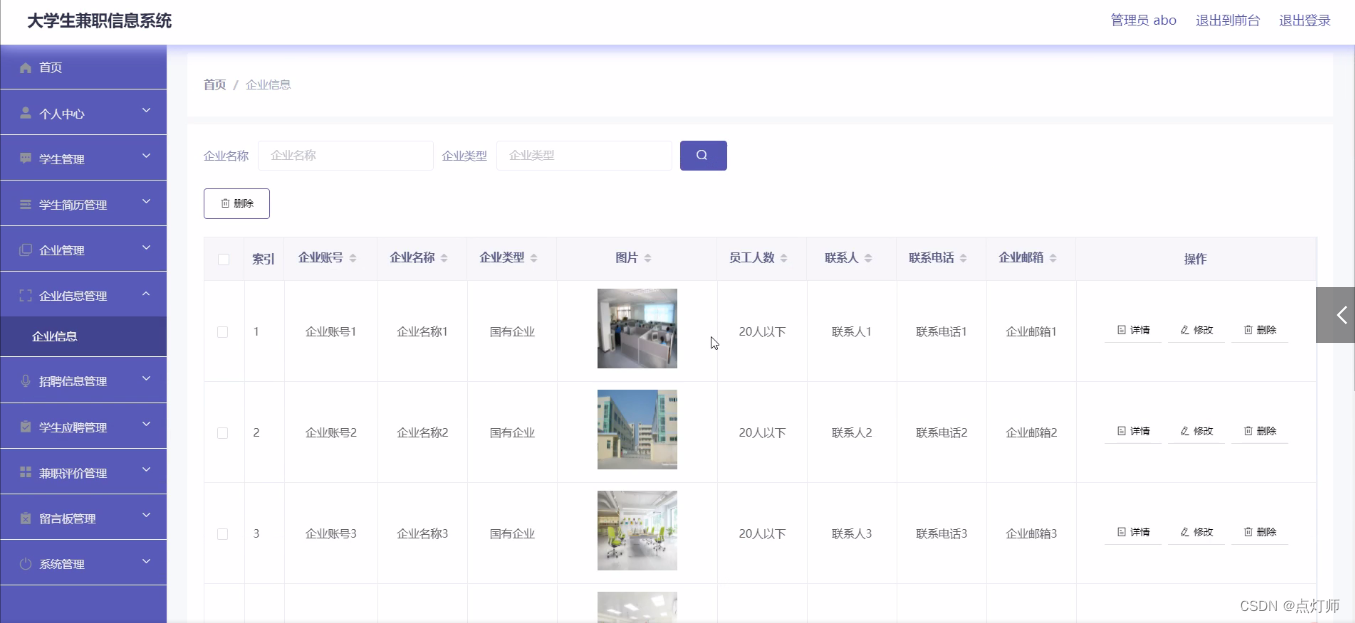
应用场合:在页面过长的时候,将某个元素固定在浏览器的某个位置上,当拉动滚动条的时候,这个元素位置不动。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style type="text/css">
#div {
background-color: red;
width: 50px;
height: 200px;
position: fixed;
right: 0px;
top: 300px;
}
</style>
</head>
<body>
<div id="div">1</div>
</body>
</html>