第12章 基于tkinter的GUI编程
Windows的图形用户界面非常方便用户操作,因此,Windows操作系统得到了广大个人计算机用户的欢迎。在Python中,也可以编写美观的GUI界面应用程序与项目。tkinter是Python自带的用于GUI编程的模块,tkinter是对图形库TK的封装。tkinter是跨平台的,这意味着在Windows下编写的程序,可以不加修改地在Linux、UNIX等系统下运行。因此,tkinter的优势在于其可移植性。
12.1GUI概述
12.1.2 Python编写GUI程序库


12.2 tkinter图形化库简介
使用tkinter可以创建完整的GUI程序。在tkinter中,可以直接使用文本框、按钮、标签等组件(widget)进行GUI编程。换句话说,要实现某个界面元素,只要调用对应的组件即可。tkinter是Python的一个模块,可以像其他模块一样在Python的交互式shell中(或者“.py”程序中)被导入,tkinter模块被导入后即可使用tkinter模块中的函数、方法等。
12.2.1 创建GUI程序第一步
使用tkinter创建图形界面时要首先导入tkinter模块。可以在Python的交互式环境中输入如下语句验证Python是否安装了tkinter模块。
如果上述语句执行成功,则表示已经安装了tkinter模块。在编写程序时只要使用import语句导入tkinter模块,即可使用tkinter模块中的函数、对象等进行GUI编程。
在使用tkinter模块时,首先要使用tkinter.Tk生成一个主窗口对象,然后才能使用tkinter模块中其他的函数、方法等。当生成主窗口以后,可以向其添加组件,或者直接调用其mainloop方法进行消息循环。
【实例12-1】 演示了仅创建一个简单的窗口而没有使用组件,代码如下:


12.2.2 创建GUI程序第二步
在tkinter中,组件与主窗口一样,也是使用tkinter模块中相应的组件函数生成的。组件生成后就可以使用pack、grid或place方法将其添加到窗口中。
【实例12-2】 演示了具有标签和按钮组件的主窗口,代码如下:

注意 运行以上实例后,单击两个按钮均无反应,这是因为在程序中未添加按钮组件单击事件的处理函数。
12.3 tkinter组件
在上一节中创建的窗口实际上是存放组件的一个“容器”。如果仅创建一个不包含组件的窗口,其作用也仅是测试tkinter模块。更有意义的做法是,当窗口创建好以后,应根据程序的功能向窗口中添加合适的组件,然后定义与实际相关的处理函数,这样才算一个完整的GUI程序。
12.3.1 组件分类


12.3.2 布局组件
在前面的例子中仅使用组件的pack方法将组件添加到窗口中,而未设置组件的位置。因此,前面例子中组件位置都是由tkinter模块自动确定的。对于包含较多组件的窗口,为了让组件布局合理,可以通过向pack传递参数来设置组件在窗口中的位置。除了组件的pack方法以外,还可以使用grid方法和place方法来放置组件。组件的pack方法可以使用以下几个参数来设置组件的位置属性。



12.4 常用tkinter组件
tkinter库中有很多GUI组件,其中包括在图形化界面中常用的按钮、标签、文本框、菜单、单选框、复选框等,本节主要介绍各种常用组件的使用方法。
12.4.1 按钮


注意 一些组件具有相似的控制参数,所以你不必强记它。
【实例12-3】 演示了在主窗口中创建各种不同的按钮,代码如下:




12.4.2 文本框
文本框主要用来接收用户输入。使用tkinter.Entry和tkinter.Text可以创建单行文本框和多行文本框组件。通过向其传递参数可以设置文本框的背景色、大小、状态等。如表12.4所示是tkinter.Entry和tkinter.Text共有的几个控制参数。


【实例12-4】 演示了在主窗口中显示创建的各种不同类型的文本框,代码如下:


12.4.3 标签
标签是提供在窗口中显示文本的组件。除显示文本以外,标签还可以显示图片。使用tkinter.Label可以创建标签组件。控制标签的参数如表12.5所示。

【实例12-5】 演示了在主窗口中显示创建的各种不同类型的标签组件,代码如下:


12.4.4 菜单
在tkinter中,菜单组件的添加与其他的组件有所不同。菜单要使用创建的主窗口的config方法添加到窗口中。
【实例12-6】 演示了添加菜单的主窗口,代码如下:


【实例12-7】 演示了添加弹出式菜单(快捷菜单或右键菜单)的主窗口,代码如下:


12.4.5 单选框和复选框
单选框往往用于一组互斥的选项,即一组单选框中只有一个可以被选中。而复选框则由一个复选框组件来表示两种不同的状态,即被选中表示一种状态,未被选中表示另一种状态。


【实例12-8】 演示了创建一组单选框和一个复选框GUI实例程序,代码如下:



注意 在创建单选框和复选框前应创建其相关联的变量。
对于单选框组件和复选框组件,还有一个比较特殊的控制参数indicatoron,当向其传递值0时,组件将被绘制成按钮的形式,被选中的组件处于按下状态。
【实例12-9】 演示了创建按钮形式的单选框和复选框GUI实例程序,代码如下:



12.4.6 绘制图形
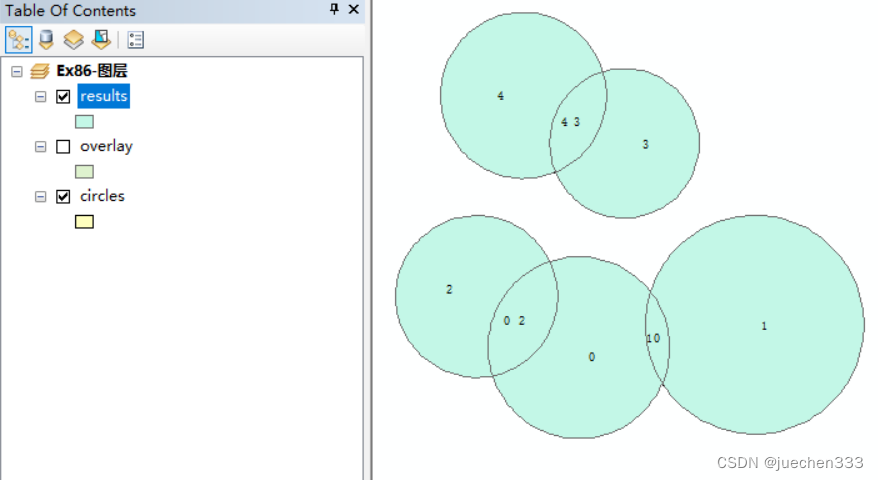
使用tkinter.Canvas创建Canvas绘图组件后,可以使用Canvas提供的方法在Canvas组件中绘制直线、圆弧、矩形以及图片等。Canvas绘图组件的控制参数如表12.7所示。






12.5 响应操作事件
tkinter中的事件是指在各个组件上发生的各种鼠标和键盘事件。对于按钮组件、菜单组件等可以在创建组件时通过command参数指定其事件的处理函数。除组件所触发的事件外,在创建右键弹出菜单时,还需处理右击事件。类似的事件可以归结为鼠标事件、键盘事件和窗口事件。
12.5.1 事件基础
鼠标事件主要指鼠标按键的按下、释放,鼠标滚轮的滚动,鼠标指针移进、移出组件等所触发的事件。键盘事件主要指键的按下、释放等所触发的事件。窗口事件是指改变窗口大小、组件状态等变化所触发的事件。
对于鼠标事件、键盘事件和窗口事件,可以采用事件绑定的方法确定消息的处理方式。事件绑定可以使用组件的bind方法进行,或者使用bind_class()方法进行类绑定,分别调用函数或者类来响应事件。bind_all()方法也可以用来绑定事件,bind_all()方法将所有组件事件绑定到事件响应函数上。这3种方法的原型如下。





注意 绑定事件到函数与绑定事件到类的区别。
12.5.2 响应事件
窗口中的事件被绑定到函数后,当该事件被触发后将调用所绑定的函数进行处理。事件触发后,系统将向该函数传递一个event对象的参数。因此被绑定的响应事件的函数应该定义成如下所示的形式。





 12.6 对话框
12.6 对话框
在tkinter中,提供了标准的对话框,在程序中可以直接使用这些标准对话框与用户交互。如果tkinter提供的对话框不能满足要求,还可以使用Toplevel来创建对话框。
12.6.1 标准对话框
标准对话框包含简单的消息框和用户输入对话框。其中,信息框以窗口的形式向用户输出信息,也可以获取用户所单击的按钮。输入对话框要求用户输入字符串、整型或者浮点型的值。












12.6.2 自定义对话框
从上面介绍的内容可看出,tkinter中提供了简单的对话框,可以方便地在程序中使用,以打开标准的对话框。 如果tkinter所提供的对话框不能满足要求,则可以使用Toplevel组件来创建自定义的对话框。在程序中可以向Toplevel组件添加其他组件,并且定义事件响应函数或者类等。在使用tkinter创建对话框的时候,如果对话框中也需要进行事件处理,最好以类的形式来定义对话框,否则只能大量使用全局变量来处理参数,导致程序维护和调试困难。对于代码较多的tkinter GUI Python程序,整个程序也应该使用类的方式来组织。
【实例12-16】 演示了一个使用Toplevel组件创建一个简单的对话框的实例程序,代码如下:


 12.7 小结
12.7 小结
本章介绍了可在不同操作系统中使用的tkinter模块,这是Python内置的GUI设计模块,可直接使用。首先介绍了tkinter模块的一些基本概念,接着介绍了tkinter模块中常用组件的创建方法及其常用属性,然后介绍了tkinter模块事件处理的方法,最后介绍了使用tkinter标准对话框及创建自定义对话框的方法。通过学习本章,你应掌握使用tkinter库来进行GUI编程的基本知识,能运用它编写一些基本的GUI界面的Python应用程序。
12.8 本章习题