1.文档流normal flow
-网页是一个多层结构
-通过CSS可以分别为每一层设置样式
-用户只能看到最顶层
-最底层:文档流(我们所创建的元素默认都是从文档流中进行排列)
<head>
<style>
.box1 {
background-color: blue;
}
/*它的父元素为body*/
.box2 {
width: 100px;
background-color: red;
}
span {
background-color: aqua;
}
</style>
</head>
<!--
元素有两个状态:在文档流中/不在文档流(现在只考虑前者)
-元素在文档流(基岩)中有什么特点:(元素也可以脱离文档流,不再区分块和行内)
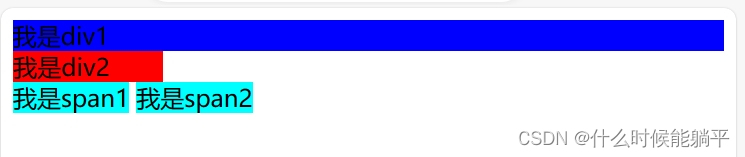
-块元素 div
--块元素会在页面中独占一行
--默认宽度时父元素的全部(即浏览器设置宽度为多少,背景就宽多少)
--默认高度是子元素的总和
-行内元素 span
--行内元素不会只占一行,只占自身大小
--在页面中自左向右排列(若一行容纳不了,则会换行)
--默认高度和宽度跟里面的元素有关
-->
<body>
<!--两个块元素-->
<div class="box1">
我是div1
</div>
<div class="box2">
我是div2
</div>
<span>我是span1</span>
<span>我是span2</span>
</body>
2.盒子模型
<!--盒子模型(对元素进行布局)
-CSS将页面中的所有元素都设置了一个矩形的盒子
-将元素设置为矩形的盒子后,对页面的布局就变成了将不同的盒子摆放到不同的位置
-每一个盒子都有一下几个部分组成:
--内容区(content)
--内边距(padding)
--边框(border)
--外边距(margin),决定盒子位置
-->
<head>
<style>
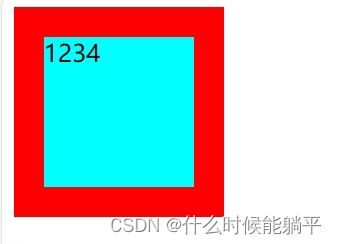
.box1 {
/*内容区content,元素中的所有子元素和文本都在内容去中
大小由width和height来设置*/
width: 100px;
height: 100px;
background-color: aqua;
/*边框border,边框属于盒子边缘
设置边框:
宽度 border-width
颜色 border-color
样式 border-style
边框的大小会影响到盒子大小(盒子内容一直不变)
*/
border-width: 20px;
border-color: red;
border-style: solid;
}
</style>
</head>
<body>
<div class="box1">
1234
</div>
</body> 
1.盒子模型-边框
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
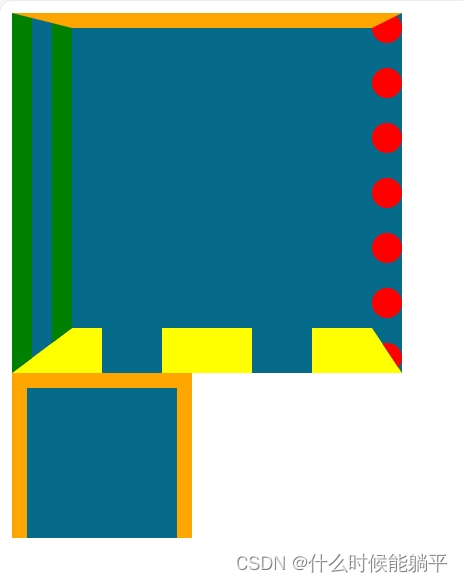
.box1 {
width: 200px;
height: 200px;
background-color: rgb(6, 106, 139);
/*边框,下面三个元素缺一不可(border-width有默认值,一般3px)*/
/*border-xxx-width,xxx可以为top right bottom left来指定某一个边的宽度*/
border-width: 10px 20px 30px 40px;
/*边框上右下左(顺时针)宽度*/
/*指定边框颜色,同样可以分别制定四个边框的颜色,也可以用border-xxx-color指定颜色*/
border-color: orange red yellow green;
/*指定边框样式,与上面类似。默认值为none(无边框)
solid 实线
dotted 点状虚线
dashed 虚线
double 双线*/
border-style: solid dotted dashed double;
}
.box2 {
width: 100px;
height: 100px;
background-color: rgb(6, 106, 139);
/*border简写属性,没有顺序要求
border-xxx xxx可以为top right bottom left单独设置一边的样式*/
border: solid 10px orange;
/*单独去掉一边*/
border-bottom: none;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
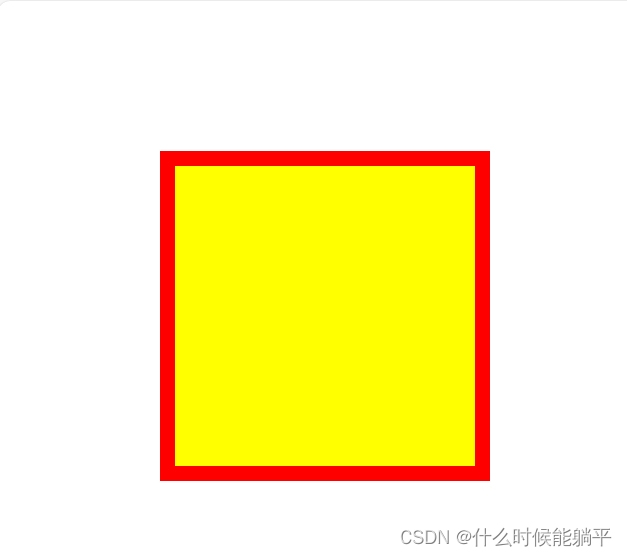
2.盒子模型-内边距
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: rgb(6, 106, 139);
border: solid 10px orange;
/*内边距padding
-内容区和边框之间的距离
-四个方向:padding-top/right/bottom/left
内边距的设置会影响到盒子大小,颜色默认为内容颜色
盒子可见框的大小由内容区+内边距+边框共同决定*/
padding-top: 50px;
padding-bottom: 50px;
padding-left: 50px;
padding-right: 50px;
/*padding的简写,上右下左,跟前面的border一样*/
padding: 10px 20px 30px 40px;
}
.inner {
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="inner">
</div>
</div>
</body>
3.盒子模型-外边距
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: aqua;
border: 10px red solid;
/*外边距margin
不影响盒子可见框的大小
影响盒子的位置
共有四个方向的外边距:
margin-top/right/bottom/left
*/
margin-top: 100px; /*盒子向下移动*/
margin-left: 100px; /*盒子向右移动*/
/*margin简写,跟border一样*/
margin: 100px,100px;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
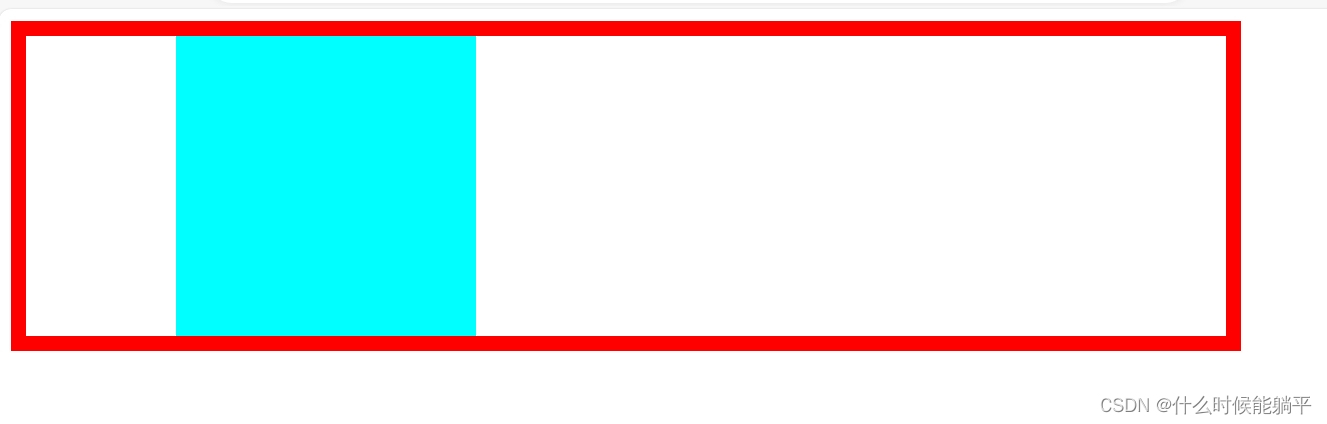
4.盒子模型-水平方向的布局
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer {
/*width默认为auto*/
width: 800px;
height: 200px;
border: 10px red solid;
}
/*元素水平方向的布局:
元素在其父元素中水平方向的位置有以下几个属性共同决定
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right(一般不用,浏览器会自动调整确保下面的等式成立)
要满足以下等式:
上面的加起来=父元素内容区的宽度
若不成立,则称为过度约束,等式会自动调整(一般调整margin-right)
水平居中:width:xxxpx;margin:0 auto;
*/
.inner {
width: 200px;
height: 200px;
background-color: aqua;
margin-left: 100px;
margin-right: auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
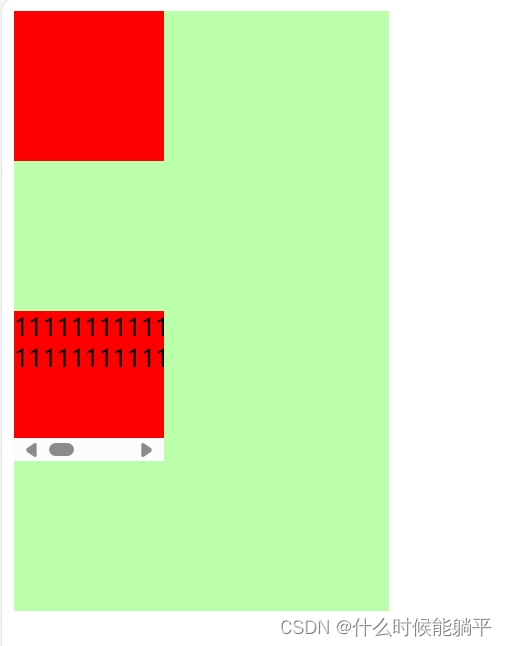
5.盒子模型-垂直方向的布局
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*元素垂直方向的布局*/
.outer {
width: 250px;
height: 400px;
background-color: #bfa;
/*默认情况下父元素的高度被子元素撑开
若设置具体值,则按具体值来 */
}
/*子元素实在父元素的内容区中排列的
若子元素大于父元素,则溢出
用overflow处理溢出的子元素
overflow:visible:默认显示
hidden:隐藏溢出部分
scroll:生成两个滚动条,通过滚动条查看完整内容
auto 根据需要生成滚动条*/
.inner {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 100px;
overflow: auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
<div class="inner">111111111111111111111111111111111111111111111
111111111111111111111111111111111111111111111111111111111
</div>
</div>
</body>
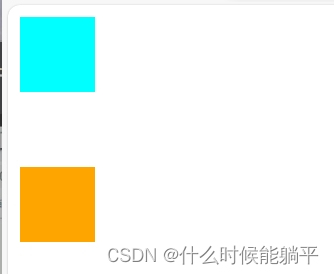
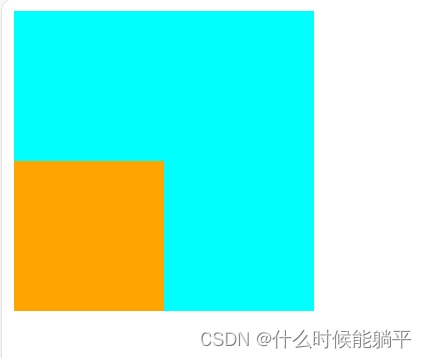
6.盒子模型-外边距的折叠
(1)兄弟元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*外边距的重叠
"相邻"的"垂直方向"的外边距会出现重叠现象
兄弟元素
相邻垂直外边距取两者的较大值
特殊情况:
如果外边距一正一负,则取两者的和
如果外边距都为负,则取绝对值大的*/
.box1,
.box2 {
width: 50px;
height: 50px;
font-size: 50px;
}
/*box1的下外边距和box2的上外边距重叠了
尽管两个加起来是200px,但实际上是100px*/
.box1 {
background-color: aqua;
/*设置下外边距*/
margin-bottom: 50px;
}
.box2 {
background-color: orange;
/*设置上外边距*/
margin-top: 50px;
}
</style>
</head>
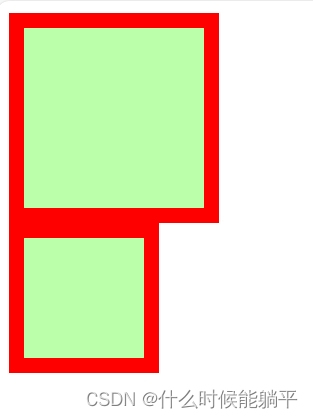
(2)父子元素
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*外边距的重叠
"相邻"的"垂直方向"的外边距会出现重叠现象
父子元素:
相邻外边距,子元素会传递给父元素
会影响页面的布局,因此必须要处理
*/
/*将子元素box4下移,不移动父元素box3*/
.box3 {
width: 200px;
height: 100px;
background-color: aqua;
padding-top: 100px;
}
.box4 {
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="box3">
<div class="box4"></div>
</div>
</body>
7.行内元素的盒子模型
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.s1 {
background-color: yellow;
/*行内元素的盒子模型
行内元素不支持设置宽度和高度
行内元素可以设置padding,垂直方向的padding不会影响页面布局
行内元素可以设置border,垂直方向的border不会影响页面布局
行内元素可以设置margin,垂直方向的margin不会影响页面布局*/
/*width和height无效*/
width: 100px;
height: 100px;
padding: 100px;
border: 50px solid red;
margin: 20px;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
</style>
</head>
<body>
<span class="s1">
我是span
</span>
<div class="box1">我是box1</div>
</body>
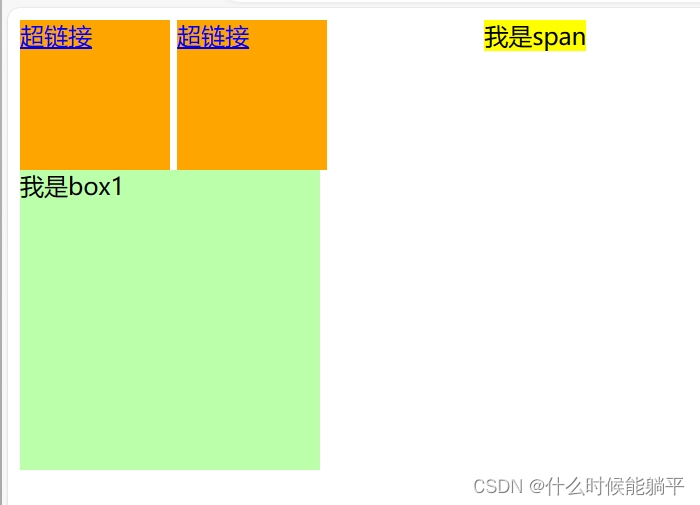
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.s1 {
background-color: yellow;
margin: 100px;
}
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
}
a {
/*对于超链接的放大
width和height没有用
使用display设置元素显示的类型,这样可以使用width和height
可选值 (若隐藏,则不占位置)
inline:将元素设为行内元素
block:将元素设为块元素
inline-block:行内块元素,既可以设置宽高,又不会独占一行
table:将元素设为表格
none:隐藏(可以设置为鼠标点击而显示)*/
/*visibility设置元素的显示状态
可选值(若隐藏,则依然占位置)
visible:默认值,正常显示
hidden:隐藏,但是依然占据页面位置*/
display: inline-block;/*缺点:兼具行内元素和块元素的优缺点,两者之间有间隔*/
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<a href="javascript:;">超链接</a>
<a href="javascript:;">超链接</a>
<span class="s1">我是span</span>
<div class="box1">我是box1</div>
</body>
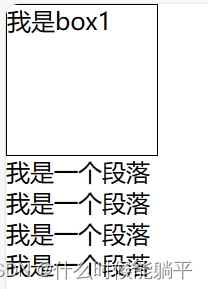
8.浏览器的默认样式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*浏览器的默认样式:浏览器为元素设置一些默认样式
会影响页面布局,一般要去除浏览器的默认样式*/
body {
/*去除外边距*/
margin: 0;
}
p {
margin: 0;
}
ul {
margin: 0;
padding: 0;
margin-left: 20px;
/*去除项目符号*/
list-style: none;
}
/*所有元素去除默认样式:*/
* {
margin: 0;
padding: 0;
}
/*一般不自己写,引用别人的文件来去除浏览器的默认样式
下面这条放到<style>上面
<link rel="stylesheet" href="./css/reset/css">*/
.box1 {
width: 100px;
height: 100px;
border: 1px solid black;
}
</style>
</head>
<body>
<!--标签之间自动有间隔(浏览器自动设置了外边距)-->
<div class="box1">我是box1</div>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
<p>我是一个段落</p>
</body>
9.盒子的尺寸
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: #bfa;
padding: 10px;
border: 10px solid red;
/*默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing,设置盒子尺寸的计算方式(即width和height)
可选值
content-box:默认值,宽度和高度用来设置内容区的大小(140px*140px)
border-box:宽度和高度设置整个盒子的大小(100px*100px)
*/
box-sizing: content-box;
}
.box2 {
width: 100px;
height: 100px;
background-color: #bfa;
padding: 10px;
border: 10px solid red;
box-sizing: border-box;
}
</style>
</head>
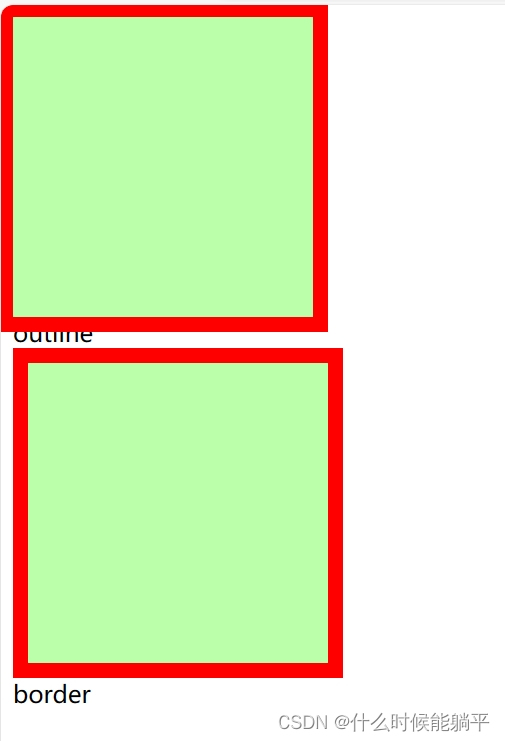
10.轮廓和圆角
(1)轮廓
<head>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
/*outline用来设置元素的轮廓线,用法和border一样
但轮廓不会影响可见框的大小*/
outline: 10px solid red;
}
.box2 {
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<span>outline</span>
<div class="box2"></div>
<span>border</span>
</body>
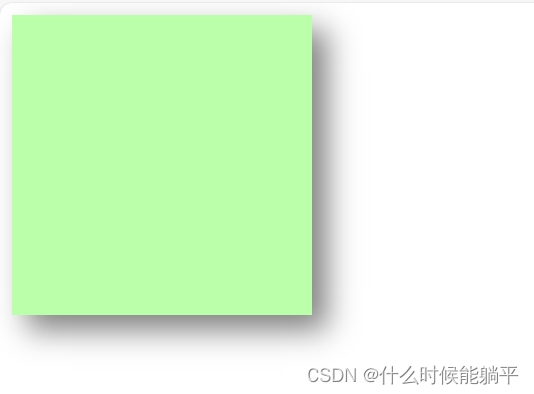
(2)阴影
<head>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #bfa;
/*box-shadow:设置元素的阴影效果,不影响页面布局
阴影默认在元素正下方,所以需要偏移量
第1个值:水平偏移:正右负左
第2个值:垂直偏移:正下负上
第3个值:阴影模糊半径
第4个值:阴影颜色
*/
box-shadow: 10px 10px 20px rgb(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
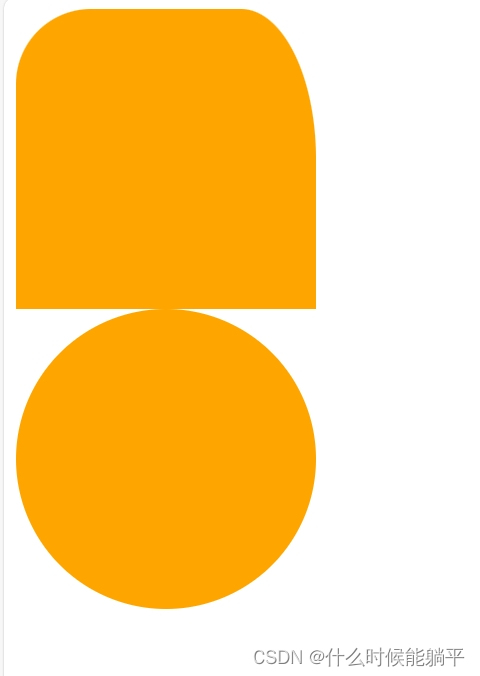
(3)圆角
<head>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: orange;
/*圆角:border-radius同时设置四个角
也可以分别设置:
border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
*/
/*设置圆的半径*/
border-top-left-radius: 50px;/*正圆*/
border-top-right-radius: 50px 100px;/*椭圆*/
}
.box2 {
width: 200px;
height: 200px;
background-color: orange;
/*设置为圆形*/
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>