前言
本文是对emmet语法生成css样式的整理,emmet语法就相当于快捷键一样,只需要我们输入简单的缩写,然后按下tab键即可生成麻烦的css代码。
emmet语法生成css代码
其实,特别简单。比html还要简单。
先上案例:
我们输入以下省略字会生成哪些标签呢。

我们趁着输入这些省略符号时,输入位置处还有选择小框框的时候按下tab键。
对这些字符进行一个emmet语法的生成可以获得以下代码。

看出规律了吗?
语法使用规律
通常来讲,我们只需要直接写每个单词的关键字以及后面参数的关键字就可以了。
我们写单词首字母加参数就可以直接生成我们需要的代码。
重复情况
但是毕竟语法是复杂的。
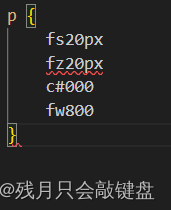
我们有时候会遇到想size和style这样首字母会相同的情况。
这种情况我们可以换关键字母,换成其他的字母来完成缩写。
上述案例中,我用fz作为font-size的缩写就能分别开font-style。
















![[大模型]Qwen1.5-7B-Chat FastApi 部署调用](https://img-blog.csdnimg.cn/direct/2301c34d4e284175be6b2da735db5c04.png#pic_center)