>>跟着b站up主“咸虾米_”学习微信小程序开发中,把学习记录存到这方便后续查找。
课程连接:4.9.【小案例】开启下拉刷新页面enablePullDownRefresh_哔哩哔哩_bilibili
一、api2.json
小程序配置 / 页面配置 (qq.com)
{
"usingComponents": {},
"enablePullDownRefresh":true,
"backgroundColor": "#eee",
"backgroundTextStyle":"light"
}二、api2.js
onLoad(options) {
wx.showLoading({
title: '加载中',
mask:true
})
this.setData({
listArr:[]
})
this.getData();
},
getData(){
wx.request({
url: 'https://api.thecatapi.com/v1/images/search?limit=2',
success:res=>{
console.log(res.data);
this.setData({
listArr:res.data
})
wx.stopPullDownRefresh() //正常请求完数据之后,就停止显示下拉刷新。
//wx.hideLoading() //正常请求完数据之后,就停止显示加载中
},
complete:err=>{
wx.hideLoading() //无论请求成功还是失败,都停止显示加载中
}
})
},界面 / 交互 / wx.hideLoading (qq.com)
界面 / 下拉刷新 / wx.stopPullDownRefresh (qq.com)
onPullDownRefresh() {
this.setData({ //先清空,再获取新的数据
listArr:[]
})
this.getData();
},在.js文件生命周期中找到下拉刷新 onPullDownRefresh(){},在这里编写获取数据的代码,如此一来下拉刷新的时候才会更新数据显示。
三、api2.wxml和api2.wxss和上一篇一样
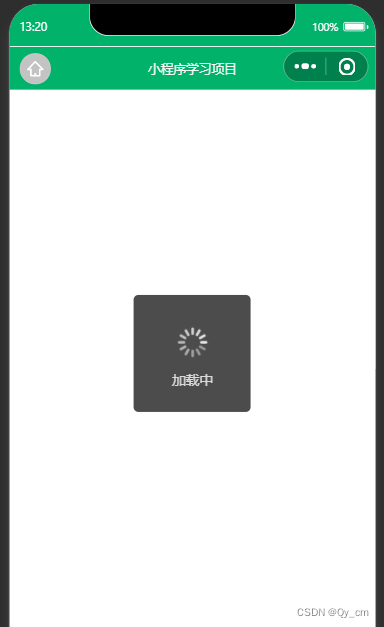
四、结果


图片会先清空再加载新图。点击编译,会显示加载中,不管是否成功读取数据,只要完成数据读取代码,加载中就会消失。