描述
本篇文章主要记录使用nodejs + express搭建服务器,并链接mogoodb数据来书写简单的后台接口;前端项目使用的vue2的一个酒店管理项目。阅读本文章,可以了解如何连接mogoodb数据库,和一些对数据库进行操作的命令。前端如何进行跨域请求,在请求后端接口时的一些注意点。
后台项目介绍

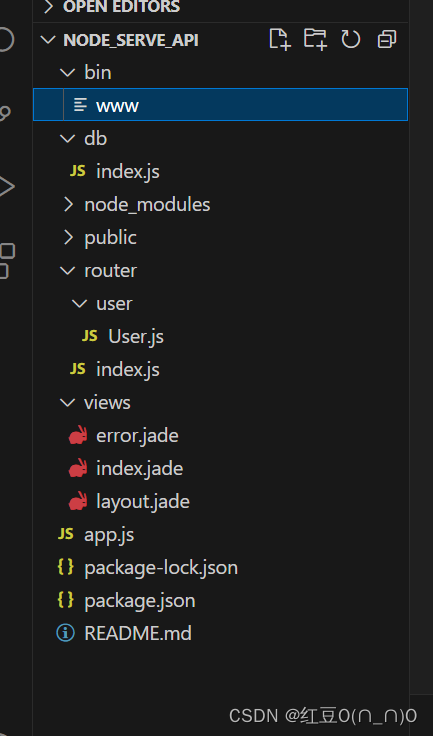
这里主要介绍mogoodb数据库的连接与操作命令,对于项目其他文件就不在赘述,主要讲解有关连接mogoodb数据所涉及到的文件。
1、打开cmd,输入mongod启动数据库(请不要关掉黑窗口)
1、重新打开一个新的cmd,输入mongo(请不要关闭黑窗口)
bin/www
这里主要是搭建服务器。在本地启动该服务器,监听的端口是4000。
var app = require('../app');
var debug = require('debug')('mgserver:server');
var http = require('http');
/**
* normalizePort()规范化端口,一般端口号可以从环境中获取,或者默认3000
*/
var port = normalizePort(process.env.PORT || '4000');
app.set('port', port);
/**
* 创建http服务
*/
var server = http.createServer(app);
/**
* 监听端口号
* server.on('error', onError) 这行代码添加了一个事件监听器,用于处理服务器启动过程中可能出现的错误。当服务器启动过程中发生错误时,会触发 error 事件,然后调用 onError 函数进行处理。
* server.on('listening', onListening); 这行代码添加了一个事件监听器,用于处理服务器成功启动并开始监听指定端口的情况。当服务器成功开始监听指定端口时,会触发 listening 事件,然后调用 onListening 函数进行处理。
*/
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
/**
*将端口规范化为数字、字符串或false。
port = parseInt(val, 10); 这是 JavaScript 中的一个函数,用于将字符串转换为整数。它接受两个参数,第一个参数是要转换的字符串,第二个参数是表示要转换的进制数,这里的 10 表示使用十进制数进行转换。
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe 可能是一种命名管道(named pipe)形式
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
* 监听http服务error的事件
*/
function onError(error) {
//这行代码判断错误对象 error 的 syscall 属性是否等于 'listen'。在 Node.js 中,当一个错误发生时,通常会包含一个 syscall 属性,用于指示发生错误的系统调用。如果发生的错误不是由监听系统调用引起的,那么就会执行接下来的操作。
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES': // 如果错误代码是 'EACCES',表示出现了权限不足的错误。在这种情况下,代码会输出错误信息并退出进程,返回一个非零的退出码(1),以表示启动失败。
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE': //如果错误代码是 'EADDRINUSE',表示端口已被占用。在这种情况下,代码同样会输出错误信息并退出进程。
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
* 监听http服务listening事件
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
db/index.js
var mongoose = require('mongoose');
//链接数据库,数据库的默认端口是27017;Mango为
mongoose.connect("mongodb://127.0.0.1:27017/Mango");
var db = mongoose.connection;
db.on('error',console.error.bind(console,'connection error:'));
db.once('open',function(){
console.log('数据库连接成功');
})
// 注册模块
var userSchema = new mongoose.Schema({
username : String,//用户名
password : String,//登录密码
})
var User = mongoose.model("users",userSchema)
module.exports = {
User
}
mongodb:// 是连接 MongoDB 的协议。
127.0.0.1 是本地主机的 IP 地址,表示连接到本地计算机上运行的 MongoDB 服务器。如果 MongoDB 服务器运行在不同的主机上,你需要将 IP 地址替换为相应主机的 IP 地址。
27017 是 MongoDB 默认的端口号。
Mango 是数据库的名称。如果该数据库不存在,MongoDB 将会自动创建它。
router/user/User.js
这里写一个注册的接口
var express = require('express');
var { User } = require('../../db');
var router = express.Router();
// 注册模块
router.post('/register',function(req,res,next){
let form = req.body;
User.find( form ).then(rel =>{
if(rel.length > 0){
res.json({
code : 0,
message : '用户名已存在'
})
}else{
User.create( form ).then(rel =>{
if(rel){
res.json({
code : 0,
message : '注册成功'
})
}else{
res.json({
code : 1,
message : '注册失败'
})
}
})
}
}).catch(err =>{
console.error(err)
res.json({
code : 0,
message : '注册时出现异常'
})
})
})
module.exports = router;
app.js
var createError = require('http-errors');
var express = require('express');
var app = express();
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan'); //日志
var cors = require('cors') // 为了能在前端调用,必须实现跨域,我们采用Node.js里的cors模块在后端实现跨域 npm install cors --save
require("./db/index.js")
// var indexRouter = require('./router/index');
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(cors()) // 调用cors模块,允许跨域
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
const userRouter = require('./router/user/User.js');
//注意这里路由可以是随意写,但是需要注意的地方是,在前端进行请求时,例如:XXXX/user/register的访问接口,如果这里的路由是:/api/user,则前端访问的接口就是:XXXX/api/user/register。总的来说就是,这里use定义的路由 + User.js中post那里定义的路由,就是前端要访问的路由。
app.use( "/user", userRouter)
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
前端项目
跨域
因为后端的域名和端口会不一样,所以需要前端配置允许跨域,在项目中找到vue.config.js文件,这里我使用proxy来实现跨域
devServer:{ // 开发环境的相关的配置
static: {
directory: path.join(__dirname, 'public'), // 静态资源目录
},
proxy: {
'/api': {
target: 'http://localhost:4000', // 实际请求的后端地址
changeOrigin: true,
pathRewrite: {
'^/api': '' // 重写请求地址,将/api开头的路径替换为空
},
logLevel: 'debug'
}
}
},
request.js文件中
重置axios请求,实现请求拦截功能
// axios请求拦截相关配置
import NProgress from 'nprogress'; // 导入前先安装npm install nprogress --save
import 'nprogress/nprogress.css'
import BASE_URL from '../../config/index'
import axios from 'axios'
const instance = axios.create({
baseURL: BASE_URL,
timeout: 5000,
headers: {
// 'token': sessionStorage.getItem('token'),
// 'Access-Control-Allow-Origin':'*'
} //请求接口时带上token
});
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
NProgress.start()
return config;
}, function (error) {
// 对请求错误做些什么
NProgress.done()
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
NProgress.done()
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
NProgress.done()
return Promise.reject(error);
});
let get = async function(url,params){
let {data} = await instance.get(url,params)
return data
}
let post =async function(url,params){
let {data} = await instance.post(url,params)
return data
}
// 创建一个将token信息保存到请求头的方法
let setToken = () => {
instance.defaults.headers.common['token'] = '123'
}
export {
get , post,setToken
}
myPlugin.js文件
这里实现一个简单的插件,使用vue的mixin混入,将get请求和post请求等方法混入到vue中,这样在任何组件中都可以使用this.$get()来访问get方法,同理mixin混入的方法都能用this访问到
/* eslint-disable no-unused-vars */
/* eslint-disable no-undef */
import {get, post,setToken} from '../utils/request'
//定义一个插件
export default {
// 插件中,必须包含一个install方法
install: function(Vue){
// 给vue混入成员
Vue.mixin({
methods:{
$get(url,params){
return get(url,params)
},
$post(url,params){
return post(url,params)
},
$setToken(){
// 执行该方法,就会将浏览器缓存里面的token信息存到ajax的请求头中
setToken()
},
// 成功消息框
$msg_s(message,duration=3000){
this.$message({
// 显示关闭图标
showClose:true,
message,
type:"success",
duration
})
},
// 警告消息框
$msg_w(message,duration=3000){
this.$message({
// 显示关闭图标
showClose:true,
message,
type:"warning",
duration
})
},
// 错误消息框
$msg_e(message,duration=3000){
this.$message({
// 显示关闭图标
showClose:true,
message,
type:"error",
duration
})
},
// 确认框
$con_f(message){
return this.$confirm(message)
.then( res => {
return true
})
.catch((_) => {});
}
}
})
}
}
registerView.vue组件中
在注册页面中,输入登录名和登录密码,点击确认按钮时,调用后台的接口/user/register。这里的api是proxy配置跨域时的重写,不是后台接口app.use()定义的接口出现的api,这里不要搞混了。如果后台app.js中app.use( "/api/user", userRouter)这样定义,则前端访问时应该:let res = await this.$post('/api/api/user/register',this.loginForm)
submitForm(formName) {
this.$refs[formName].validate(async(valid) => {
if (valid) {
let res = await this.$post('/api/user/register',this.loginForm);
// this.$router.push('/login')
} else {
return false;
}
});
},
查看数据库中注册的用户信息

点击上图,打开mogoodb;

以上便是注册的用户信息。