目录
- 绑定机制
- v-model修饰符
- 简易绑定
- 使用修饰符lazy
- 实现勾选框效果
- 总结
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
绑定机制
在 Vue.js 中,使用 v-model 指令可以实现表单输入元素与 Vue 实例中的数据双向绑定。这意味着当用户在表单输入框中输入内容时,数据会自动更新到 Vue 实例中,反之亦然。
- V-bind绑定属性,属于单项绑定,假定一个div绑定了class,div改变不会影响class,但是class改变会影响div
- V-model属于双向绑定,修改任何一边都会同步到另外一边.
v-model修饰符
除了基本的用法外,v-model还支持修饰符,用于在特定情况下修改默认行为。以下是一些常用的v-model修饰符:
.lazy:默认情况下,v-model会在 input 事件触发时同步输入框的值到数据。使用.lazy修饰符可以使其转为在 change 事件触发时同步。
.number:如果需要自动将用户的输入转为数值类型,可以使用.number修饰符。
.trim:在用户输入前后去除空格,可以使用.trim修饰符。
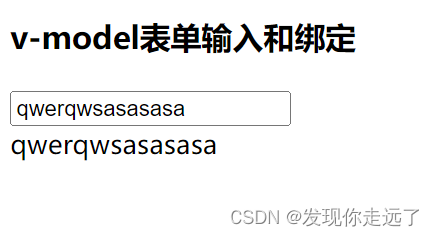
简易绑定
其中v-model="message" 表示与下面的<div>{{ message }}</div>中的message绑定,双方一方变化会影响另一方.
<template>
<h3>v-model表单输入和绑定</h3>
<input type="text" v-model="message" />
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: "qwer",
};
},
};
</script>

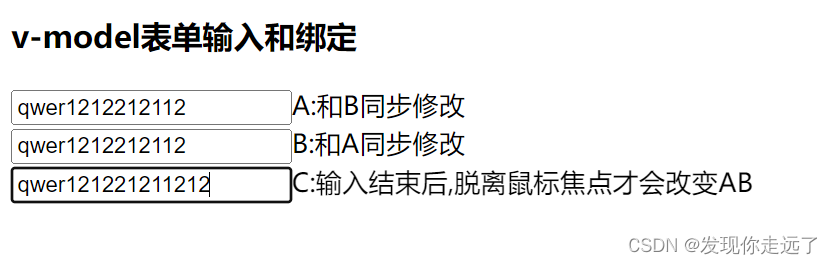
使用修饰符lazy
我们在搜索的时候,希望等到用户输入完所有的搜索词再开始智能匹配(当然也可以用户输入一个字就只能匹配一次,但是不精准)
<template>
<h3>v-model表单输入和绑定</h3>
<input type="text" v-model="message" />A:和B同步修改
<br />
<input type="text" v-model="message" />B:和A同步修改
<br />
<input
type="text"
v-model.lazy="message"
/>C:输入结束后,脱离鼠标焦点才会改变AB
</template>
<script>
export default {
data() {
return {
message: "qwer",
};
},
};
</script>
有那么一瞬间在你还在输入的时候,lazy的特性使得ab没有马上同步变化

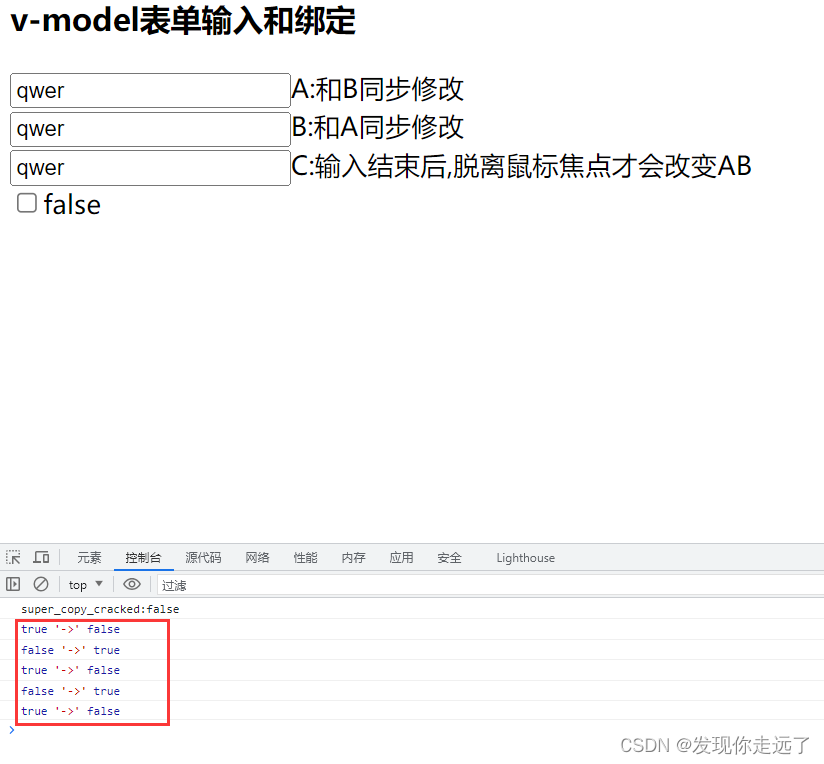
实现勾选框效果
<template>
<h3>v-model表单输入和绑定</h3>
<input type="text" v-model="message" />A:和B同步修改
<br />
<input type="text" v-model="message" />B:和A同步修改
<br />
<input
type="text"
v-model.lazy="message"
/>C:输入结束后,脱离鼠标焦点才会改变AB
<br />
<input id="qwer" type="checkbox" v-model="checked" />
<label for="qwer">{{ checked }}</label>
</template>
<script>
export default {
data() {
return {
message: "qwer",
checked: false,
};
},
watch: {
checked(Newchecked, Oldchecked) {
console.log("当前:", Newchecked, "->", Oldchecked);
},
},
};
</script>

总结
大家喜欢的话,给个👍,点个关注!给大家分享更多计算机专业学生的求学之路!
版权声明:
发现你走远了@mzh原创作品,转载必须标注原文链接
Copyright 2024 mzh
Crated:2024-3-1
欢迎关注 『VUE』 专栏,持续更新中
欢迎关注 『VUE』 专栏,持续更新中
『未完待续』