(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
二、CSS的复合选择器
2.1 什么是复合选择器
2.2 后代选择器(重要)
2.3 子选择器(重要)
Questions 小提问
2.4 并集选择器(重要)
二、CSS的复合选择器
2.1 什么是复合选择器
在CSS中可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)。
- 复合选择器是由两个或多个基础选择器通过不同的方式组合而成的。
- 常用的复合选择器包括:后代选择器,子选择器,并集选择器,伪类选择器等等。
2.2 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有元素2(后代元素) 。
ul li { 样式声明 } /*选择ul里面所有的li标签元素*/
- 元素1和元素2之间用空格隔开。
- 元素1是父级,元素2是子级,最终选择的是元素2 。
- 只要包含于元素1中的都问以选择。
- 元素1和元素2可以是任意基础选择器.。

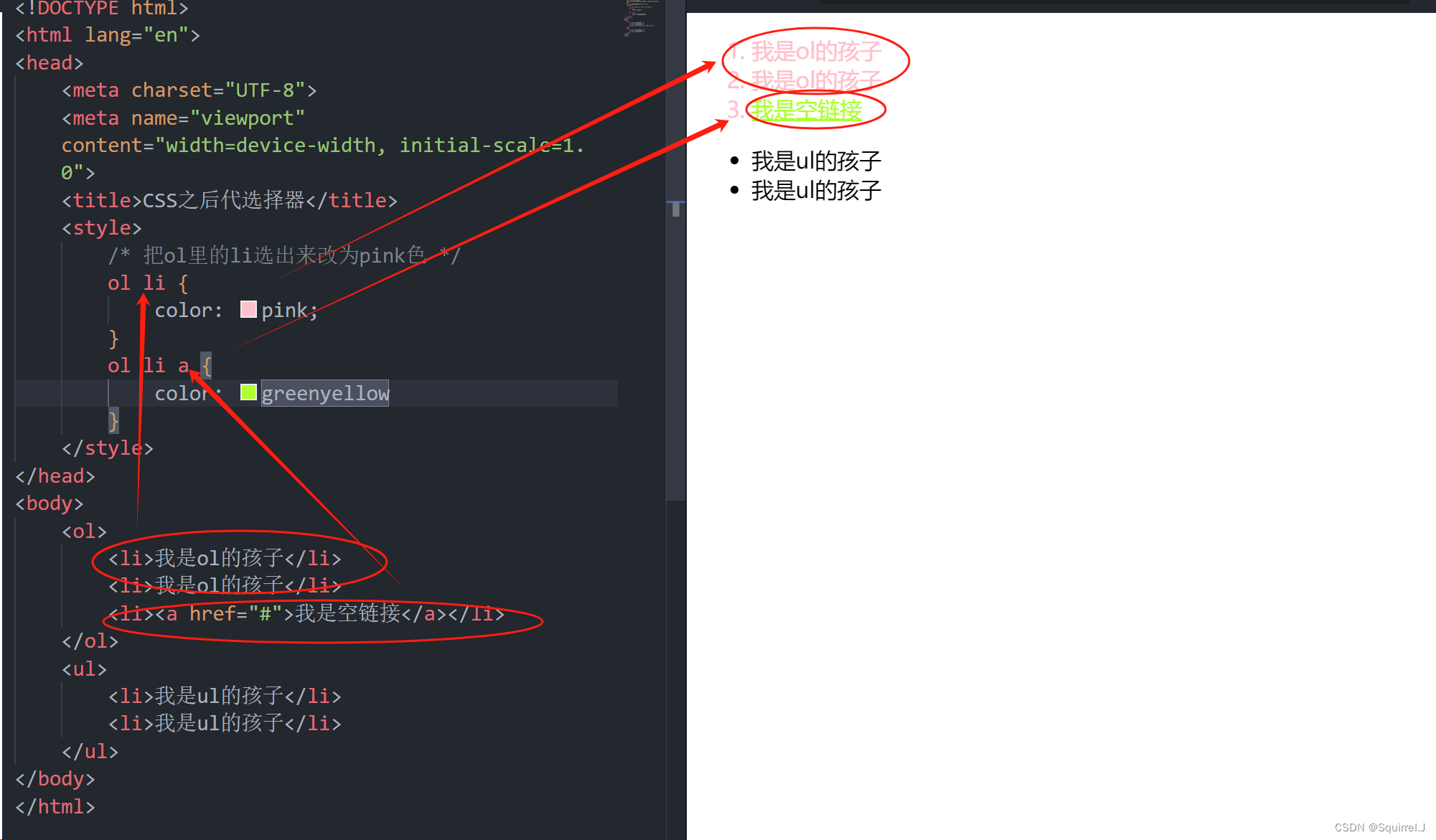
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之后代选择器</title>
<style>
/* 把ol里的li选出来改为pink色 */
ol li {
color: pink;
}
ol li a {
color: greenyellow
}
</style>
</head>
<body>
<ol>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li><a href="#">我是空链接</a></li>
</ol>
<ul>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
</ul>
</body>
</html>2.3 子选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,简单解释就是选亲儿子元素。
语法:
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。
div > p { 样式声明 } /*选择div里面所有最近一-级p标签元素*/
- 元素1和元素2中间用大于号隔开。
- 元素1是父级,元素2是子级,最终选择的是元素2。
- 元素2必须是亲儿子,其孙子,重孙之类的都下不归他管,你也可以叫他亲儿子选择器。

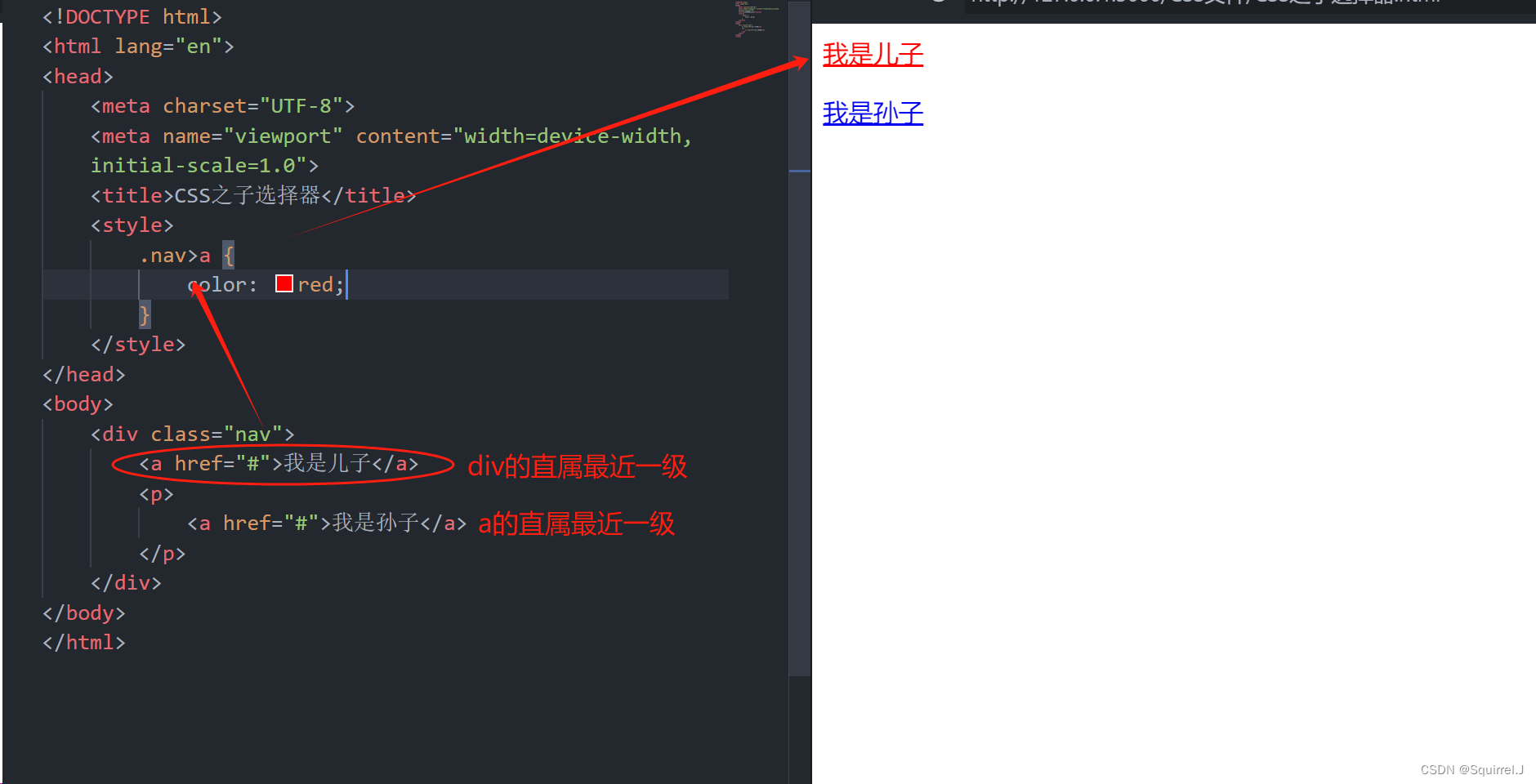
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之子选择器</title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>
</html>Questions 小提问
1.请将下面的链接文字修改为红色。
<div class="nav">
<ul>
<li><a href="#">百度</a></li>
<li><a href="#">谷歌</a></li>
</ul>
</div>
.nav ul li a {
color: red;
}
2.请将下面的中国文字改为红色。
<div class="hot">
<a href="#">中国</a>
<ul>
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
</ul>
</div>
.hot>a {
color: red;
}
2.4 并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以做为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1和元素2 。
ul,div { 样式声明 } /*选择ul和div标签元素*/
- 元素1和元素2中间用逗号隔开。
- 逗号可以理解为和的意思。
- 并集选择器通常用于集体声明。


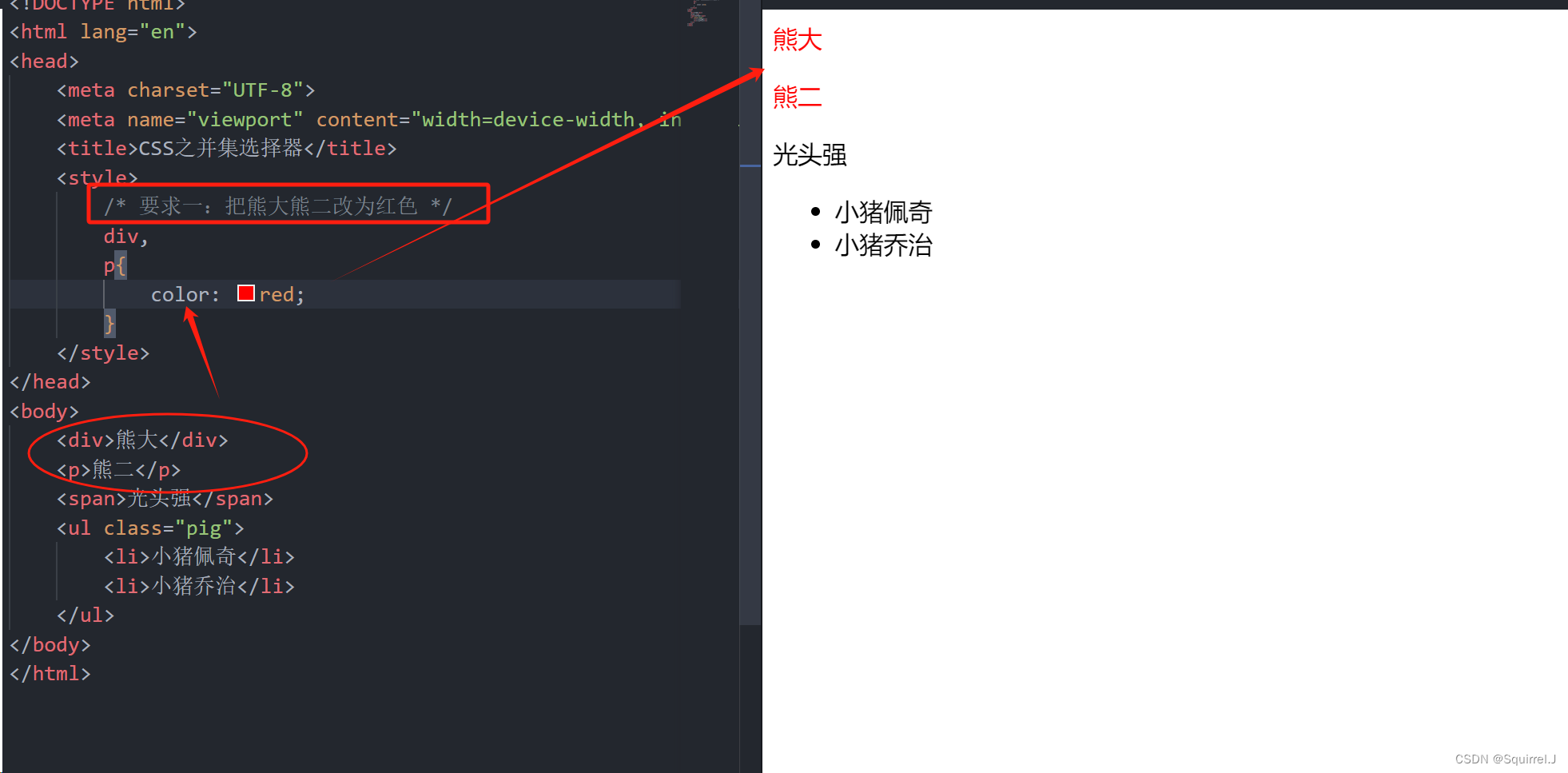
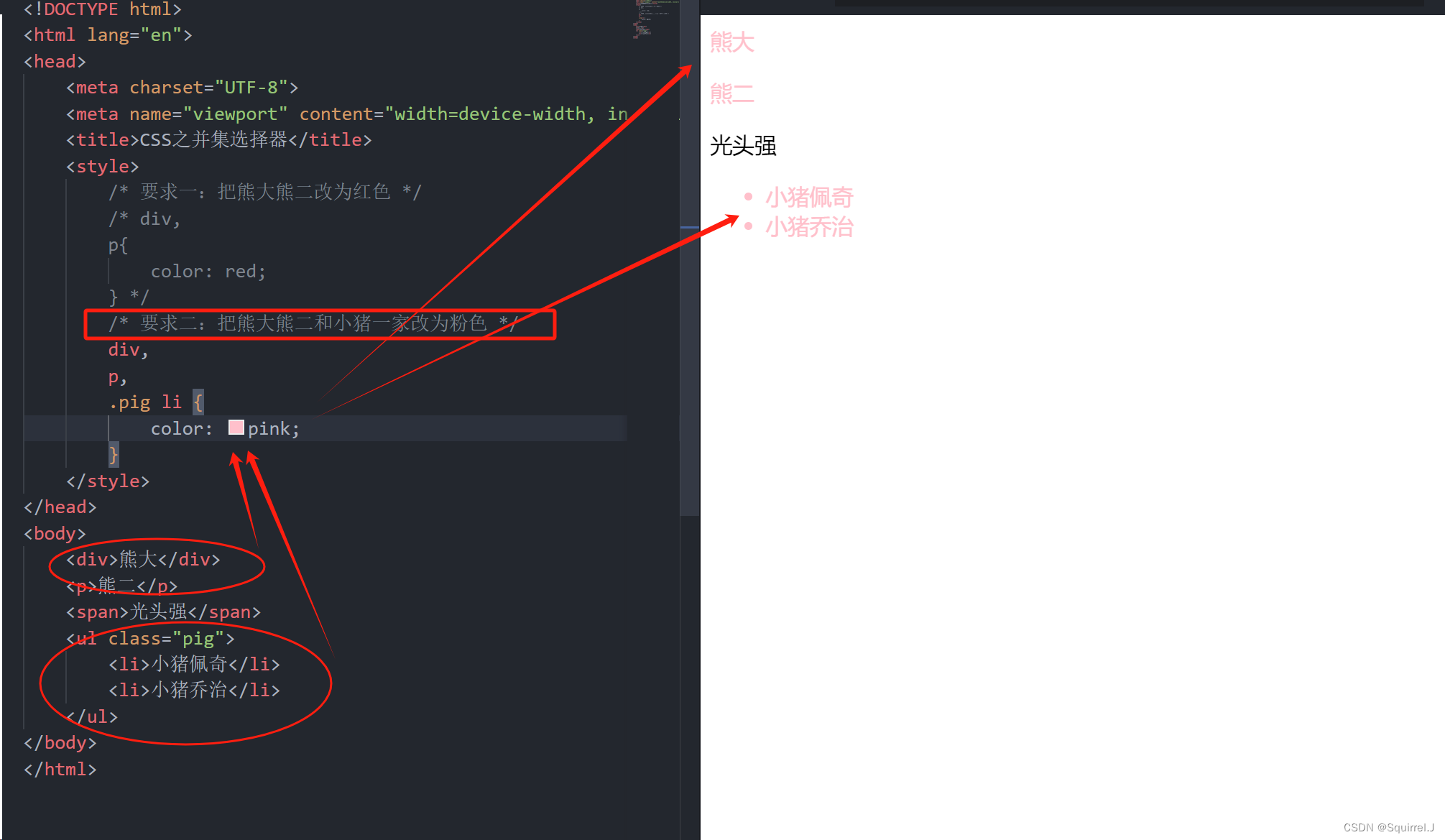
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之并集选择器</title>
<style>
/* 要求一:把熊大熊二改为红色 */
/* div,
p{
color: red;
} */
/* 要求二:把熊大熊二和小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>小猪乔治</li>
</ul>
</body>
</html>- 约定的语法规范,我们并集选择器喜欢竖着写。
- 一定要注意,最后一个选择器,不需要加逗号。
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:须知少时凌云志,曾许人间第一流。)