QListWidgetQListWidget和QListWidgetItem
QListWidget 是qt中的列表框控件,它用于显示多个列表项,列表项对应的类是QListWidgetItem.
QListWidget列表框的创建
QListWidget 类的继承关系如下:
QListWidget -> QListView -> QAbstractItemView -> QAbstractScrollArea
-> QFrame -> QWidget通过实例化 QListWidget 类,可以很轻松地创建一个列表。QListWidget 类只提供了 1 个构造函数:
QListWidget(QWidget *parent = Q_NULLPTR)
parent 参数用来指定新建列表的父窗口,该参数的默认值是 Q_NULLPTR,表示新建控件没有父窗口。
语法层面上分析,可以不为 QListWidget 列表指定父窗口,那么它将作为一个独立的窗口。但实际开发中,通常会为 QListWidget 列表指定一个父窗口(例如 QWidget 窗口),它将作为父窗口中的一个子控件,和窗口中的其它控件一起搭配使用。
QListWidgetItem列表项
QListWidget 列表控件可以显示多份数据,每份数据习惯称为列表项(简称项),每个列表项都是 QListWidgetItem 类的实例对象。也就是说,QListWidget 中有多少个列表项,就有多少个 QListWidgetItem 类对象。
默认情况下,QListWidget 中每个列表项独自占用一行,每个列表项中可以包含文字、图标等内容。实际开发中,我们还可以将指定的窗口或者控件放置到列表项中显示,例如 QWidget 窗口、QLabel 文本框、QPushButton 按钮、QLineEdit 输入框等。
借助 QListWidgetItem 类,可以轻松管理 QListWidget 中的每个列表项,包括:
借助 QListWidgetItemo 类提供的 setIcon()、setText() 等方法,可以轻松地指定每个列表项要包含的内容;
借助 QListWidgetItemo 类提供的 setFont()、setBackground() 等方法,可以轻松地设置每个列表项的外观(文字大小、列表项背景等)。
当然,QListWidgetItem 类还提供有很多其它的成员方法,这里不再一一罗列。
QListWidget列表框的使用
对于刚刚创建好的 QListWidget 类对象,不包含任何 QListWidgetItem 类对象,就是一个空列表。借助 QListWidget 类以及父类提供的属性和方法,我们可以对新建列表执行多种操作。
举例:
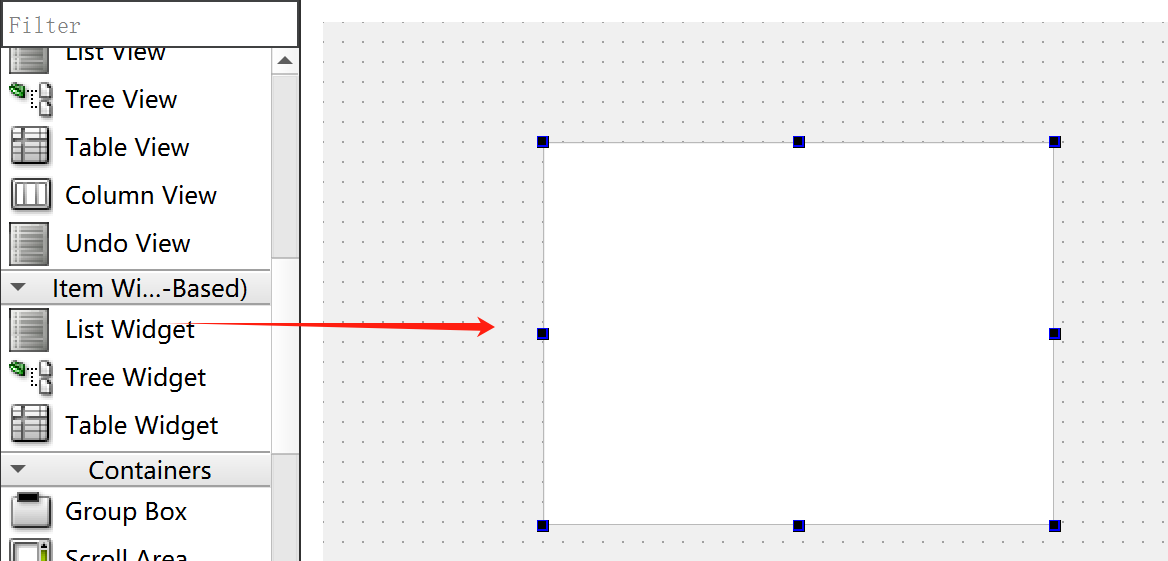
我们先在ui文件中拖一个listWidget:

代码:
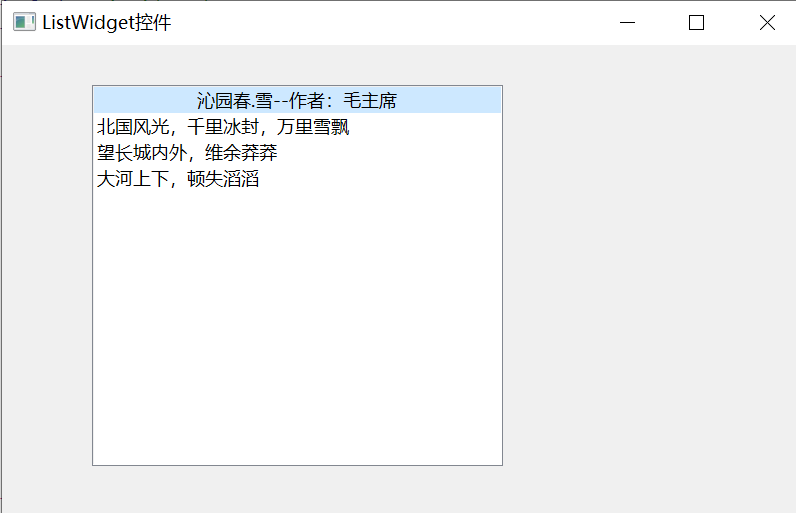
QListWidgetItem *qitem=new QListWidgetItem("沁园春.雪--作者:毛主席");
ui->listWidget->addItem(qitem);
qitem->setTextAlignment(Qt::AlignCenter);//居中显示
QStringList slist;//创建一个字符串
slist<<"北国风光,千里冰封,万里雪飘";
slist<<"望长城内外,维余莽莽";
slist<<"大河上下,顿失滔滔";
ui->listWidget->addItems(slist);//把字符串类放入listwidget中显示如图:

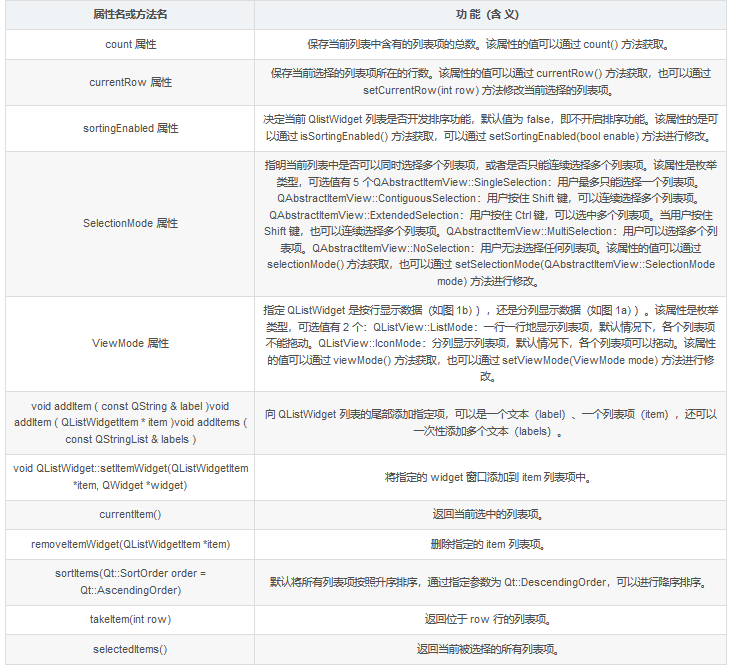
下表给大家罗列了一些 QListWidget 类常用的属性和方法:
 QListWidget列表框的信号和槽
QListWidget列表框的信号和槽
对于给定的 QlistWidget 列表,用户可以选中其中的一个或者某些列表项,甚至还可以修改列表项中的内容。QListWidget 类具有很多信号和槽信息,可以捕捉用户的很多动作,还可以针对用户的动作做出适当地响应。
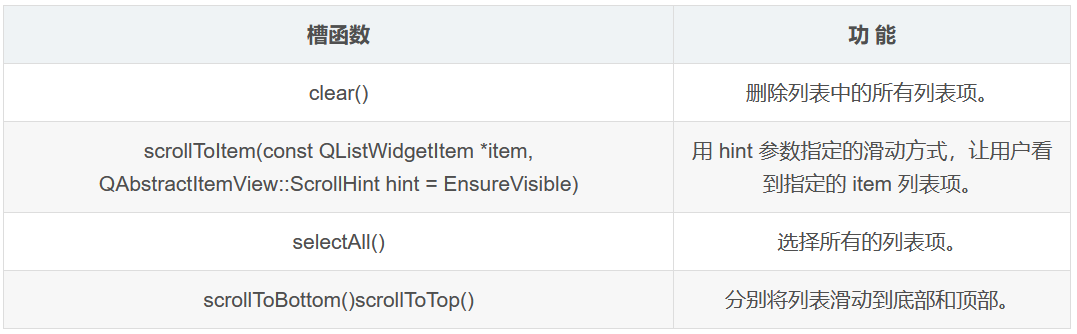
一些槽函数: