个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 小结
作业

.bg-backward {
width: 60px; height: 60px;
background: url('../images/css_sprites.png') -187px -10px;
}
.bg-cart {
width: 25px; height: 25px;
background: url('../images/css_sprites.png') -10px -183px;
}
.bg-envelope {
width: 26px; height: 20px;
background: url('../images/css_sprites.png') -10px -228px;
}
.bg-dribble {
width: 20px; height: 21px;
background: url('../images/css_sprites.png') -267px -109px;
}
.bg-facebook {
width: 11px; height: 20px;
background: url('../images/css_sprites.png') -10px -268px;
}
.bg-forward {
width: 60px; height: 60px;
background: url('../images/css_sprites.png') -187px -90px;
}
.bg-logo {
width: 157px; height: 153px;
background: url('../images/css_sprites.png') -10px -10px;
}
.cart {
width: 13px; height: 20px;
background: url('../images/css_sprites.png') -267px -188px;
}
.bg-msn {
width: 16px; height: 16px;
background: url('../images/css_sprites.png') -100px -228px;
}
.bg-phone {
width: 21px; height: 29px;
background: url('../images/css_sprites.png') -267px -10px;
}
.bg-rss {
width: 16px; height: 16px;
background: url('../images/css_sprites.png') -136px -228px;
}
.bg-telephone {
width: 18px; height: 30px;
background: url('../images/css_sprites.png') -267px -59px;
}
.bg-slider {
width: 48px; height: 9px;
background: url('../images/css_sprites.png') -55px -183px;
}
.bg-vimeo {
width: 21px; height: 18px;
background: url('../images/css_sprites.png') -267px -150px;
}
.bg-twitter {
width: 24px; height: 16px;
background: url('../images/css_sprites.png') -56px -228px;
}
.bg-founder-team {
width: 13px; height: 20px;
background: url('../images/css_sprites.png') -267px -188px;
}
.bg-dribble {
width: 20px; height: 21px;
background: url('../images/css_sprites2.png') -10px -10px;
}
.bg-msn {
width: 16px; height: 16px;
background: url('../images/css_sprites2.png') -51px -51px;
}
.bg-twitter {
width: 24px; height: 16px;
background: url('../images/css_sprites2.png') -50px -10px;
}
.bg-vimeo {
width: 21px; height: 18px;
background: url('../images/css_sprites2.png') -10px -51px;
}
.bg-facebook {
width: 11px; height: 20px;
background: url('../images/css_sprites2.png') -94px -46px;
}
.bg-rss {
width: 16px; height: 16px;
background: url('../images/css_sprites2.png') -94px -10px;
}
.bg-envelope {
width: 26px; height: 20px;
background: url('../images/css_sprites3.png') -51px -10px;
}
.bg-phone {
width: 21px; height: 29px;
background: url('../images/css_sprites3.png') -10px -10px;
}
.bg-telephone {
width: 18px; height: 30px;
background: url('../images/css_sprites3.png') -10px -59px;
}
* {
margin: 0;
padding: 0;
}
body {
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "宋体", sans-serif;
}
a {
color: white;
text-decoration: none;
}
ul {
list-style: none;
}
.auto-center {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.full-center {
min-width: 1000px;
}
.pull-left {
float: left;
}
.pull-right {
float: right;
}
.clearfix::after {
content: '';
display: block;
clear: both;
}
.text-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.text-left {
text-align: left;
}
.text-right {
text-align: right;
}

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="商城首页">
<meta name="description" content="商城首页">
<title>商城首页</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/sprites.css">
<style>
.header, .copy{
background-color: #2a2b2c;
font-size: 14px;
}
.header .item {
display: inline-block;
line-height: 44px;
margin-left: 40px;
}
.header .item>* {
vertical-align: middle;
}
.header .icon {
display: inline-block;
}
.banner {
background-color: #35c3d9;
}
.banner>.auto-center {
position: relative;
height: 500px;
}
.banner .logo {
width: 180px;
height: 106px;
background: url("./images/1.png") center / cover no-repeat;
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.1);
}
.banner .nav {
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.1);
}
.banner .nav a{
display: inline-block;
width: 103px;
text-align: center;
line-height: 106px;
}
.banner .nav>li {
float: left;
}
.banner .clothes {
position: absolute;
bottom: 18px;
left: 0;
}
.banner .title {
position: absolute;
width: 413px;
bottom: 141px;
right: 0;
font-size: 60px;
font-weight: normal;
color: white;
text-shadow: 0px 1px 0px rgba(0, 0, 0, 0.4);
text-align: center;
}
.banner .backward, .banner .forward{
position: absolute;
top: 50%;
margin-top: -30px;
}
.banner .backward {
left: -128px;
}
.banner .forward {
right: -128px;
}
.big-title {
margin-top: 30px;
}
.big-title>.pull-left {
padding-left: 49px;
font-weight: normal;
color: #434343;
font-size: 60px;
}
.big-title>.pull-right {
width: 175px;
line-height: 73px;
background-color: #35c3d9;
font-size: 60px;
text-align: center;
margin-right: 30px;
}
.category {
margin-top: 30px;
width: 1050px;
font-size: 36px;
color: #ffffff;
}
.category>.pull-left {
position: relative;
width: 300px;
height: 150px;
margin-left: 25px;
margin-right: 25px;
}
.category>.pull-left>span {
position: absolute;
line-height: 40px;
left: 24px;
top: 50%;
margin-top: -40px;
}
.products, .brands {
margin-top: 50px;
}
.products .title, .brands .title{
position: relative;
padding-bottom: 26px;
border-bottom: 1px solid #e5e4e4;
font-size: 30px;
color:#1e1e20;
}
.brands .title {
border-bottom: none;
}
.products .title-btn, .brands .title-btn{
color: white;
background-color: #35c4da;
padding: 0 28px;
margin-left: 30px;
}
.products h3 {
font-size: inherit;
}
.products .bottom-icon {
position: absolute;
left: 0;
bottom: -10px;
width: 60px;
height: 20px;
background: #35c4da url(./images/6.png) center / 80% no-repeat;
}
.products .product-list {
margin-top: 30px;
width: 1068px;
margin-left: -34px;
font-size: 0;
}
.products .product-list>li {
display: inline-block;
width: 288px;
margin: 0 34px 44px;
font-size: 24px;
border: 1px solid #e7e7e7;
box-sizing: border-box;
color: #858585;
}
.products .img-box {
padding: 19px 38px;
border-bottom: 1px solid #e5e4e4;
}
.products .img-box > .img {
display: block;
height: 210px;
background-color: black;
}
.products .desc {
display: block;
padding: 13px 16px 0;
font-size: 24px;
color: #858585;
}
.products .action {
padding: 22px 21px 28px;
}
.products .price, .products .add-cart-btn {
display: inline-block;
vertical-align: middle;
}
.products .price {
font-size: 30px;
}
.products .add-cart-btn {
color: white;
background-color: #35c4da;
padding: 9px 6px;
font-size: 18px;
border-radius: 5px;
}
.fotter {
box-shadow: 0px -3px 15px 0px rgba(0,0,0,0.1);
margin-top: 65px;
}
.footer .column {
float: left;
padding-top: 34px;
width: 250px;
box-sizing: border-box;
font-size: 13px;
}
.footer .title {
font-size: 24px;
color: #858585;
line-height: 50px;
}
.footer .desc {
padding: 10px 0;
}
.footer .icons {
letter-spacing: 10px;
}
.footer .icons>span {
display: inline-block;
vertical-align: middle;
}
.footer .column {
float: left;
padding-top: 34px;
width: 250px;
box-sizing: border-box;
font-size: 13px;
}
.footer .title {
font-size: 24px;
color: #858585;
line-height: 50px;
}
.footer .date-list>li {
padding: 15px 0;
border-bottom: 1px dashed #e5e4e4;
}
.footer .concat-list>li {
line-height: 40px;
}
.footer .icon {
display: inline-block;
vertical-align: middle;
}
.footer .input-row {
margin-top: 10px;
}
.footer .input {
display: block;
width: 100%;
outline: none;
border: none;
line-height: 36px;
font-size: 20px;
padding-left: 18px;
border-bottom: 1px solid #ccc;
background-color: #fafafa;
box-sizing: border-box;
}
.footer .submit {
background-color: #35c4da;
padding: 12px 38px;
outline: none;
border: none;
color: white;
}
.bottom {
display: inline-block;
padding: 13px 13px 1px 4px;
font-size: 14px;
line-height: 50px;
box-shadow: 0px 1px 0px 0px
}
.bottom>span {
line-height: 13px;
margin-right: 15px;
}
.copy {
color:white;
/* width: 1400px; */
/* height: 27px; */
}
</style>
</head>
<body>
<div class="header full-center">
<div>
<div class="auto-center">
<div class="pull-right">
<a class="item" href="#">
<span>结账</span>
</a>
<a class="item" href="#">
<span class="icon bg-founder-team"></span>
<span>我的账户</span>
</a>
<a class="item" href="#">
<span class="icon bg-cart"></span>
<span>购物车(3)</span>
</a>
</div>
</div>
</div>
</div>
<div class="banner full-center">
<div class="auto-center clearfix">
<a class="logo pull-left" href="#">
</a>
<ul class="nav pull-right clearfix">
<li>
<a href="#">主页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">产品</a>
</li>
<li>
<a href="#">特征</a>
</li>
<li>
<a href="#">联系人</a>
</li>
</ul>
<img class="clothes" src="./images/2.png">
<h2 class="title">查看我们最新的时装</h2>
<img class="backward" src="./images/backward.png" height="60">
<img class="forward" src="./images/forward.png" height="60">
</div>
</div>
<div class="big-title auto-center clearfix">
<h1 class="pull-left">查看我们独特的时尚</h1>
<a class="pull-right" href="#">方法</a>
</div>
<div class="category auto-center clearfix">
<div class="pull-left" style="background: #35c3d9 url(./images/3.png) 90% center no-repeat;">
<span>出售<br>60%</span>
</div>
<div class="pull-left" style="background: #91b900 url(./images/4.png) 90% center no-repeat;">
<span>自由<br>航运的</span>
</div>
<div class="pull-left" style="background: #f356b3 url(./images/5.png) 90% center no-repeat;">
<span>24/7<br>支持</span>
</div>
</div>
<div class="products auto-center">
<div class="title">
<h3>
<span>特色</span>
<span class="title-btn">商品</span>
</h3>
<div class="bottom-icon"></div>
</div>
<ul class="product-list">
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
</ul>
</div>
<div>
<div class="products auto-center">
<div class="title">
<h3>
<span>最新上架的</span>
<span class="title-btn">商品</span>
</h3>
<div class="bottom-icon"></div>
</div>
<ul class="product-list">
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
<li>
<div class="img-box">
<div class="img"></div>
</div>
<a class="desc text-ellipsis" href="#">女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤女式T恤</a>
<div class="clearfix action">
<span class="price pull-left">¥35.99</span>
<span class="add-cart-btn pull-right">加入购物车</span>
</div>
</li>
</ul>
</div>
<div class="brands auto-center">
<div class="title">
<h3>
<span>主要的</span>
<span class="title-btn">品牌</span>
</h3>
</div>
<div class="clearfix">
<a class="pull-left" href="#">
<img src="./images/brand1.png" height="131">
</a>
<a class="pull-left" href="#">
<img src="./images/brand2.png" height="131">
</a>
<a class="pull-left" href="#">
<img src="./images/brand3.png" height="131">
</a>
<a class="pull-left" href="#">
<img src="./images/brand4.png" height="131">
</a>
<a class="pull-left" href="#">
<img src="./images/brand5.png" height="131">
</a>
<a class="pull-left" href="#">
<img src="./images/brand6.png" height="131">
</a>
</div>
</div>
<div class="footer full-center">
<div class="auto-center clearfix">
<div class="column">
<h4 class="title">关于我们的点点滴滴</h4>
<p class="desc">但让我们想想。<br>没有一个生命是来自国外的精英儿童。<br>所以让他受苦吧。<br>他很荣幸能帮助他。</p>
<h4 class="title">跟着我们</h4>
<div class="icons">
<span class="bg-facebook"></span>
<span class="bg-twitter"></span>
<span class="bg-rss"></span>
<span class="bg-vimeo"></span>
<span class="bg-dribble"></span>
<span class="bg-msn"></span>
</div>
</div>
<div class="column">
<h4 class="title">档案</h4>
<ul class="date-list">
<li>2012年3月</li>
<li>2012年3月</li>
<li>2012年3月</li>
<li>2012年3月</li>
</ul>
</div>
<div class="column">
<h4 class="title">联系我们</h4>
<ul class="concat-list">
<li>
<span class="icon bg-envelope"></span>
<span>info@premiumcoding.com</span>
</li>
<li>
<span class="icon bg-phone"></span>
<span>800 756 156</span>
</li>
<li>
<span class="icon bg-telephone"></span>
<span>+386408007561</span>
</li>
</ul>
</div>
<div class="column">
<h4 class="title">签署新闻稿</h4>
<form action="#" method="post">
<div class="input-row">
<input class="input" type="text" name="name" placeholder="名字">
</div>
<div class="input-row">
<input class="input" type="text" name="email1" placeholder="电子邮件">
</div>
<div class="input-row">
<input class="submit" type="submit" value="订阅">
</div>
</form>
</div>
</div>
</div>
<div class="copy full-center">
<div class="auto-center clearfix">
<div class= "bottom pull-right">
Elegantica ©2012 by PremiumCoding | All Rights Reserved
</div>
<div class= "bottom pull-left">
<span>主页</span>
<span>投资组合</span>
<span>网站地图</span>
<span>联系人</span>
</div>
</div>
</div>
</body>
</html>
小结
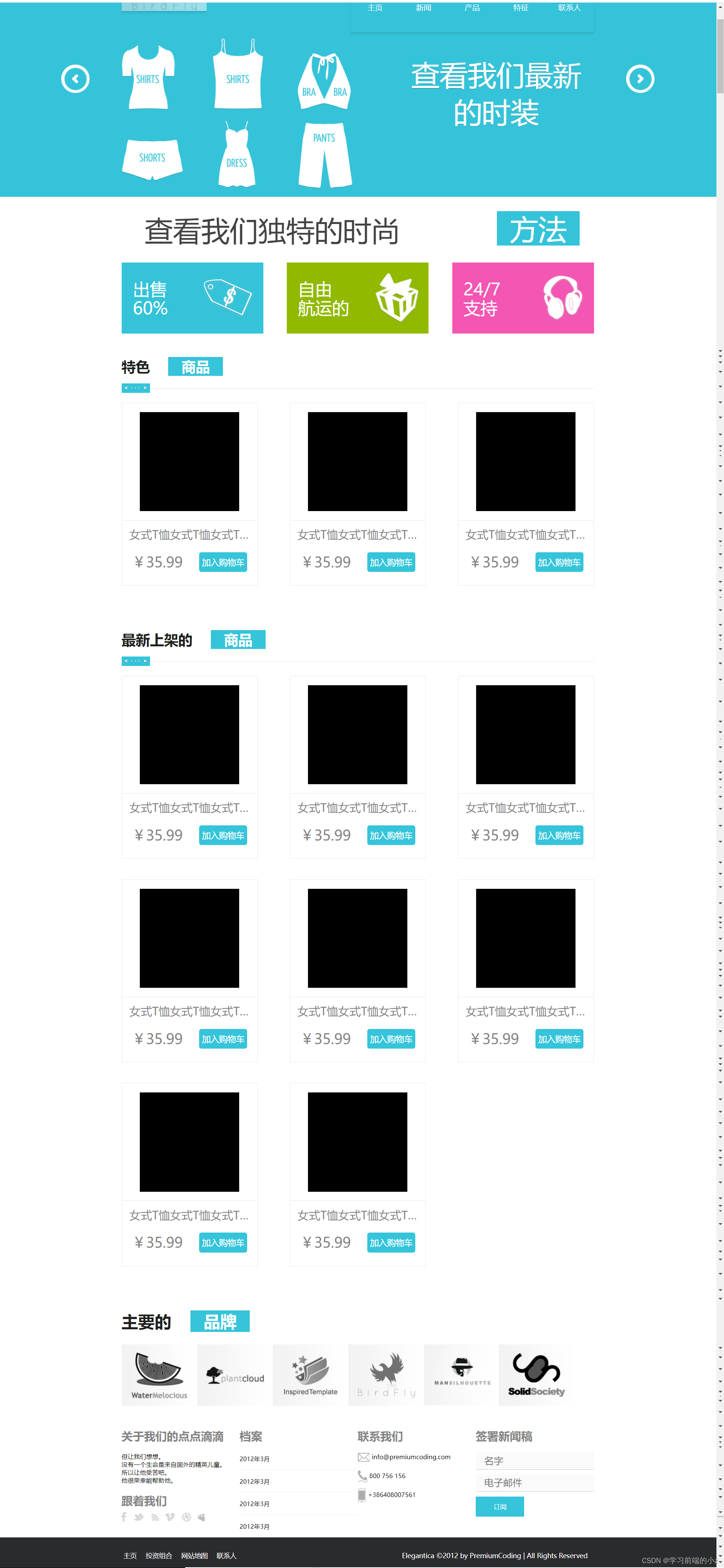
从给定的一个ui设计图中,可以找到对应的一些css样式,主要利用布局思维将盒子一层层嵌套实现,还包括了定位、浮动以及精灵图。