先行知识
- 【vue】导入组件

传值过程


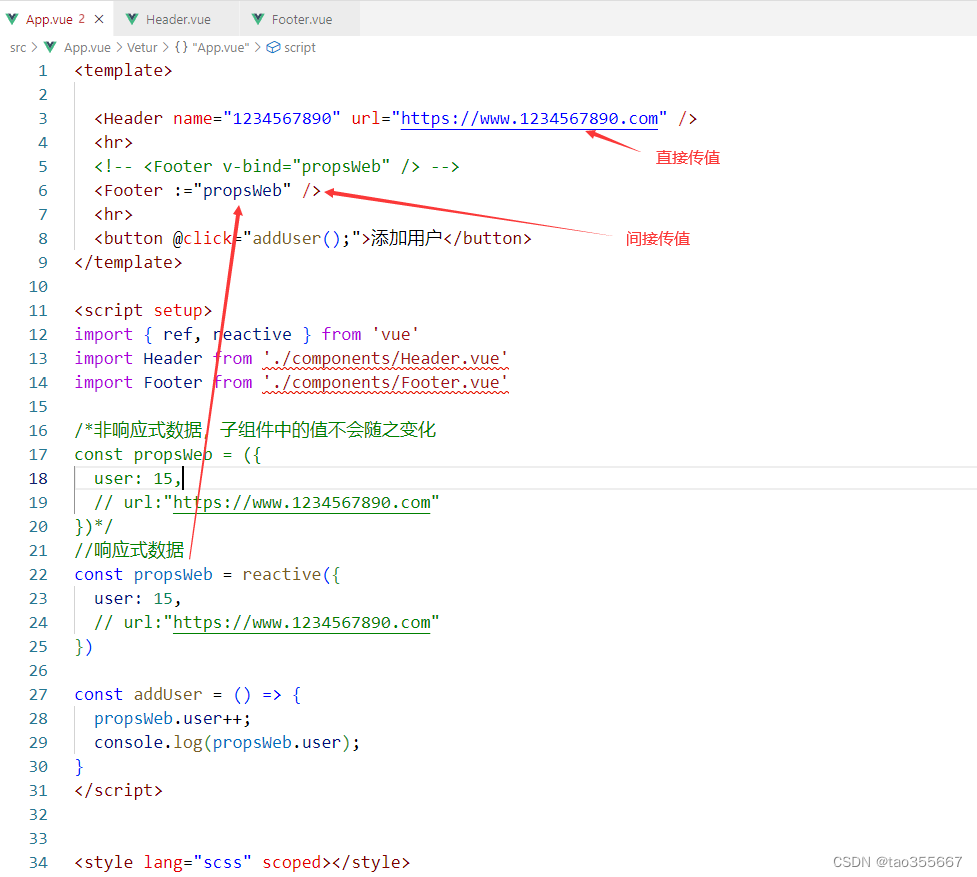
App.vue
<template>
<Header name="1234567890" url="https://www.1234567890.com" />
<hr>
<!-- <Footer v-bind="propsWeb" /> -->
<Footer :="propsWeb" />
<hr>
<button @click="addUser();">添加用户</button>
</template>
<script setup>
import { ref, reactive } from 'vue'
import Header from './components/Header.vue'
import Footer from './components/Footer.vue'
/*非响应式数据,子组件中的值不会随之变化
const propsWeb = ({
user: 15,
// url:"https://www.1234567890.com"
})*/
//响应式数据
const propsWeb = reactive({
user: 15,
// url:"https://www.1234567890.com"
})
const addUser = () => {
propsWeb.user++;
console.log(propsWeb.user);
}
</script>
<style lang="scss" scoped></style>
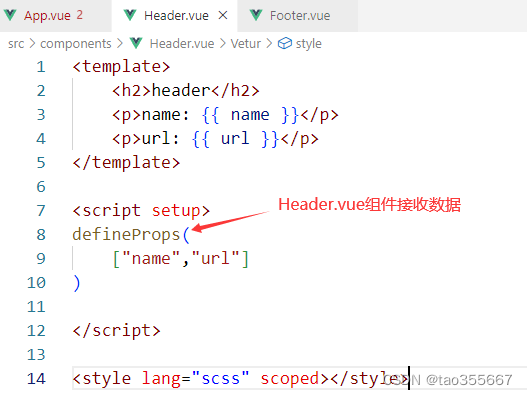
Header.vue
<template>
<h2>header</h2>
<p>name: {{ props.name }}</p>
<p>url: {{ props.url }}</p>
</template>
<script setup>
const props = defineProps(
["name", "url"]
)
</script>
<style lang="scss" scoped></style>
Footer.vue
<template>
<h2>footer</h2>
<p>User: {{ user }}</p>
<p>Url: {{ url }}</p>
</template>
<script setup>
const props = defineProps({
user: Number,
url: {
type: String,// 这里可以设置类型
required: true,// 这里可以设置必填项
default: 'default url'// 这里可以设置默认值
}
})
console.log(props.user)
console.log(props.url)
</script>
<style lang="scss" scoped></style>
参考
https://www.bilibili.com/video/BV1nV411Q7RX