前引:
easyui下拉组件(combobox),输入检索下拉内容,是默认的右模糊匹配,而且不支持选择。因业务要求需要做成全模糊查询,目前网上搜索有两种方案:
1.修改easyui源码,这个得看运气,每个项目easyui版本不相同,文章里提供的源码位置我这个版本没有对应上;
2.自己改装下拉组件,这个非常耗时,而且不稳定。
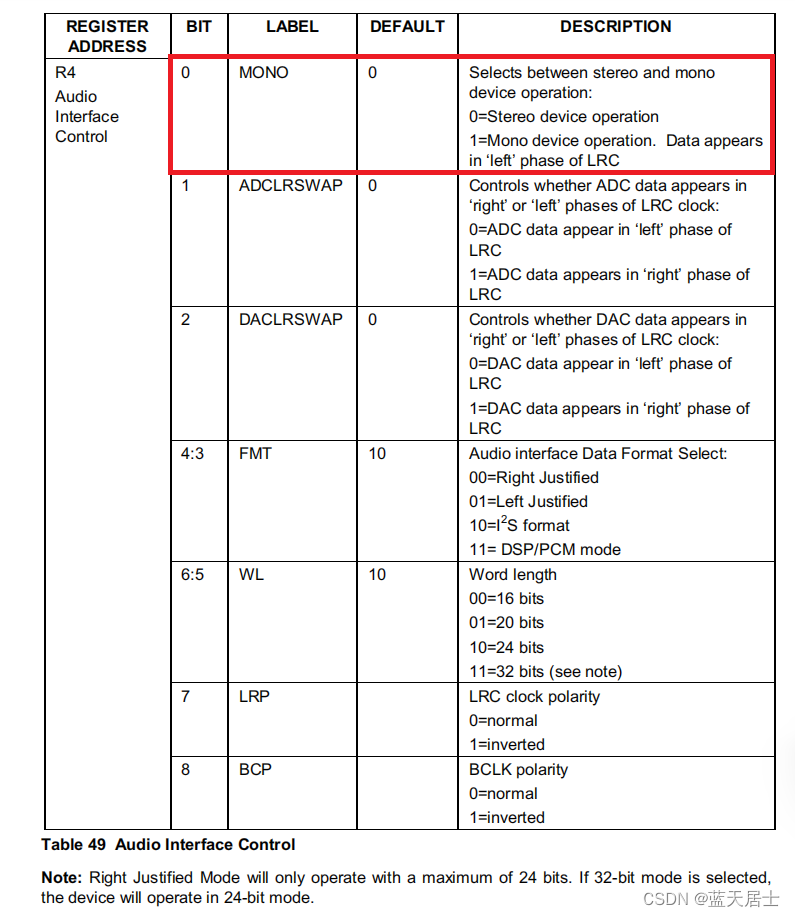
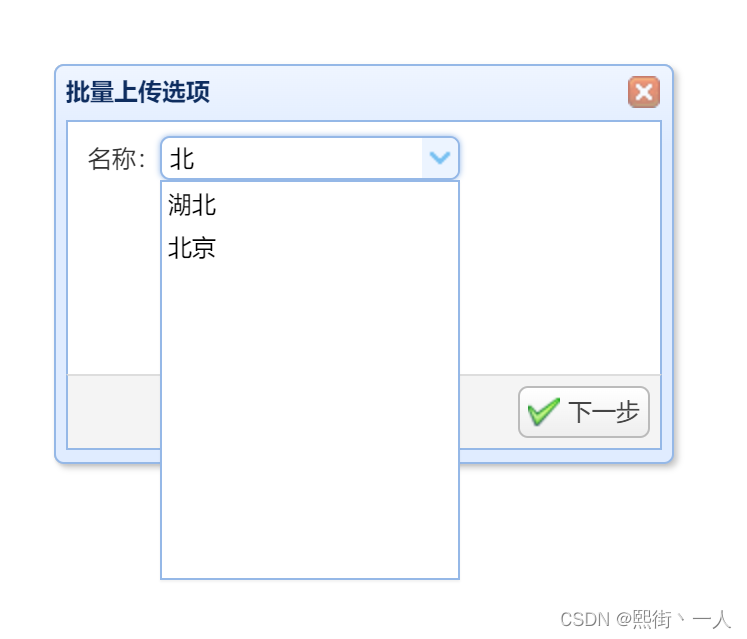
成果展示:



开发思路:
easyui的下拉组件进行输入检索时,将不满足匹配的下拉选项隐藏起来。这里我们只需要在onChange方法里,将当前下拉框输入的内容和所有下拉选项去全模糊匹配,将满足的拉项显示出来即可;
代码:
<select
id="test"
class="easyui-combobox"
style="width:150px;"
data-options="
valueField:'code',
textField:'name',
panelHeight:'200',
editable:true,
onChange: function(newValue, oldValue) {
// 获取到所有下拉框元素
$.each($('.combo-p'), function(i, n){
// 只操作显示的下拉框元素
if (i, $(n).css('display') == 'block') {
// 得到下拉框元素下所有的下拉选项
let options = $(n).find('div .combobox-item')
$.each(options, function(i, n){
// 进行全模糊匹配,匹配成功显示下拉选项
let val = $(n).text()
if (val && val.indexOf(newValue) >= 0) {
$(n).css('display', 'block')
}
})
}
})
}
">
<option value="1">湖南</option>
<option value="2">湖北</option>
<option value="3">武汉</option>
<option value="4">北京</option>
<option value="5">上海</option>
<option value="6">天津</option>
<option value="7">南昌</option>
<option value="8">内蒙古</option>
<option value="9">新疆</option>
</select>














![[大模型]Yi-6B-Chat 接入 LangChain 搭建知识库助手](https://img-blog.csdnimg.cn/direct/754da4100afd4a46a9a7d3be21c1c704.png#pic_center)