简介
Jenkins是一个开源软件项目,起源于Hudson(Hudson是商用的),是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成
1.0 搭建jenkins
下载war包
http://updates.jenkins-ci.org/download/war/
启动方式一
war包直接启动
cat start.sh
#!/bin/bash
#
cd /home/jenkins
. /etc/profile.d/java11.sh
java -version
java -Xmx2048m -Xms2048m -XX:MaxPermSize=256M -jar jenkins.war --httpPort=80 >> jenkins.log 2>&1 &
停止服务
cat stop.sh
#!/bin/bash
#
kill -9 `ps -ef | grep jenkins |grep -v grep | awk '{print $2}'`
启动方式二
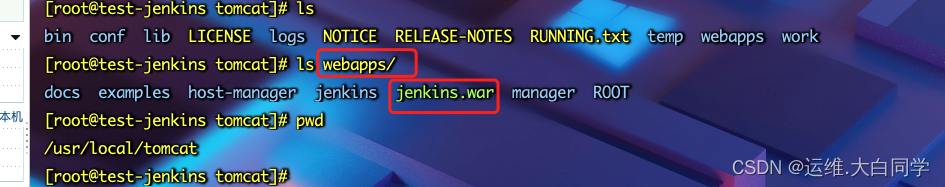
将war包直接丢在tomcat下 用tomcat管理启动

2.0 安装jenkins插件
参考我之前的jenkins插件解决办法
https://blog.csdn.net/weixin_43546282/article/details/128572426?spm=1001.2014.3001.5501
3.0 发布方式一(根据commit_id进行部署发布)
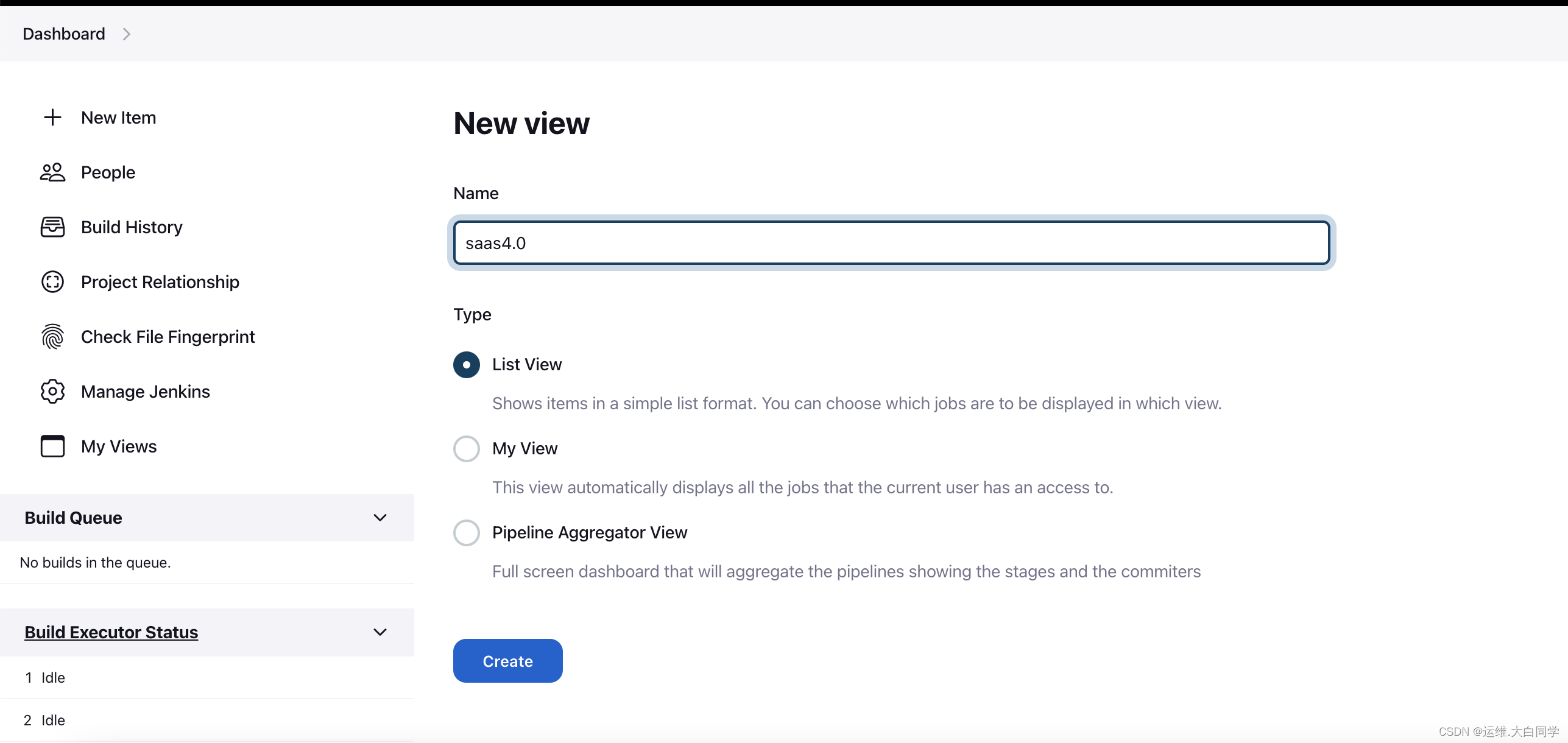
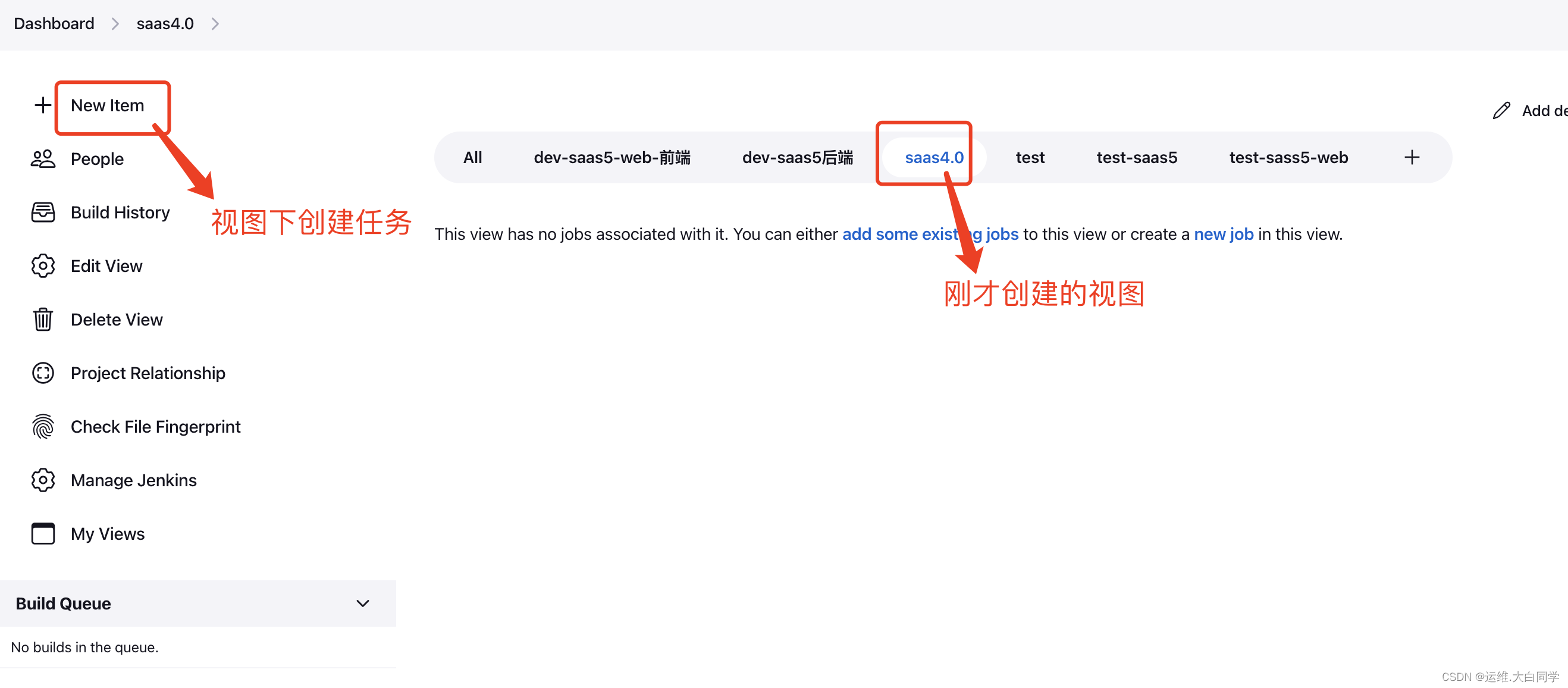
3.1 创建视图,一般一个项目创建一个视图,当部署项目比较多的时候方便查找。


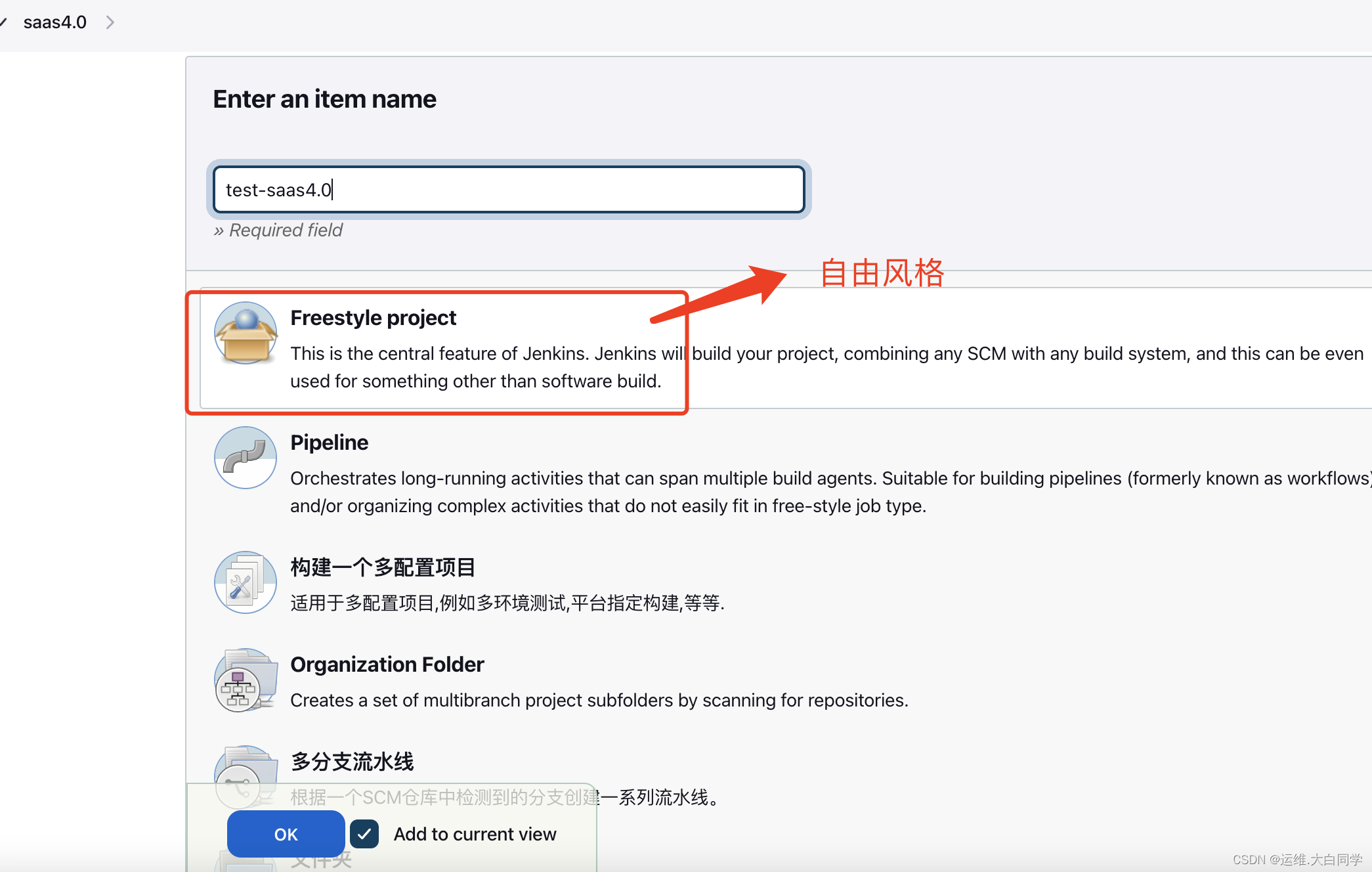
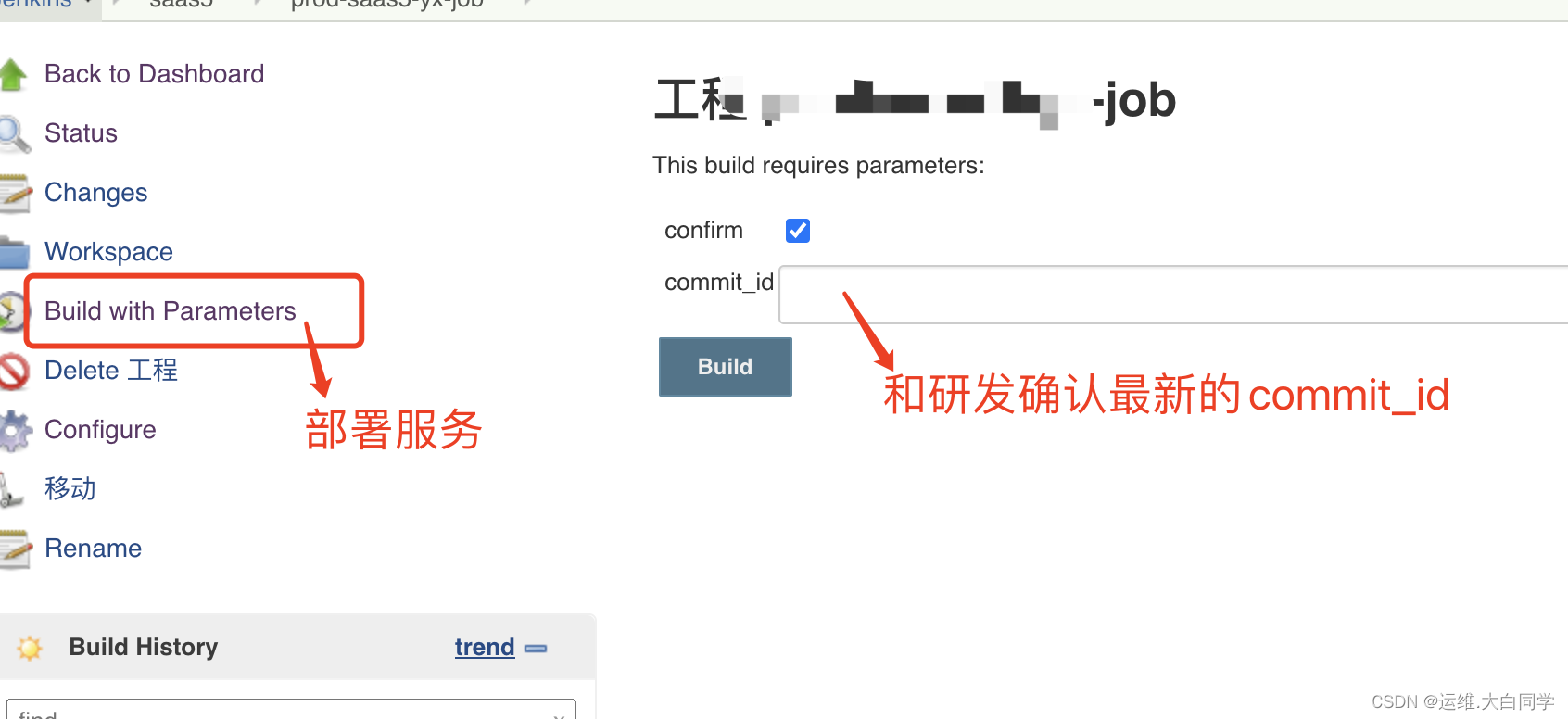
3.2 创建自由风格的任务




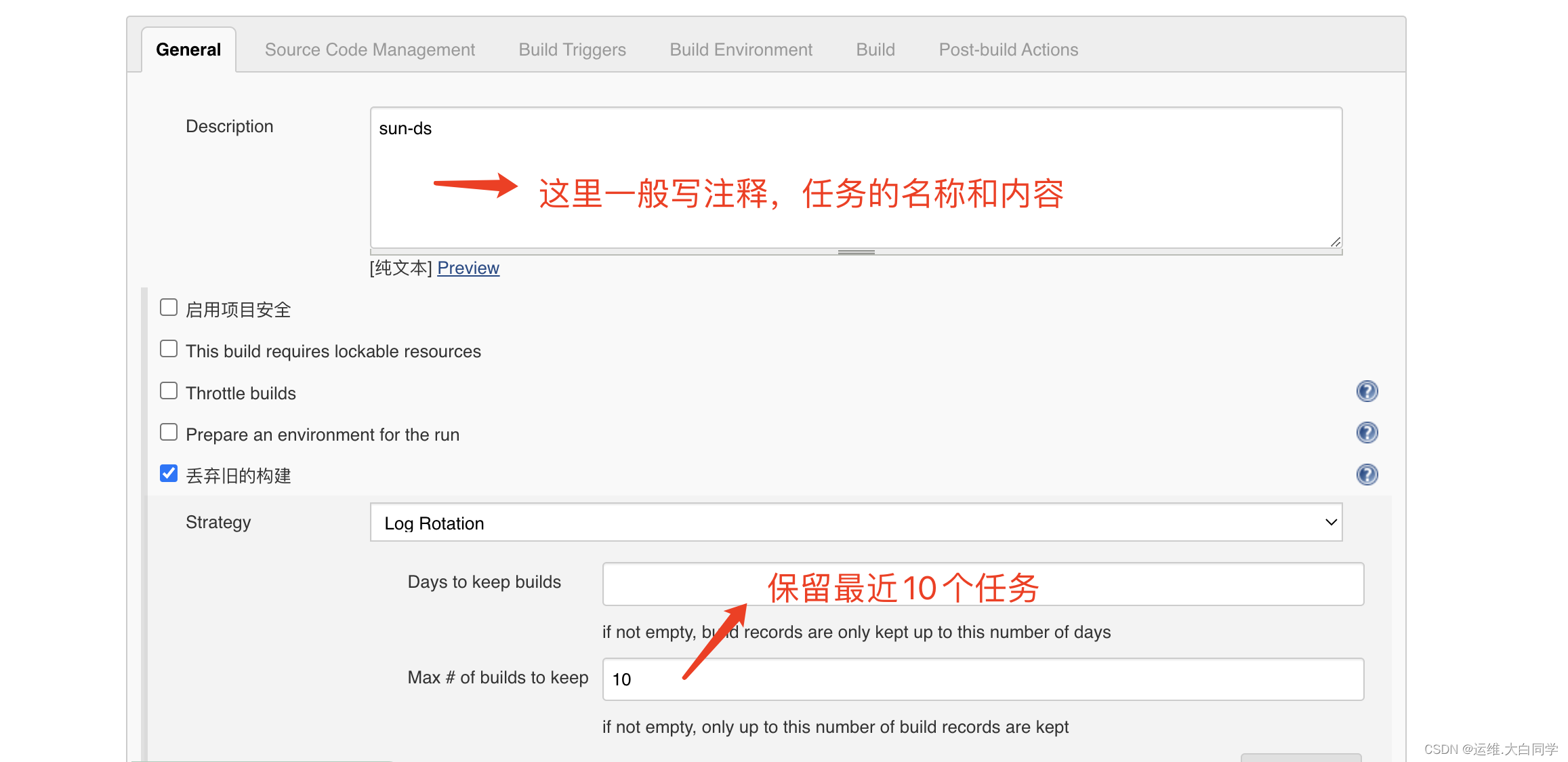
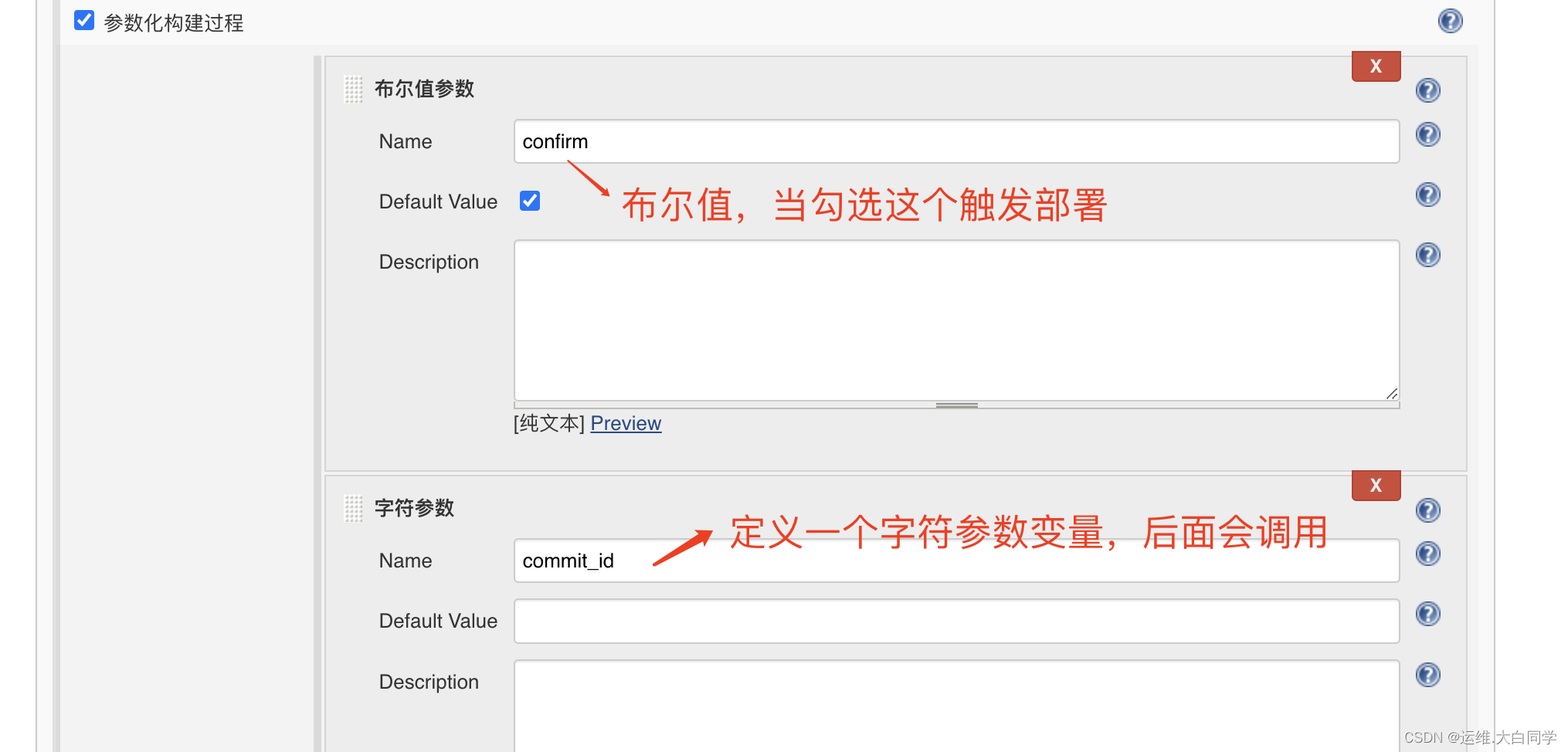
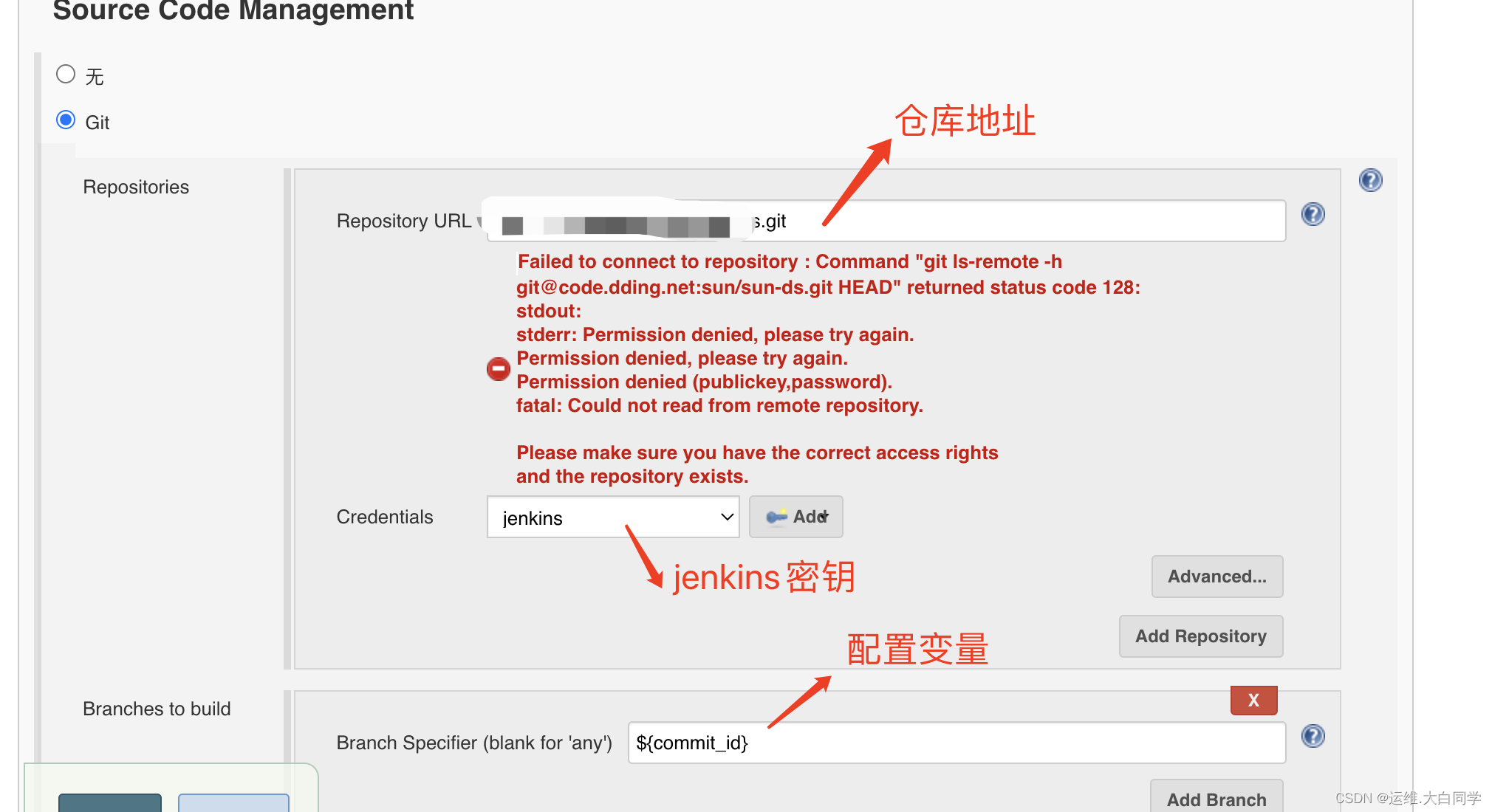
编写部署脚本
pwd
if [ $confirm = true ];then
pwd
dir="/home/dingding/saas5-xx"
project="yuxin-xx"
pro="saas5-xx"
jar_name="xxx-xx.jar"
server_name="yuxin-job"
echo "$project 项目编译"
. /etc/profile.d/java11.sh
. /etc/profile.d/maven.sh
cd ${WORKSPACE}/yuxin-service/yuxin-service-job
mvn -s "/usr/local/maven/conf/settings-s5.xml" clean package -Dmaven.test.skip=true -Plockin-prod
for ip in 192.168.2.xx 192.168.3.xx
do
echo "$ip 流量下线"
/data/jenkins/jenkinsenv/env3.9/bin/python /production/jenkins/conf/scripts/lockinNacos.py saas5 ${server_name} ${ip} del
sleep 2
echo "停止$project 服务"
ssh root@$ip "systemctl stop $project.service "
echo "copy $project 项目"
ssh dingding@$ip "if [ ! -e ${pro} ]; then mkdir ${pro};fi"
ssh dingding@$ip "cd ${pro} && if [ -f ${jar_name} ];then rsync -r --delete ${jar_name} ${jar_name}.bak;fi "
rsync -avz target/${jar_name} dingding@$ip:$dir
echo "启动$project 服务"
ssh root@$ip "systemctl start $project.service "
echo "检测$project 服务"
sleep 2
echo "$ip 流量上线"
/data/jenkins/jenkinsenv/env3.9/bin/python /production/jenkins/conf/scripts/lockinNacos.py saas5 ${server_name} ${ip} add
done
else
echo "no"
fi]
这是一个比较典型的服务部署脚本
1.拉去代码
2.项目编译
3.流量下线
4.停止服务
5.部署服务
6.检查服务
7.流量上线


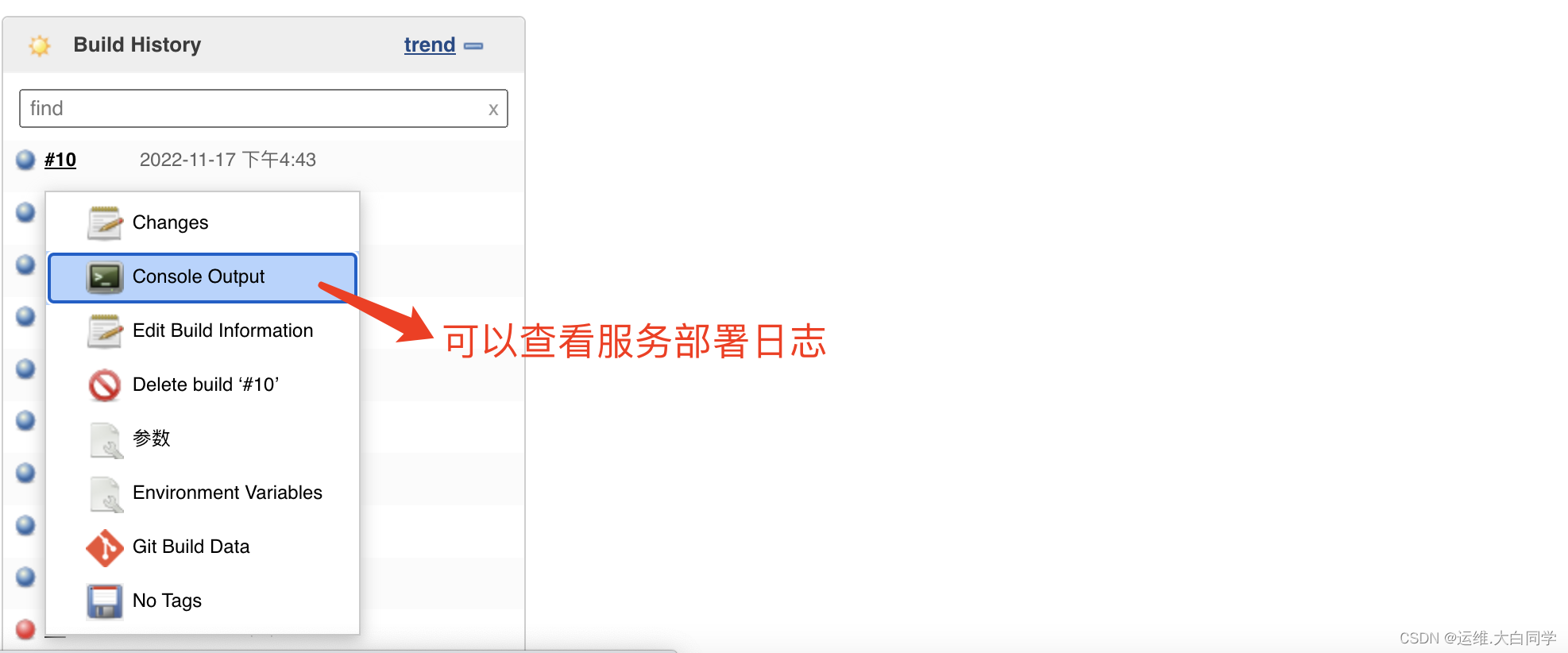
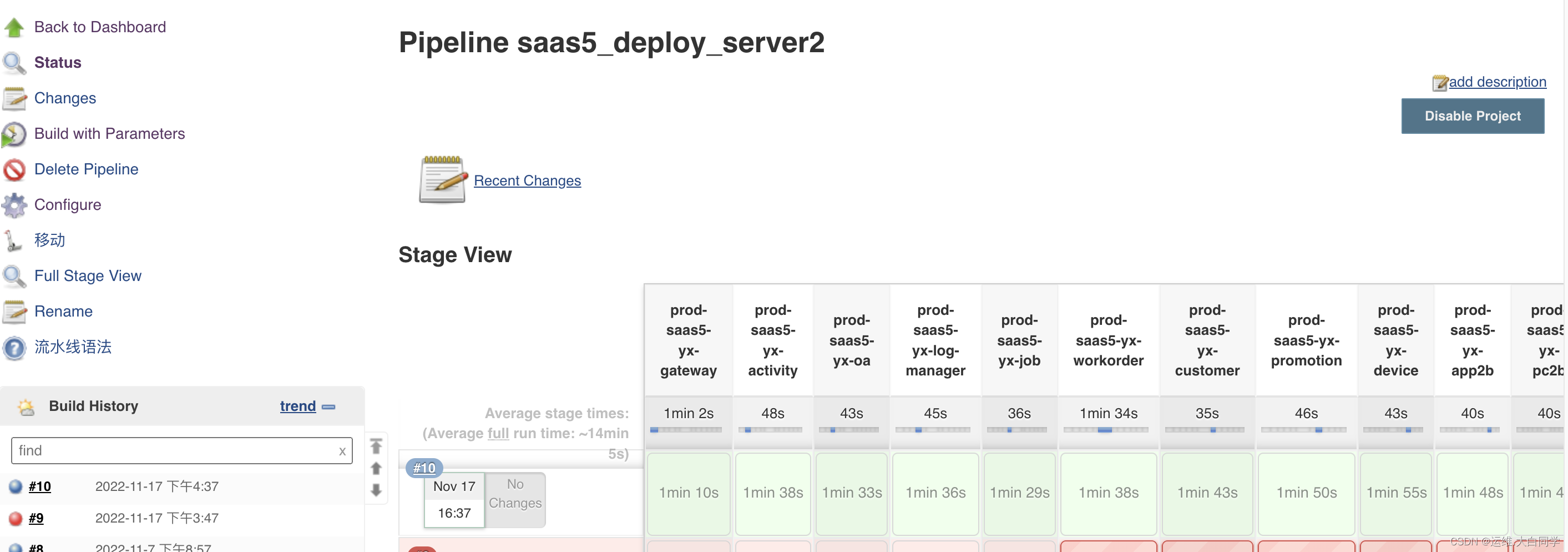
部署发布的服务会在这边看到,红色表示失败,蓝色表示成功。
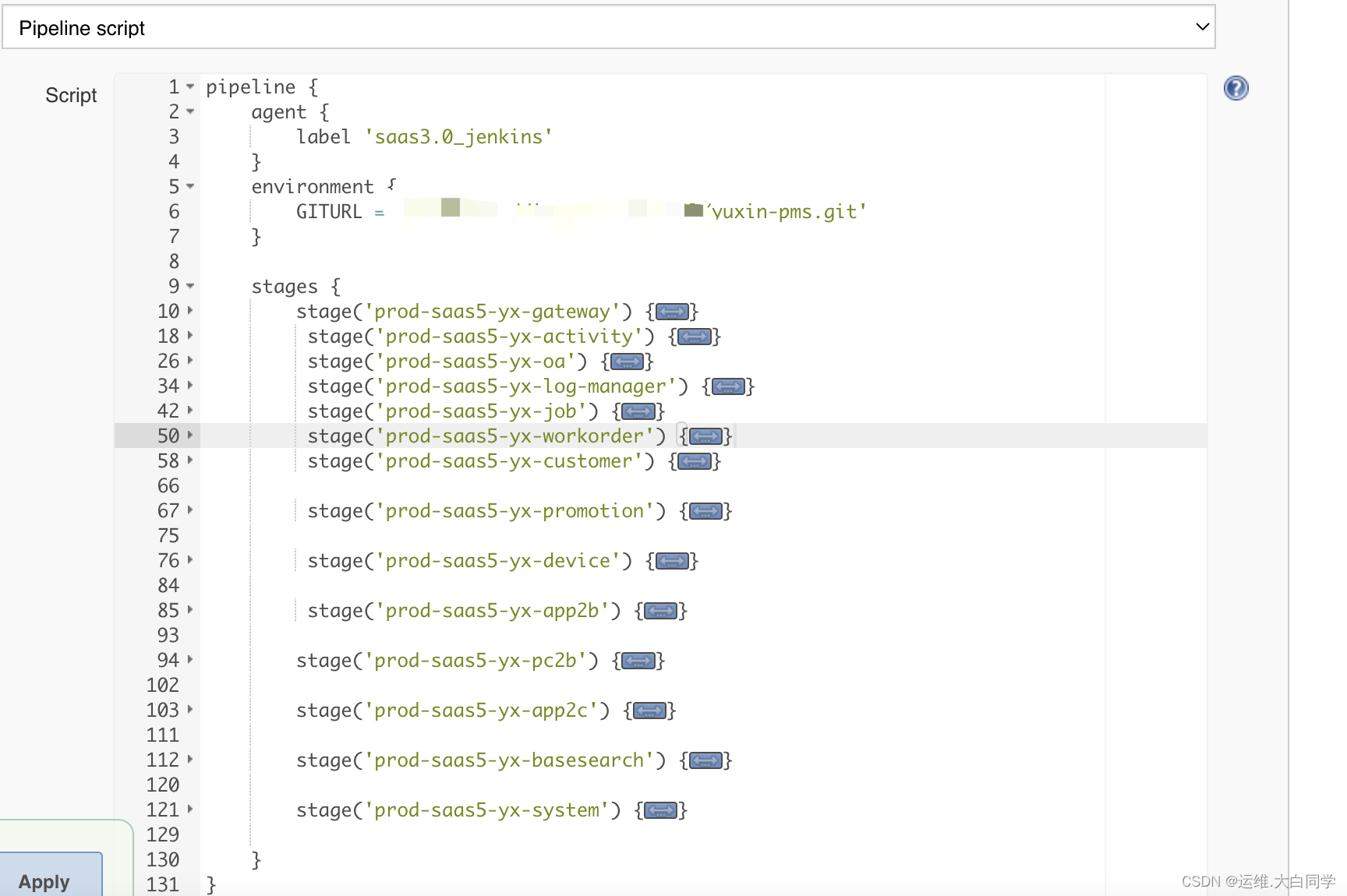
如果同一个仓库下有多个服务类似于微服务这种可以选择集合部署脚本(同一个commit_id)
pipeline {
agent {
#项目标签
label 'xxxxxx_jenkins'
}
environment {
#项目仓库地址
GITURL = 'git@xxxx.xxx.net:xxx/xxxx-xxxx.git'
}
#job01
stage('prod-saas5-yx-oa') {
steps{
build job: 'prod-saas5-yx-oa', parameters: [
[$class: 'BooleanParameterValue', name: 'confirm', value: true],
[$class: 'StringParameterValue', name: 'commit_id', value: "${commit_id}"]
]
}
}
#job02
stage('prod-saas5-yx-log-manager') {
steps{
build job: 'prod-saas5-yx-log-manager', parameters: [
[$class: 'BooleanParameterValue', name: 'confirm', value: true],
[$class: 'StringParameterValue', name: 'commit_id', value: "${commit_id}"]
]
}
}
}
}

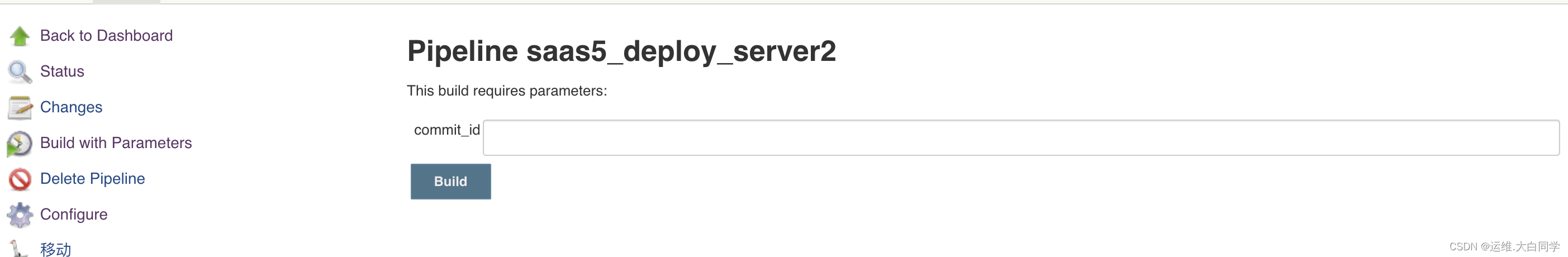
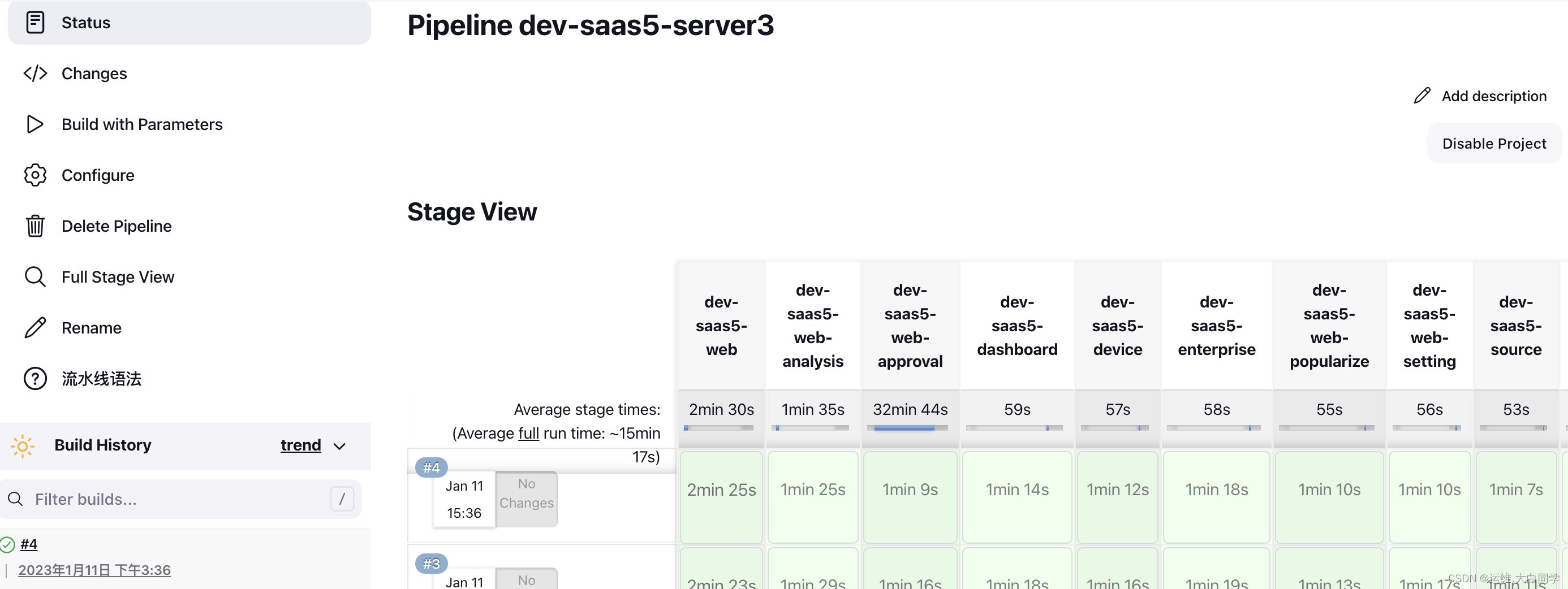
如图所示多个项目继续写下去即可,最终的效果如图所示


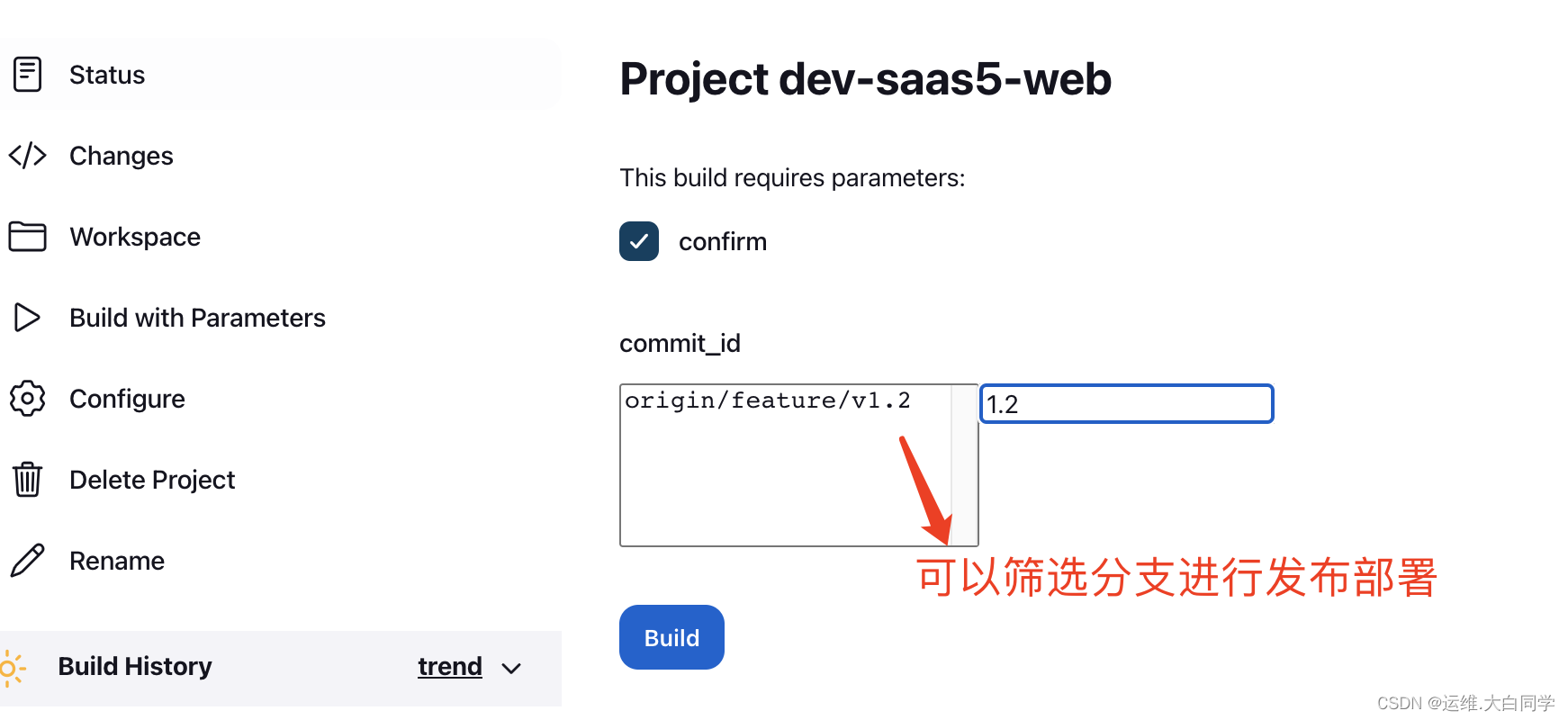
4.0 发布方式二(根据分支发布)
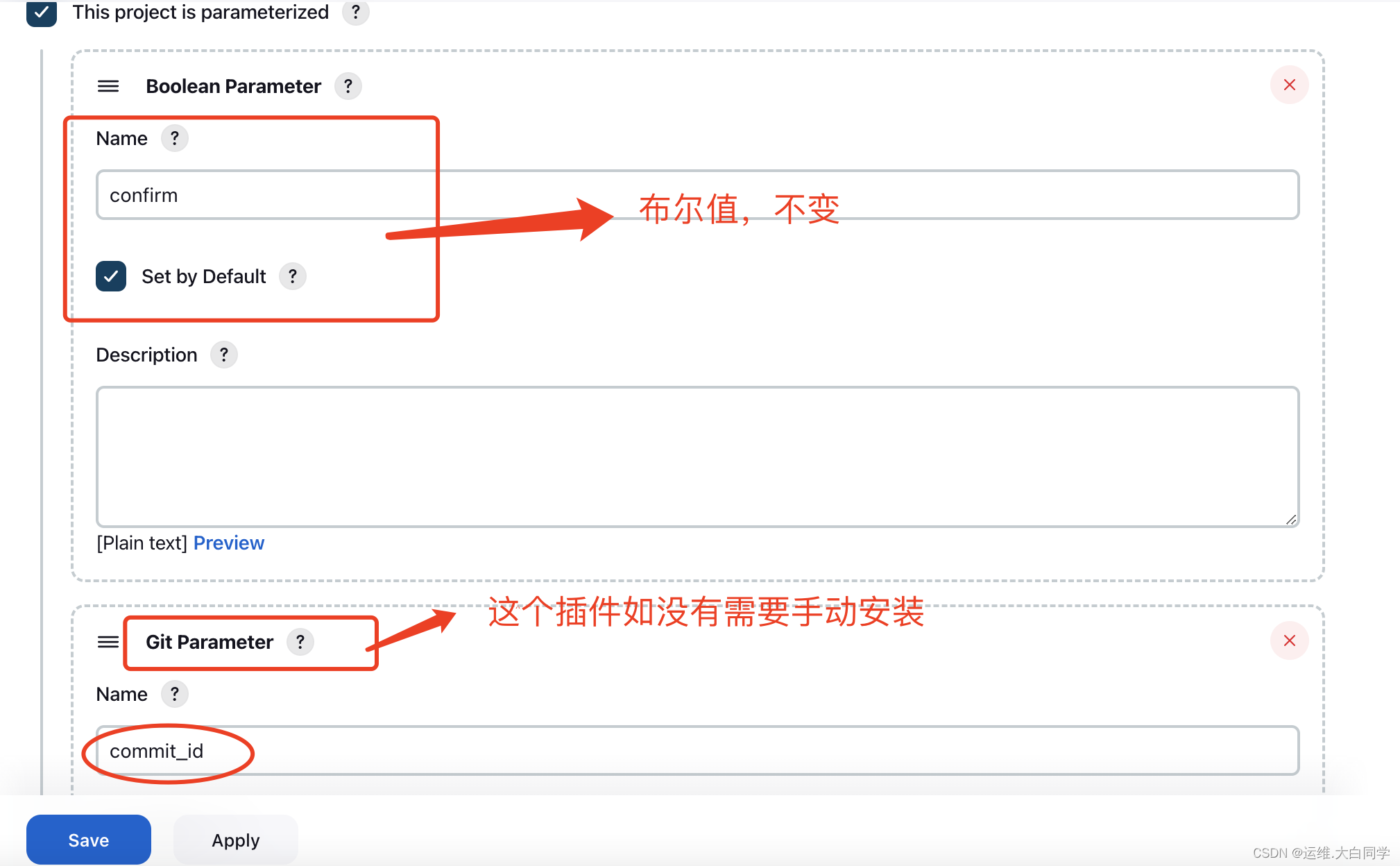
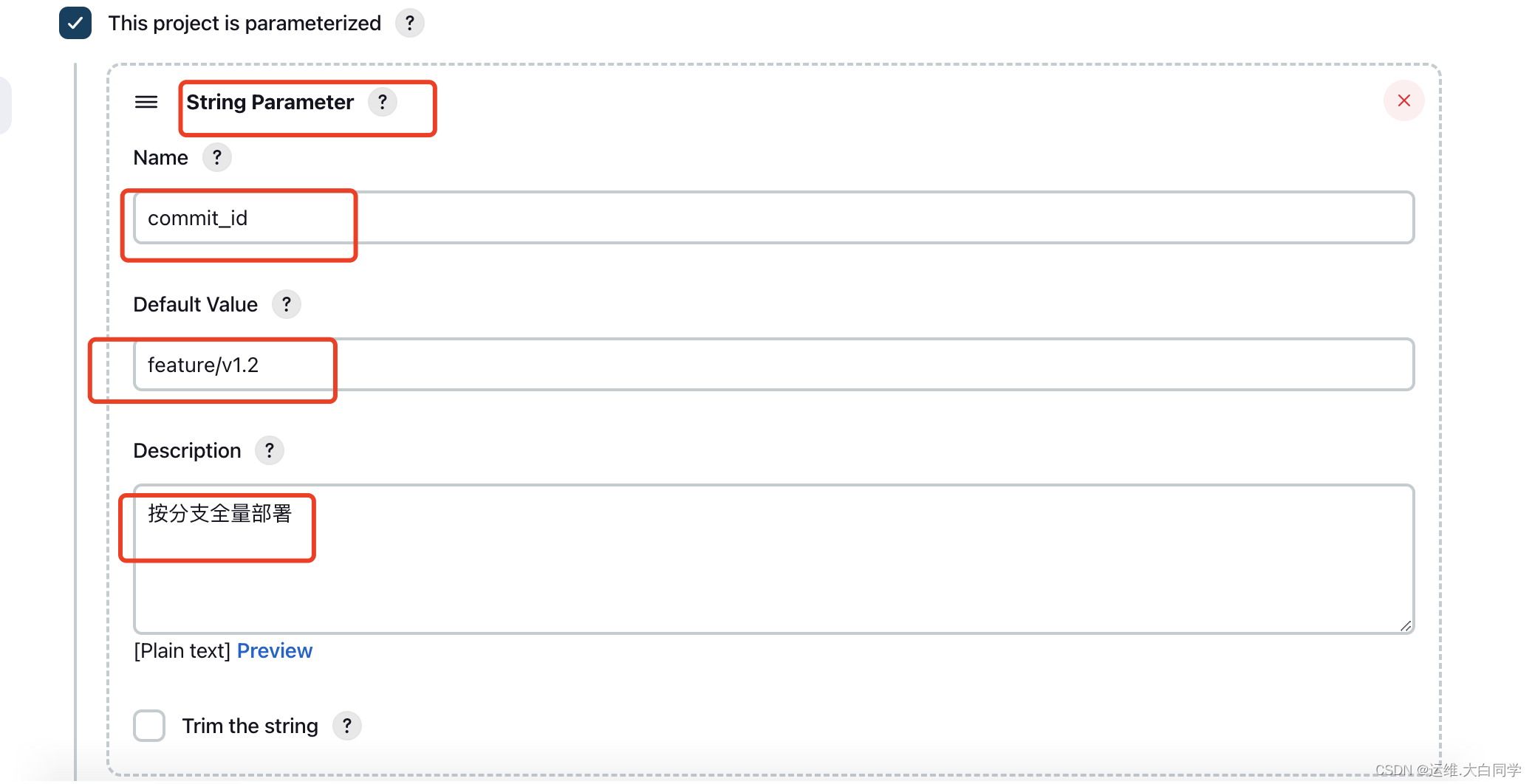
前面创建任务的模式不变,配置参数有细微的变化

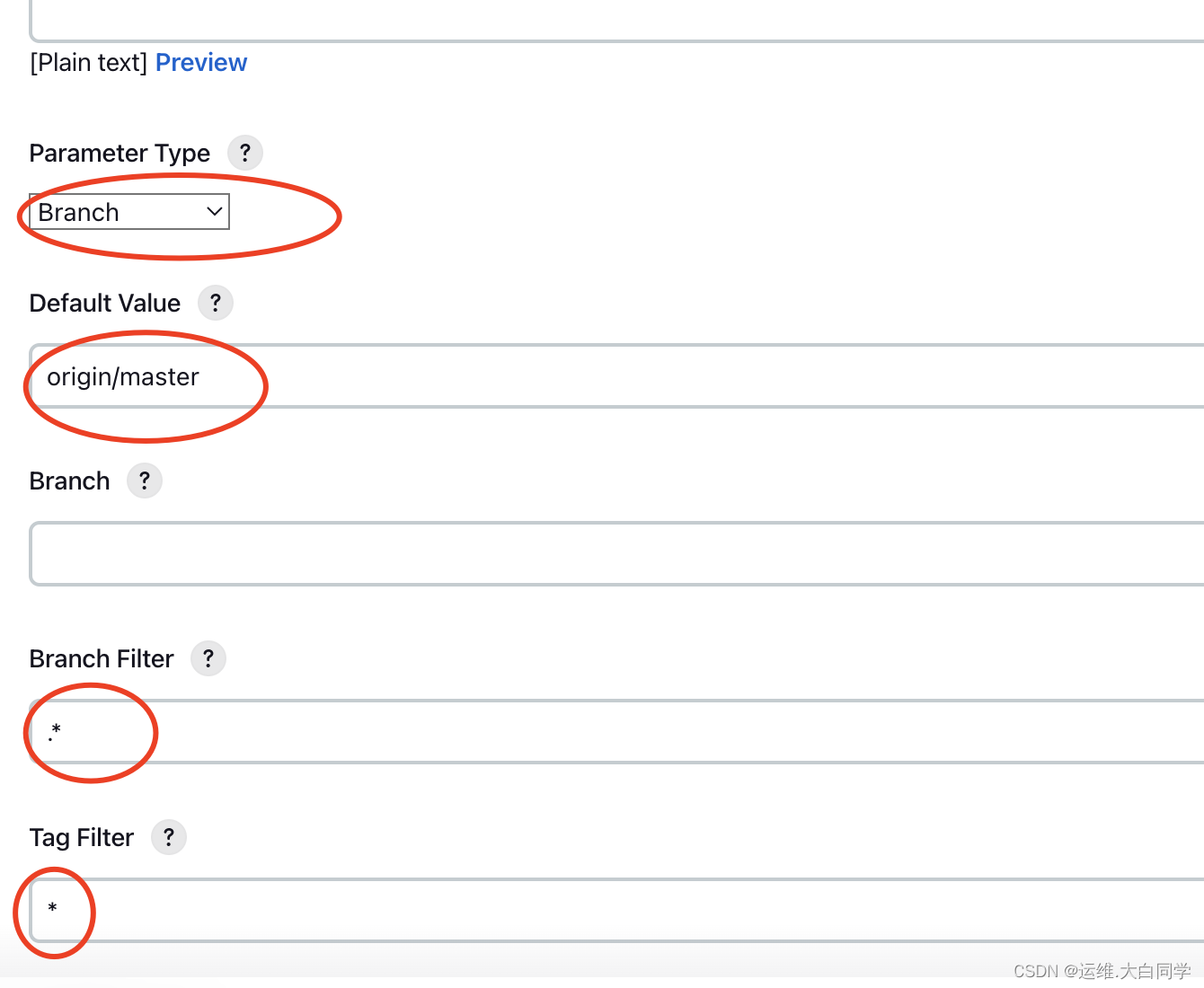
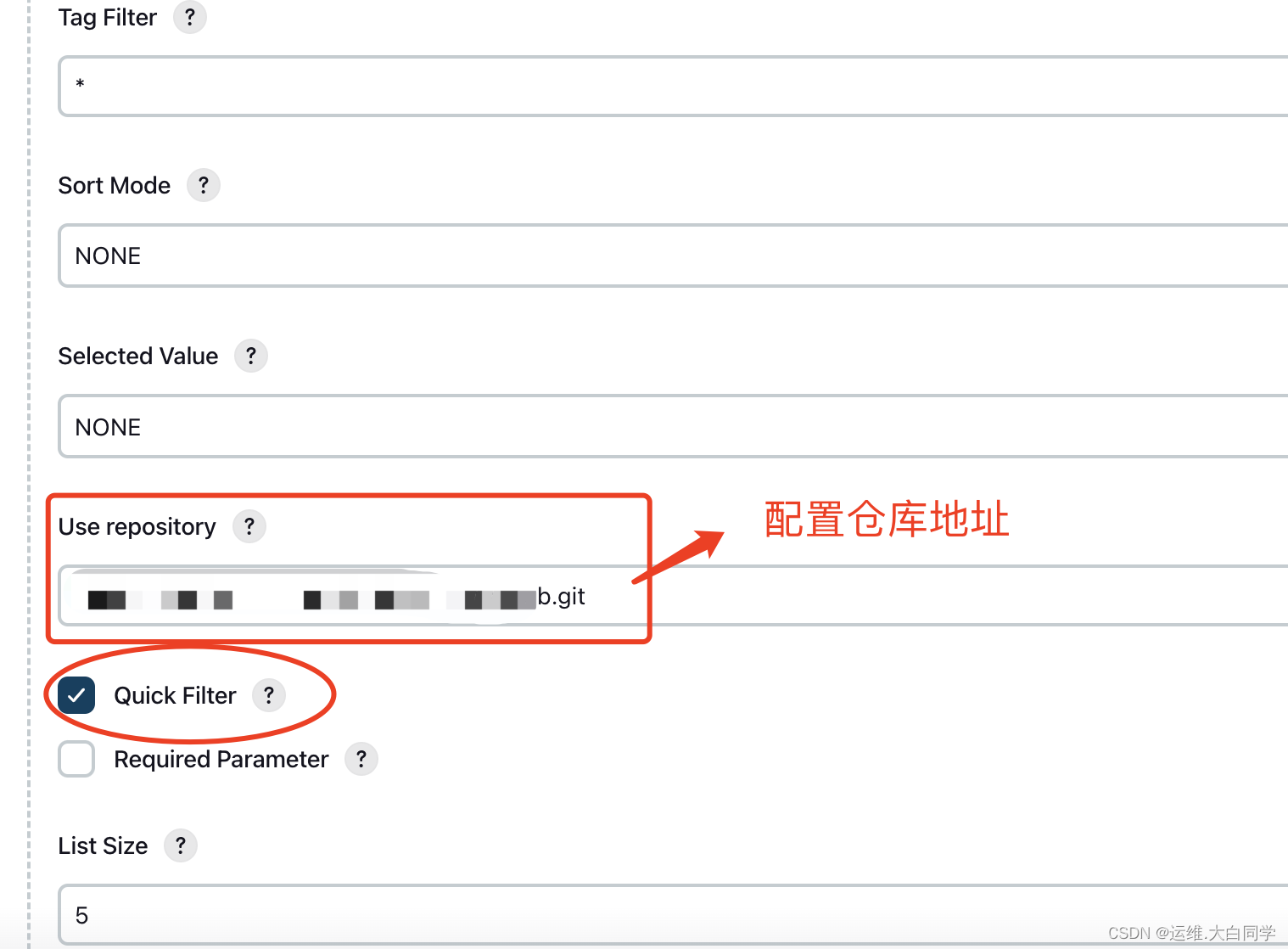
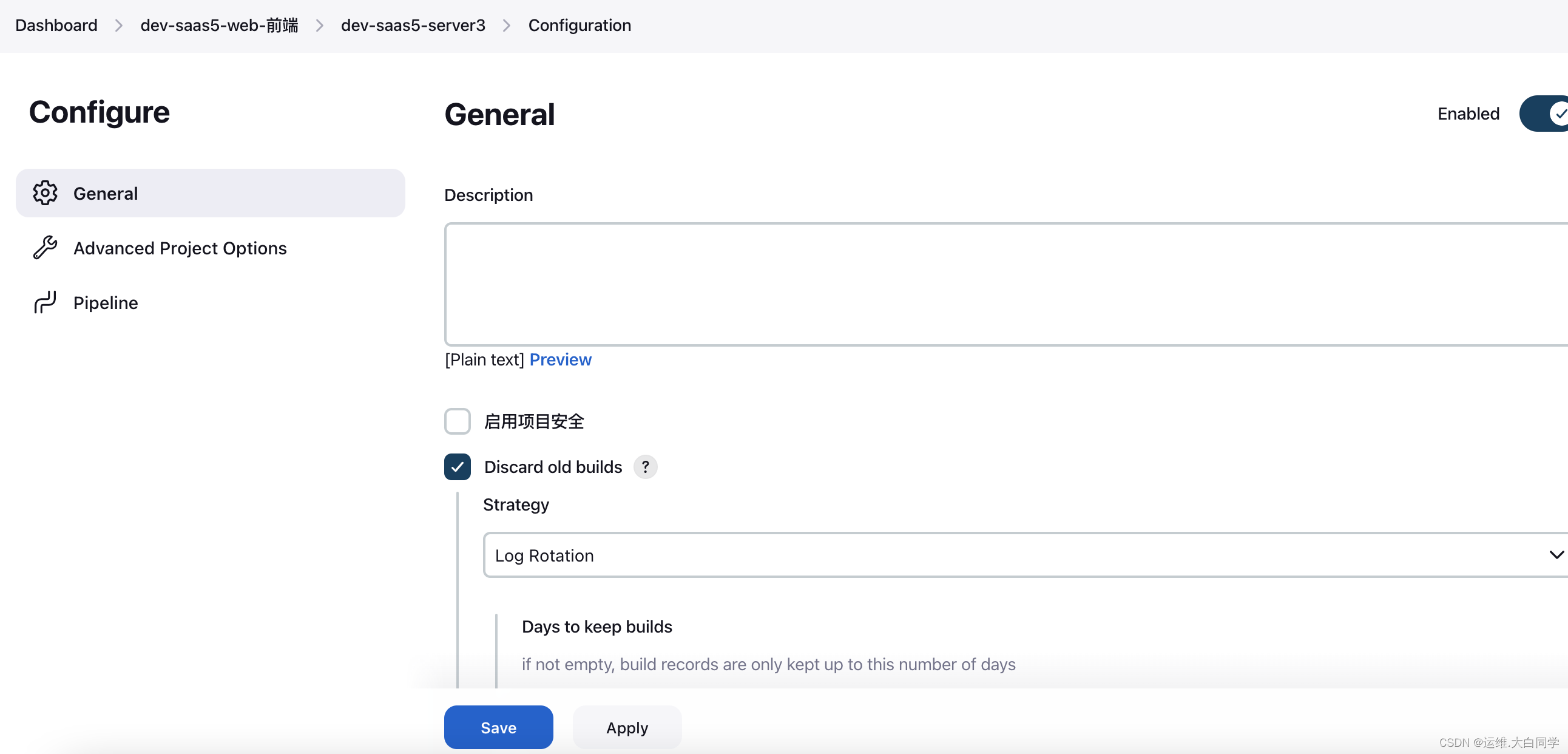
配置高级


其他配置保持不变

分支模式集合部署
选择流水线任务模式


批量部署脚本参考,多个任务写多个stage
pipeline {
agent any
environment {
GITURL = 'git@xxxxxx.xxxxx.net:xxxxx/xxxxx-xxxxx.git'
}
stages {
stage('dev-saas5-web') {
steps {
build job: 'dev-xx-web', parameters: [
[$class: 'BooleanParameterValue', name: 'confirm', value: 'true'],
[$class: 'GitParameterValue', name: 'commit_id', value: "${commit_id}"]
]
}
}
stage('dev-saas5-xx-xxx') {
steps {
build job: 'dev-xxx-web-xxx', parameters: [
[$class: 'BooleanParameterValue', name: 'confirm', value: 'true'],
[$class: 'GitParameterValue', name: 'commit_id', value: "${commit_id}"]
]
}
}
}
}


两种方式都能实现任务的批量部署与发布,但是需要注意的是分支与commit_id相同才能用