写在前面
前面的学习记录:
【Blende UV映射01】创建UV 使用UV贴图处理纹理
依旧是跟着Blender 2.8 UV Mapping教程,本文是教程的P8-P12的过程记录。
1 一些操作记录
调整滚轮缩放
如果发现Blender缩放过快,
- 键盘的"/"
- 数字键盘的"."(围绕选中的物体中心滚动)
按以上两个键,都可以解决滚轮缩放过快的问题。
调整剪裁起点
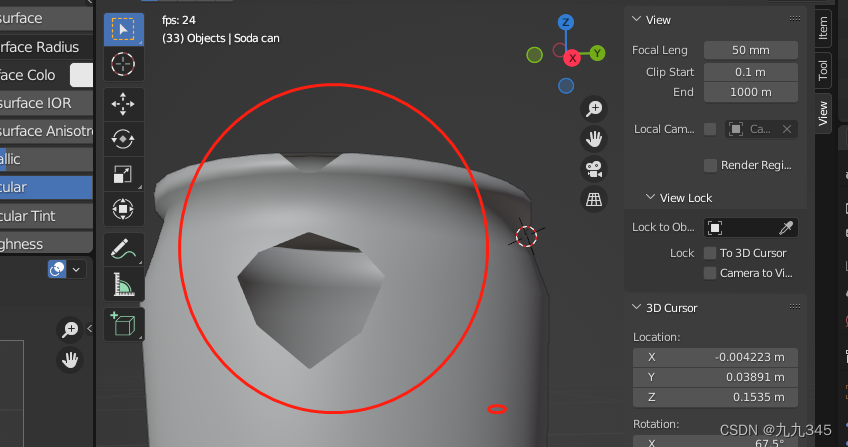
例如出现下列情况:

N键调出菜单后,Clip Start可以调整Clip的起点,一般给到0.01或者0.001就OK

Conformal和Angel Based
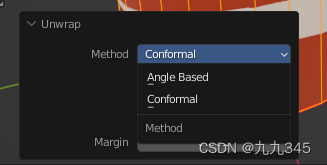
Unwrap的Method有两种,一个是Conformal一个是Angle Based:

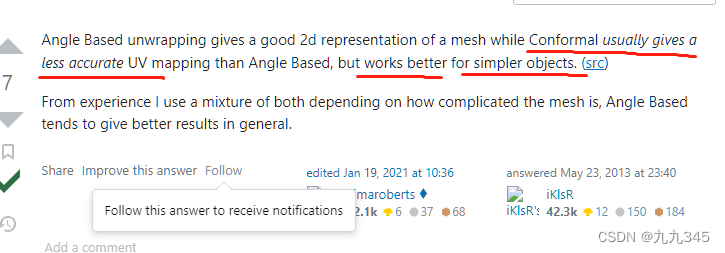
关于他俩的区别,从When to use Conformal vs Angle Based when UV unwrapping?中的回答(下图)可以看出:
- Conformal模式下不太精准,在Unwrap简单的mesh用它更好
- Angle Based的结果更加准确,我认为如果遇到需要很细节贴图的mesh用它就更好

Align对齐UV
其实是简单的调整UV中的线跟X轴/Y轴对齐,Alt选中线后,右键选择:

再插入一个易拉罐的贴图练习:

2 智能UV映射
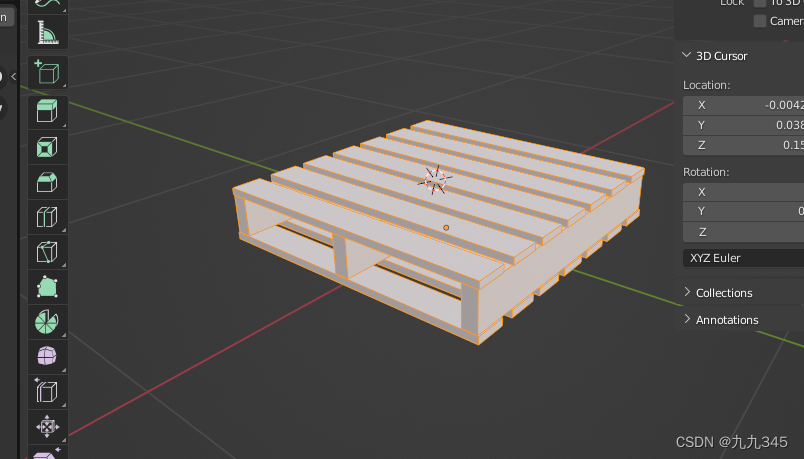
对于场景中不那么重要的物体,往往对细节要求不那么苛刻,例如教程中接下来的例子,对于一个结构其实比较复杂但不需要细致贴图的栅栏:

可以不用自己设置接缝Unwrap,而是选择更加快捷的映射方式:Smart UV Project或者Lightmap Pack。
Lightmap Pack
同样是A键全选后,U键映射方式选择Lightmap Pack,这是一种通过物体本身edge来创建UV的方式,如下:
注意,在映射前,一定要在Object模式下Ctrl+A应用掉变换!

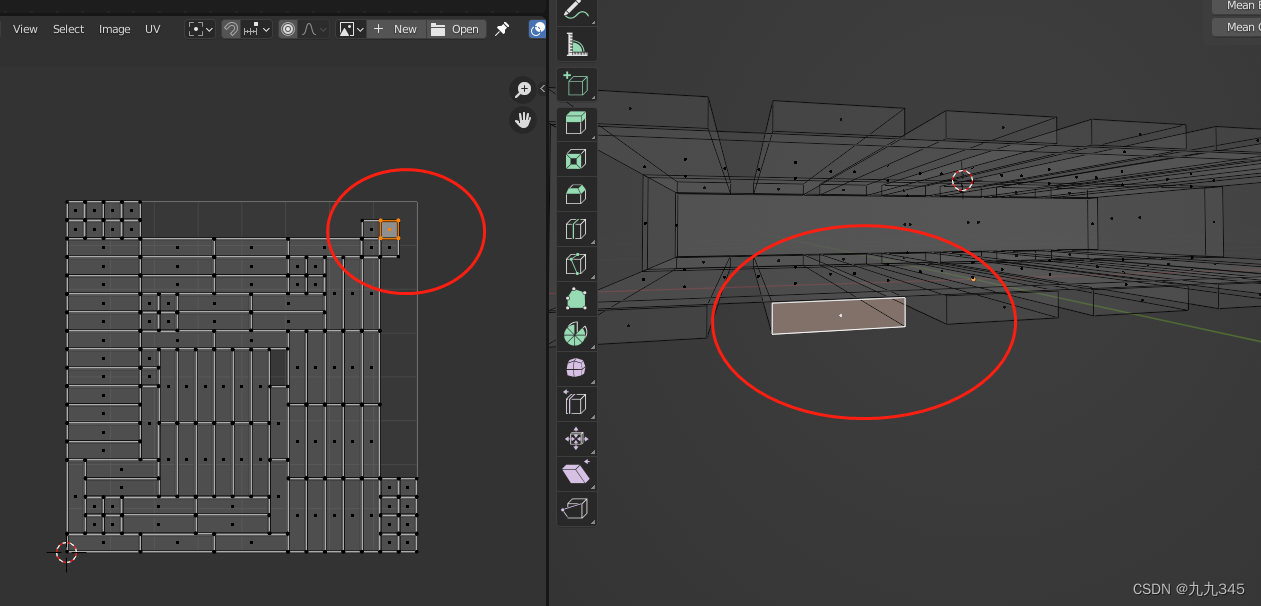
但即使是这样,UV映射的尺寸也不太对,比如:

Smart UV Project
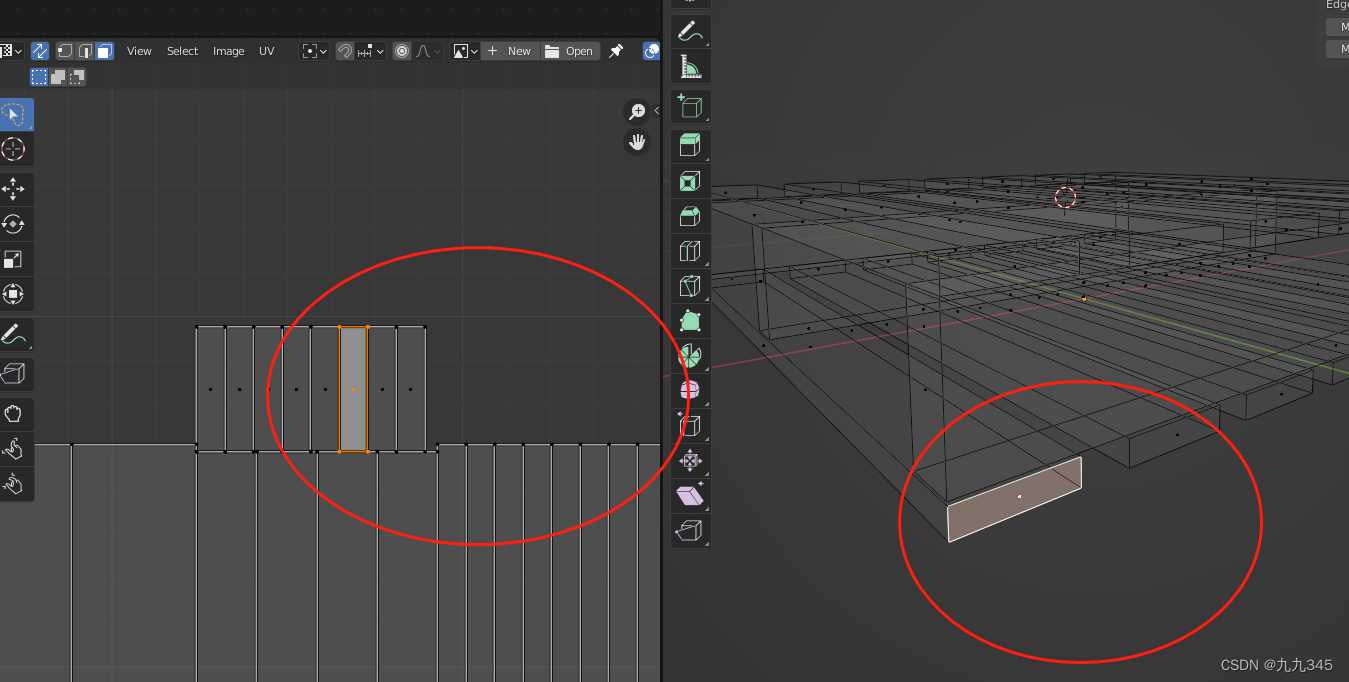
同样的操作,采取智能映射的效果会更好一点:

我们可以更改参数,让UV排布的不至于那么密集:

这样就实现了智能映射了!
3 创建木质纹理
Blender Cloud
Libraries — Blender Cloud
首先介绍一个教程中提到的BlenderCloud,我们可以在这里找到很多资产!HDR、纹理等等!(当然,需要订阅:) )

创建材质并关联Image Texture,在材质预览界面中查看如下:

4 创建和应用法线纹理

现在这个木头栅格看上去不是那么的美观,一个是颜色,还有一个是没有法线纹理带来的凹凸感,接下来就要在PS里创建法线纹理制造凹凸的真实感。
PS中创建法线贴图
如果直接给图片通过滤镜-->3D-->生成法线图,它只会跳转到3D界面,并没有生成法线图,通过尝试我发现需要进行以下步骤:
- 将图片转换成智能对象
- 生成法线图后,前面的小眼睛点关闭再打开就能看到啦!

关联法线贴图
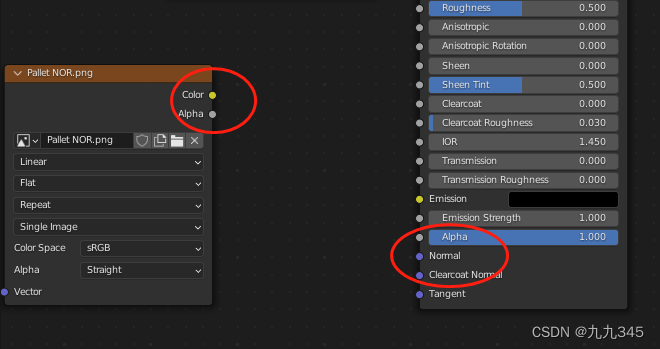
如果只是简单的创建一个Image Texture:

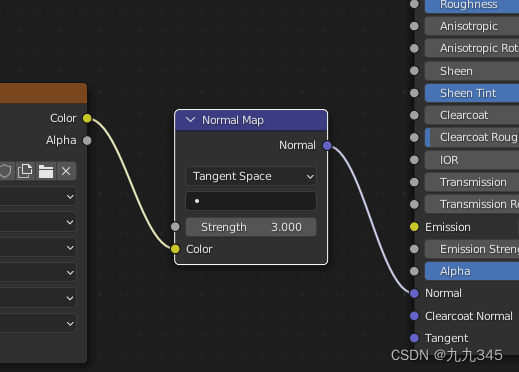
二者的接口类型不同(一个是黄色一个是紫色,可以理解为输入和输出的数据类型不同) ,需要中间加入一个转换的:

Normal Map节点
如果只是美术向简单的学习,只需要知道实现法线贴图应用,加入一个转换的Normal Map节点就行了。但想要成为TA!必须要知道这其中的道理。
实际上在学习Unity Shader应用法线纹理的时候就已经进行了学习: 【Unity Shader】纹理实践3.0:切线空间下使用法线纹理,再来复习一下,在这篇文章中一共有三个点,
- 将矢量统一到切线空间下
- 根据像素颜色获取法线方向
- 提供一个控制凹凸程度的变量
你会发现,上面的Normal Map节点做了三个工作,
- 提供的Tangent Space等空间选项
- 本身具备的Color --> Vector转化(实际上是在Vector栏创建的这个节点
- Strength变量
和上面的其实是一一对应的。
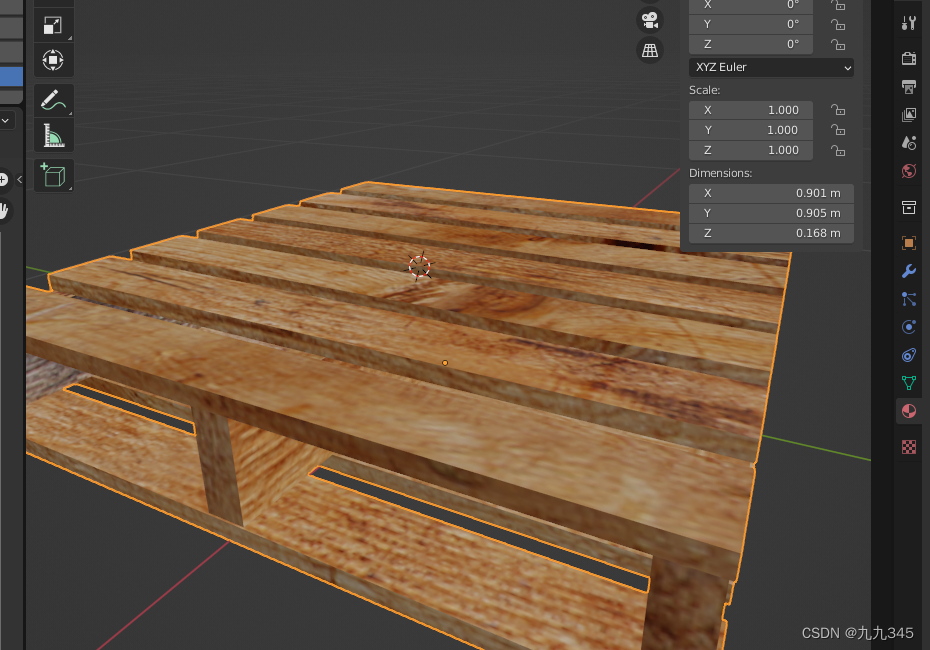
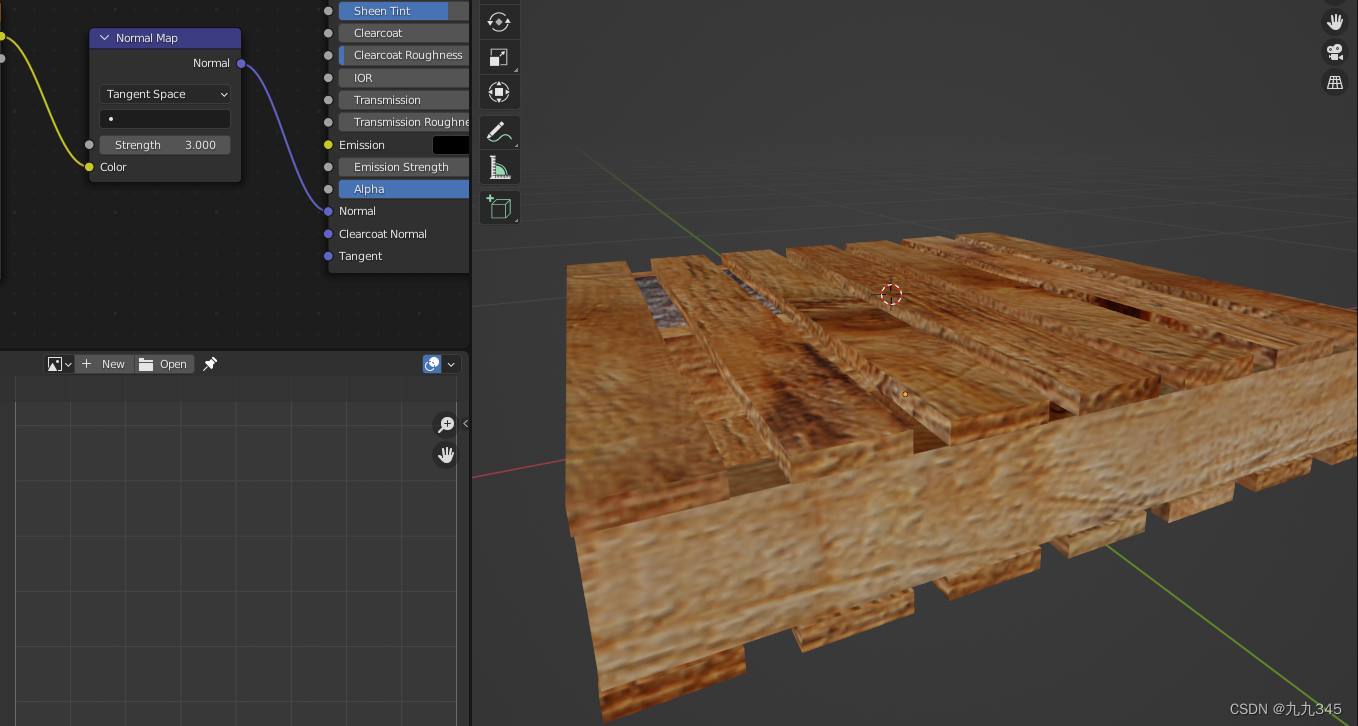
接下来是对比一下Strength为0和为3的情况(顺便提一下选中节点,W键可以查看节点应用前后的效果):


多了很多纹路感。
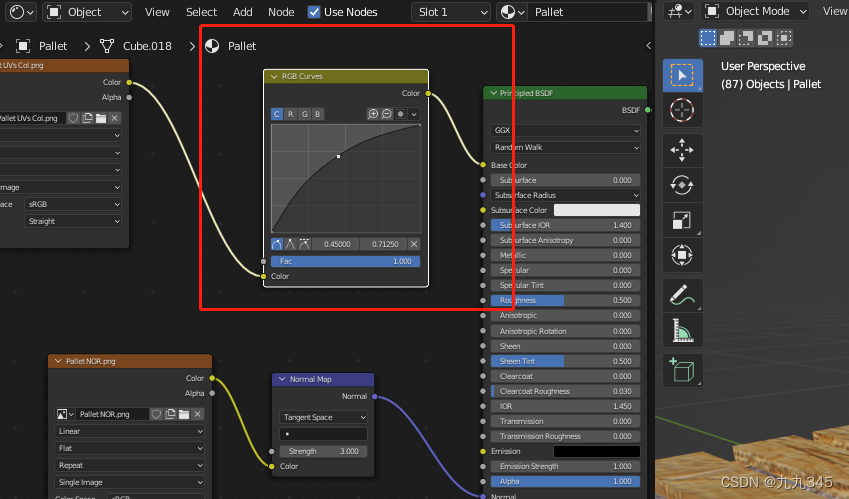
调整贴图亮度
加入一个Color --> RGB Curves 节点就搞定!

RGB Curves节点
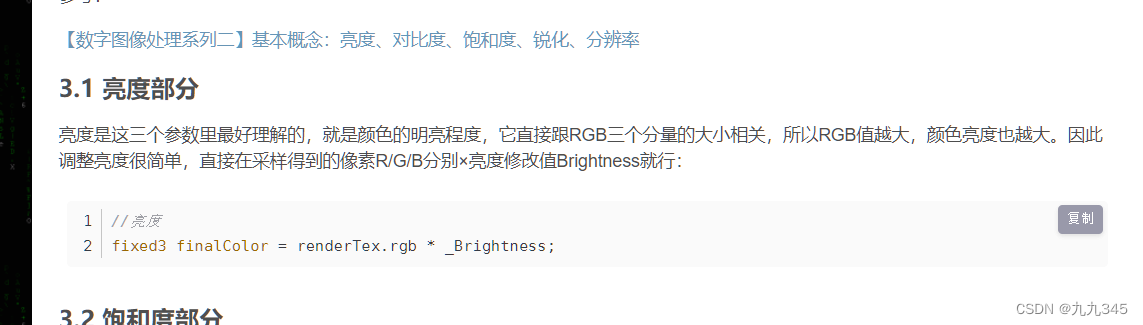
同样,需要了解RGB Curves背后的原理,我在【Unity Shader】屏幕后处理1.0:调整亮度/饱和度/对比度这篇文章中就介绍了亮度的调整原理: