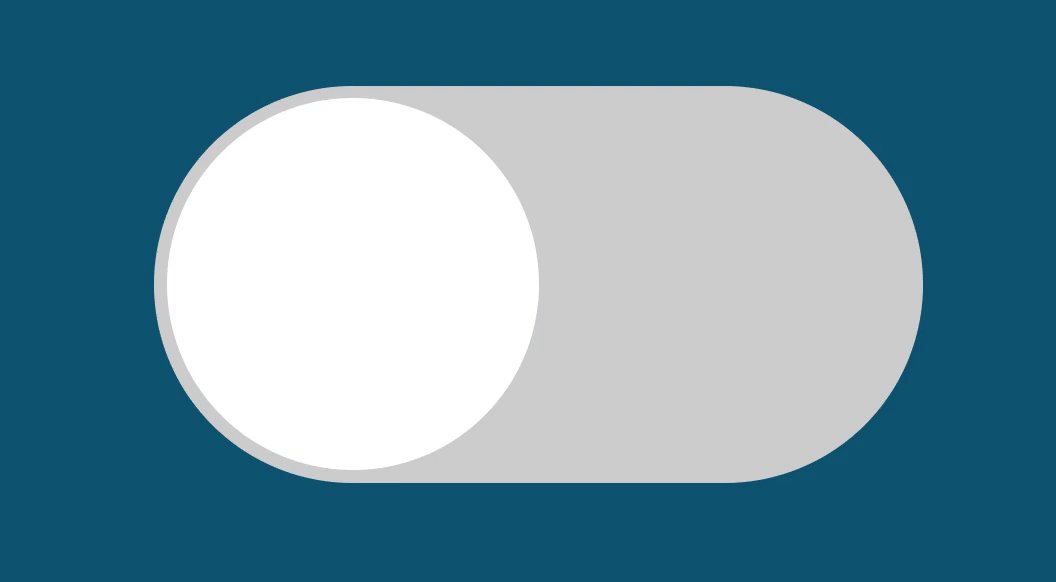
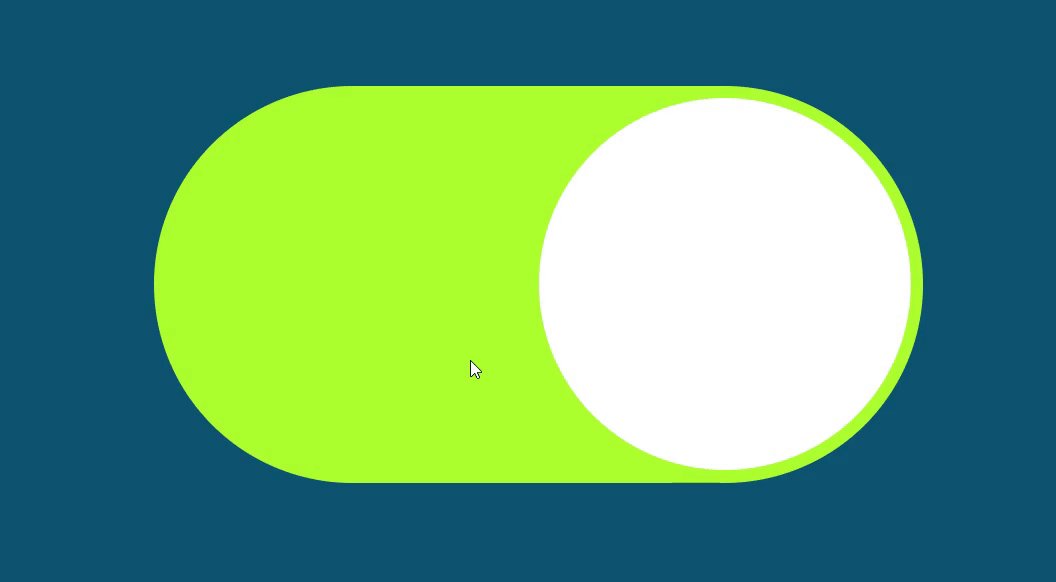
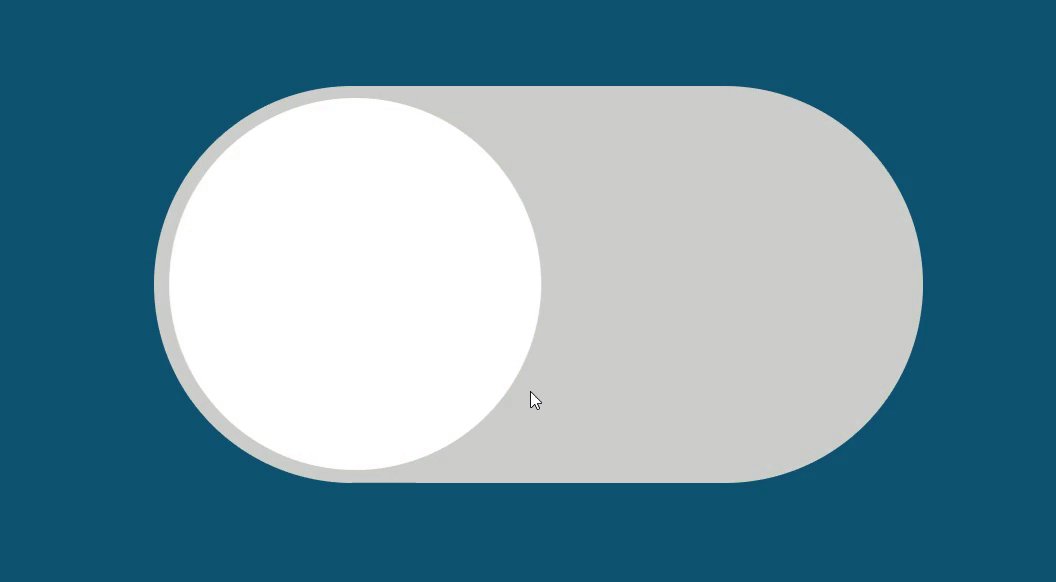
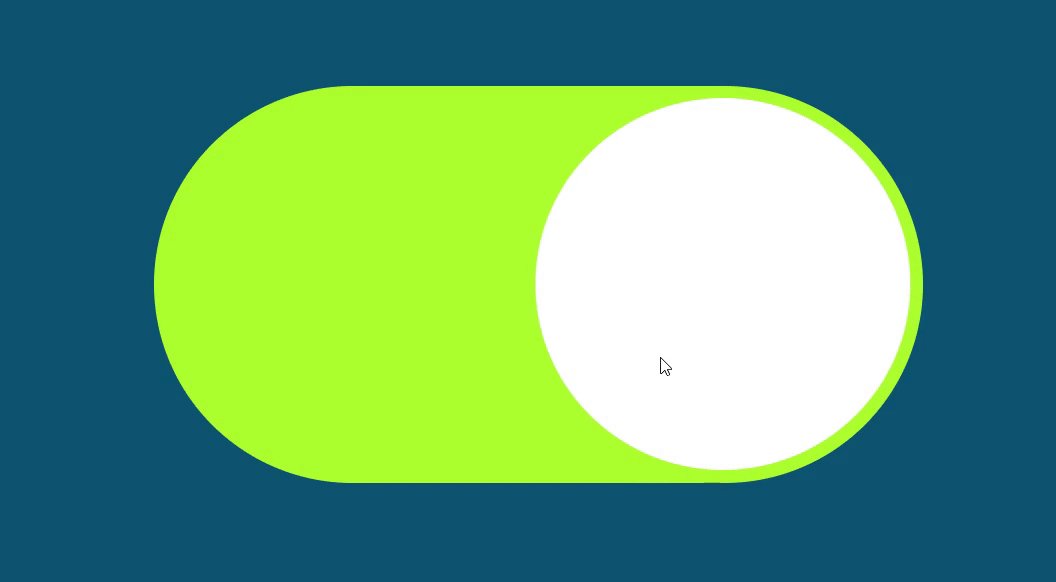
1、演示

2、一切尽在代码中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; padding: 0; } body { display: flex; justify-content: center; align-items: center; background-color: #0e5271; } span { display: inline-block; width: 600px; height: 300px; background-color: #ccc; border-radius: 160px; margin: 100px auto; padding: 10px; transition: 0.3s all ease-in-out; } span::after { position: absolute; content: ""; width: 300px; height: 300px; border-radius: 50%; background-color: #fff; transition: 0.3s all ease-in-out; } input[type="checkbox"]:checked + span { background-color: greenyellow; } input[type="checkbox"]:checked + span::after { transform: translateX(300px); } input[type="checkbox"] { display: none; } input[type="checkbox"]:active + span::after { width: 350px; } input[type="checkbox"]:checked:active + span::after { transform: translateX(250px); } </style> </head> <body> <label for="toggle"> <input type="checkbox" id="toggle" /> <span></span> </label> </body> </html>













![MySQL中的SQL高级语句[二]](https://img-blog.csdnimg.cn/direct/fb3fbe9f067f4f34add079e870bca726.png)