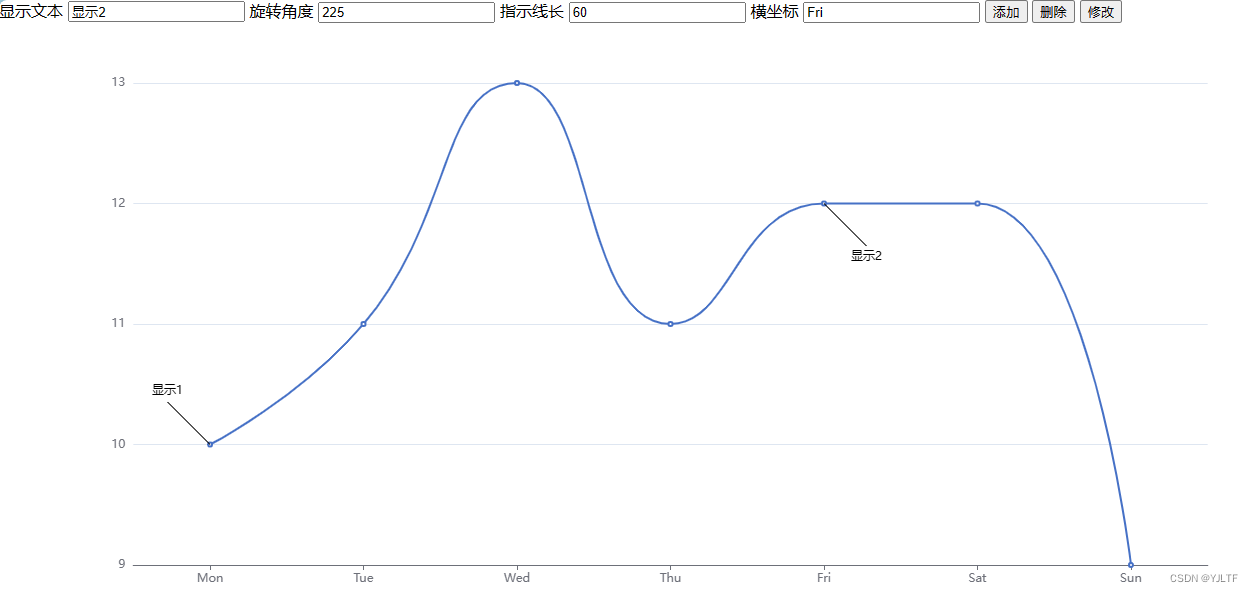
由于没研究明白echarts怎么用label和lableLine实现自定义打点标记,索性用markPoint把长方形压扁成线模拟了一番自定义打点标记,记录下来备用。(markLine同理也能实现)
实现代码如下:
<!DOCTYPE html>
<html lang="en" style="height:100%;">
<head>
<meta charset="utf-8">
</head>
<body style="height:100%;margin:0;">
<div>
<form>
显示文本 <input id="name" />
旋转角度 <input id="rotate" />
指示线长 <input id="size" />
横坐标 <input id="x" />
<input type="button" onclick="add()" value="添加" />
<input type="button" onclick="del()" value="删除" />
<input type="button" onclick="edit()" value="修改" />
</form>
</div>
<div id="container" style="height:100%;" />
<script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script>
<script type="text/javascript">
var data = [
['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
[10, 11, 13, 11, 12, 12, 9]
];
var index = -1;
var dom;
var myChart;
var items = [{
name: '显示1',
symbolRotate: 45,
symbolSize: 60,
coord: ['Mon', 10],
}, {
name: '显示2',
symbolRotate: 225,
symbolSize: 60,
coord: ['Fri', 12]
}];
function init() {
if(!dom) {
dom = document.getElementById('container');
}
if(!myChart) {
myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
}
var markPoint = [];
for(var item of items) {
var symbolOffset = [
-item.symbolSize / 2 * Math.sin(item.symbolRotate / 180 * Math.PI),
-item.symbolSize / 2 * Math.cos(item.symbolRotate / 180 * Math.PI)
];
var position;
if((item.symbolRotate >= 0 && item.symbolRotate <= 90) || (item.symbolRotate >= 270 && item.symbolRotate <= 360)) {
position = 'top';
} else {
position = 'bottom';
}
markPoint.push({
coord: item.coord,
value: item.name,
symbolSize: [1, item.symbolSize],
symbolRotate: item.symbolRotate,
symbolOffset: symbolOffset,
label: {
show: true,
position: position,
color: '#000000',
offset: [symbolOffset[0], 0]
}
});
}
var option = {
tooltip: {
axisPointer: {
type: 'cross'
}
},
xAxis: {
axisTick: {
alignWithLabel: true
},
data: data[0]
},
yAxis: {
scale: true
},
series: [{
name: '温度',
type: 'line',
data: data[1],
smooth: true,
markPoint: {
symbol: 'rect',
itemStyle: {
color: '#000000',
},
data: markPoint
}
}]
};
myChart.setOption(option);
}
function clear() {
index = -1;
document.getElementById('name').value = '';
document.getElementById('rotate').value = '';
document.getElementById('size').value = '';
document.getElementById('x').value = '';
}
function add() {
if(index !== -1) {
return;
}
var name = document.getElementById('name').value;
if(!name) {
return;
}
var rotate = document.getElementById('rotate').value;
if(!rotate) {
document.getElementById('rotate').value = rotate = 0;
}
var size = document.getElementById('size').value;
if(!size) {
document.getElementById('size').value = size = 60;
}
var x = document.getElementById('x').value;
if(!x) {
return;
}
var item = {
name: name,
symbolRotate: rotate,
symbolSize: size,
coord: [x, 0]
}
for(var i in data[0]) {
if(item.coord[0] === data[0][i]) {
item.coord[1] = data[1][i];
break;
}
}
items.push(item);
index = items.length - 1;
init();
}
function del() {
if(index === -1) {
return;
}
items.splice(index, 1);
clear();
init();
}
function edit() {
if(index === -1) {
return;
}
items[index].name = document.getElementById('name').value;
items[index].symbolRotate = document.getElementById('rotate').value;
items[index].symbolSize = document.getElementById('size').value;
items[index].coord[0] = document.getElementById('x').value;
for(var i in data[0]) {
if(items[index].coord[0] === data[0][i]) {
items[index].coord[1] = data[1][i];
break;
}
}
init();
}
init();
window.addEventListener('resize', myChart.resize);
myChart.on('click', (params) => {
clear();
if(params.componentType === 'markPoint') {
for(var i in items) {
if(params.data.value === items[i].name) {
index = i;
document.getElementById('name').value = items[i].name;
document.getElementById('rotate').value = items[i].symbolRotate;
document.getElementById('size').value = items[i].symbolSize;
document.getElementById('x').value = items[i].coord[0];
break;
}
}
} else if(params.componentType === 'series') {
for(var i in items) {
if(params.name === items[i].coord[0]) {
index = i;
document.getElementById('name').value = items[i].name;
document.getElementById('rotate').value = items[i].symbolRotate;
document.getElementById('size').value = items[i].symbolSize;
break;
}
}
document.getElementById('x').value = params.name;
}
});
</script>
</body>
</html>
实现效果如下: