效果

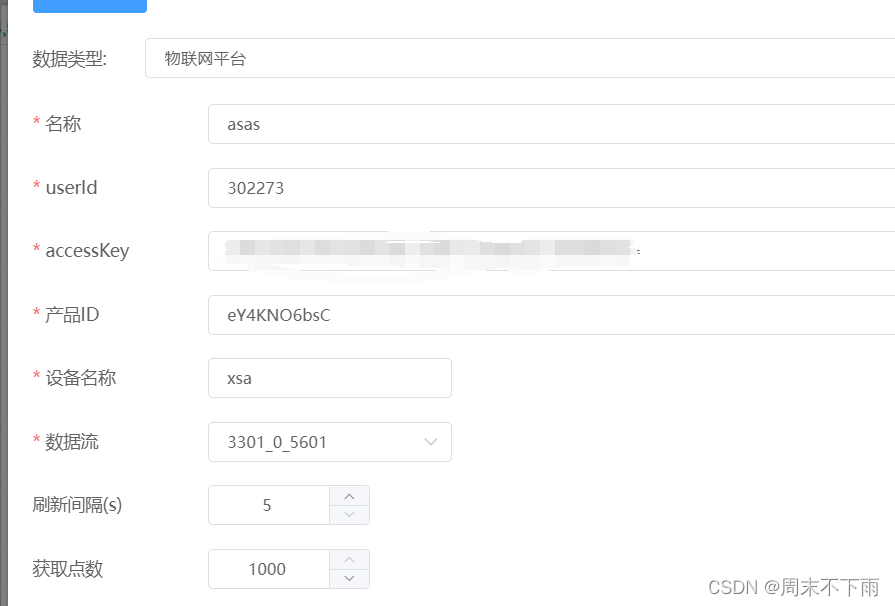
模块配置

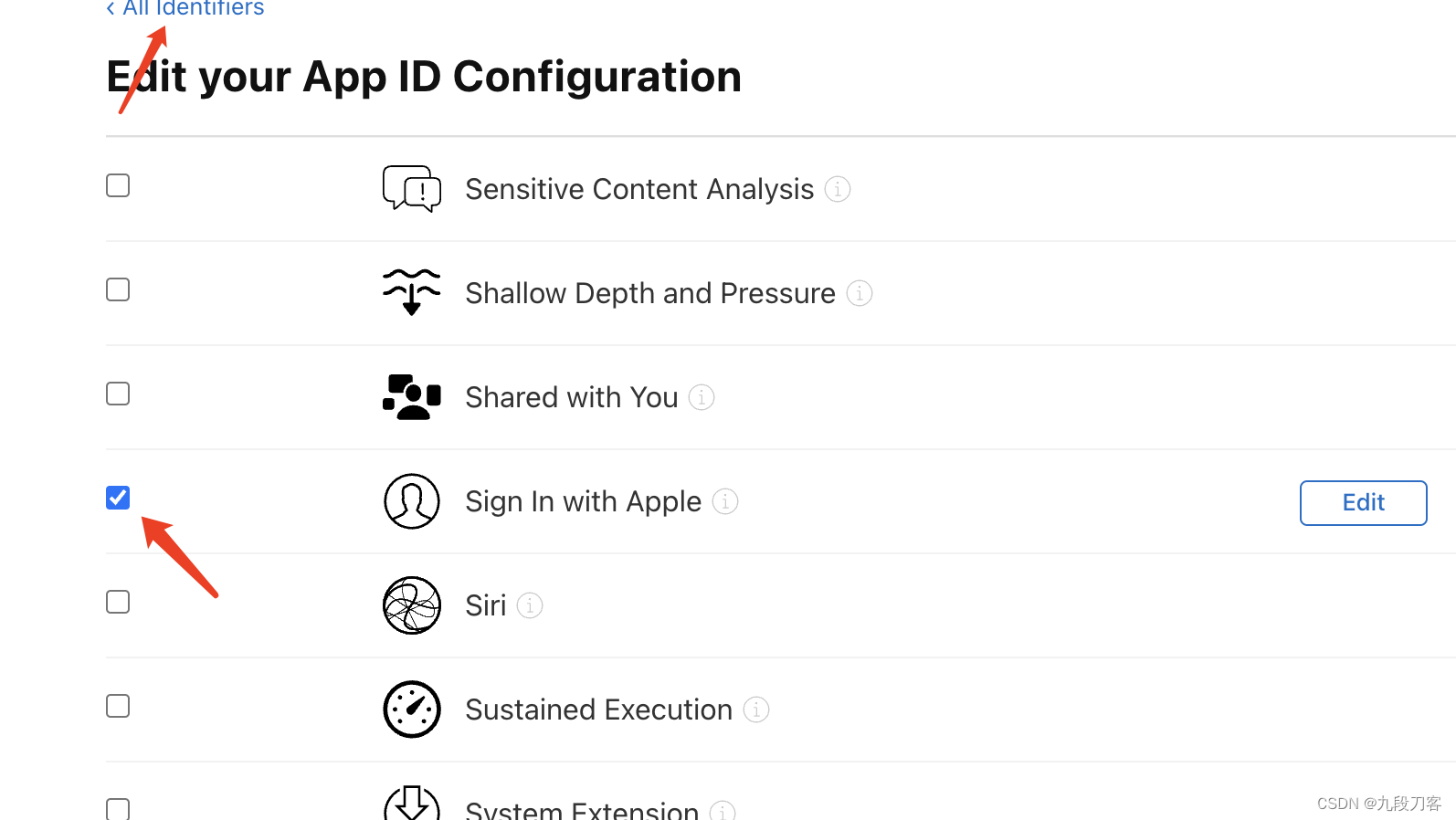
dev中的配置
需要开启登录的权限,然后重新下载配置文件,发布打包基座,再运行程序

代码
<button @click="appleLogin">苹果登录</button>
function appleLogin() {
uni.login({
provider: 'apple',
success: (loginRes) => {
uni.getUserInfo({
provider: 'apple',
success: (userInfoRes) => {
console.log('用户信息', userInfoRes)
},
fail: (err) => {
console.log('获取用户信息失败2')
}
})
},
fail: (err) => {
console.log('登录失败2')
}
})
}














![[Classifier-Guided] Diffusion Models Beat GANs on Image Synthesis](https://img-blog.csdnimg.cn/direct/f1a1051fbfb7497890b2f36e6e3ec2e9.png)