文章目录
- 一、前言
- 二、nb-lot与onenet的连接
- 2.1 创建产品
- 2.2 创建设备
- 2.3 连接
- 2.4 发送数据
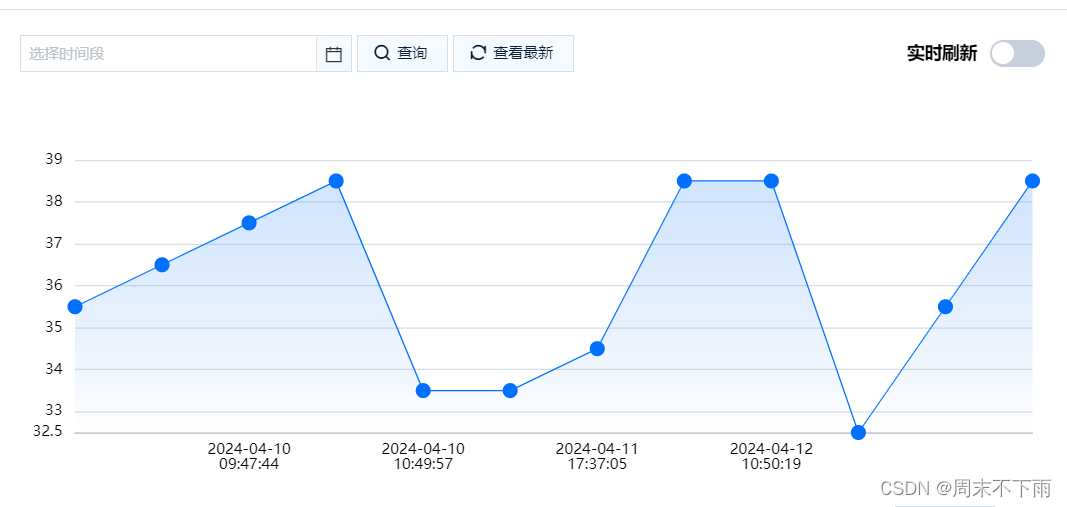
- 三、onenet的数据可视化
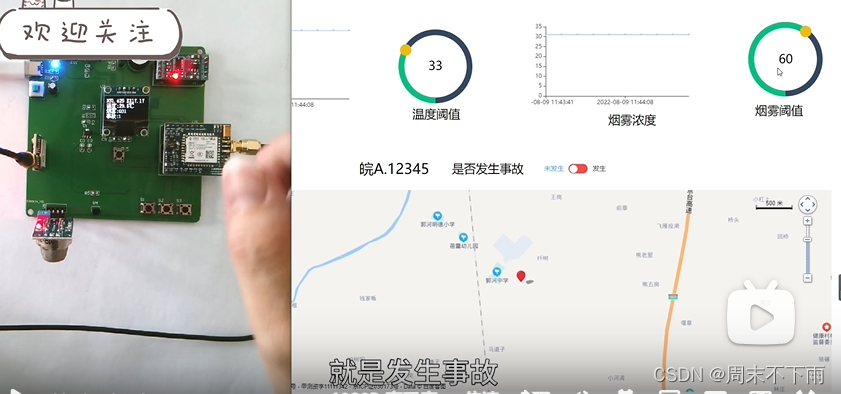
刚刚看了一个关于nb-lot的视频,我看到up是用onenet原生的GUI就能做到数据的显示,十分亮眼

主要是它能把地图也一起显示出来,这也太赞了,当然我在想要不要借鸡下蛋,把这个图实时的传输给labview,也就可以在labview进行显示(多一层皮衣,笑死),之后,确定是选择qt
一、前言
md,终于把这个onenet的平台搞定了
先说下这几天发生的事,这个毕设做的我是真无语。
一开始就打算上传数据到onenet平台,依次作为一个中间结点类似的存在,之后再从这个平台获取数据,传到qt,通过qt进行界面显示。嗯,我把onenet平台想的太简单了
一开始就是lwM2M,刚开始测试的时候,好不容易把数据(一开始是用usb转ttl测试的)上传到onenet,高兴了一下,结果下午才发现,数据导不出来,可视化页面也不行了。之后尝试http、mqtt都很复杂,而且需要多协议接入。又不行,之后发现可视化的数据来源不对,我才成功的利用onenet自身的可视化工具。
这新版的onenet看的是真累
二、nb-lot与onenet的连接
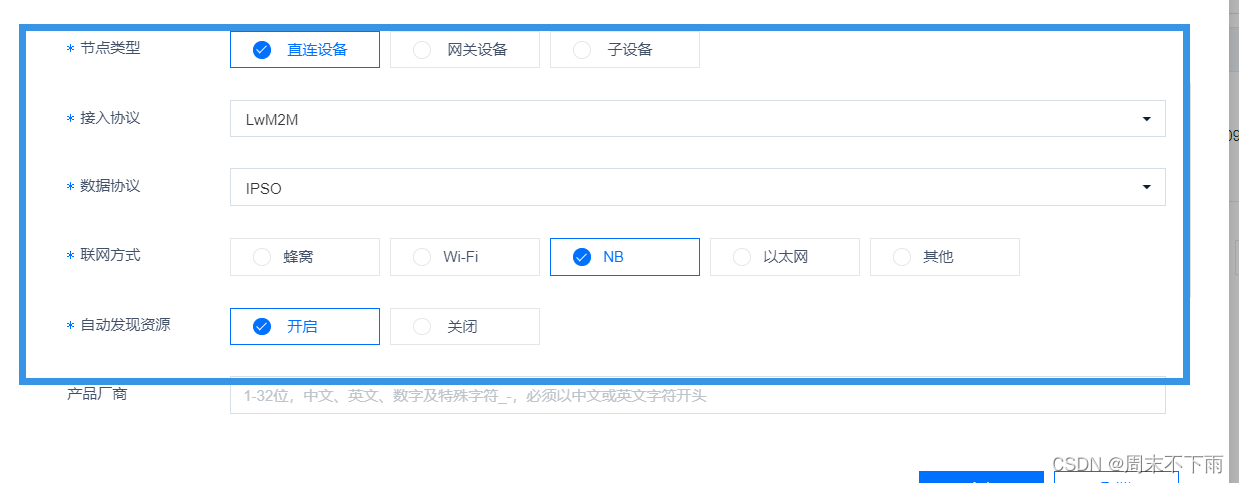
2.1 创建产品


框子框出的,是需要注意的,跟图上的保持一致就行
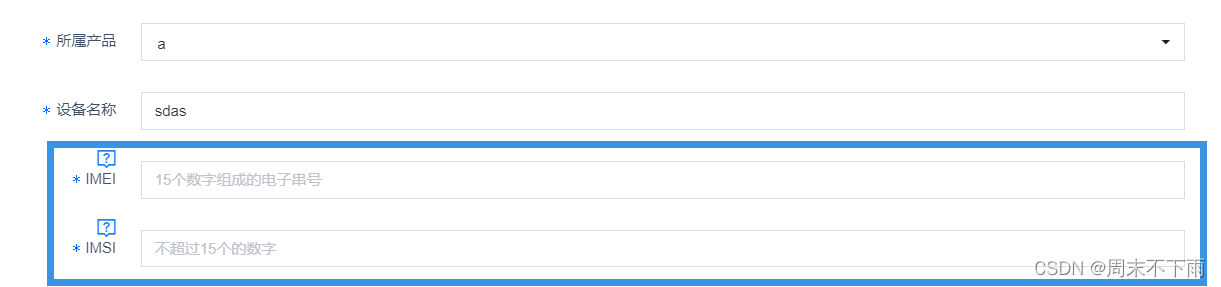
2.2 创建设备

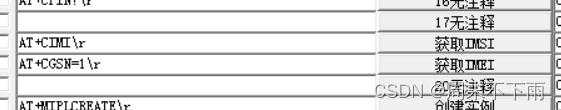
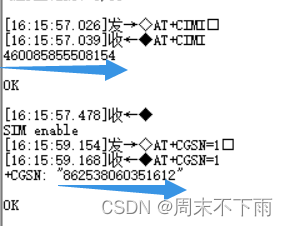
上面两个随便填,下面两个是需要通过NB卡获取的


根据你们自己NB模块,输出之后的东西填写对应位置就行
完成上述工作,你的设备就创建好了
2.3 连接

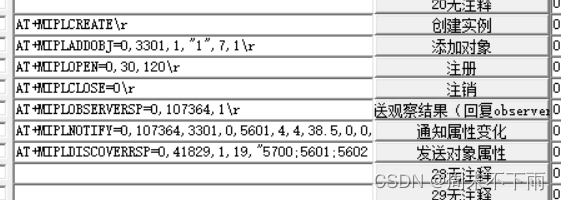
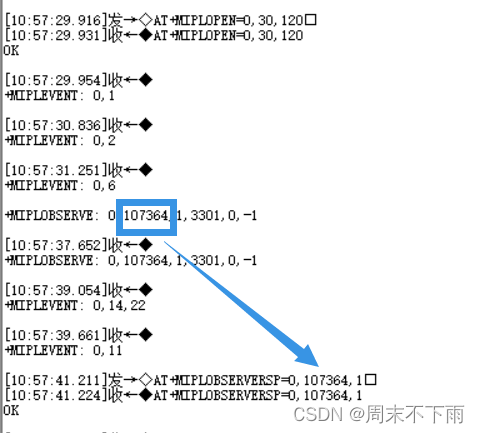
当你发送注册的时候,onenet会回复observer,你需要及时的,回复observer观察结果,如下

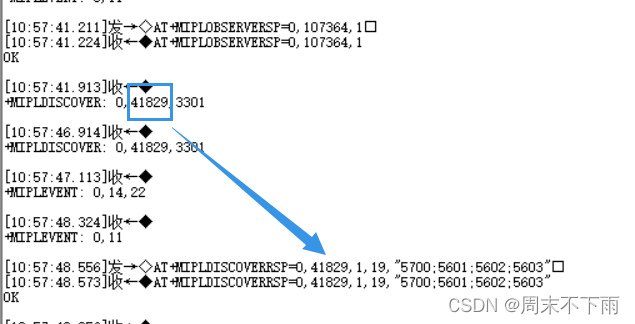
回复完之后,紧接着会有一个discover,你也需要及时发送对象属性

此时差不多就连接成功了
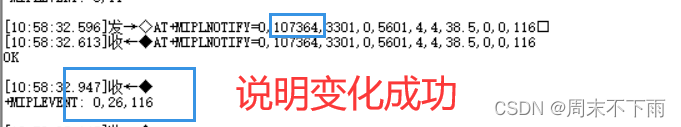
2.4 发送数据

上面的码和observer的码保持一致
回复0,26,116,说明修改成功

三、onenet的数据可视化
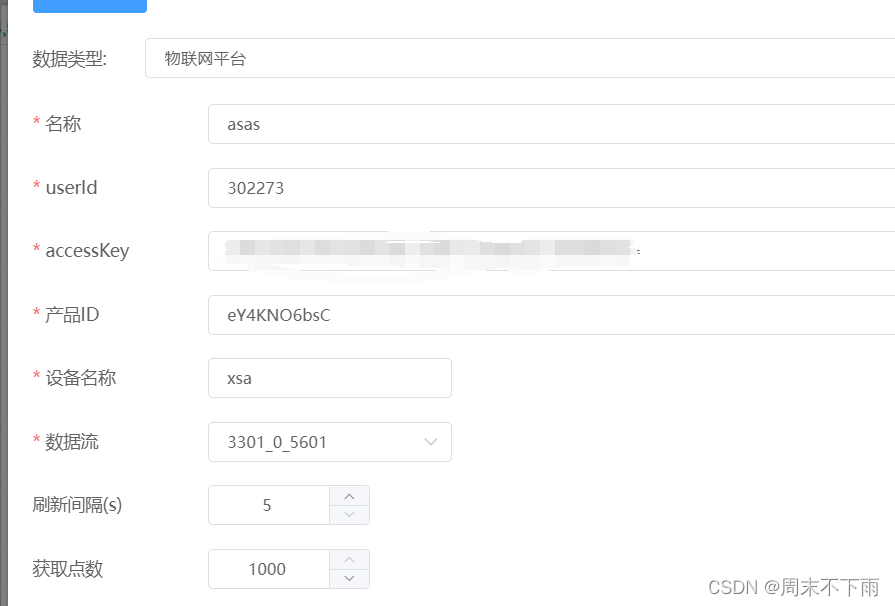
数据源

es3代码
return [{
x: "类目1",
y1: data[data.length - 3].value,
},{
x: "类目2",
y1: data[data.length - 2].value,
},{
x: "类目3",
y1: data[data.length - 2].value,
},{
x: "类目4",
y1: data[data.length - 1].value,
}]



![[Classifier-Guided] Diffusion Models Beat GANs on Image Synthesis](https://img-blog.csdnimg.cn/direct/f1a1051fbfb7497890b2f36e6e3ec2e9.png)