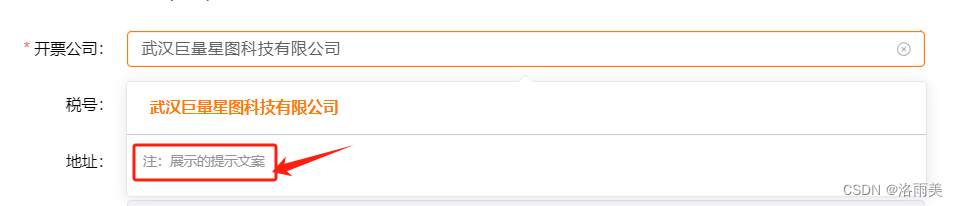
效果如下:
展示文案在最下面,跟选项有个分割线

<el-select v-model="value" placeholder="请选择" clearable popper-class="addNotice" class="addNoticeS" @visible-change="(v) =>selectNotice(v,'展示的提示文案')" >
......
</el-select>
- visible-change 事件监听下拉框的显示与隐藏
/**
* 下拉框 文案提示
* @param visible 是否展示
* @param notice 文案
*/
function selectNotice(visible, notice) {
if (visible) {
//下拉框出现时,动态创建需要添加的元素
$('.el-select-dropdown').append(`<div class='select_addname_line'></div><div class='select_addname'>${notice}</div>`)
} else {//关闭时要清空,防止累加
$('.select_addname').remove()
$('.select_addname_line').remove()
}
}
//文案样式
.select_addname{
position: relative;
max-width: 100% !important;
box-sizing: border-box;
padding: 14px 2% 20px;
color: #909399;
}
//分割线
.select_addname_line{
height: 1px;
width: 100%;
background:#909399 ;
transform: scaleY(0.5);
}
为了保证下拉框跟select等宽度需要加一下调
- 加自定义类名addNotice调整最外层popper的样式
- 加类名addNoticeS,动态获取select的宽度
.addNotice{
background: #FFF !important;
}
jQuery进行样式调整,保证下拉框跟select等宽
nextTick(() => {
let width=$('.addNoticeS').width() + "px"
$('.addNotice').css({width})
});