ECMAScript(通常缩写为ES)是一种标准化的脚本语言规范,由ECMA International(前身为European Computer Manufacturers Association,欧洲计算机制造商协会)制定。自1997年发布首个版本以来,ECMAScript经历了多次迭代和显著的发展,成为了现代Web开发中不可或缺的语言基础,特别是通过其最知名的实现——JavaScript。
一、ES的标准化
1. ECMAScript 1.0 (1997)
-
诞生背景:Netscape公司开发的JavaScript语言因其在Web交互方面的潜力而受到广泛关注。为了促进跨浏览器的标准化和互操作性,Netscape将JavaScript提交给了ECMA International进行标准化。由此产生了ECMAScript 1.0规范。
-
主要内容:作为第一个版本,ECMAScript 1.0确立了脚本语言的基本语法和数据类型,包括变量、数据类型(如Number、String、Boolean、Object等)、运算符、控制流语句(如if、for、while等)、函数以及基础的面向对象编程能力(如通过原型实现继承)。
2. ECMAScript 2.0 (1998) & 3.0 (1999)
-
版本更新:这两个版本主要是对1.0版的修订和扩展。ECMAScript 2.0变化较小,主要是与ISO/IEC-16262保持一致性。ECMAScript 3.0则是重大升级,引入了许多新特性,并得到了广泛采纳,奠定了JavaScript语言在Web开发中的地位。
-
关键特性:
- 正则表达式:支持复杂的文本匹配和替换操作。
- 异常处理:通过try-catch-finally语句实现错误处理。
- 函数表达式:除了函数声明外,还可以通过表达式形式定义函数。
- 额外的内置对象:如Date、Array、Function、RegExp等,提供了对日期、数组、函数和正则表达式更丰富的操作。
- 更完善的对象模型:包括getter/setter、属性枚举、对象冻结等。
3. ECMAScript 4.0 (未发布)
- 中断与争议:ECMAScript 4.0计划引入更强大的面向对象特性和类系统,但由于其与现有3.0版本的兼容性问题以及社区对巨大变动的担忧,该版本最终未能通过,导致了标准化过程的停滞。
4. ECMAScript 5.0 (2009)
-
复兴与稳定:在ECMAScript 4.0流产之后,ECMA International转向了一个更保守、渐进式的更新策略,发布了ECMAScript 5.0。该版本侧重于对现有功能的完善和bug修复,提高了语言的健壮性和安全性。
-
关键特性:
- 严格模式(
'use strict'):提供了一种更严格的编程模式,有助于防止常见错误和不安全的编程习惯。 - JSON支持:原生支持JSON对象的序列化和解析。
- 新的Object方法:如
Object.create、Object.defineProperty等,增强了对象的创建和属性操作能力。 - 数组和字符串方法:添加了众多实用的数组(如
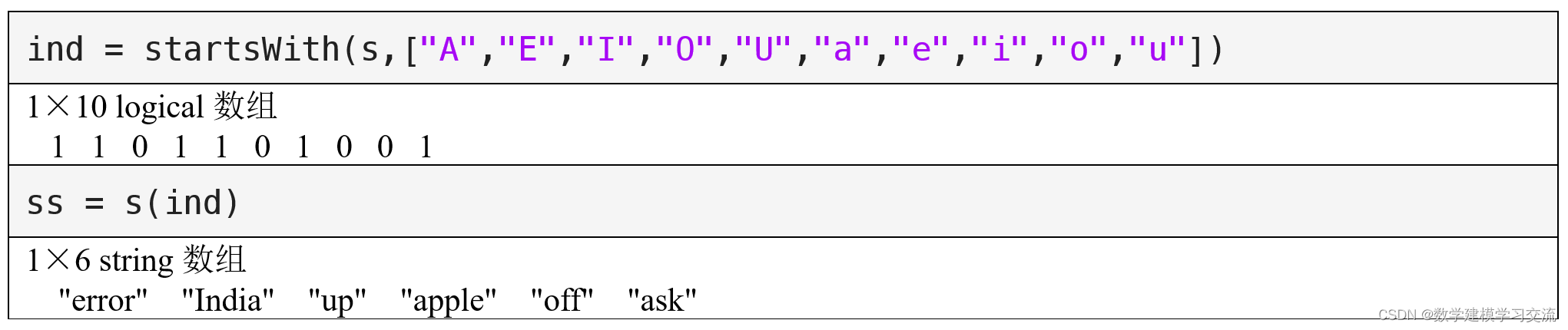
map、filter、forEach等)和字符串(如trim、startsWith、endsWith等)方法。 - 函数绑定:
Function.prototype.bind方法用于创建函数的绑定实例,预设this上下文。
- 严格模式(
5、改革与标准化
-
版本号改革:自ES6(正式名称为ECMAScript 2015)起,版本号改为采用年份命名,反映了标准化过程加速和年度发布周期的转变。
-
重大革新:ES6及后续版本引入了大量新特性,彻底革新了JavaScript的编程范式,使其更加现代化和易于大规模开发。
-
持续进化:ECMAScript标准仍在持续发展,每年都会通过ECMA Technical Committee 39(TC39)提出、讨论、试验和批准新的语言特性提案。
-
提案流程:新特性从Stage 0( strawman)到Stage 4(finished)经过五个阶段的审查,只有达到Stage 4的特性才会被纳入正式标准。
总之,ECMAScript自诞生以来,经历了从基础构建到大规模现代化的变革,不断吸收和融合编程领域的创新理念和技术,以满足日益增长的Web开发需求。其标准化过程和快速迭代反映了JavaScript生态的活力和对前沿技术的积极接纳,持续推动着Web开发语言的演进。
二、ECMAScript 6 (ES2015) 及后续版本
1、 ES6 (ECMAScript 2015)
- let 和 const:引入了新的变量声明关键字,分别提供块级作用域和常量定义。
- 箭头函数:提供了简洁的函数定义语法,自动绑定正确的
this上下文,没有自己的arguments对象,支持隐式返回表达式。 - 模板字符串:允许多行字符串书写和内插表达式,通过
${}插入变量或表达式的值。 - 解构赋值:可以从数组或对象中提取值并直接赋值给多个变量,简化了复杂数据结构的处理。
- 默认参数:函数参数可以设置默认值,如果传入的实参未提供或为
undefined,则使用默认值。 - 扩展运算符(Spread Syntax):使用
...将数组或对象展开为单独的元素或键值对,常用于合并数组、复制数组、函数参数传递等场景。 - 剩余参数(Rest Parameters):在函数参数列表中使用
...收集剩余的不定数量参数,形成一个数组。 - 类(Class):引入了基于原型的面向对象编程语法糖,简化了构造函数、原型链和继承的定义。
- 模块(Modules):通过
import和export语句实现模块化编程,支持静态分析和按需加载。 - Promise:标准化了异步编程模型,提供了一种处理异步操作链式调用和错误处理的方法。
- 生成器(Generators):使用
function*定义的函数,可以暂停执行并保留内部状态,用于编写异步或迭代流程。 - Symbols:一种新的原始数据类型,表示独一无二的、不可变的值,常用于创建对象属性的唯一标识符,避免属性名冲突。
- Map 和 Set:两种新的数据结构,分别用于键值对存储(允许任何类型的键)和唯一值集合。
- Proxy 和 Reflect:提供了拦截对象操作(如属性访问、修改等)和反射API,用于元编程和对象行为的定制。
- for-of 循环:用于遍历可迭代对象(如数组、Set、Map、字符串、生成器等)的值。
2、 ES7 (ECMAScript 2016)
- Array.prototype.includes:方法用于判断数组是否包含某个指定的值,返回布尔值。
- 指数运算符():计算幂运算,如
2**3相当于Math.pow(2, 3)。
3、 ES8 (ECMAScript 2017)
- async/await:基于Promise的异步编程语法糖,提供了更简洁、同步风格的异步代码编写方式。
- Object.values/Object.entries:方法分别返回一个数组,包含对象自身可枚举属性的所有值或键值对。
- String.prototype.padStart/padEnd:在字符串头部或尾部填充指定数量的字符,达到指定长度。
- Trailing commas in function parameter lists and calls:允许在函数参数列表和调用时使用尾随逗号,提高代码可读性和可维护性。
4、 ES9 (ECMAScript 2018)
- Object.getOwnPropertyDescriptors:返回一个对象,其属性对应指定对象上每个自有属性的描述符。
- 异步迭代器(Async Iterators):通过
async function*定义异步生成器,支持for-await-of循环异步遍历可迭代对象。 - 模板字符串的Tagged Templates:允许自定义处理模板字符串插值,增强了模板字符串的功能和灵活性。
- 正则表达式的
s(dotAll)标志:使.匹配包括换行在内的所有字符。 - 正则表达式的
u(Unicode)标志:启用Unicode模式,正确处理Unicode字符,确保正则表达式的行为符合Unicode规范。 - 异步函数中的
await表达式:允许在异步函数内部使用await关键字等待Promise的结果。
5、 ES10 (ECMAScript 2019)
- Array.flat 和 Array.flatMap:方法用于扁平化嵌套数组,
flat可指定扁平化层级,flatMap同时进行映射和扁平化。 - Object.fromEntries:接受一个键值对数组,并返回由这些键值对组成的对象。
- String.trimStart/trimEnd:方法分别移除字符串首尾的空白字符。
- Optional catch binding:捕获语句可以省略参数,简化不需要访问错误对象的catch块。
- Symbol.description:属性返回Symbol值的描述字符串(如果存在的话)。
6、 ES11 (ECMAScript 2020)
- 动态导入(Dynamic Import):通过
import()表达式支持运行时动态加载模块。 - BigInt:新的数据类型,支持任意大小的整数,解决了JavaScript原生整数范围限制的问题。
- globalThis:全局对象的标准化引用,确保在任何环境(如浏览器、Node.js等)下都能访问到全局对象。
- 可选链(Optional Chaining):简化深度属性访问和方法调用,当链式路径中任何一点为
null或undefined时,表达式短路返回undefined,避免TypeError。 - 空值合并运算符(Nullish Coalescing Operator,
??):仅在左侧操作数为null或undefined时返回右侧操作数,否则返回左侧操作数,与逻辑或(||)不同,不会短路非nullish值。
7、 ES12 (ECMAScript 2021)
- 逻辑赋值运算符(Logical Assignment Operators,
&&=,||=和??=):简化赋值逻辑,根据逻辑运算结果决定是否赋值。 - String.prototype.replaceAll:方法全局替换字符串中所有与给定模式匹配的子串。
- WeakRef 和 FinalizationRegistry:支持弱引用和资源清理机制,允许在对象不再被其他强引用时执行特定清理操作。
- Promise.any:返回一个Promise,当传入的Promise中有任意一个成功解决时,该Promise即刻解决,否则在所有Promise都拒绝时拒绝。
- Promise.allSettled:返回一个Promise,当传入的所有Promise都完成(无论是解决还是拒绝)时解决,结果是一个包含每个Promise结果状态的对象数组。
8、 ES13 (ECMAScript 2022)
- 模块顶层作用域支持 await 表达式。
- 新增私有类元素、静态块;in 操作符支持私有类元素。
- 正则新增 d 标志和其对应的 hasIndices 属性,提供了获取捕获组开始索引和结束索引的方法。
- Error 实例增加 cause 属性,可携带更多错误信息。
- Strings、Arrays、TypedArrays 新增 at 方法,支持关联访问。
- Object.hasOwn 代替 Object.prototype.hasOwnProperty,判断对象是否含有属性。
9、 ES14 (ECMAScript 2023)
- 新增Array.prototype.toSorted、TypedArray.prototype.toSorted
- 新增Array.prototype.toReversed、TypedArray.prototype.toReversed
- 新增Array.prototype.toSpliced
- 新增Array.prototype.with、TypedArray.prototype.with
- 新增Array.prototype.findLast、TypedArray.prototype.findLast
- 新增Array.prototype.findLastIndex、TypedArray.prototype.findLastIndex
- 新增hashbang(#!)注释支持
- Symbols可以作为weak集合的key
以上是ES6至ES14引入的新特性详细介绍。如果需要了解实际的ES或其他未来版本的特性,请参考官方发布的ECMAScript规范或相关权威文档。