贴个群号
WebGIS学习交流群461555818,欢迎大家
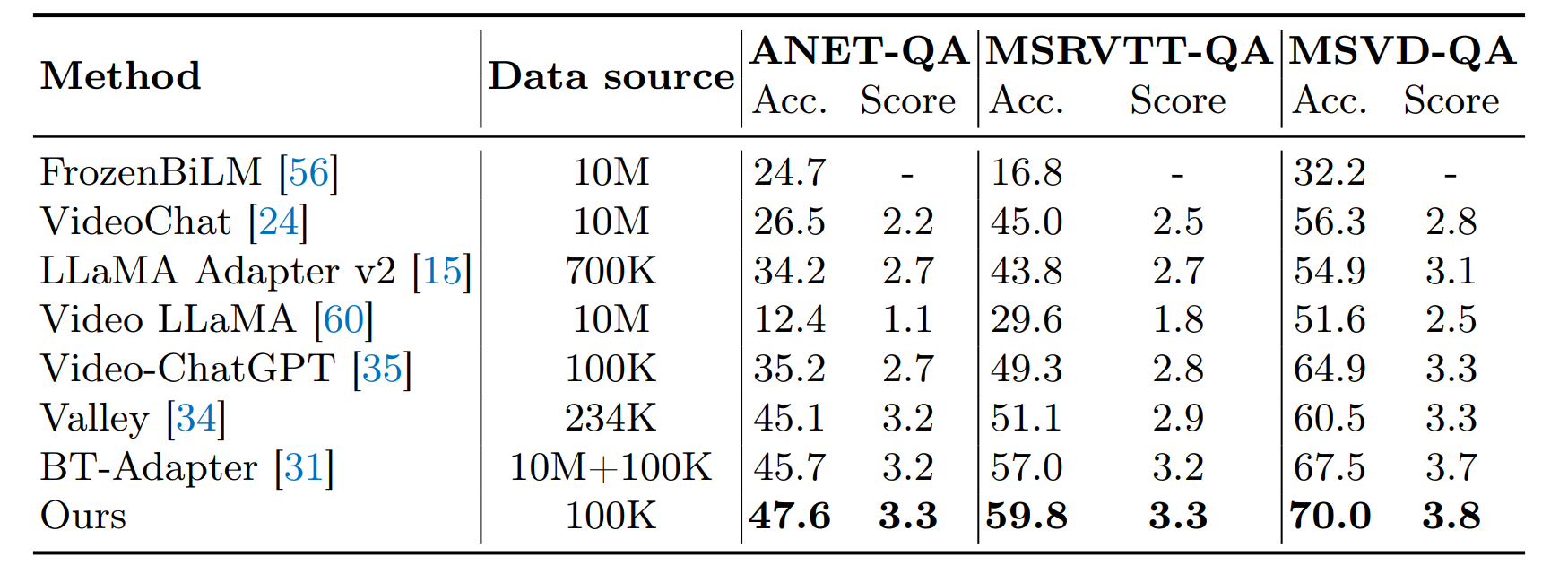
问题
可以看到地图并没有填充完地图

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<title></title>
<!-- <meta name="referrer" content="strict-origin-when-cross-origin"> -->
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.15.0/mapbox-gl.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
#display { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map' style="display:none;" onclick = "display()"></div>
<div id = 'display' onclick = "display()"></div>
<script>
"use strict";
function display(){
let mapdom = document.getElementById('map')
let displaydom = document.getElementById('display')
if(mapdom.style.display=='none'){
mapdom.style.display = 'block'
displaydom.style.display = 'none'
console.log(map)
// map.resize(); //开启resize就会重新找到容器来填充进去地图
}else{
mapdom.style.display = 'none'
displaydom.style.display = 'block'
}
}
mapboxgl.accessToken = '你的token';
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/light-v11',
center: [104,34],
projection:'mercator',
zoom: 2,
attributionControl: true
});
map.on('click',(e)=>{
const features = map.queryRenderedFeatures(e.point)
console.log(map,features,e.lngLat,map.getZoom(),map.getStyle())
// console.log(feature)
})
})
</script>
</body>
</html>
解决办法
当我们使用v-show来控制地图组件,然后开局false,然后再true的时候,就会出现地图组件并没有写好的宽高,而是300*400的地图默认宽高。
这个问题是因为虽然开局false了,但是这个相当于display:none,子组件还是初始化了,这个时候地图的容器却找不到它的dom,导致撑不起来宽高而是自己的默认宽高。
解决思路就是如果不打算保存数据的话,就是每次打开地图组件都是重新构建就用v-if就行,如果还想用v-show,那么就需要调用resizi方法。
一切的这种问题都是来自于地图容器没找到自己的id的dom
let interTm=setInterval(()=>{
if(this.map) {
this.map.resize()
clearInterval(interTm);
}
},0)


















![[python] Numpy库用法(持续更新)](https://img-blog.csdnimg.cn/direct/48d12cbb283544aaa6ce837ef3dfb970.png)