短链接介绍
短链接是一种缩短长网址的方法,将原始的长网址转换为更短的形式。它通常由一系列的字母、数字和特殊字符组成,比起原始的长网址,短链接更加简洁、易于记忆和分享。
短链接的主要用途之一是在社交媒体平台进行链接分享。由于这些平台对字符数量有限制,长网址可能会占用大量的空间,因此使用短链接可以节省字符数,并且更方便在推特、短信等限制字数的场景下使用。
另外,短链接还可以用于跟踪和统计链接的点击量。通过在短链接中嵌入跟踪代码,网站管理员可以获得关于点击链接的详细统计数据,包括访问量、来源、地理位置等信息。这对于营销活动、广告推广或分析链接的效果非常有用。
例如 短信


实现原理大致就是生成一个唯一的短码,利用重定向,定到原来的长连接地址。
代码实现
所需的依赖
- epxress 启动服务提供接口
- mysql2 knex依赖连接数据库
- knex orm框架操作mysql
- shortid 生成唯一短码
数据库设计
CREATE TABLE `short` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'Primary Key',
`short_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '短码',
`url` varchar(255) NOT NULL COMMENT '网址',
PRIMARY KEY (`id`)
)
nodejs端
import knex from 'knex'
import express from 'express'
import shortid from 'shortid'
const app = express()
app.use(express.json())
const db = knex({
client: 'mysql2',
connection: {
host: 'localhost',
user: 'root',
password: '123456',
database: 'short_link'
}
})
//生成短码 存入数据库
app.post('/create_url', async (req, res) => {
const { url } = req.body
const short_id = shortid.generate()
const result = await db('short').insert({ short_id, url })
res.send(`http://localhost:3000/${short_id}`)
})
//重定向
app.get('/:shortUrl', async (req, res) => {
const short_id = req.params.shortUrl
const result = await db('short').select('url').where('short_id', short_id)
if (result && result[0]) {
res.redirect(result[0].url)
} else {
res.send('Url not found')
}
})
app.listen(3000, () => {
console.log('Server is running on port 3000')
})
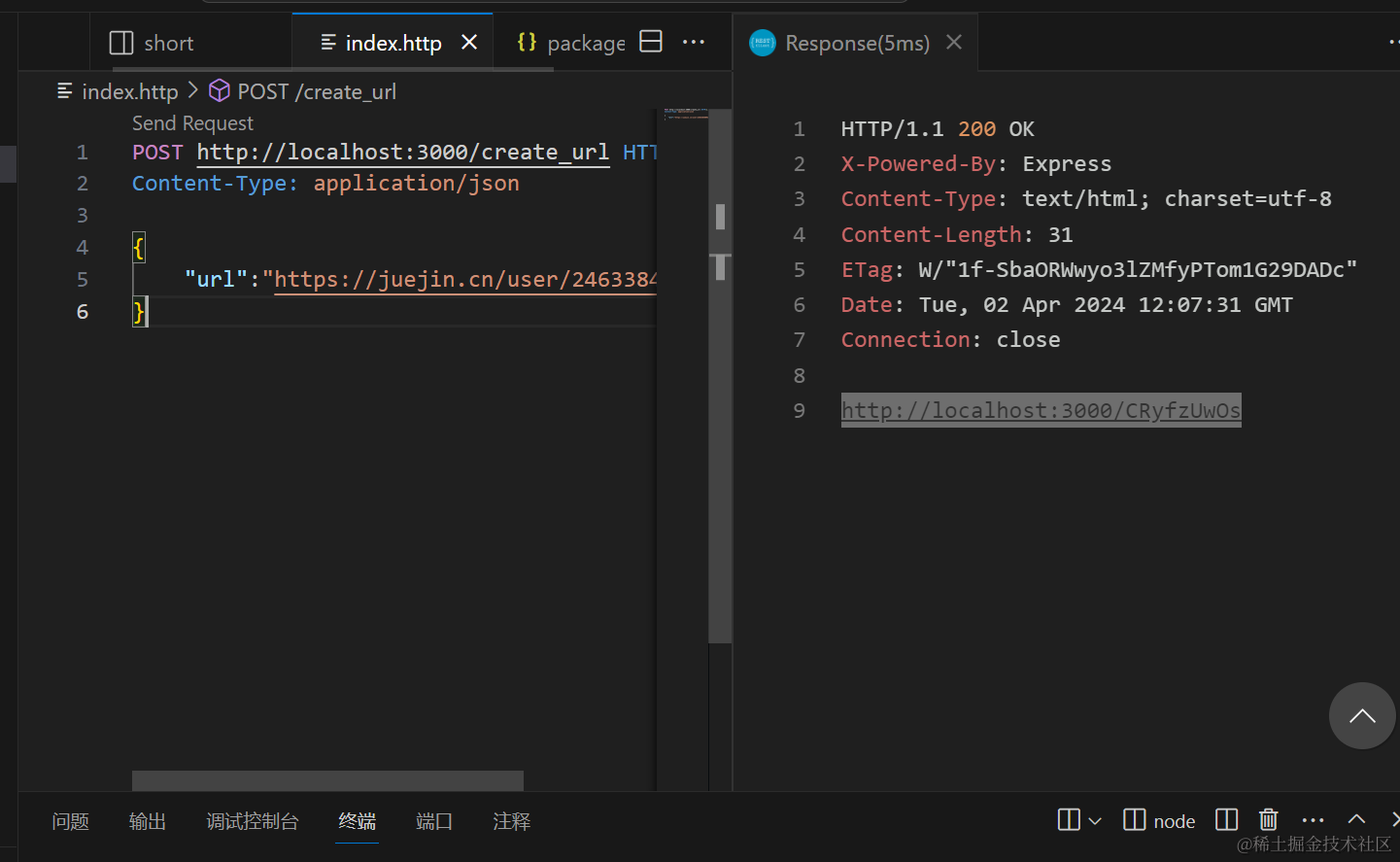
测试
生成之后的链接

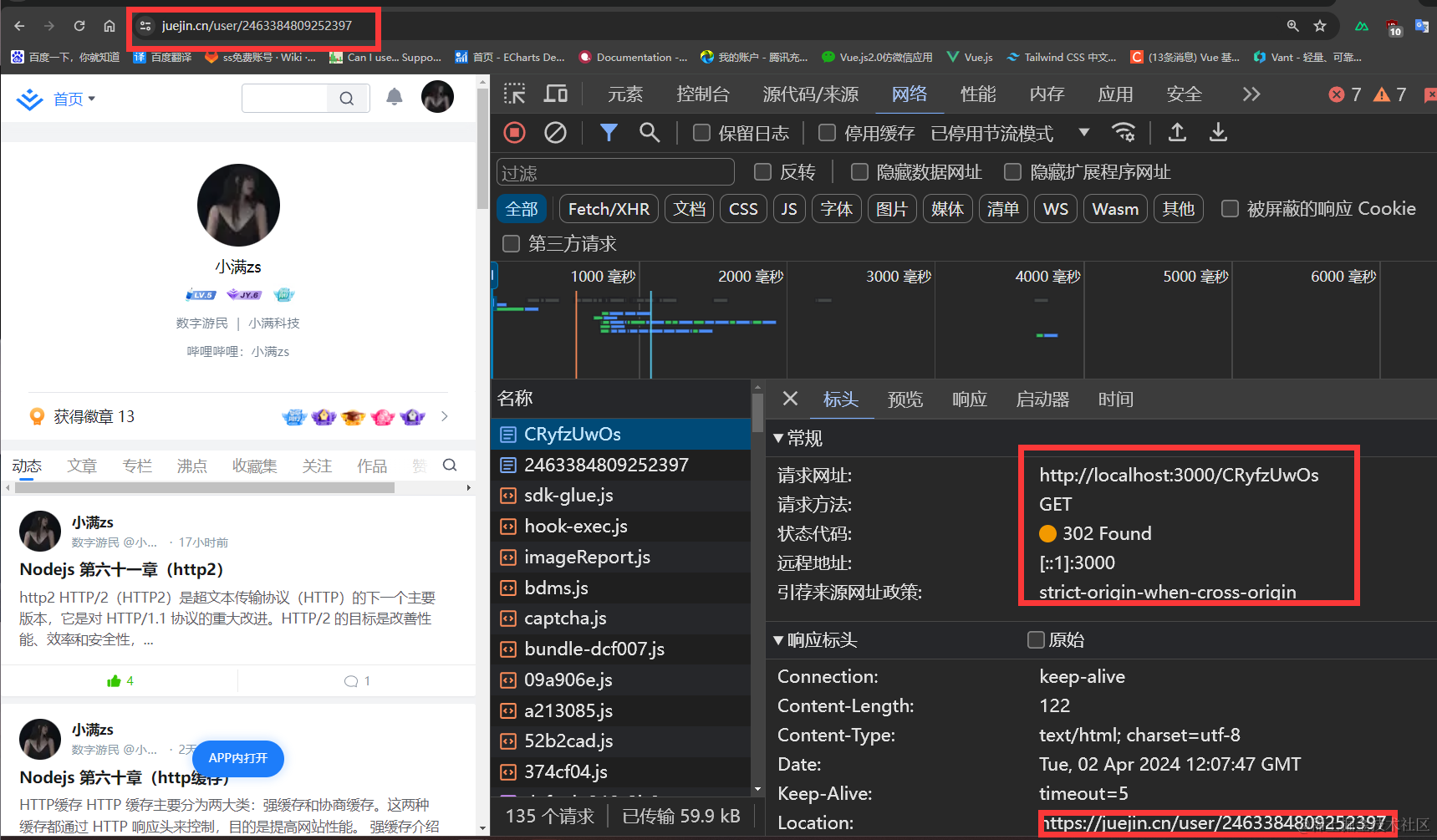
访问链接 重定向到目标网址












![[StartingPoint][Tier2]Vaccine](https://img-blog.csdnimg.cn/img_convert/b8d655cc6871374fa21f68a810b121b7.jpeg)