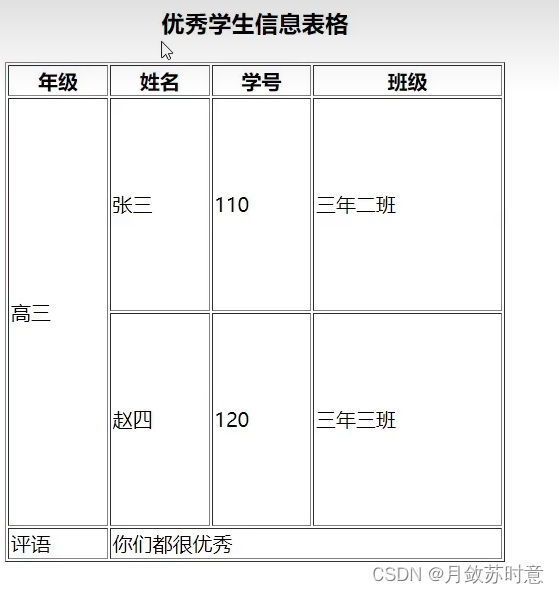
表格练习:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="400" height="500">
<caption><strong>优秀学生信息表格</strong></caption>
<thead>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>三年二班</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
</tr>
</tfoot>
</table>
</body>
</html>运行结果:

表单练习:
实现一个某婚恋页面:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
<br>
性别:<label><input type="radio" name="sex" checked>男</label>
<label><input type="radio" name="sex">女</label>
<br>
<br>
所在城市: <select>
<option>上海</option>
</select>
<br>
<br>
婚姻状况:<label><input type="radio" name="s">已婚</label>
<label><input type="radio" name="s">未婚</label>
<label><input type="radio" name="s">保密</label>
<br>
<br>
喜欢的类型:<label><input type="checkbox" checked>可爱</label>
<label><input type="checkbox" checked>性感</label>
<label><input type="checkbox">御姐</label>
<label><input type="checkbox">萝莉</label>
<label><input type="checkbox">小鲜肉</label>
<label><input type="checkbox">大叔</label>
<br>
<br>
个人介绍:
<br>
<br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br>
<br>
<h3>我承诺</h3>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
<label><input type="checkbox">我同意以上条款</label>
<br>
<br>
<button type="submit">免费注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>运行结果:










![[StartingPoint][Tier2]Vaccine](https://img-blog.csdnimg.cn/img_convert/b8d655cc6871374fa21f68a810b121b7.jpeg)