背景:
相信很多人都遇到了这种情况,日常的开发和程序的验证都需要在linux环境下验证,而我们都是使用本地windows来进行开发或者脚本的编写,然后再push到远程仓库,再到linux环境下pull下来代码验证,这样每次的push–>pull很麻烦,也影响脚本或者程序的debug的进度,这里我也是百度了很多了解了PyCharm Professional版支持Remote Development,这意味着你可以在本地机器上编写代码,而代码实际上在远程服务器上运行。下面是如何通过Remote Development(远程开发)功能连接到远程SSH服务器的步骤。
1 先决条件
确保你有PyCharm Professional版(我这里是自己破解的专业版,大家可自行破解哈)。
确保你的Linux服务器和Windows客户端都有可用的网络连接并且SSH服务在Linux服务器上已经启动。
确保你的Linux服务器上已经安装了Python和PyCharm所需要的其他依赖

2 先配置免密登录
在Windows机器上生成SSH密钥对 在Windows上,你可以通过Git Bash、Cygwin、Windows Subsystem for Linux (WSL)或其他工具使用ssh-keygen命令生成密钥对。如果这些工具都不可用,还可以使用PuTTYgen生成密钥。
以下示例是使用ssh-keygen(通常是在Git Bash或WSL中)生成密钥对的步骤:
2.1 windows本地生成公钥和私钥
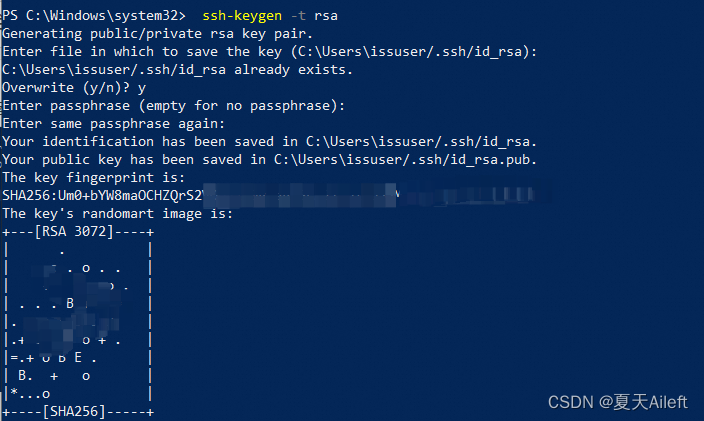
ssh-keygen -t rsa

上面一路回车,以及按 ‘y’ 即可生成,生成的公钥和私钥的路径也会有显示
C:\Users\issuser/.ssh/id_rsa.pub
2.2 传输公钥到Linux服务器上
将公钥上传至Linux服务器 你需要将生成的公钥(id_rsa.pub)内容添加到Linux服务器上用户的~/.ssh/authorized_keys文件中。可以手动编辑此文件,也可以使用ssh-copy-id工具,如果你的环境不支持ssh-copy-id,也可以执行如下命令,先cat 公钥的信息:
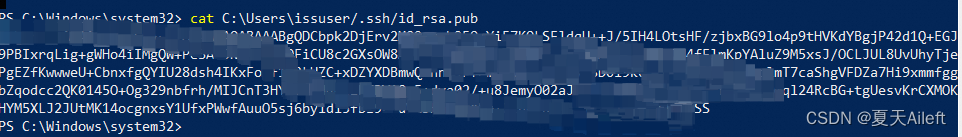
cat C:\Users\issuser/.ssh/id_rsa.pub
2.3 复制显示的内容到剪贴板,这个公钥内容如下图显示:

2.4 然后,登录到你的Linux服务器:
一旦登录到Linux服务器后,你需要将公钥添加到/.ssh/authorized_keys文件中。如果/.ssh目录或authorized_keys文件不存在,你需要先创建它们:
mkdir -p ~/.ssh
touch ~/.ssh/authorized_keys
chmod 700 ~/.ssh
chmod 600 ~/.ssh/authorized_keys
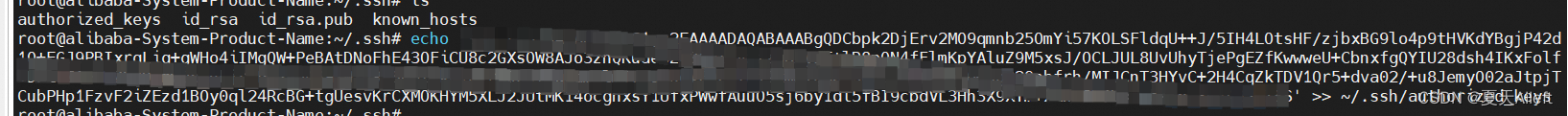
2.5 接下来,编辑authorized_keys文件并将你的公钥粘贴进去。你可以使用任何文本编辑器,例如nano或vim,或者使用下面的命令:
echo ‘你的公钥内容’ >> ~/.ssh/authorized_keys

2.6 验证是否可免密登录
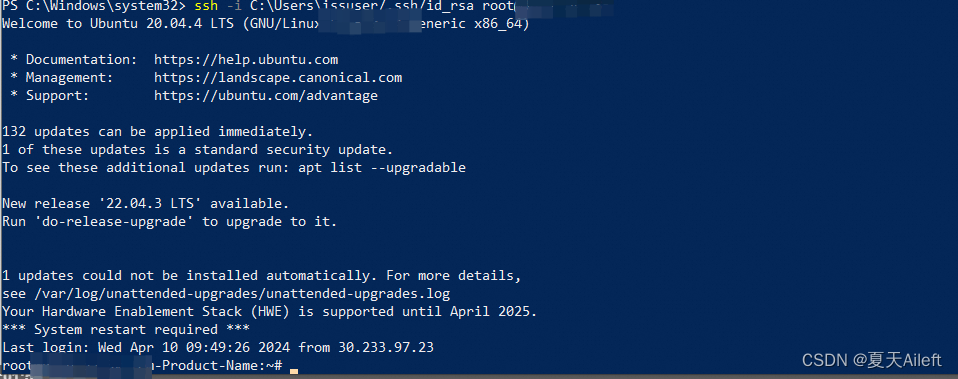
首先在windows powershell 或者cmd窗口都可以,通过ssh -i参数使用windows的私钥来进行登录,如下图显示即是配置免密成功
ssh -i C:\Users\issuser/.ssh/id_rsa user@your-linux-server-address

3 pycharm创建SSH配置
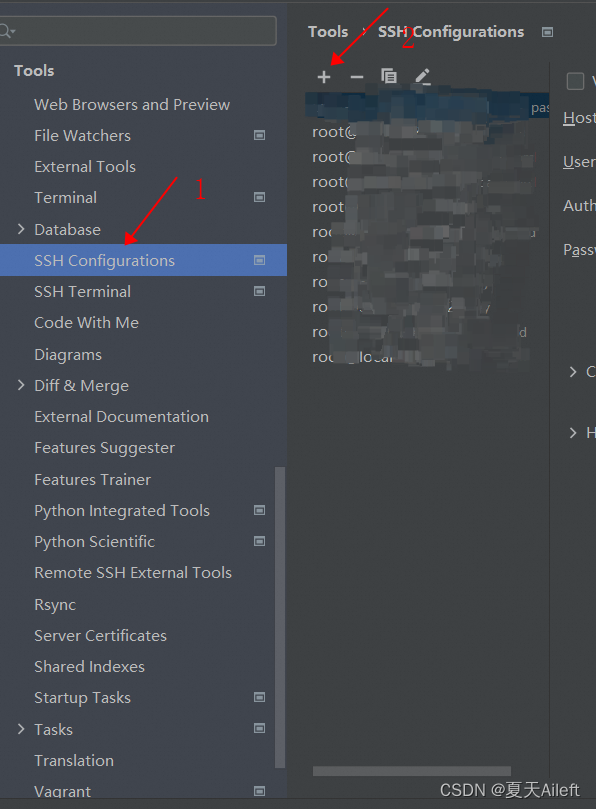
点击pycharm file-setting-Tools-SSH Configurations,如下图所示,点击添加ssh连接

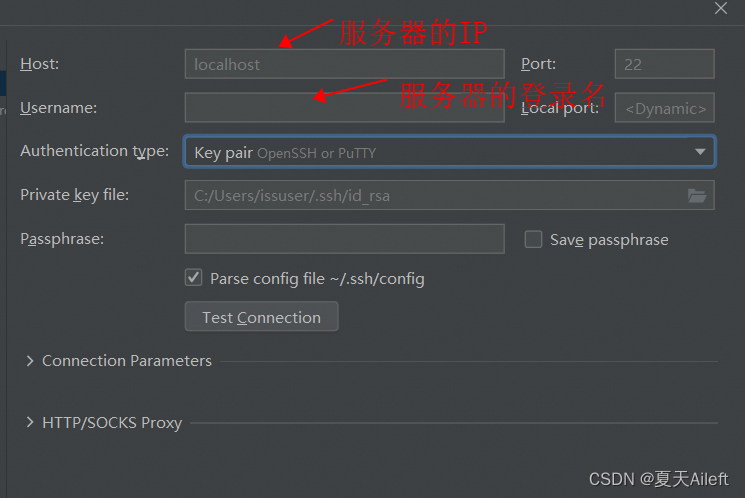
4.添加连接
如下图所示,这里的host就是你服务器的IP地址,Username为服务器的登录名一般为root,Authentication type为Key pair(上面步骤我们已经配置好了免密登录所有用这个,也可以用password)

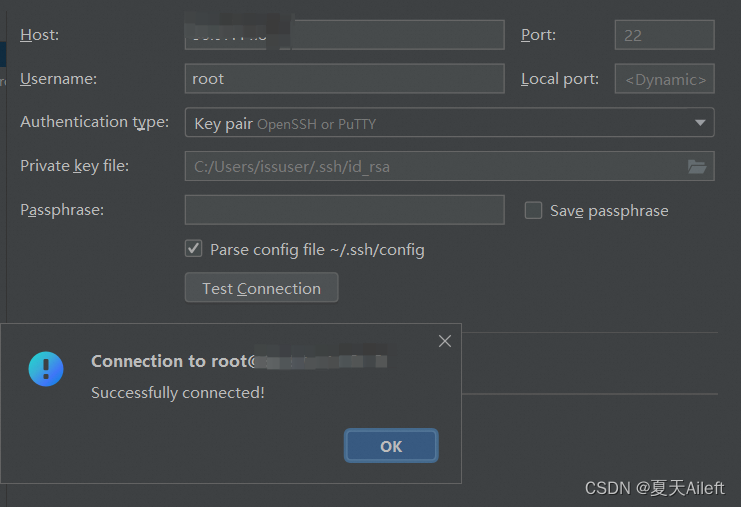
5 测试连接
配置好以后点击Test Connection提示连接成功即可

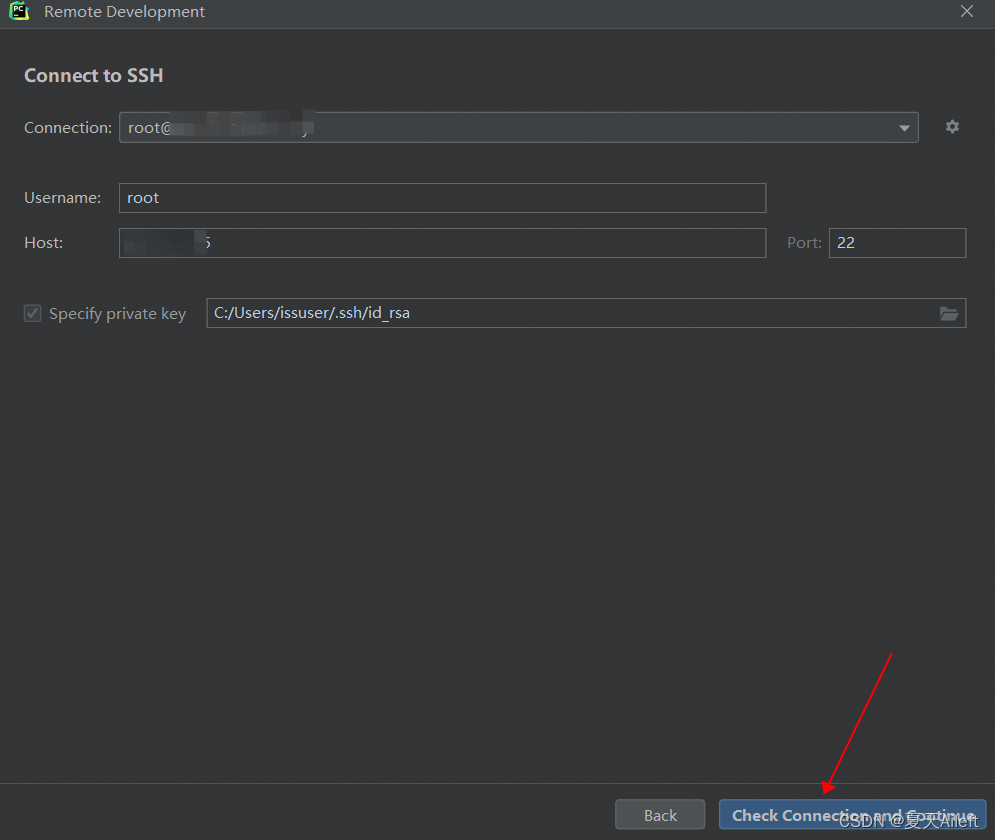
6 启动远程IDE
上面的步骤点击OK之后,即可进入启动界面,这里点击Check Connection and Contiune

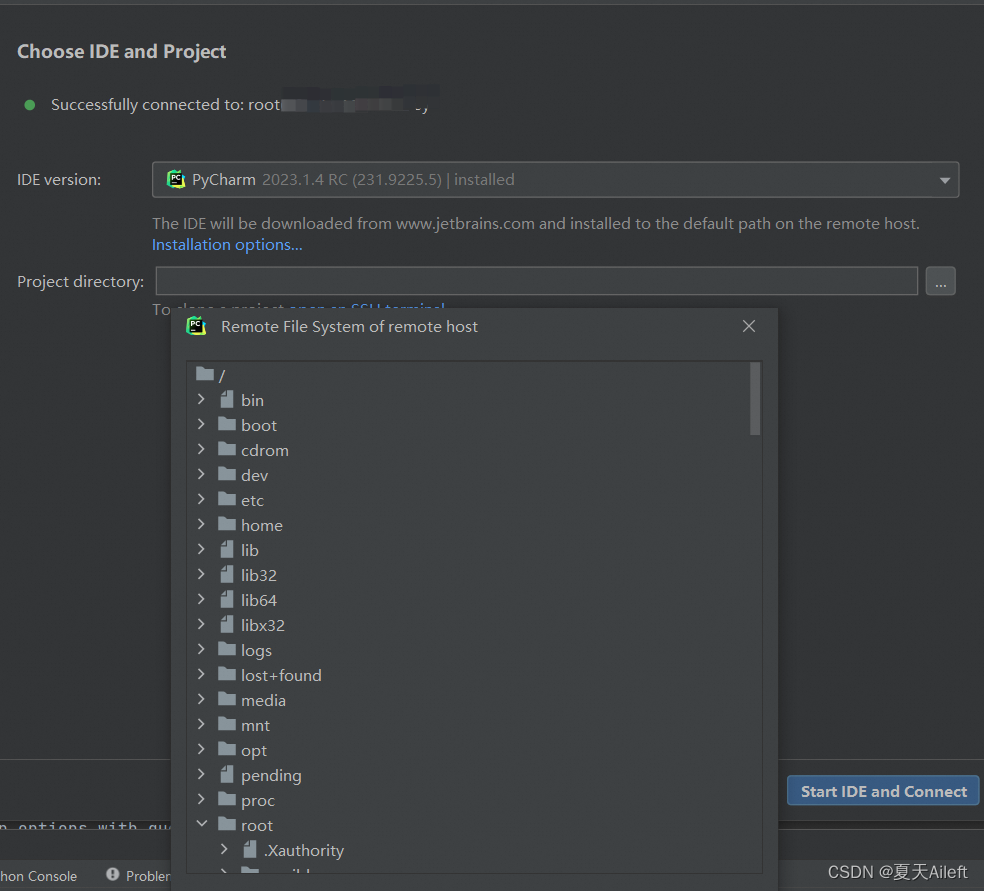
如下我们选择我们的远程服务器的代码路径即可

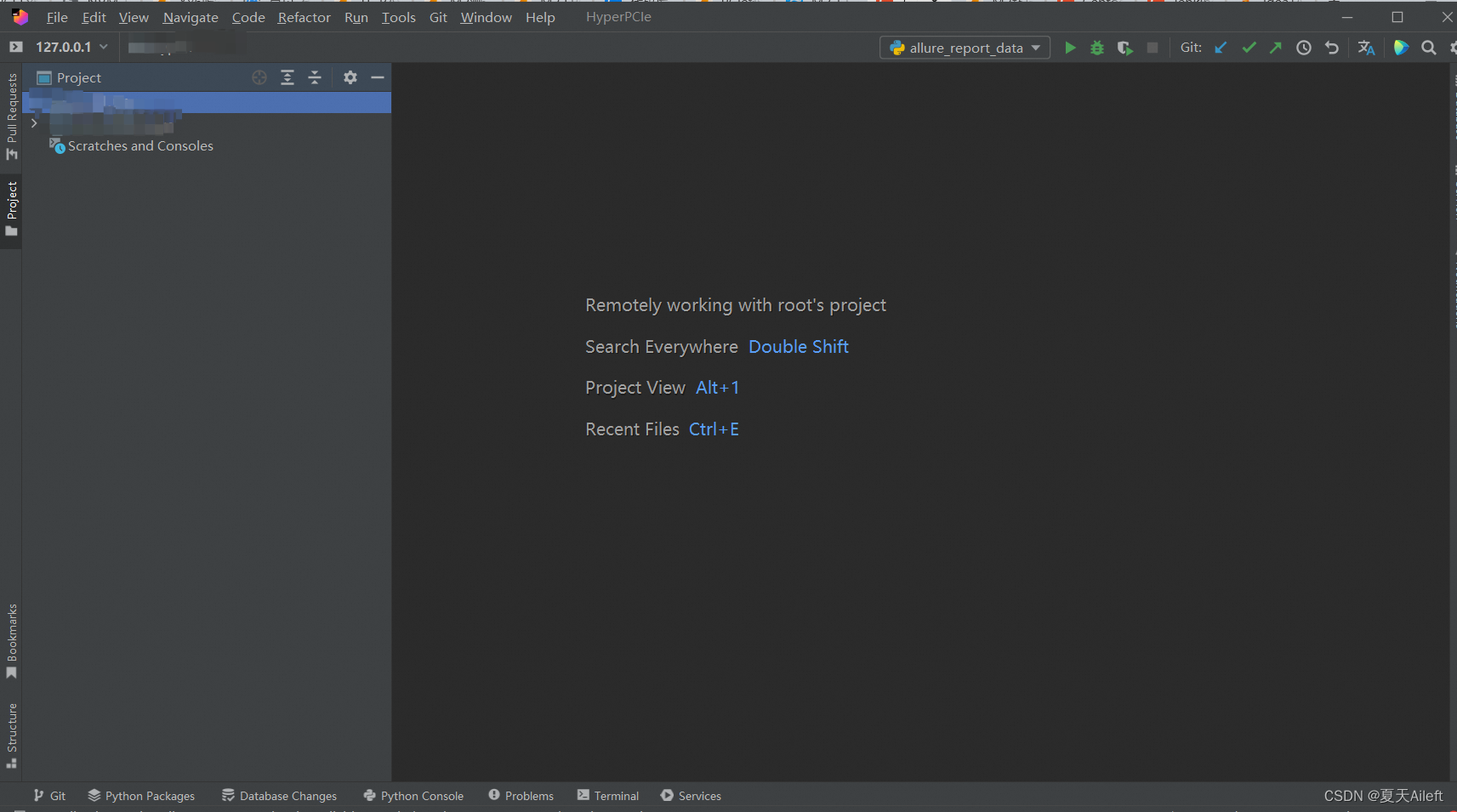
启动之后会看到windows本地显示了一个远程的Pycharm的界面,至此你可以在这个远程上面开发你的代码,右键代码运行相当于就是在服务器上运行啦。

6 后续启动
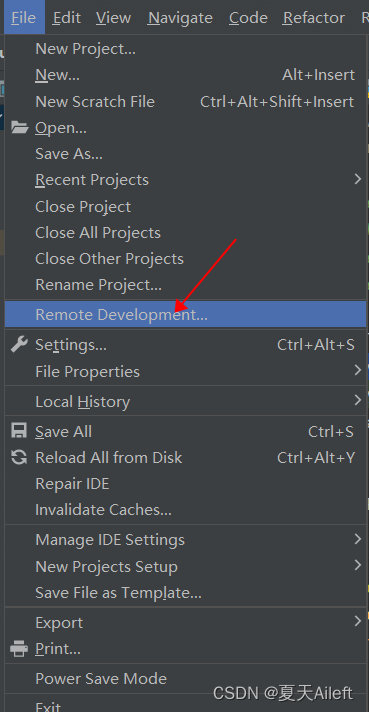
点击File-Remote Development-SSH

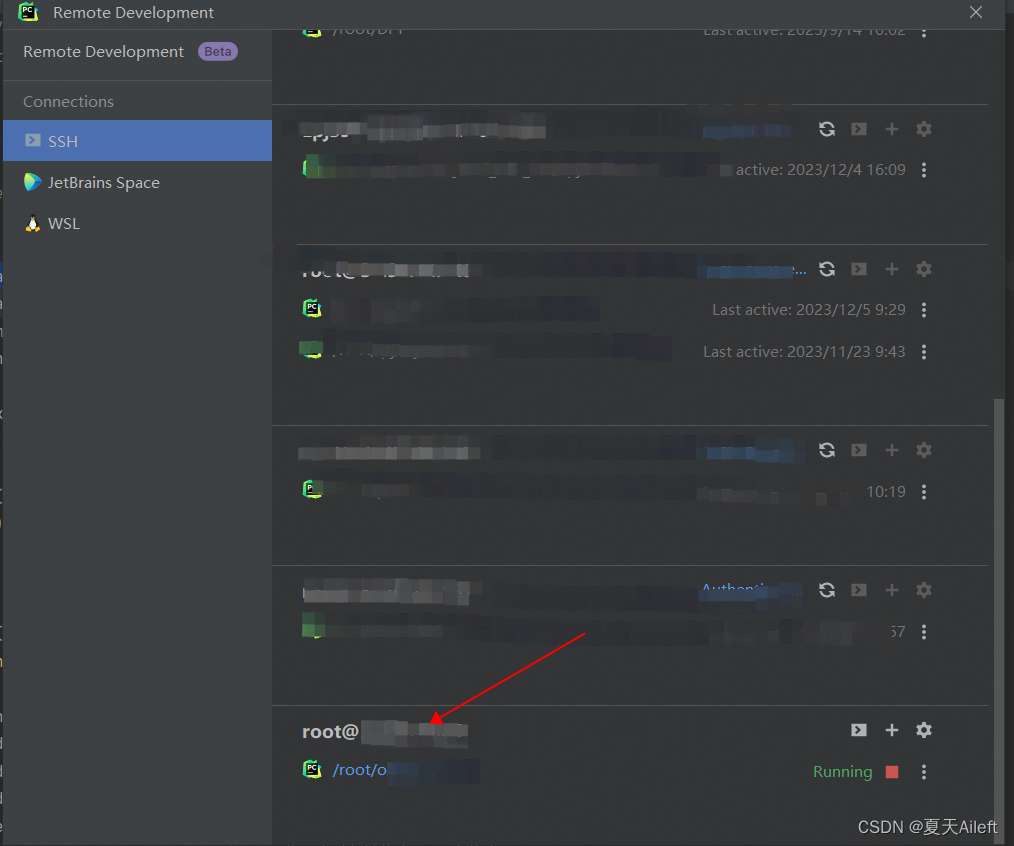
这里会显示我们刚刚添加的服务器,点击服务器名即可启动IDE

总结:
以上是本地windows和服务器是在一个局域网的情况下的连接,可以使用这种方式来实现远程开发。那如果服务器和本地windows不在一个局域网内呢?往往我们需要通过跳板机来实现访问了,这里我们也可以通过配置代理的方式来实现上面的远程开发,后续我也会出如何通过代理的方式来实现配置,如果大家觉得对自己有帮助的,可以点个赞哈。