各身份地图数据下载小工具
DataV.GeoAtlas地理小工具系列

登录DataV 后,直接通过选择点击获取需要的省份地区数据

> 其实单击即可完成选择

检查下载的数据格式是否正常
自定义字体

更新地图部分代码
index.less部分
//声明字体
@font-face{
font-family: electronicFont;
src: url("../font/DS-DIGIT.TTF");
}
@font-face {
font-family: 'YZGCTYH2';
src: url('../font/YeZiGongChangTangYingHei-2.ttf') format('truetype');
}
@font-face {
font-family: 'QNHGJM';
src: url('../font/QingNiaoHuaGuangJianMeiHei-2.ttf') format('truetype');
}现代浏览器通常能够根据用户设备和自身的支持情况智能地选择最合适的字体格式进行加载。例如,如果同时提供了多种格式(如 'truetype', 'woff', 'woff2'),浏览器会优先选择它认为性能最佳或最支持的格式。如果不明确指定 format(),浏览器可能会尝试猜测文件格式,这可能导致加载延迟或失败。
index.js
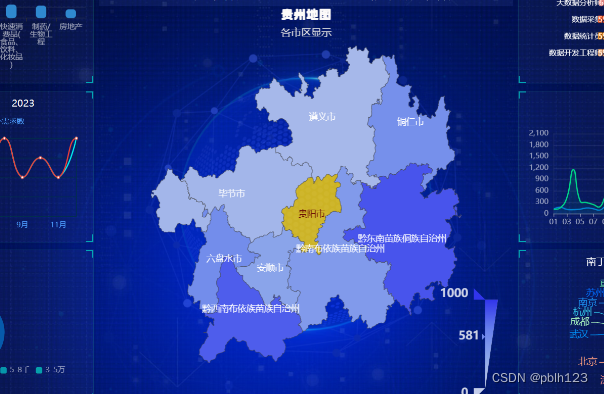
// 绘制贵州地图
function gzmap(guizhoudata) {
const myGZChart = echarts.init(document.querySelector(".map .echart"));
echarts.registerMap('贵州', guizhoudata);
let option = {
title: {
text: ['贵州地图'],
textStyle: {
color: '#fcfafa',
fontSize: 20,
fontFamily: 'YZGCTYH2',
},
subtextStyle: {
color: '#e3e2e2',
fontSize: 16,
fontFamily: 'HYYuJinLi-45F'
},
left: 'center', // 主标题居中
subtext: '各市区显示',
subleft: 'right', // 副标题靠右
},
series: [
{
// 数据名称
name: '数据名称',
// 数据类型,这里指定为地图类型
type: 'map',
// 地图对应的区域,这里指定为贵州
map: '贵州',
// 选择模式,这里指定为单选模式
selectedMode : 'single',
// 标签配置,决定是否显示以及如何显示标签
label: {
// 是否显示标签
show: true,
// 标签的文本样式配置
textStyle:{
// 文本颜色
color: '#fff',
// 文本大小
fontSize: 14,
},
},
data:[
{name: '贵阳市',value: Math.round(Math.random()*1000)},
{name: '遵义市',value: Math.round(Math.random()*1000)},
{name: '六盘水市',value: Math.round(Math.random()*1000)},
{name: '毕节市',value: Math.round(Math.random()*1000)},
{name: '铜仁市',value: Math.round(Math.random()*1000)},
{name: '安顺市',value: Math.round(Math.random()*1000)},
{name: '黔西南布依族苗族自治州',value: Math.round(Math.random()*1000)},
{name: '黔东南苗族侗族自治州',value: Math.round(Math.random()*1000)},
{name: '黔南布依族苗族自治州',value: Math.round(Math.random()*1000)},
]
}],
// 定义一个视觉映射组件
visualMap: {
type: 'continuous', // 设置视觉映射类型为连续型
show: true, // 显示视觉映射组件
hoverLink: true, // 开启鼠标悬停时的关联数据链接
inRange: {
// 设置视觉映射范围内的配置
color: ['#c4cdea', '#8da7ea', '#667fec', '#3134ec'], // 设置颜色梯度
symbolSize: [30, 100] // 设置标记的大小范围
},
textStyle: { // 设置文字样式
color: "rgba(255, 255, 255, .8)", // 设置文字颜色
fontSize: 18, // 设置文字大小
fontWeight: 'bold', // 设置文字加粗
},
right: "3%", // 将视觉映射组件定位在右侧,距离边框3%的位置
min: 0, // 定义视觉映射的最小值
max: 1000, // 定义视觉映射的最大值
calculable : true, // 允许用户在组件上选择数据范围
},
};
myGZChart.setOption(option);
}
// 使用 $.get() 方法加载数据,渲染地图
$.get("../jsons/520000.json", function(response) {
// 成功加载数据后,将数据存储在变量中
let guizhoudata = response;
// console.log(guizhoudata.type);
gzmap(guizhoudata)
}).fail(function() {
// 如果加载失败,可以在此处理失败情况
console.log("Failed to load data.");
});更新后的效果




















![[目标检测] OCR: 文字检测、文字识别、text spotter](https://img-blog.csdnimg.cn/direct/91748be96c9d4ad9940de92ffa9ee9bf.png)