目录
- 一:笔试题
- 1.如何获取URL中的参数
- 方法一
- 方法二
- 2.怎么平铺多维数组
- 方法一
- 方法二:递归
- 方法三: flat() 和 flatMap()
- 二:面试题
- 1.promise相关问题
- 2.vue nextTick的作用和原理
- 3.http状态码304缓存相关问题
- 4.其他常规问题省略
wh零售事业部 -前端面试题
一:笔试题
1.如何获取URL中的参数
这题很简单,但是方案有很多,所以记录下
获取URL中的某个参数或者所有参数以便我们后续去修改这个地址,在程序中是非常必要的。网上有很多这样的代码片段,为了以后查阅方便,顺便整理思路,下面使用2种方法来获取URL中的某个参数。
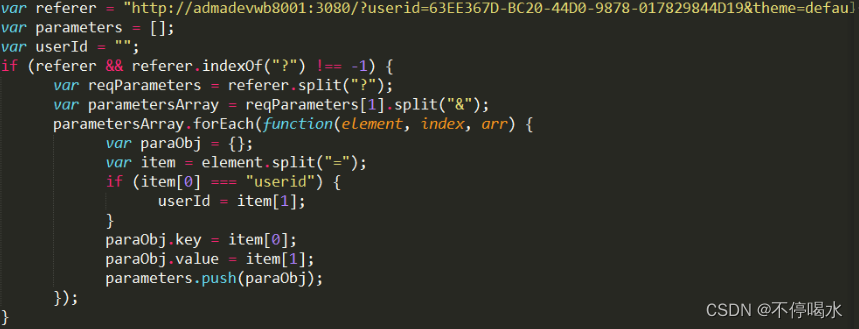
方法一
split( )分解法。将URL中的字符按照?,&进行一层一层的分解,将分解得到的参数保存在一个数组中,如果其他地方需要某个参数,直接遍历这个数组,得到自己想要的参数。

可以将以上代码定义在一个方法里,这样其他地方直接调用就行。
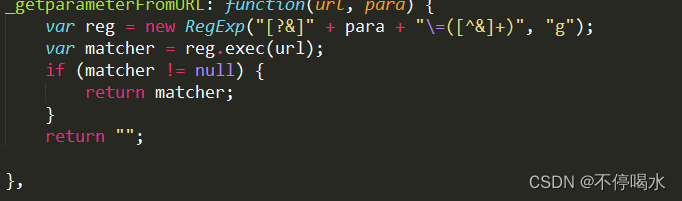
方法二
正则表达式分解法。将URL用正则表达式进行分解,直接得到想要的参数。

从返回的matcher中得到想要的参数值。
2.怎么平铺多维数组
这个场景在多个项目中有遇到过
方法一
针对于固定2维数组
const arr = [11, [22, 33], [44, 55], 66];
const flatArr = [].concat(...arr); //=> [11, 22, 33, 44, 55, 66]
可惜,上面的方法仅仅适用于二维数组。不过,通过递归,我们可以平铺任意维度的嵌套数组。
方法二:递归
unction flattenArray(arr) {
const flattened = [].concat(...arr);
return flattened.some(item => Array.isArray(item)) ?
flattenArray(flattened) : flattened;
}
const arr = [11, [22, 33], [44, [55, 66, [77, [88]], 99]]];
const flatArr = flattenArray(arr);
//=> [11, 22, 33, 44, 55, 66, 77, 88, 99]
方法三: flat() 和 flatMap()
作为一门主流的WEB编程语言,JavaScript 不断发展,添加新的语法、功能或抽象,帮助开发人员轻松解决复杂的问题。如数组展平过去需要自己编写方法来实现,而从 ES2019 中开始引入了一种扁平化数组的新方法,可以展平任何深度的数组,这个方法就是 flat() 。而说起 flat() 的方法,就不得不顺便说下 flatMap() 。
flat() 方法创建一个新数组,其中所有子数组元素以递归方式连接到特定深度。
语法:array.flat(depth)
array : flat() 方法将在给定的数组中使用。
depth:可选参数,指定展平的深度,默认情况下,深度为 1。此方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
const arr = [[1, 2], [3, 4], 5];
console.log(arr.flat()); // [ 1, 2, 3, 4, 5 ]
flat() 方法也会移除数组中的空项:
const arr = [[1, 2], , [3, 4], 5];
console.log(arr.flat()); // [ 1, 2, 3, 4, 5 ]
在一些复杂的场合,数组的层级不单一比较复杂的情况下,不必去逐个计算数组的嵌套深度,可以借助参数 Infinity,就可以将所有层级的数组展平。
const arrVeryDeep = [[1, [2, 2, [3, [4, [5, [6]]]]], 1]];
console.log(arrVeryDeep.flat(Infinity)); // [ 1, 2, 2, 3, 4, 5, 6, 1 ]
二:面试题
这里由于技术栈问题,react就不写了
主要只写几个vue问题和常见其它问题