
目录
setup语法糖
创建Vue3项目
setup语法糖的使用
快速生成setup语法糖模板
setup语法糖新增的API
useSlots()和useAttrs()
顶层await
setup语法糖
相信在了解过这篇文章的 setup函数讲解 人会觉得Vue3处理数据变得繁琐了,所有的变量都必须return出来才能使用,为了简化这种书写方式,Vue方法提供了setup语法糖,使用语法糖之后,只需要在 script 标签上加上 setup 属性,无需 return , template 便可直接使用,引入的组件也无需在注册,大大提高了程序员的编程效率。
相比于普通的<script>语法,它具有更多优势:
1)更少的样板内容,更简洁的代码。
2)能够使用纯 TypeScript 声明 props 和自定义事件。
3)更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
4)更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
因为Vue3.2版本才开始能使用语法糖,所以我们就需要创建最新版本的Vue框架,这里我就借助轻量级的Vite进行讲解吧。
创建Vue3项目
在文件下新建cmd,输入以下命令,来创建 Vue3中最新版本的Vue:
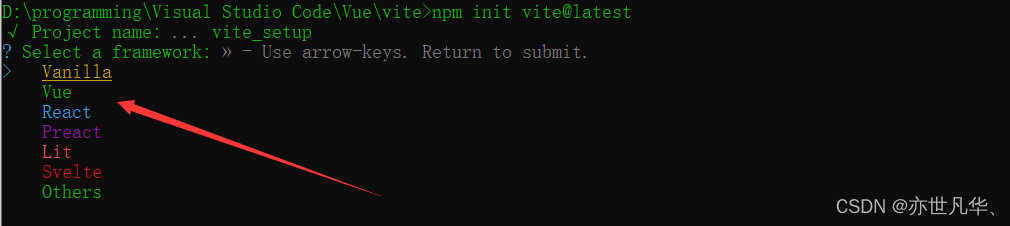
npm init vite@latest
选择要创建的框架,我这里选择Vue

选择开发语言,我这里就选择JS了,Vue3创建TS项目,后期再讲解吧。

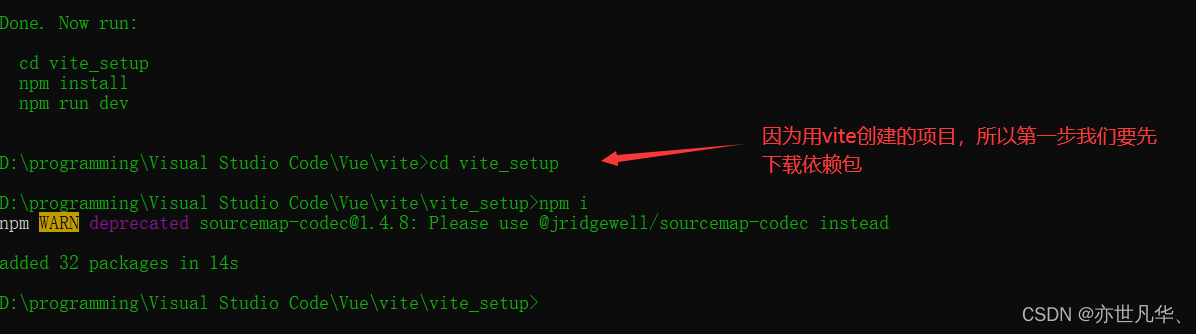
选择完成后下载依赖包即可,下载完成用编译器打开文件就可以进行开始编程了。

setup语法糖的使用
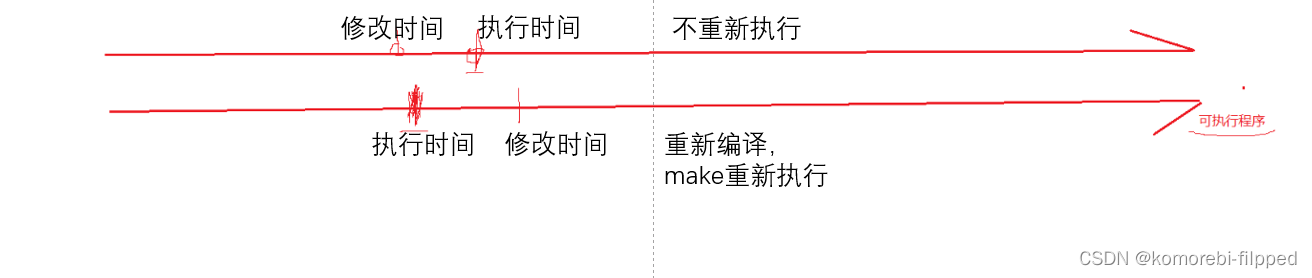
要启用该语法,需要在 <script> 代码块上添加 setup,里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。setup语法糖和setup()函数之间的区别在于以下几点:
setup语法糖不需要将对象return出去就可以使用:
当使用 <script setup> 的时候,任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明,以及 import 导入的内容) 都能在模板中直接使用
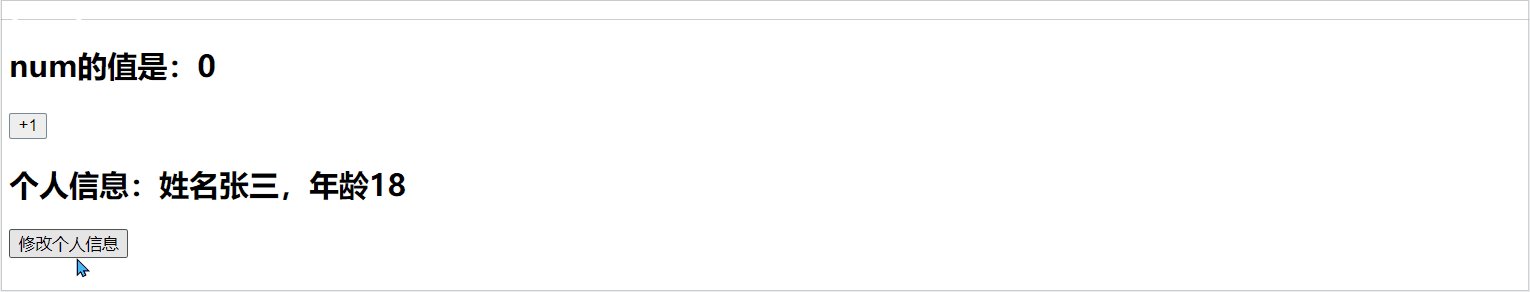
<template>
<div>
<h2>num的值是:{{num}}</h2>
<button @click="add">+1</button>
<br>
<h2>个人信息:姓名{{person.name}},年龄{{person.age}}</h2>
<button @click="change">修改个人信息</button>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const num = ref(0)
const person = reactive({
name:'张三',
age:18,
})
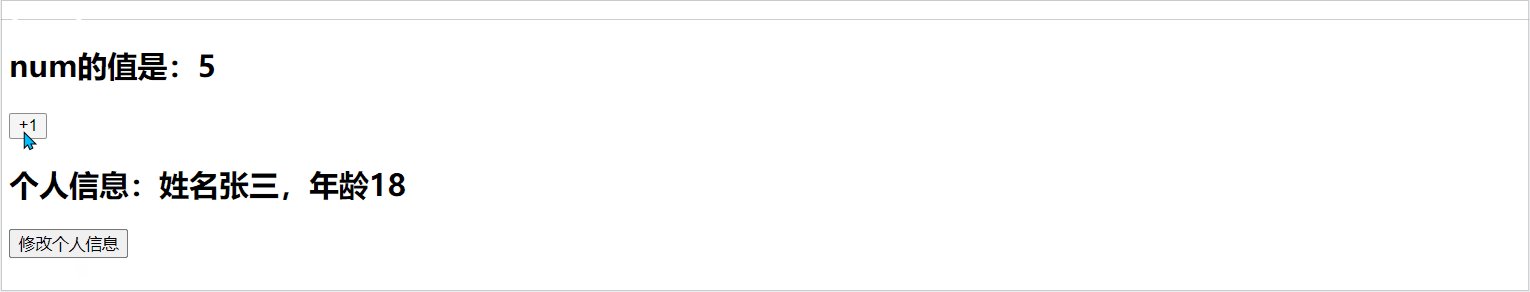
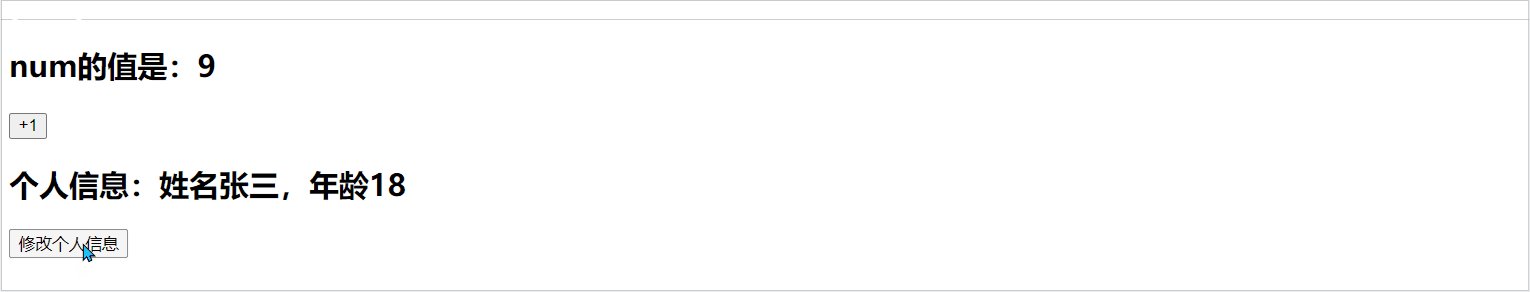
// 修改数值
function add(){
num.value++
}
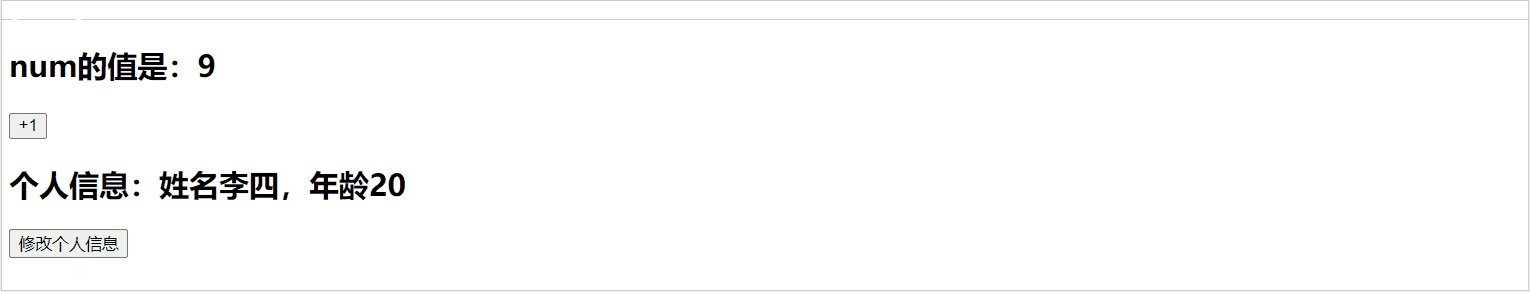
// 修改个人信息
function change(){
person.name = '李四',
person.age = 20
}
</script>
import 导入的内容也会以同样的方式暴露。这意味着我们可以在模板表达式中直接使用导入的 add 函数,而不需要通过 methods 选项来暴露它
<template>
<div>{{ add(2) }}</div>
</template>
<script setup>
import { add } from './index.js'
</script>
引入组件无需注册即可使用:
组件的引用应当被理解为像是在引用一个变量,由于组件是通过变量引用而不是基于字符串组件名注册的,在 <script setup> 中要使用动态组件的时候,应该使用动态的 :is 来绑定:
<template>
<div>
<component :is="istrue == true ? Count : Person"></component>
<br>
<button @click="changeIstrue">切换组件的显示</button>
</div>
</template>
<script setup>
import { ref, reactive } from 'vue'
// 引入组件
import Count from './components/Count.vue'
import Person from './components/Person.vue'
const istrue = ref(true)
function changeIstrue(){
istrue.value = !istrue.value
}
</script>

快速生成setup语法糖模板
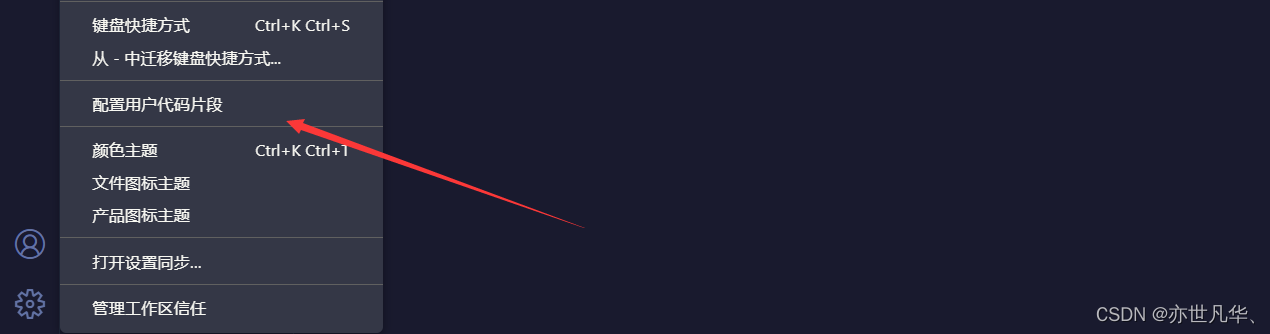
为了能够快速使用setup语法糖这里提一下配置语法糖的模板,点击设置,找到配置用户代码片段

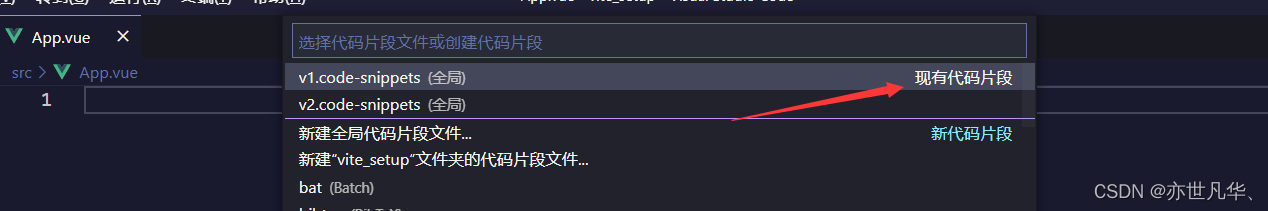
点击现有片段,如果之前没有配置过代码片段的人,点击新代码片段即可。

进入配置文件后,将以下代码粘贴进去即可。
"Vue3.2": {
"prefix": "v3",
"body": [
"<template>",
"\t<div class=\"\">",
"\t\t$3",
"\t</div>",
"</template>\n",
"<script setup>",
"import { ref, reactive } from 'vue'",
"\t$2",
"</script>\n",
"<style lang=\"less\" scoped>",
"\t$4",
"</style>"
],
"description": "Vue3.2"
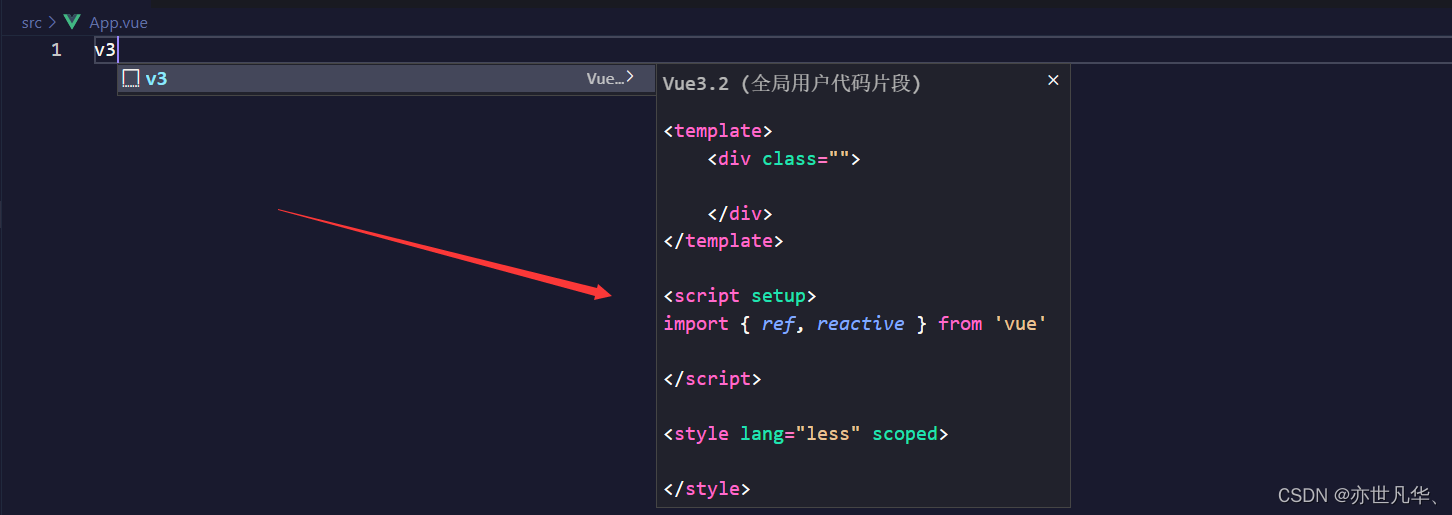
}配置完成后,输入我们设置的快捷键即可快速生成模板,不需要我们再手动去输setup了,是不是很方便!!!

setup语法糖新增的API
Vue3官网给我们提供了3个新增的API,官网地址为:官网地址 。

因为是setup内置的API,所以我们不需要像ref、reactive一样还得导入,直接使用即可。这里我简单的说一下,这几个新增的API的使用:
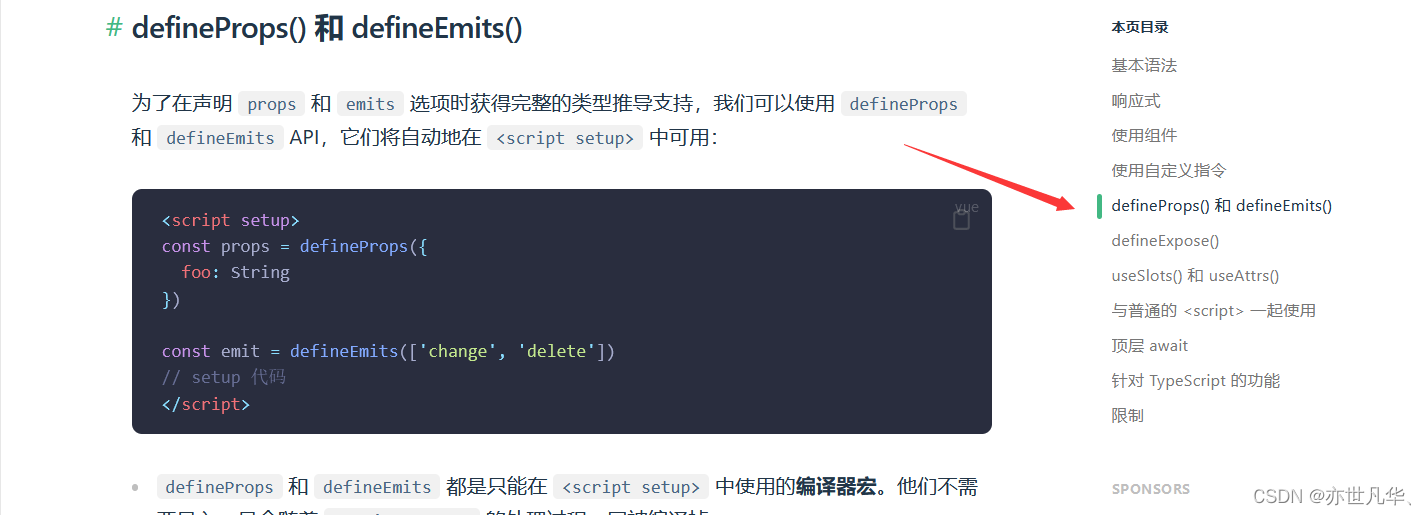
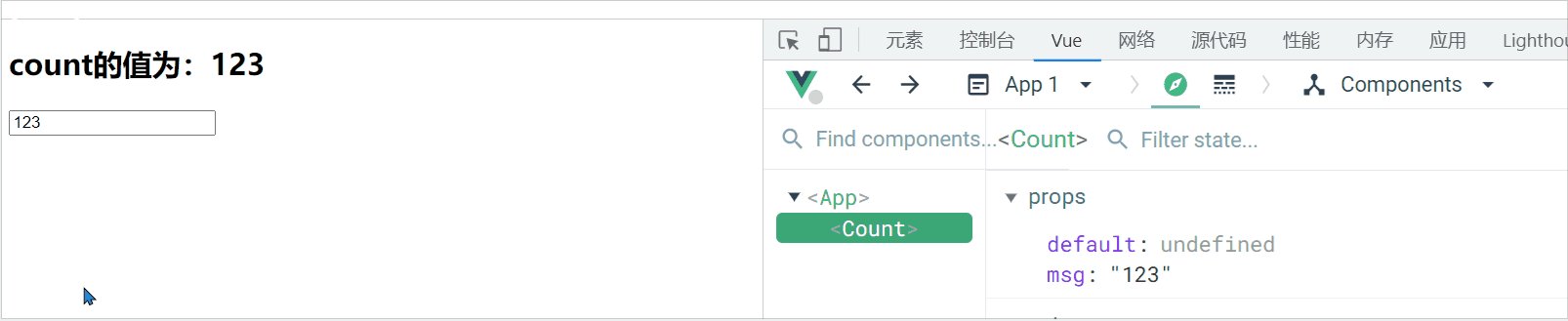
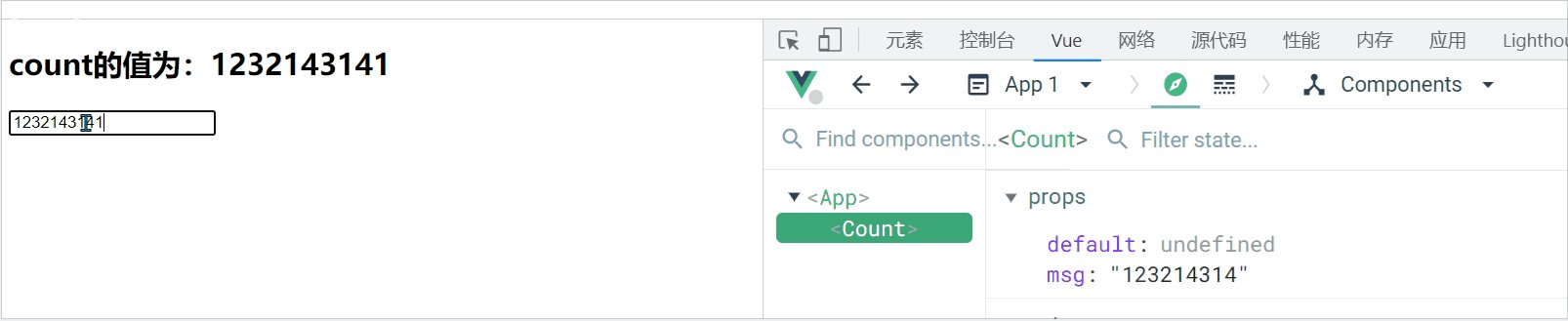
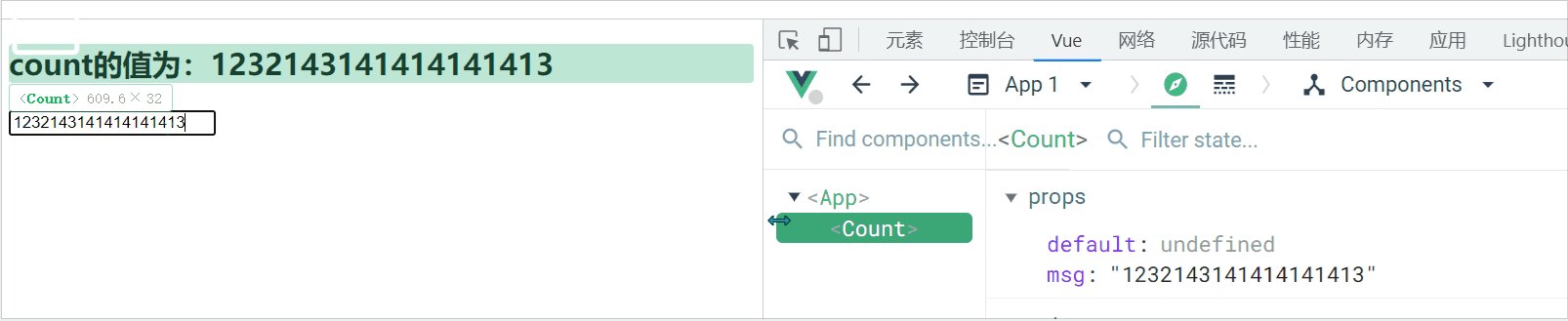
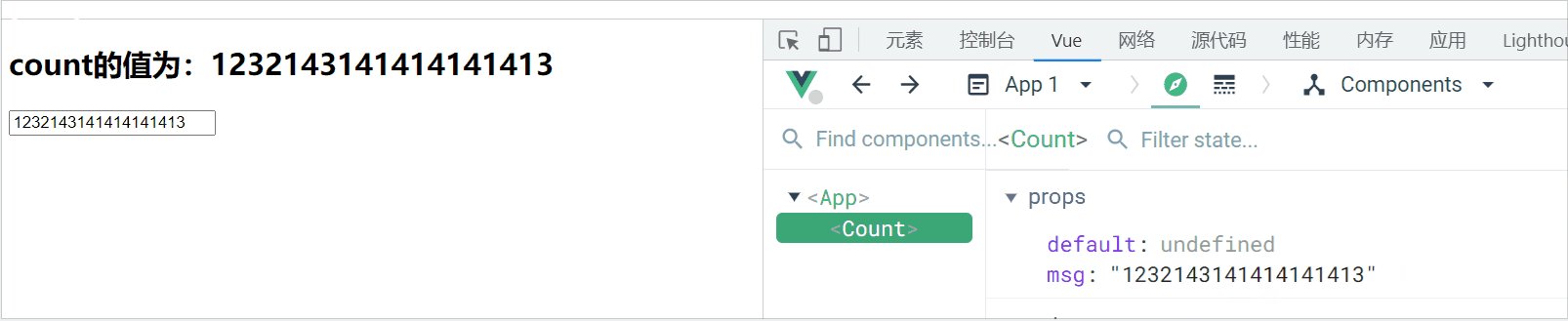
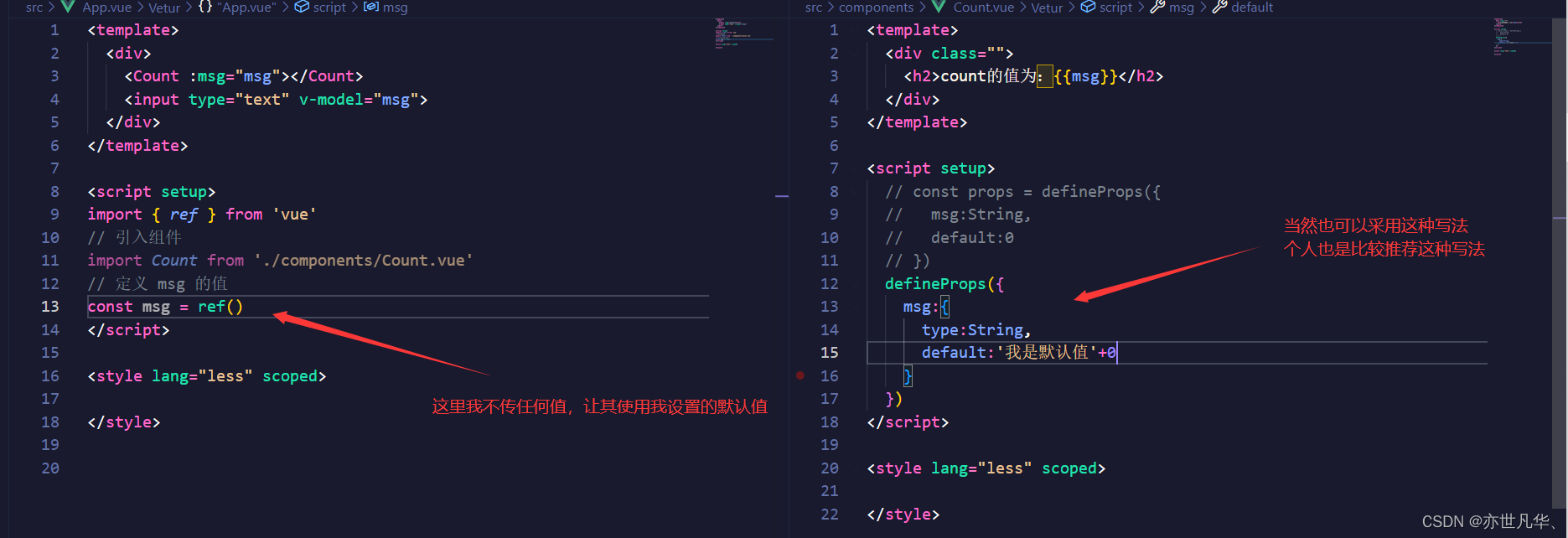
defineProps():子组件接收父组件中传来的props。

可以看到我们在修改父组件的 msg 值时,子组件的值也是跟着发送改变的。

上面的是官方的写法,当然新增的API也可以采用如下写法,我个人也是比较推荐, 简洁明了。


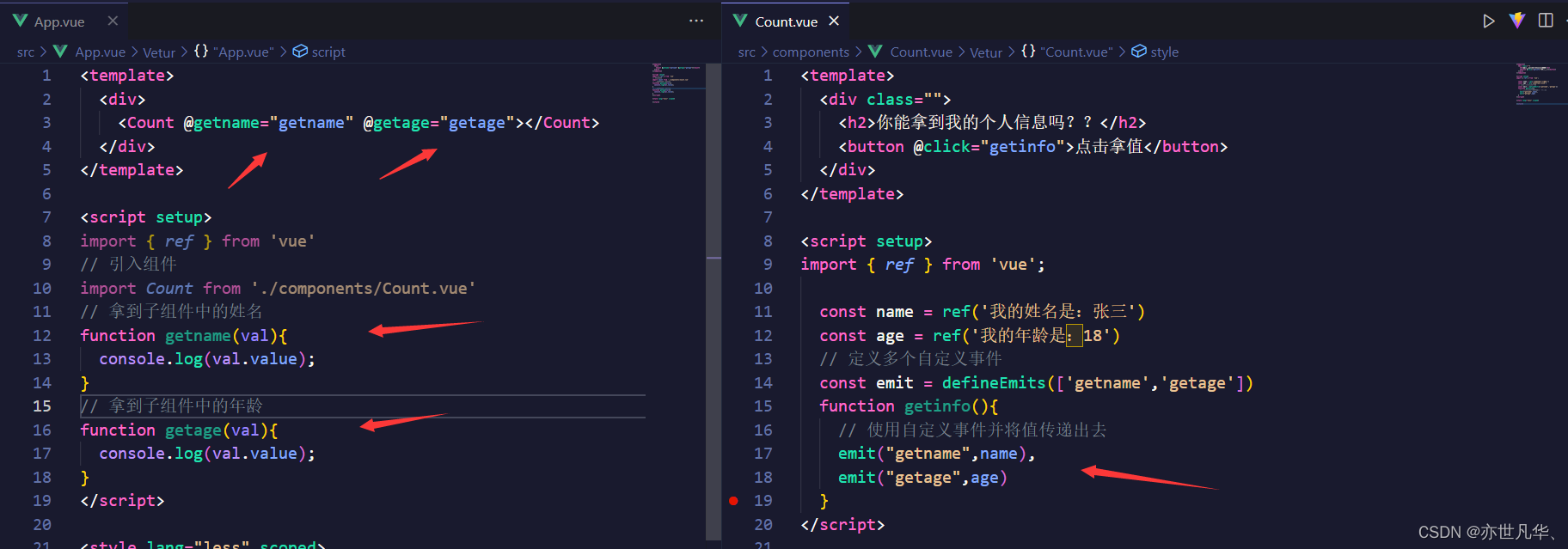
defineEmits():子组件向父组件共享数据方法。


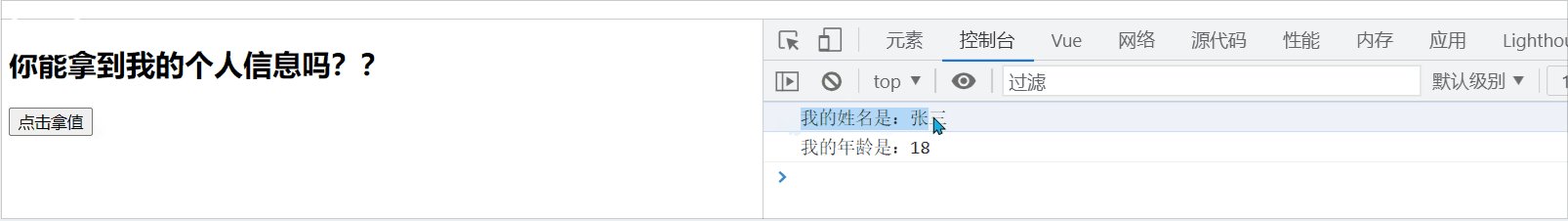
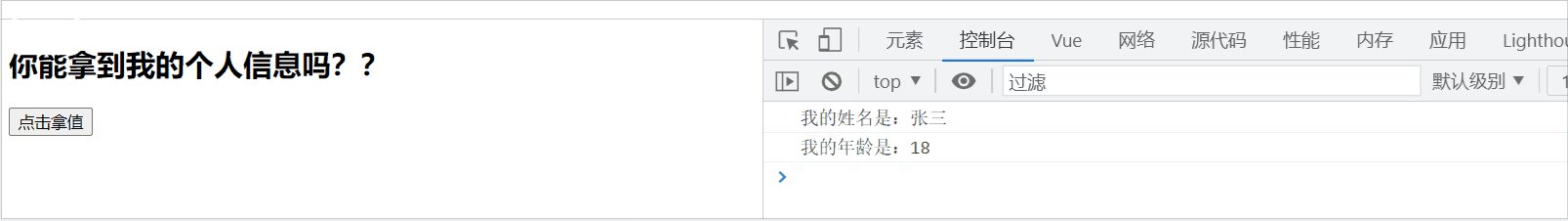
defineExpose():子组件暴露属性,可以在父组件中拿到。
使用 <script setup> 的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。可以通过 defineExpose 编译器宏来显式指定在 <script setup> 组件中要暴露出去的属性:


useSlots()和useAttrs()
在 <script setup> 使用 slots 和 attrs 的情况应该是相对来说较为罕见的,因为可以在模板中直接通过 $slots 和 $attrs 来访问它们。在你的确需要使用它们的罕见场景中,可以分别用:
useSlots函数:可以获取父组件中插槽传递的虚拟dom对象


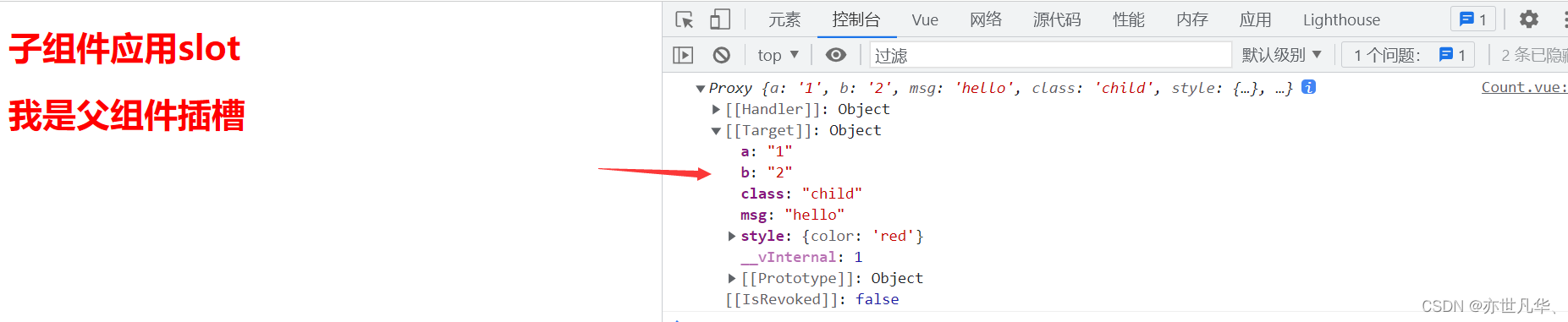
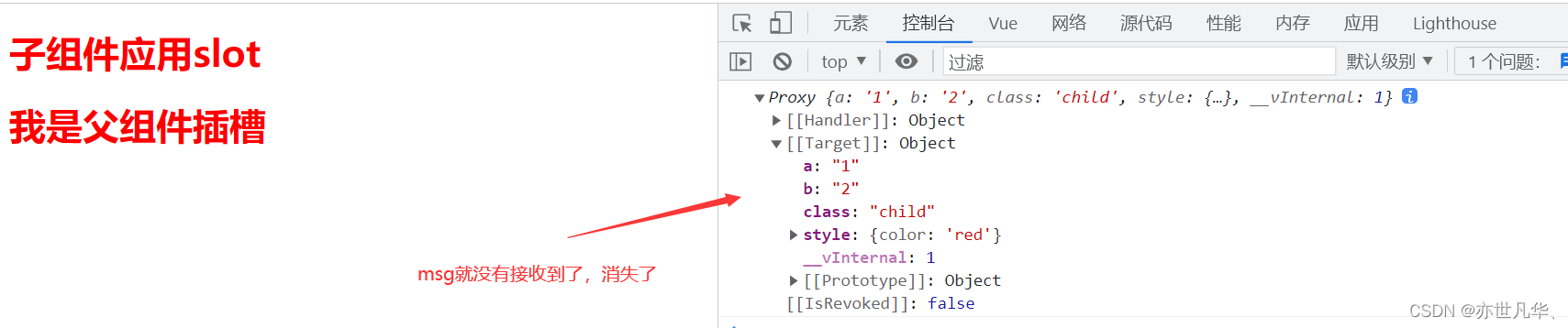
useAttrs函数:用来获取父组件中非props的传递到子组件的参数/方法。


我现在将msg设置为props属性,来看看接下来的效果:


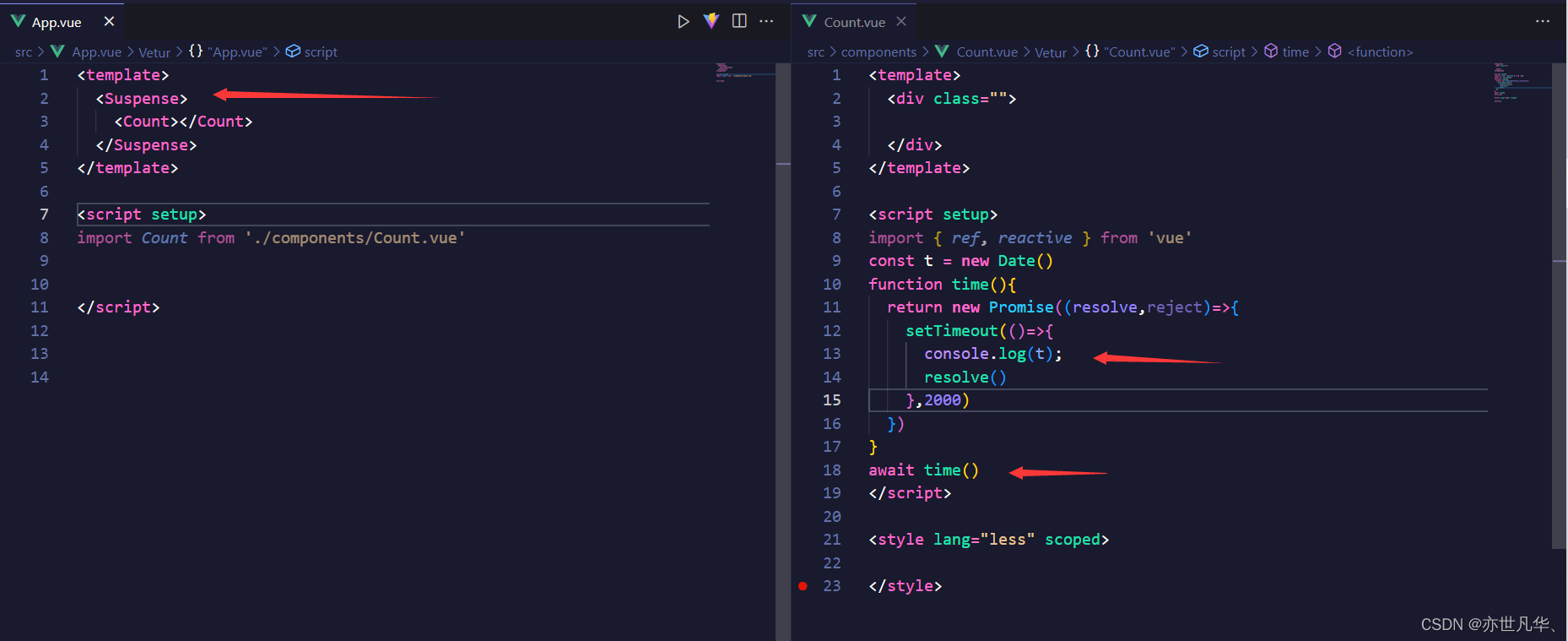
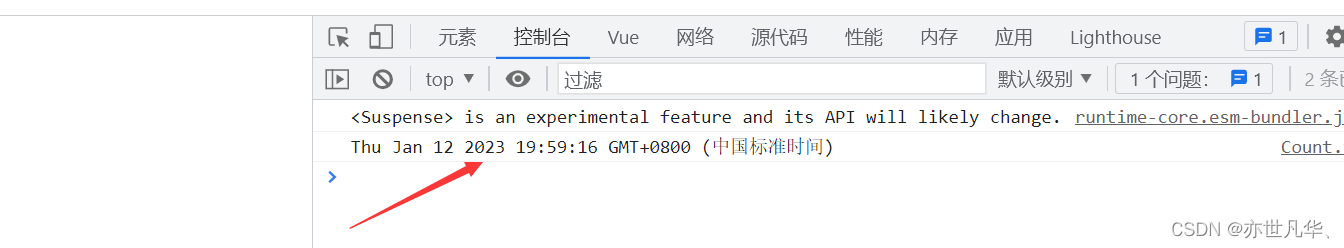
顶层await
<script setup> 中可以使用顶层 await。结果代码会被编译成 async setup():async setup() 必须与 Suspense 内置组件组合使用,Suspense 目前还是处于实验阶段的特性,会在将来的版本中稳定。


总结:
总体来说,setup语法糖还是提供了比较便捷的书写规范,简省了以前许多比较冗余的代码,还是比较香的哈,而setup语法糖我也是看着官方给出的文档来学习的,也是将自己的一些学习上感悟分享给大家,也是希望大家平时能多多阅读一下官方文档,比较权威嘛!如果大家觉得还是有收获的话,希望给个一键三连吧,您的支持就是博主创作的最大动力!