K8s部署前后端分离项目
环境准备
K8s环境
主节点master:192.168.3.200
子节点node1:192.168.3.201
子节点node2:192.168.3.202
Harbor远程仓库
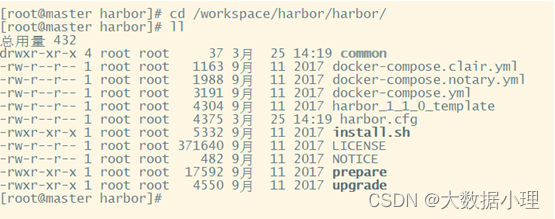
已部署在master主节点上,目录为:cd /workspace/harbor/harbor

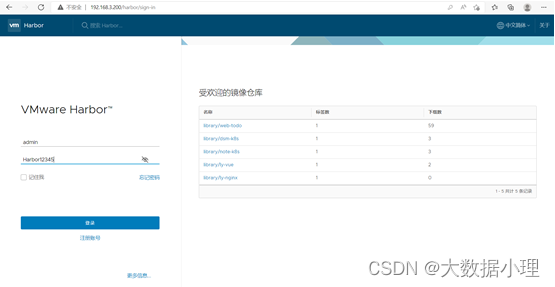
1、登录地址
http://192.168.3.200
输入用户名密码登录,初始用户名为admin,密码为Harbor12345,如下图所示:

密码配置在【harbor.cfg】配置文件中的【harbor_admin_password】属性。
Harbor.cfg目录:/workspace/harbor/harbor/harbor.cfg
2、查看harbor服务状态:
docker-compose ps

上图State属性全为【up】表示Harbor服务正常运行。如果未正常运行,则重启Harbor即可。
3、重启harbor
docker-compose restart
注意:Harbor所有命令需要在Harbor部署目录下执行。
部署前后端分离项目
生成前端vue镜像(所有子节点操作)
1、打包dist包
1、前端打包获得dist.zip包
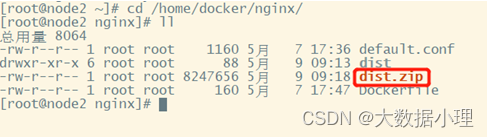
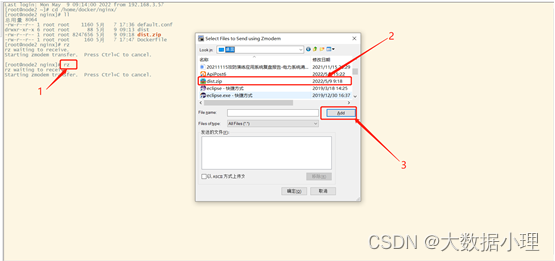
2、上传到子节点服务器上自选目录,当前目录为:/home/docker/nginx/

上传方法:当前目录下输入【rz】后选择本地dist.zip文件后

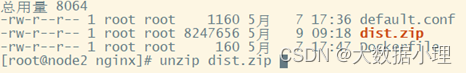
3、上传到服务器成功后,解压dist.zip,命令为:unzip dist.zip

得到dist文件夹。
2、生成default.conf文件
在dist同目录下生成default.conf文件,
命令为:sudo vim default.conf
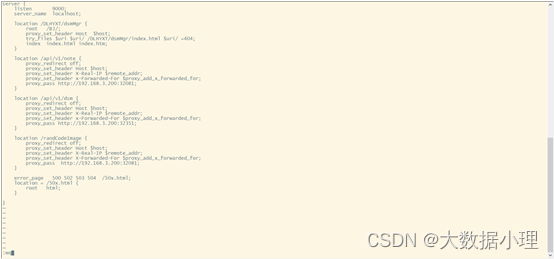
文件内容如下:
server {
listen 9000;
server_name localhost;
location /DLHYXT/dsmMgr {
root /BJ/;
proxy_set_header Host $host;
try_files $uri $uri/ /DLHYXT/dsmMgr/index.html $uri/ =404;
index index.html index.htm;
}
location /api/v1/note {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header x-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.3.200:32081;
}
location /api/v1/dsm {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header x-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.3.200:32351;
}
location /randCodeImage {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.3.200:32081;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这里只有server部分。复制粘贴后,键入【Esc】+【:】,输入wq后回车保存文件内容。以下保存文件内容方法一致。

3、生成Dockerfile文件
同级目录下创建Dockerfile文件,
命令为:sudo vim Dockerfile
文件内容如下所示,复制粘贴后保存文件内容:
FROM nginx:latest
MAINTAINER “ly”
LABEL description=“TODO LIST”
COPY dist/ /BJ/DLHYXT/dsmMgr/
COPY default.conf /etc/nginx/conf.d/default.conf
env LANG=C.UTF-8
4、生成镜像
同样的,以下前端生成镜像的命令均在同一个目录下运行,即/home/docker/nginx/目录下,依次运行下列命令完成前端的镜像生成。
生成镜像命令:
docker build -t web-todo .

看到Successfully则表示成功,执行成功后可以通过docker images |grep web-todo查看已生成的镜像。
打标签:
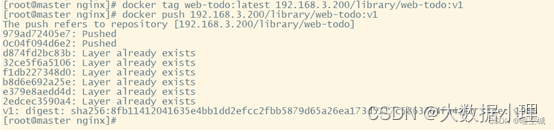
docker tag web-todo:latest 192.168.3.200/library/web-todo:v1
推到harbor仓库:
docker push 192.168.3.200/library/web-todo:v1

注意第一次推到harbor仓库的时候需要先登录harbor:
docker login 192.168.3.200
输入用户名密码后即可成功推送。
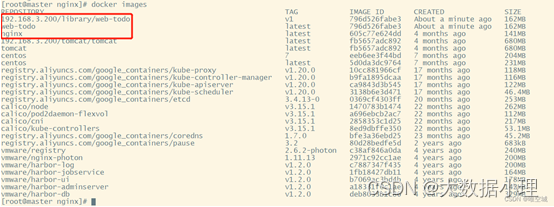
查看生成的镜像:
docker images

可以看到生成了三个镜像,两个vue和一个nginx。
生成jar包镜像(所有子节点操作)
1、maven打包
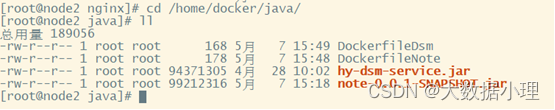
将后端生成的jar包放到服务器;
当前目录为: /home/docker/java/
上传jar包方法同上述上传dist.zip方法一致

2、创建Dockerfile文件
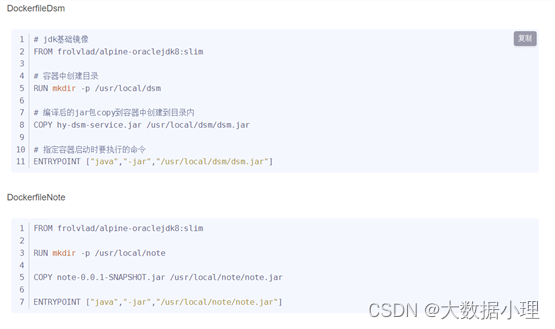
由于有两个jar包所以生成两个Dockerfile文件,分别命名为DockerfileDsm和DockerfileNote,同样要在jar包平级目录下创建。
DockerfileDsm创建命令:sudo vim DockerfileDsm
文件内容如下所示,保存文件方法同前端文件保存:
FROM frolvlad/alpine-oraclejdk8:slim
RUN mkdir -p /usr/local/dsm
COPY hy-dsm-service.jar /usr/local/dsm/dsm.jar
ENTRYPOINT [“java”,“-jar”,“/usr/local/dsm/dsm.jar”]
DockerfileNote创建命令:sudo vim DockerfileNote
文件内容如下所示,保存文件方法同前端文件保存:
FROM frolvlad/alpine-oraclejdk8:slim
RUN mkdir -p /usr/local/note
COPY note-0.0.1-SNAPSHOT.jar /usr/local/note/note.jar
ENTRYPOINT [“java”,“-jar”,“/usr/local/note/note.jar”]