1-ES11-Promise.allSettled
Promise.allSettled0)方法返回一个在所有给定的promise都已经fulfilled或rejected后的promise,并带有一个对象数组,每个对象表示对应的promise结果。
简单来说不管成功失败都会调用.then(),然后处理成功和失败的结果
const promises =[ ajax('/200接口'),ajax('/401接口')];
Promise.al1settled(promises).then(results=>{
//过滤出成功的请求
results.filter(item =>item.status ==='fulfilled');
//过滤出失败的请求
results.filter(item=>item.status==='rejected');
})
2-Module新增
动态导入import()
标准用法的import导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中可能希望根据条件导入模块或者按需导入模块,这时可以使用动态导入代替静态导入。
<button>login</button>
<script type="'module">
let role1="管理员"
let role2="普通用户"
function login(){
return"普通用户"
}
async function render(role){
if(role===role1)
let res1=await import("./1.js")
console.log(res1.default)
}else{
let res2=await import("./2.js")
console.log(res2.default)
}
}
import.meta
会返回一个对象,有一个url属性,返回当前模块的url路径,只能在模块内部使用

export * as obj from ‘module’
表示从module中的东西综合在一起导出
用处:防止引用时改动产生影响,避免大量重复代码
* as obj 表示把所有导出的东西都综合在一个大的对象里面
import * as obj from './3.js'//导入所有从'./3.js'中导出的东西
export * as obj3 from './3.js'//导出所有从'./3.js'中导出的东西
相当于export {obj3}
3-String的matchAll方法
matchAll()方法返回一个包含所有匹配正则表达式的结果的迭代器。可以使用for…of遍历,或者使用展开运算符(…)或者Array.from转换为数组
let str=`
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
</ul>`
let reg =/<li>(?<content>.*)<\/li>/g//g拿到全部,(里面是命名)
//返回的是迭代器
let iobj=str.matchAll(reg)
for(let i of iobj){
console.log(i);
}
//console.log([...iobj]);
// console.log(Array.from(iobj));
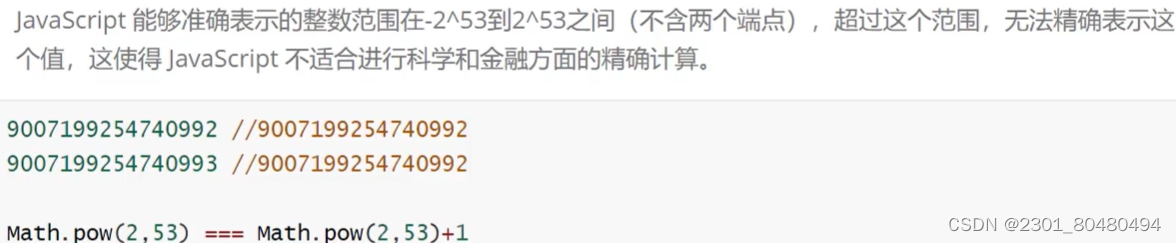
4-新增数据类型:BigInt

为了区分Number类型区别,BigInt类型的数据必须添加后缀n
BigIn()t函数,将数字转化为BigInt类型
console.log(2**53);
let num1=123;
let num2=123n;
console.log(num1==num2);//true
console.log(num1===num2);//false
console.log(num2>100);//true
// BigInt类型不能直接和Number类型运算
// console.log(num2+2);//报错
console.log(num2+BigInt(2));
console.log(BigInt(2**53)+BigInt(1));
5-顶层对象globalThis

6-空值合并运算符(??)
是一个逻辑运算符。当左侧操作的数为null或undefined时,其返回右侧的操作数,否则返回左侧的操作数

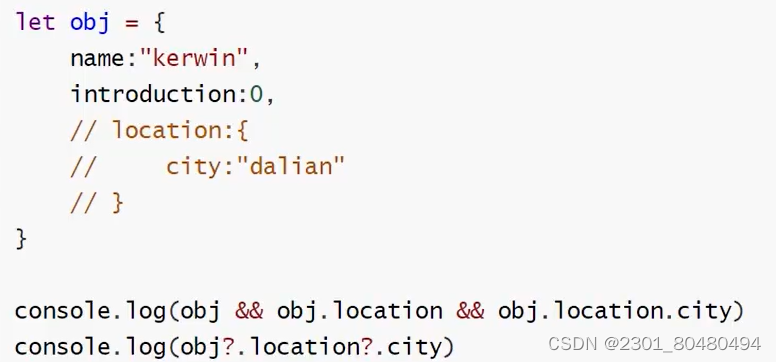
7-可选链操作符
可选链前面的值如果是null或undefined,则不再执行后面的,之前返回可选链前面的值

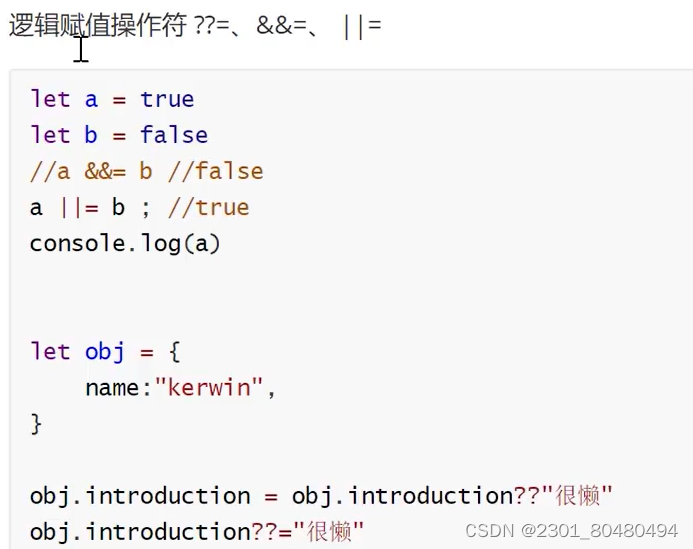
ES12-1-新增逻辑操作符
逻辑赋值操作符

2-数字分隔符

let num=123_456_789
let num2=123456789
console.log(num===num2)//true
3-字符串的replaceAll方法
所有匹配都会被替代项替换。模式可以是字符串或正则表达式,而替换项可以是字符串或针对每次匹配执行的函数。并返回一个全新的字符串

4-Promiss.any
1.只要参数实例有一个变成fufilled状态,包装实例就会变成fufilled状态;
如果所有参数实例都变成rejected状态,包装实例就会变成rejected状态。
2.Promise.any()跟Promise.race()方法很像,只有一点不同,就是Promise.any()不会因为某个Promise变成rejected状态而结束,必须等到所有参数Promise变成rejected状态才会结束
场景:登陆-会员联盟(A,B,C)只要有一家登陆成功就说明是联盟会员
.all都成功了才行×
.race跑的快的×
.allSettled需要在then中自己添加判断
.any三个里只要有一个fufilled就会走.then,如果都是rejected会走.catch
5-weakPefs
在一般情况下,对象的引用是强引用的,这意味着只要持有对象的引用,它就不会被垃圾回收。
只有当该对象没有任何的强引用时,垃圾回收才会销毁该对象并且回收该对象所占的内存空间。
而WeakRef允许您保留对另一个对象的弱引用,而不会阻止被弱引用对象被垃圾回收。
1.只能存在复杂类型
2.不存在引用计数+1
3.size,for循环不能用了
let target ={};
let wr=new weakRef(target);
WeakRef实例对象有一个deref()方法,如果原始对象存在,该方法返回原始对象;如果原始对象已经被垃圾回收机制清除,该方法返回undefined。
let target =0;
let wr=new weakRef(target);
let obj=wr.deref O;
if (obj){//Itarget未被垃圾回收机制清除
//...
}
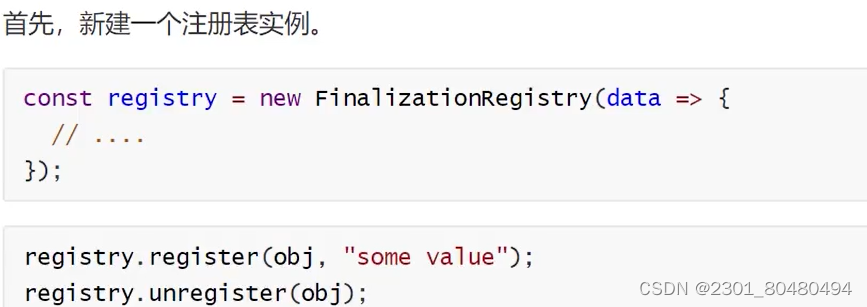
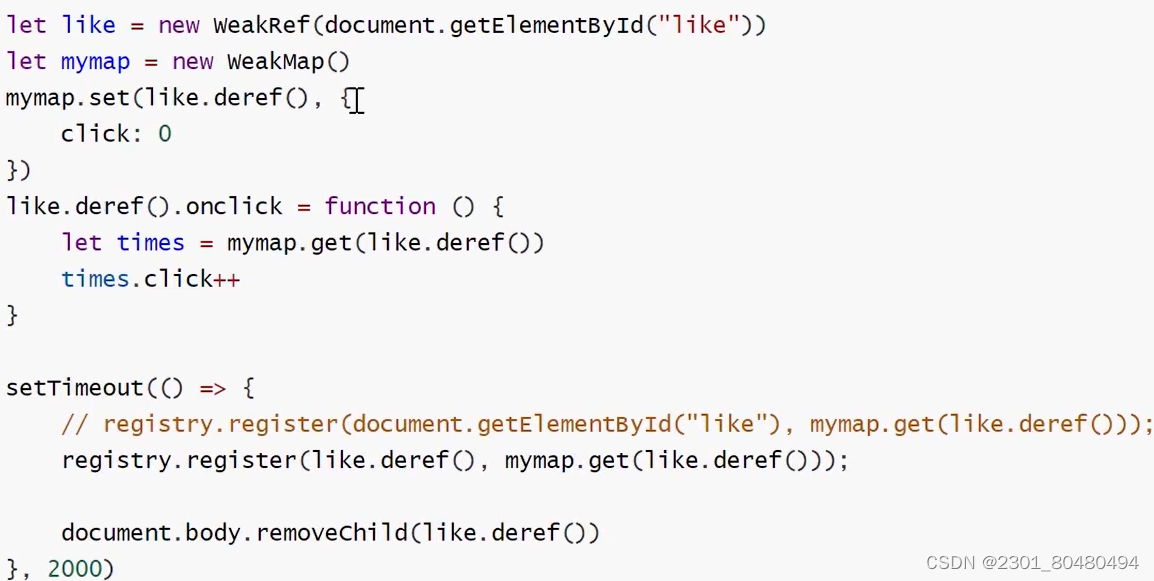
6-FinalizationRegistry(了解)
清理器注册表功能,用来指定目标对象被垃圾回收机制清除以后,所要执行的回调函数