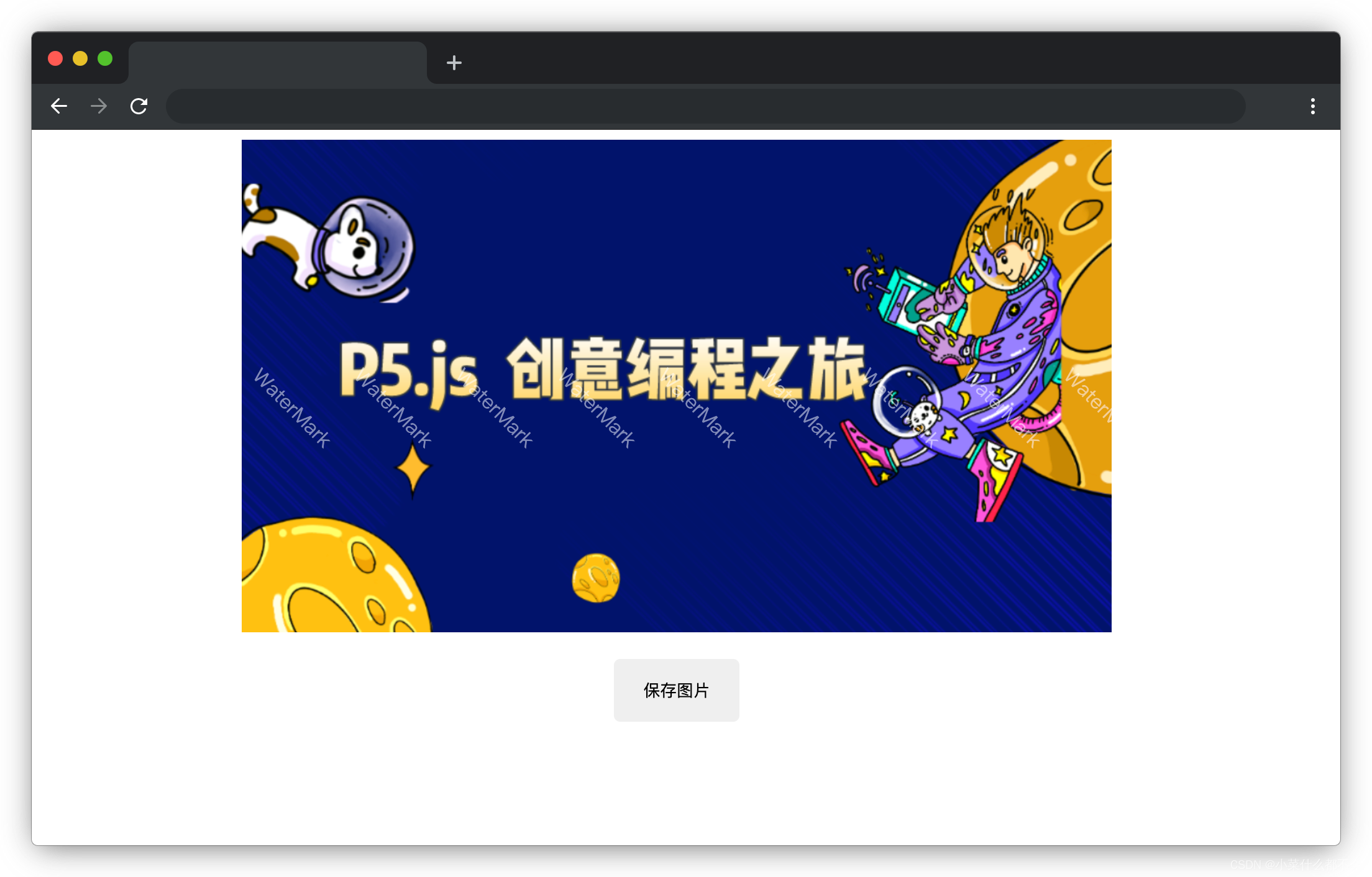
请完善 js/index.js 文件中的 TODO 部分,实现创建水印函数的功能 ,创建的水印需要使用 <span> 标签展示。
createWatermark 函数参数说明
参数 说明 类型
text 文字内容 string
color 颜色值 string
deg 旋转角度 number
opacity 透明度 number
count 水印数量 number

// TODO: 根据输入参数创建文字水印
container.innerHTML = new Array(count)
.fill(`<span style="color: ${color}; opacity: ${opacity}; transform: rotate(${deg}deg);">${text}</span>`)
.join("");new Array(count):首先,创建了一个包含 count 个元素的新数组。这里的 count 是水印元素的数量,您可以根据需要进行调整。
.fill(): 使用 fill() 方法填充数组中的每个元素。在这种情况下,我们填充了数组的每个位置,使其都包含一个相同的 <span> 元素的字符串表示。
<span style="color: ${color}; opacity: ${opacity}; transform: rotate(${deg}deg);">${text}</span>:这个字符串表示每个水印 <span> 元素的 HTML 结构。${color}、${opacity}、${deg} 和 ${text} 是占位符,它们分别代表了水印的颜色、不透明度、旋转角度和文本内容。这些值将在填充数组时被替换为实际的值。
.join(""):最后,使用 join() 方法将填充后的数组中的所有元素连接成一个字符串。由于我们没有提供任何连接符,所以数组中的元素将直接相互连接,没有任何间隔或分隔符。
最终,这个字符串包含了一组具有样式的 <span> 元素,每个元素都代表了一个水印,其样式和内容由 color、opacity、deg 和 text 参数决定。然后,这个字符串被赋值给 container.innerHTML,以便将水印添加到名为 container 的 HTML 元素中。