注释很详细,直接上代码
上一篇
新增内容
- 特定按键监听事件
- 全按键监听事件及两种判断方法
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 第一种情况是可以使用几个常见的名称来监视对应按键 -->
<input type="text" v-model="username" @keyup.enter="clickBtn_1">
<!-- 第二种情况是可以使用键码来监视对应按键 -->
<input type="text" v-model="password" @keyup.65="clickBtn_2">
<!-- 当然也可以在方法里面再判断不同按键的情况 -->
<input type="text" v-model="age" @keyup="clickBtn_3">
</div>
<!-- 导入vue的js代码 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
username:'',
password:'',
age:''
},
methods: {// 方法
clickBtn_1(){
console.log(this.username);
}
,
clickBtn_2(){
console.log(this.password);
}
,
clickBtn_3(e){
// 有两种判断方式,第一种是判断按键名称,第二种是判断按键码
//注意此处的e.key和e.keyCode的区别
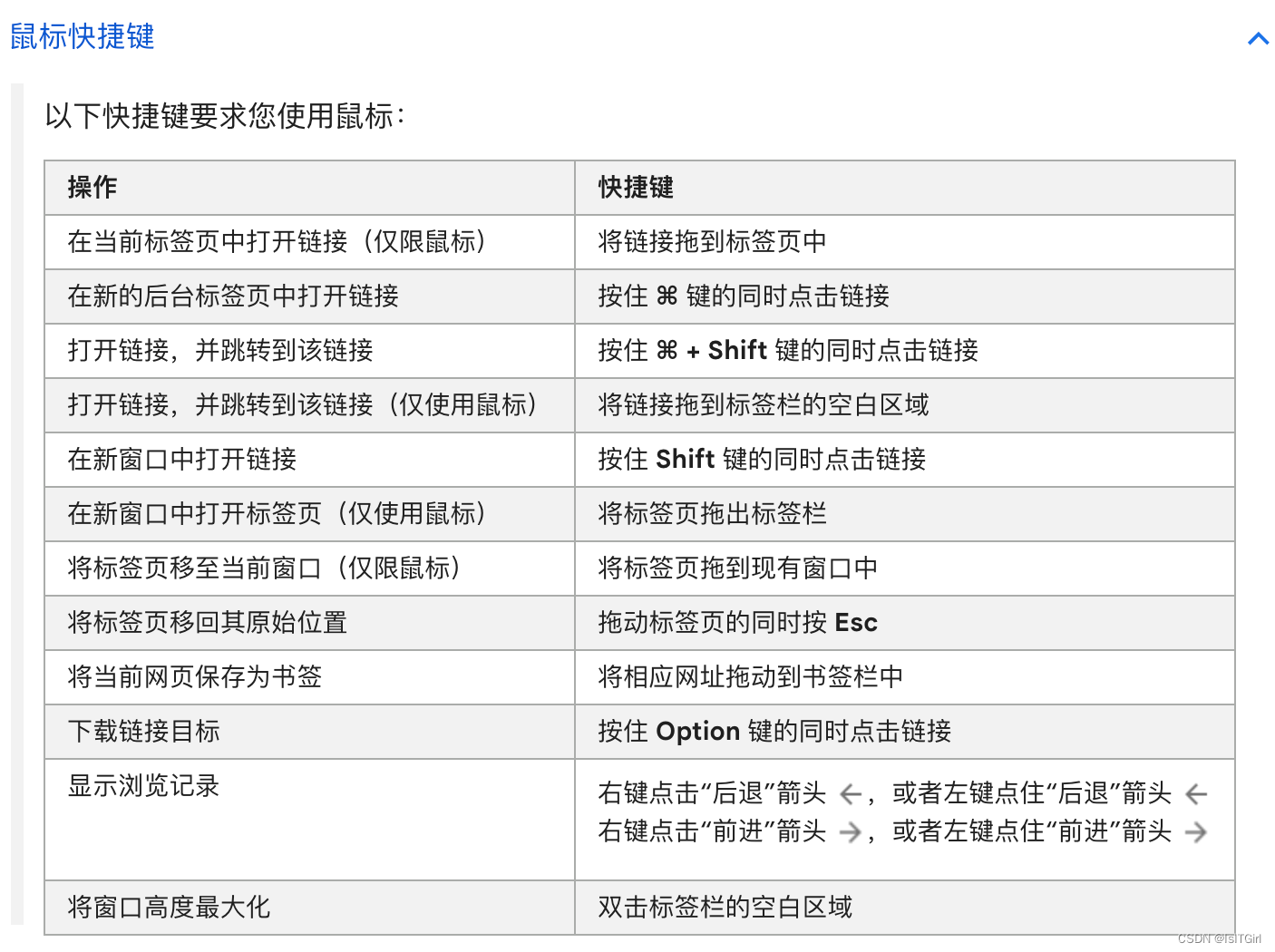
// 键码对应表可参考:https://www.cnblogs.com/lynallylsx/articles/14480181.html
if(e.key === 'Enter'){
console.log('enter');
}else if(e.keyCode === 65){
console.log('a');
}
}
}
})
</script>
</body>
</html>
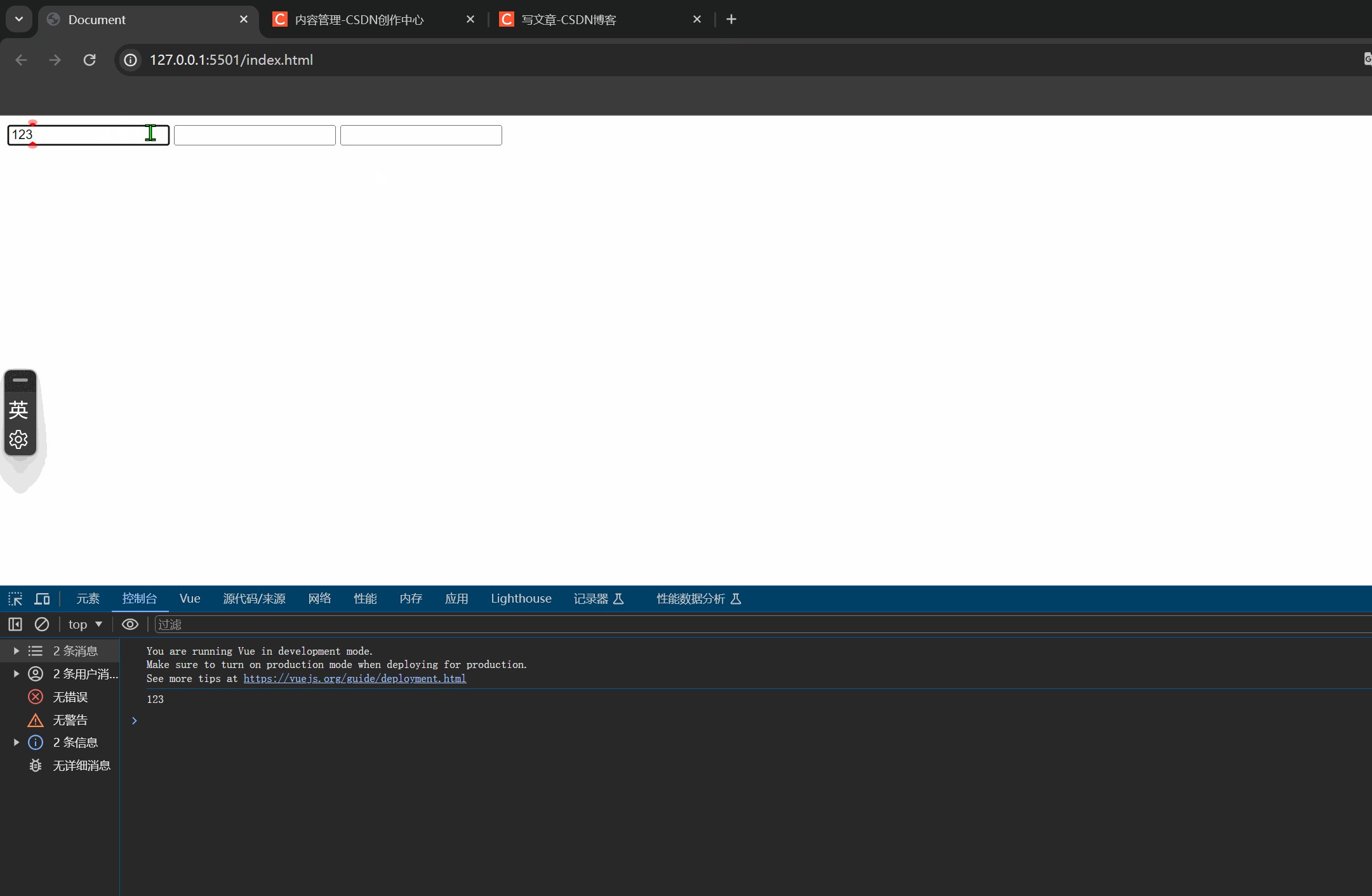
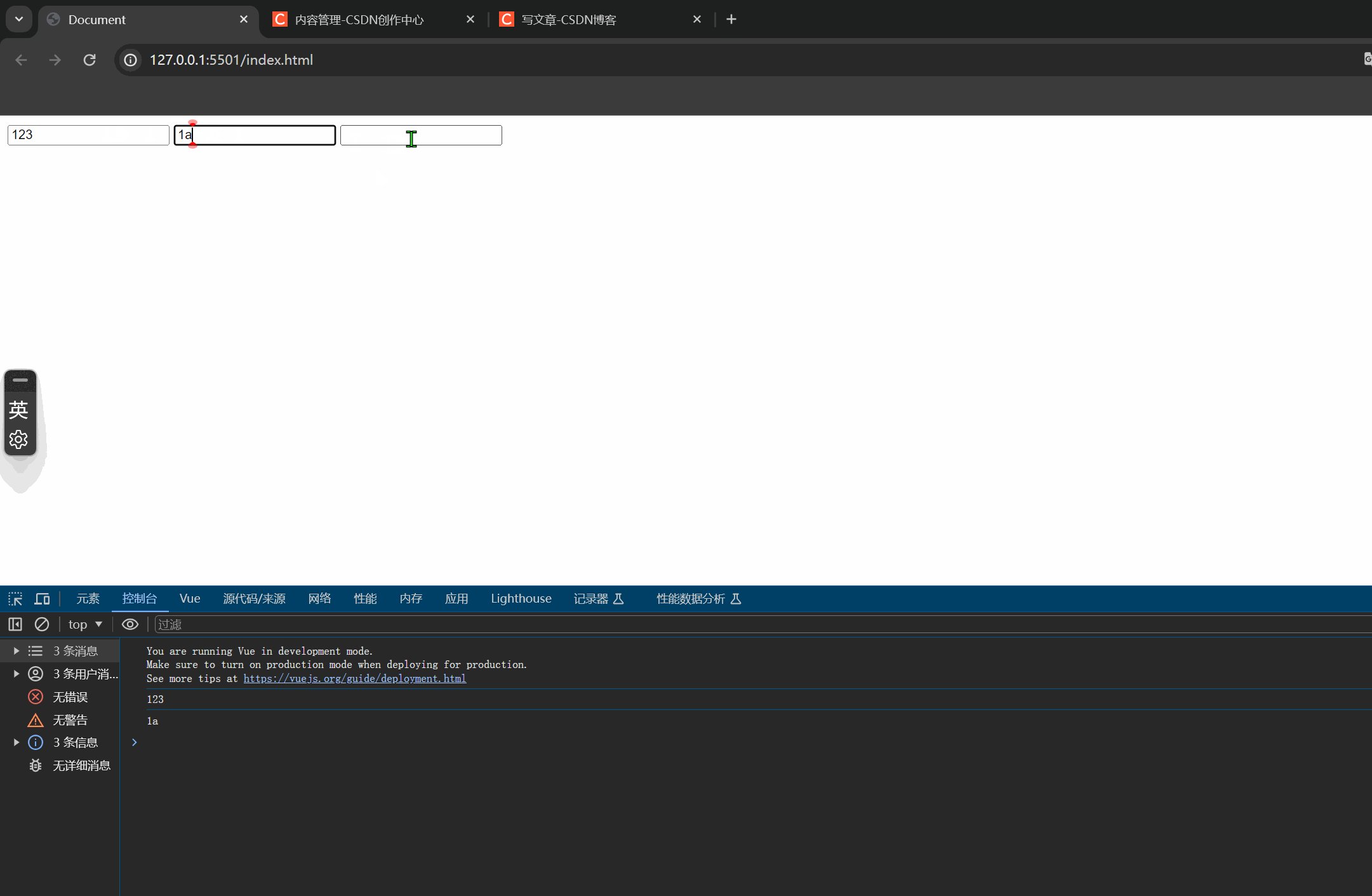
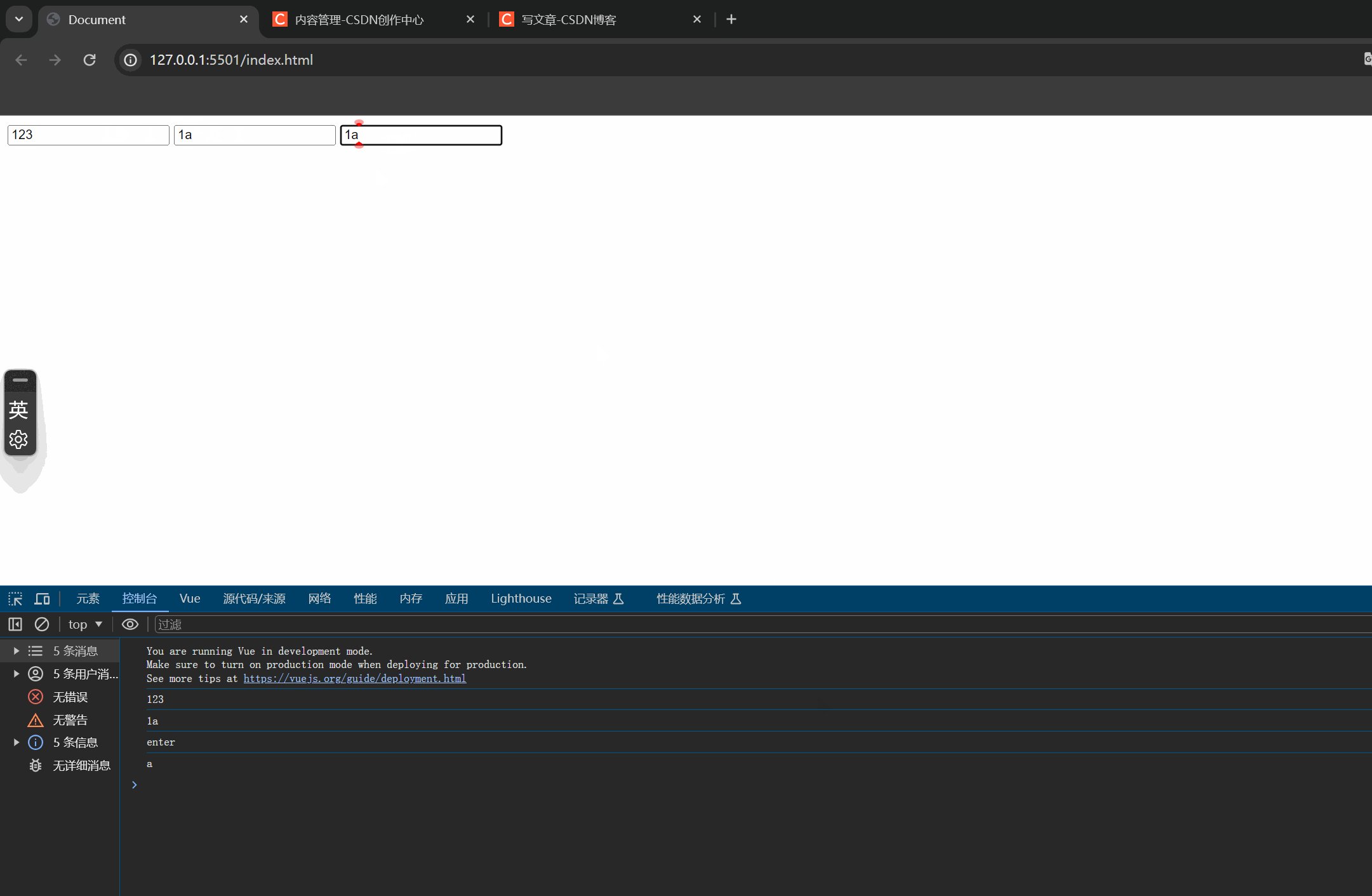
效果演示

下一篇