【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
在图像处理当中,对颜色的处理是非常重要的。当然,这要建立在拍摄图片是彩色图片的基础之上。工业上面,虽然是黑白图像居多。但是彩色图片也有很大的市场。这里,我们假设当前应用场景下,是可以获得彩色图片的。
既然是彩色图片,那么就可以根据需求提取我们感兴趣的彩色信息。比如,假设图片中有黑色、有红色、有蓝色,这样我们就可以通过筛选的办法,获取蓝色信息。不过颜色提取都是先从rgb转到hsv,利用hsv进行提取,提取完之后再转成rgb。
1、编写插件代码
这部分筛选的功能,目前是没有的,所以需要我们用代码来完成。直接修改qmacvisual提供的代码即可。如果需要输出黑白图片,直接把mask_blue赋值给给dstImage;不然就如同下面的代码一样,直接输出dstImage。
cv::Scalar lower_blue(110, 50, 50);
cv::Scalar upper_blue(130, 255, 255);
cv::Mat frame;
cv::cvtColor(srcImage, frame, cv::COLOR_BGR2HSV);
cv::Mat mask_blue;
cv::inRange(frame, lower_blue, upper_blue, mask_blue);
cv::Mat res_blue;
cv::bitwise_and(frame, frame, res_blue, mask_blue);
cv::cvtColor(res_blue, dstImage, cv::COLOR_HSV2BGR);2、创建工程和创建流程
要使用qmacvisual,第一步就是创建工程和创建流程。
3、依次导入控件
目前主要有三个部分的控件需要拖入到流程中。第一个是获取图像;第二个是扩展库,加载的插件就是上面改变代码之后编译的插件;第三个就是图像显示。当然,第三个可以根据个人习惯灵活进行添加。

4、实验结果分析
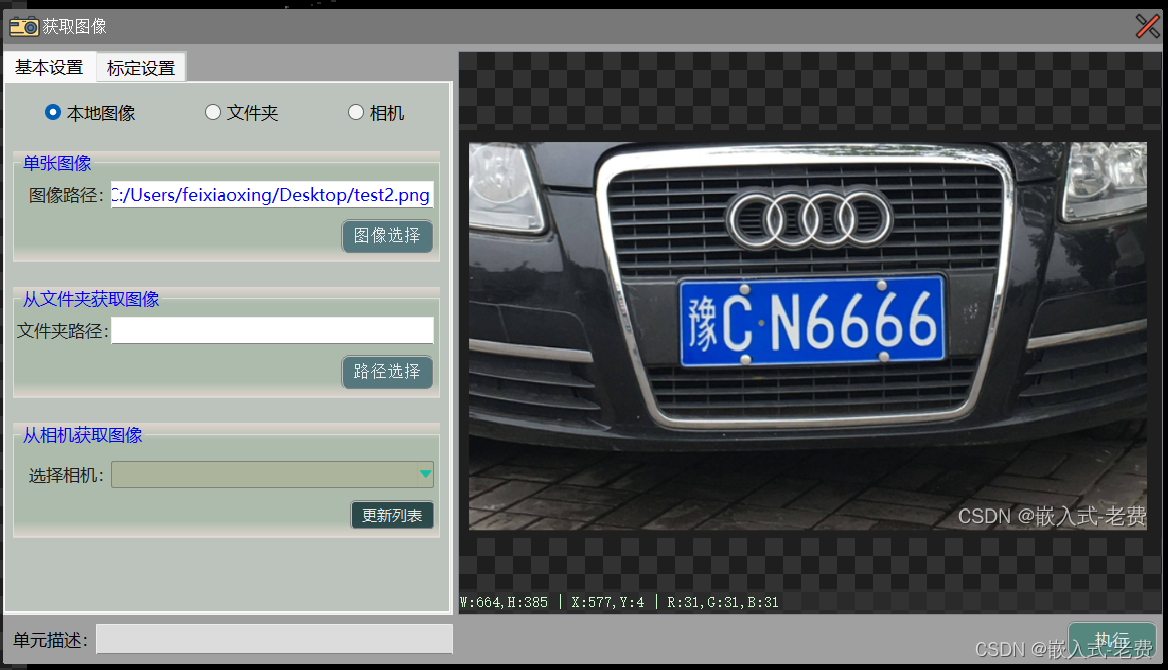
这里,我们选择了一幅车牌的图片。刚刚被加载之后,显示效果是这样的,

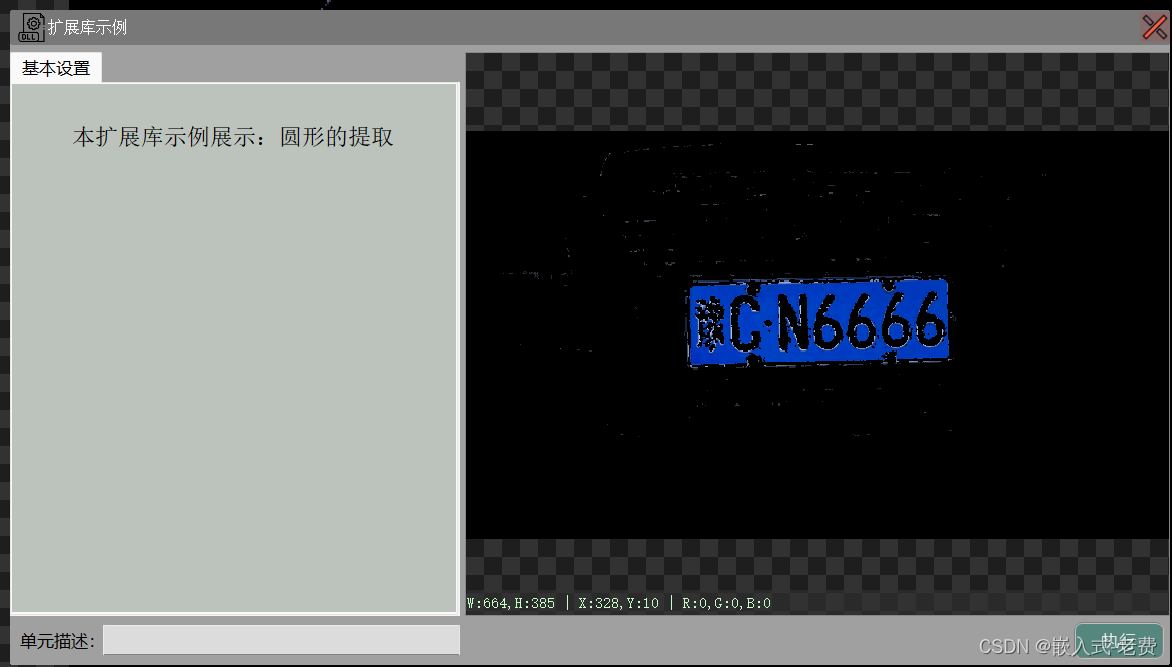
如图所示,图中是一辆汽车。我们感兴趣的其实是里面的车牌信息。它最大的特征就是,车牌本身是蓝色的,其他部分都是白色或者黑色的。提取之后的效果是这样的,

整体来看,效果还是非常明显的。通过颜色提取,我们很快找到了中间蓝色车牌的部分。过程不算复杂。不过有一点需要注意的是,我们在处理的时候,一定要注意算法的泛化能力。算法的流程或者是参数,不能对一部分图片是ok的,但是不能处理其他的图片。如果是这样,那说明我们其实还没有找到图片的主要特征,这是后续需要改进和着墨的地方。