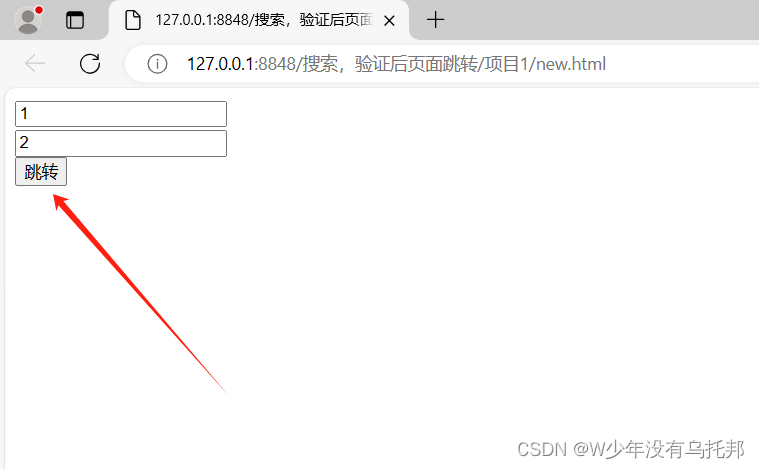
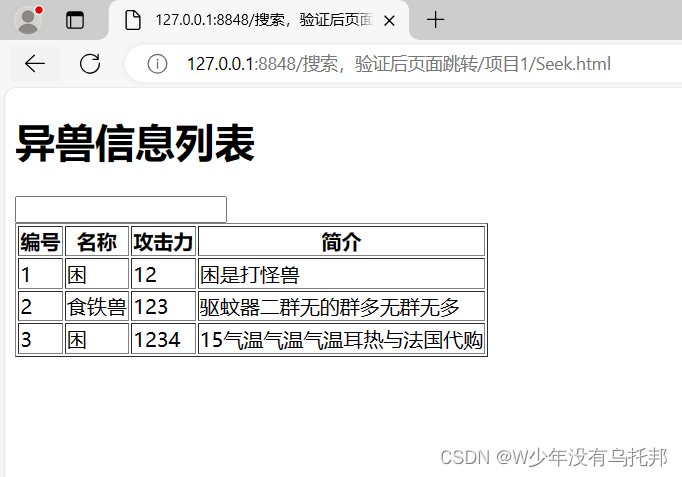
效果图





代码:
new.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<input type="text" name="" id="" v-model="userName"/><br>
<input type="text" name="" id="" v-model="pwd"/><br>
<button @click="cha()">跳转</button>
</div>
<script src="js/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
userName:"1",
pwd:"2"
},
methods:{
cha:function(){
if (this.userName=="admin"&&this.pwd=="123456") {
location.href="./Seek.html"
} else{
console.log("登录失败")
}
}
}
})
</script>
</body>
</html>seek.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>异兽信息列表</h1>
<div id="app">
<input type="text" name="" id="" v-model="keyword">
<table border="1">
<tr>
<th>编号</th>
<th>名称</th>
<th>攻击力</th>
<th>简介</th>
</tr>
<tr v-for="(item,index) in relist.length>0?relist:shou" >
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.gongjili}}</td>
<td>{{item.jianjie}}</td>
</tr>
</table>
</div>
<script src="js/vue.js"></script>
<script>
var Vue=new Vue({
el:"#app",
data:{
keyword:"",
relist:[],
shou:[{
id:1,
name:"困",
gongjili:12,
jianjie:"困是打怪兽"
},
{
id:2,
name:"食铁兽",
gongjili:123,
jianjie:"驱蚊器二群无的群多无群无多"
},
{
id:3,
name:"困",
gongjili:1234,
jianjie:"15气温气温气温耳热与法国代购"
}
]
},
watch:{
keyword:function(newVal,oldVal){
var ret =this.shou.filter(m=>m.name.toString().includes(newVal.toString()));
this.relist=ret;
}
}
})
</script>
</body>
</html>