1、基础
1.1 HTML
菜鸟教程-主页:https://www.runoob.com/
可以学习:HTML、CSS、Bootstrap等

1.2 CSS
《通用 CSS 笔记、建议与指导》

1.3 JavaScript
1)入门:JavaScript 的基本语法
2)进阶:现代 JavaScript 教程:以最新的 JavaScript 标准为基准。通过简单但足够详细的内容,为你讲解从基础到高阶的 JavaScript 相关知识。
1.4 ECMAScript 6
ECMAScript 6.0(简称 ES6)是 JavaScript 语言的下一代标准,它的目标是让 JavaScript 可以用来编写复杂的大型应用程序,成为企业级的编程语言。
ES6 入门教程

1.5 TypeScript
TypeScript 是 JavaScript 的超集,也可以编译成普通的 JavaScript 代码
TypeScript 中文版
1.6 nodejs
七天学会NodeJS:http://nqdeng.github.io/7-days-nodejs/
2、框架
了解关于 HTML、CSS 和 JavaScript 的中级知识,就可以学习框架了
2.1 Vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 2 已于 2023 年 12 月 31 日达到终止支持时间,且不再维护,建议直接学习 Vue 3
Vue官网:https://cn.vuejs.org/
2.2 Angular
Angular适用于电子商务网站:https://angular.cn/start
前提条件:了解HTML、JavaScript、TypeScript
Angular教程将通过构建一个电子商务网站,介绍 Angular 的基本知识。该网站具有商品名录、购物车和结账表单。
本教程提供了一个已完成的应用,可以在 Stackblitz 上试验及互动,而不用建立本地开发环境。StackBlitz 是一个基于浏览器的开发环境,你可以在其中使用各种技术来创建、保存和共享项目。
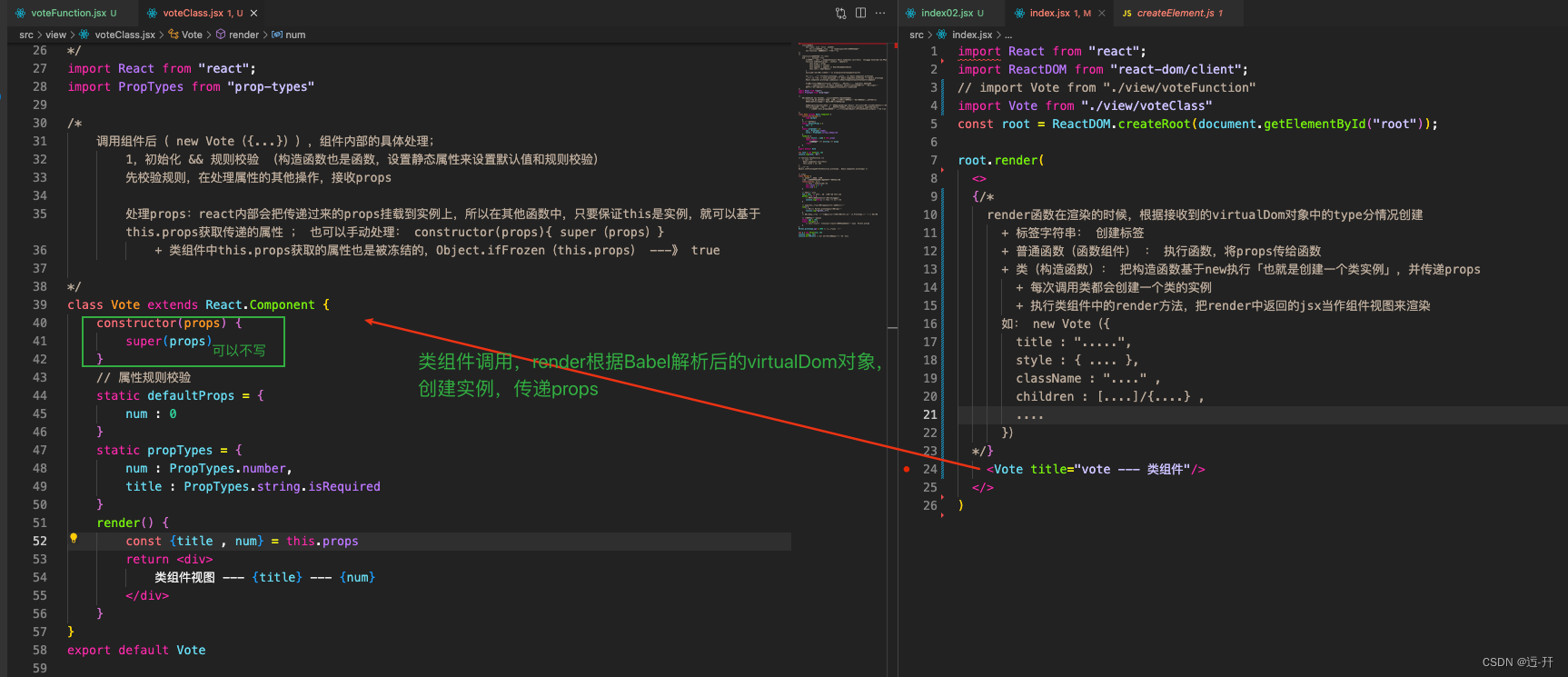
2.3 React
React:用于构建 Web 和原生交互界面的库
官网主页:https://zh-hans.react.dev/
官网教程:https://zh-hans.reactjs.org/tutorial/tutorial.html
React 和 Vue 的区别:https://blog.csdn.net/itcast_cn/article/details/130411713
3、微信小程序开发资源汇总
https://github.com/justjavac/awesome-wechat-weapp
本文收集了微信小程序开发过程中会使用到的资料、问题以及第三方组件库。本文不是一篇关于如何学习微信小程序的入门指南,也非参考手册,只是一些资料的整理。
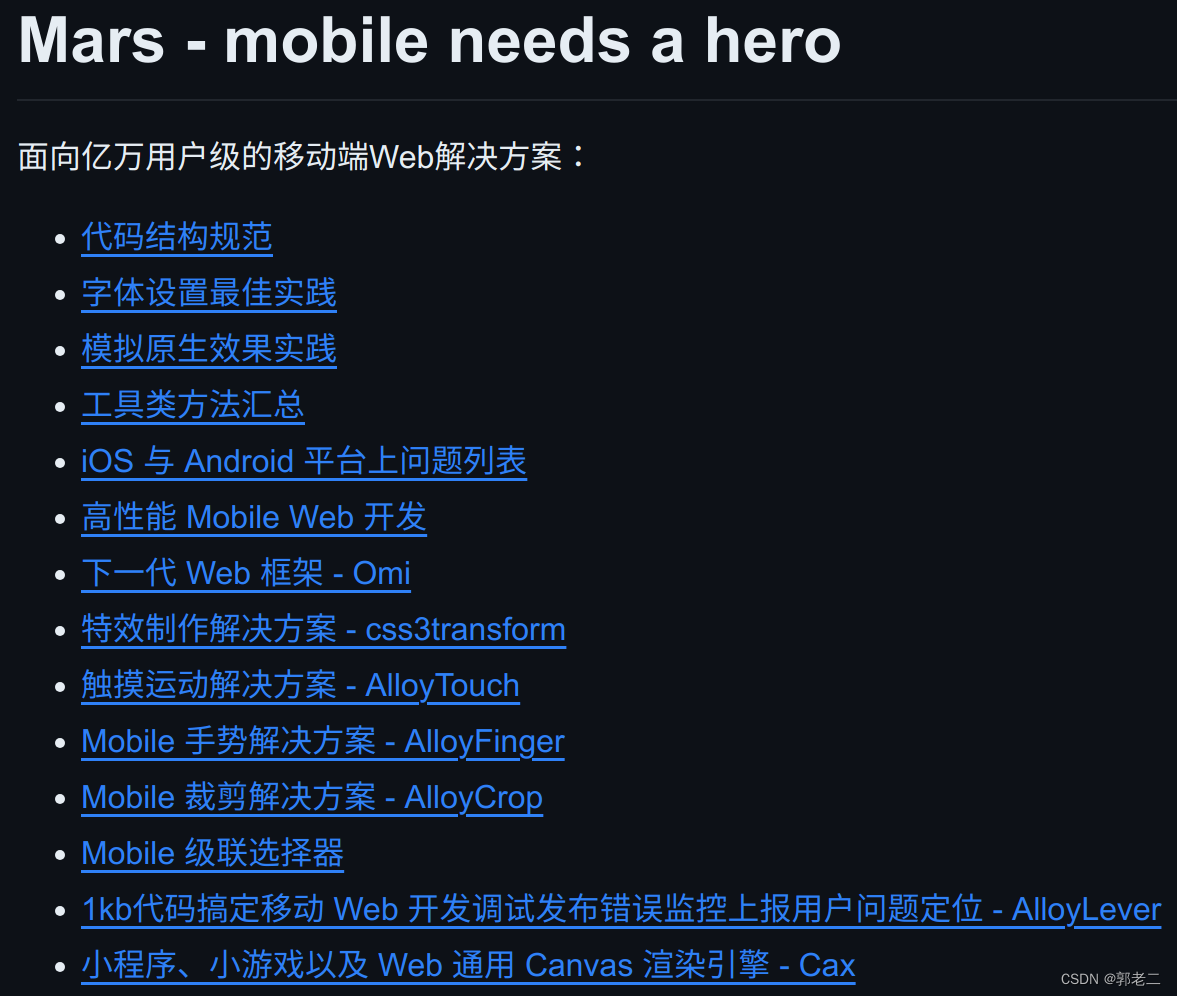
4、腾讯移动 Web 前端知识库
https://github.com/AlloyTeam/Mars

5、前端工程
5.1 Webpack
Webpack 是一个前端资源加载/打包工具,它根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
Webpack 中文文档:https://www.webpackjs.com/concepts/
5.2 Nginx
nginx是一个高性能的HTTP和反向代理服务器,也是一个通用的TCP/UDP代理服务器,最初由俄罗斯人Igor Sysoev编写。
nginx现在几乎是众多大型网站的必用技术,大多数情况下,我们不需要亲自去配置它,但是了解它在应用程序中所担任的角色,以及如何解决这些问题是非常必要的。
Nginx知识:https://juejin.cn/post/6844903793918738440
5.3 浏览器
图解浏览器的基本工作原理
6、性能
1)《高性能网站建设指南》,这本书介绍了网站性能问题的现状、产生的原因,以及改善或解决性能问题的原则、技术技巧和最佳实践
2)深入了解前端监控原理,这篇文章主要讲了如何进行数据采集和数据上报。
https://juejin.cn/post/6899430989404045320
3)5 分钟撸一个前端性能监控工具,这篇文章主要对两个指标进行了监控:页面加载时间和资源请求时间。
https://juejin.cn/post/6844903662020460552
4)常见六大Web安全攻防解析,这篇文章分析了 XSS、CSRF、点击劫持、URL跳转漏洞、SQL注入、OS命令注入攻击等 6 种常见的攻击类型和防御方法,来更好的保护我们的数据。
https://github.com/ljianshu/Blog/issues/56