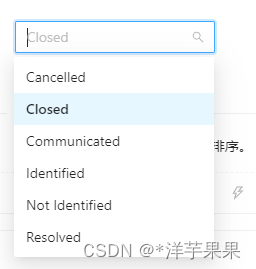
前言:为什么不直接用select,还要舍近求远搞input+dropdown这种缝合怪,是因为antd的select不支持选中项再编辑,效果如图
选中的closed文案变成了placeholder不能再编辑了

封装此组件虽然比较简单,但还是有弊端的,就是失去了select自带的上下键选中下拉项的功能
一、组件代码
import React, { useState, useRef, useEffect } from 'react';
import { Dropdown, Menu, Input } from 'antd';
import { DownOutlined } from '@ant-design/icons';
const CustomSelect = (props) => {
//可用props参数将方法抛出去供外部父组件使用
const {pressEnter} = props;//例如:抛出回车事件
const [value, setValue] = useState('');
const [options, setOptions] = useState(['洋芋果果', '测试1号', '测试2号']);
const [open, setOpen] = useState(false);
// 下拉菜单隐藏可见
const handleDropdown = (flag) => {
setOpen(flag);
};
//选中下拉项
const handleMenu = (item,key)=>{
setValue(item.props.label);
setOpen(false);
}
return (
<Dropdown
overlay={
<Menu
onClick={handleMenu}
>
{options.map((option, index) => (
<Menu.Item key={option}>
{option}
</Menu.Item>
))}
</Menu>
}
trigger={['click']}
visible={open}
onVisibleChange={handleDropdown}
getPopupContainer={() => dropdownRef.current}
>
<Input
value={value}
placeholder="请选择"
suffix={<DownOutlined />}
onChange={(e)=>{
setValue(e.target.value);
}}
onPressEnter={pressEnter}
/>
</Dropdown>
);
};
export default CustomSelect;二、调用组件
import React from 'react';
import CustomSelect from './CustomSelect'; // 导入自定义下拉组件
const App = () => {
return (
<div>
<CustomSelect pressEnter={(e)=>{
console.log(e,"回调参数")
}}/>
</div>
);
};
export default App;