Mac的终端配置
- 参考教程
- 包管理工具 - Homebrew
- 出现的问题
- 用虚拟环境
- 解决方案:直接将解释器的路径放过去
- 错误方法:用find查找到虚拟环境安装的路径,其链接的是brew安装的python路径
- 编辑器没有报错,但是运行过程中仍然找不到pandas
- 但是在终端中运行就可以
- 得改成专门的运行python文件的按钮
- 一定要学会看官方文档
- pip安装(安装python就可以)
- 出现如下问题:
- 在vscode中遇到同样的问题
- 功能快捷键
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
- 导出
- 导入
参考教程
https://juejin.cn/post/6983697673257746440
包管理工具 - Homebrew
出现的问题
sft_data pip3 install pandas
error: externally-managed-environment
× This environment is externally managed
╰─> To install Python packages system-wide, try brew install
xyz, where xyz is the package you are trying to
install.
If you wish to install a non-brew-packaged Python package,
create a virtual environment using python3 -m venv path/to/venv.
Then use path/to/venv/bin/python and path/to/venv/bin/pip.
If you wish to install a non-brew packaged Python application,
it may be easiest to use pipx install xyz, which will manage a
virtual environment for you. Make sure you have pipx installed.
note: If you believe this is a mistake, please contact your Python installation or OS distribution provider. You can override this, at the risk of breaking your Python installation or OS, by passing --break-system-packages.
hint: See PEP 668 for the detailed specification.
用虚拟环境
python3 -m venv myenv\n
source myenv/bin/activate\n
pip install pandas\n
并且也配置了python的解释器,并进行了重启,为什么还是找不到pandas这个库呢?
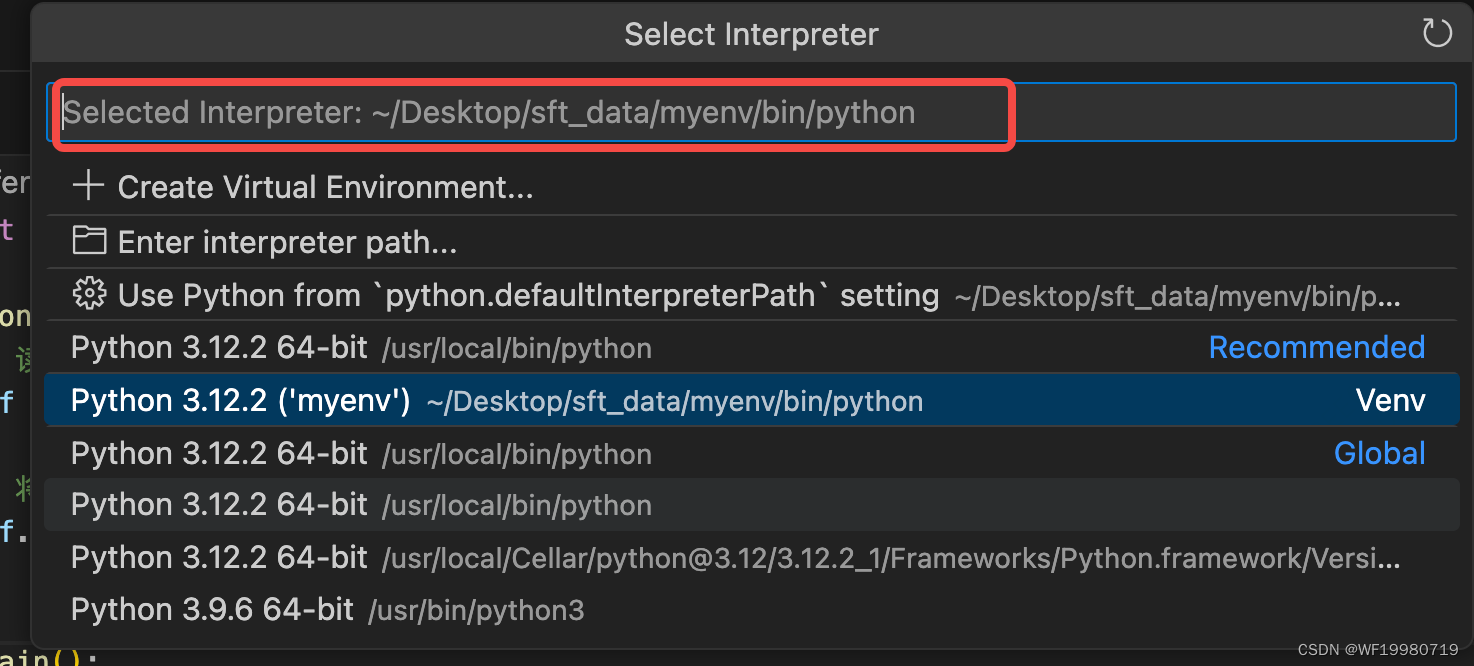
解决方案:直接将解释器的路径放过去
which python
/Users/wangfeng/Desktop/sft_data/myenv/bin/python

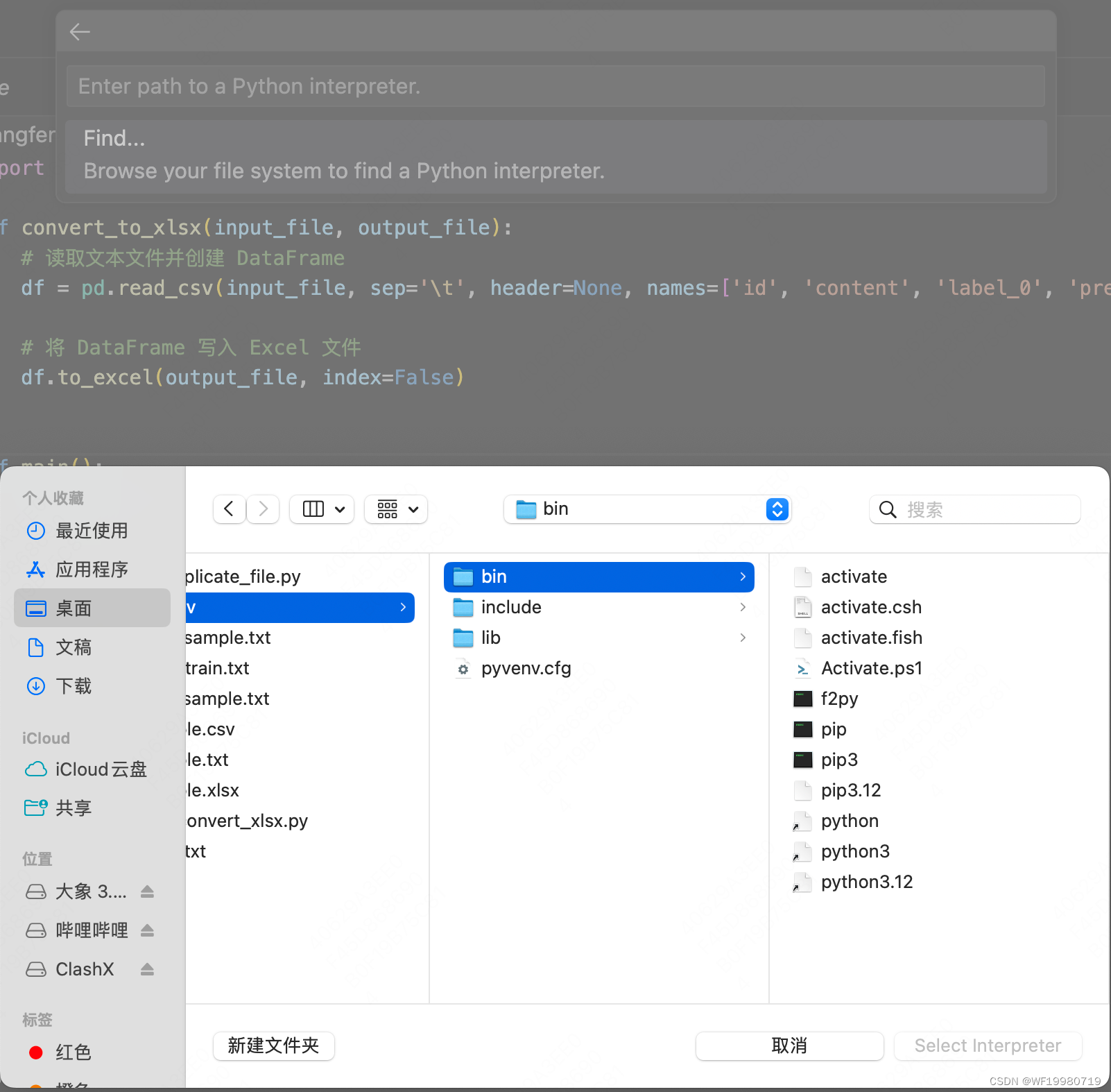
错误方法:用find查找到虚拟环境安装的路径,其链接的是brew安装的python路径

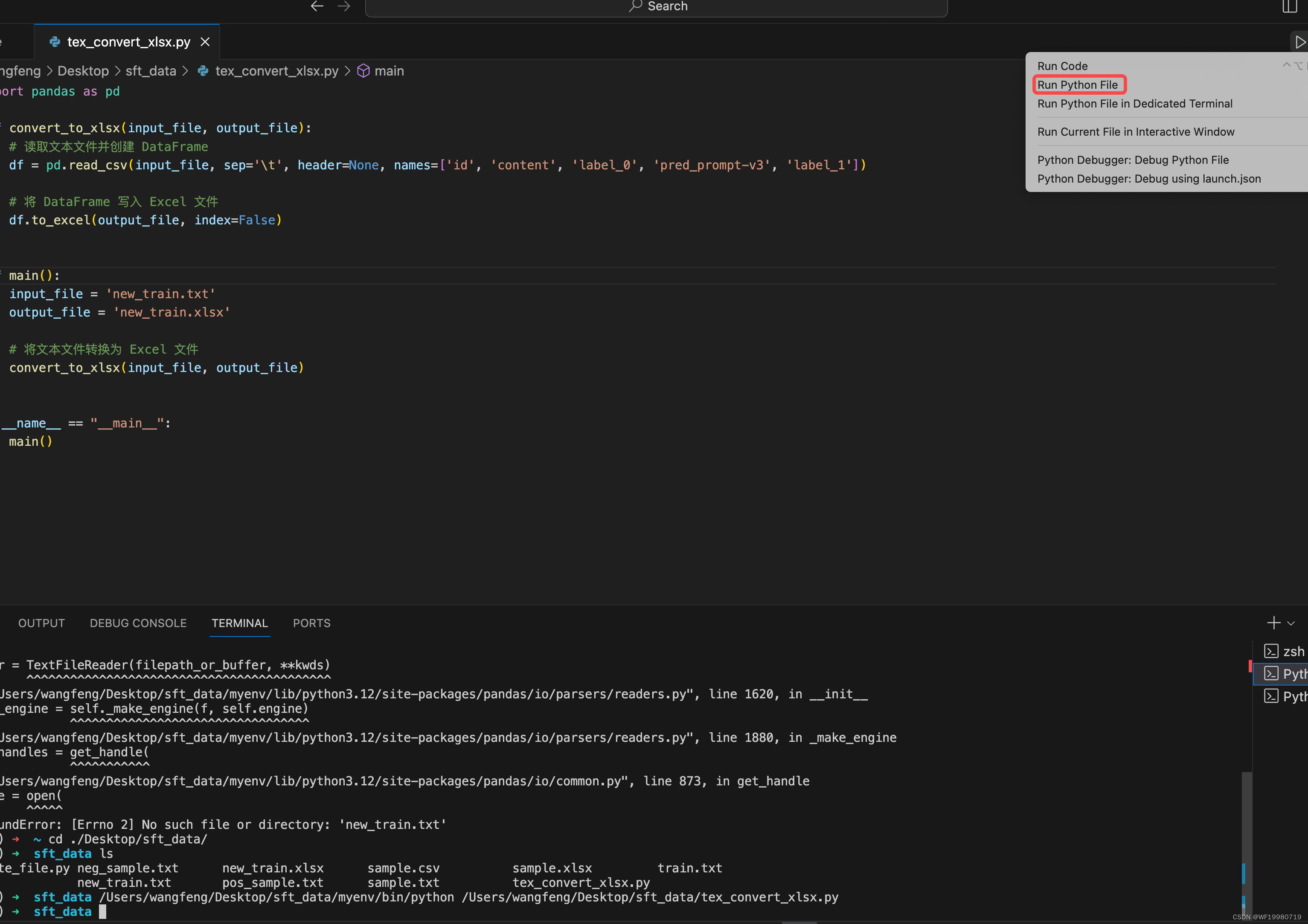
编辑器没有报错,但是运行过程中仍然找不到pandas
但是在终端中运行就可以
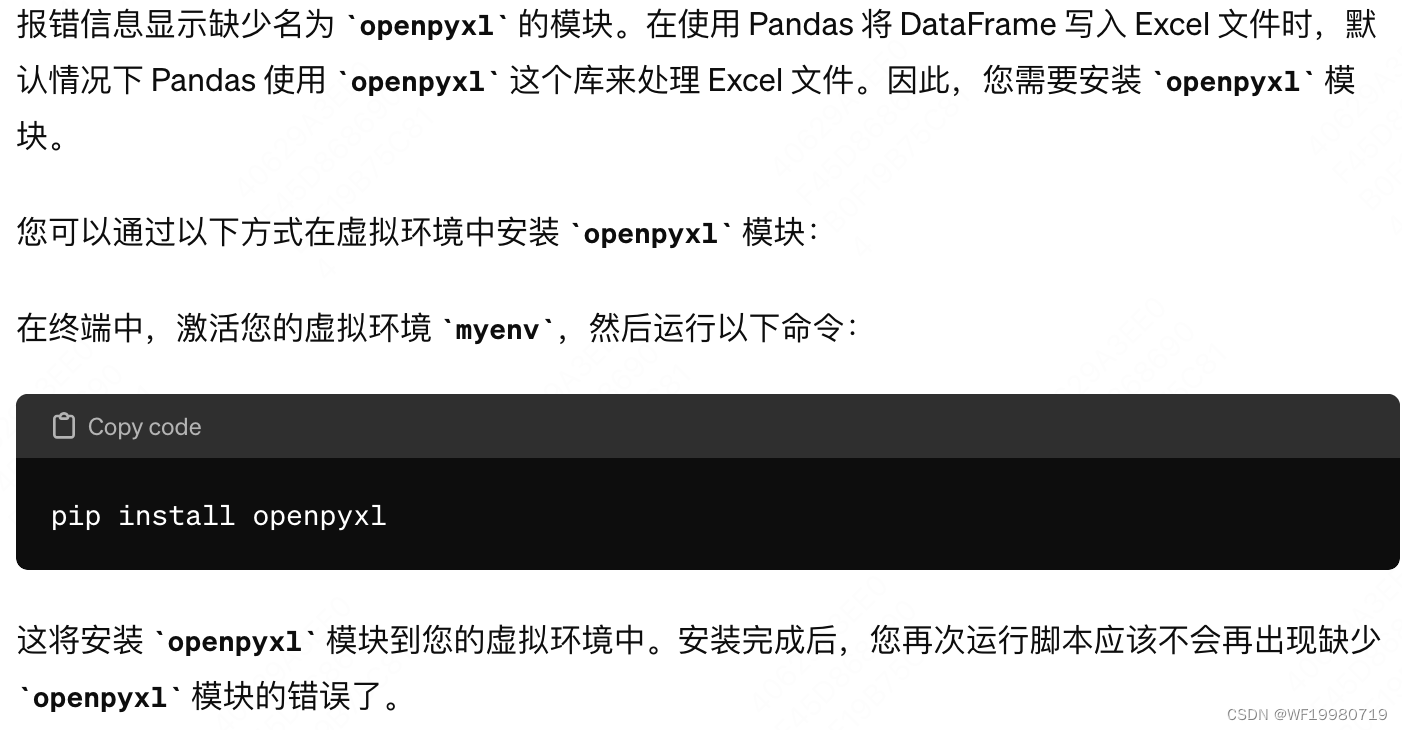
ModuleNotFoundError: No module named 'openpyxl'

得改成专门的运行python文件的按钮

一定要学会看官方文档
https://code.visualstudio.com/docs/python/python-tutorial
pip安装(安装python就可以)
出现如下问题:
pip命令也找不到,只有pip3
wangfeng@MBP-2FT1NGMD6P-0219 ~ % which python
python not found
wangfeng@MBP-2FT1NGMD6P-0219 ~ % which python3
/usr/local/bin/python3
wangfeng@MBP-2FT1NGMD6P-0219 ~ % python
zsh: command not found: python
wangfeng@MBP-2FT1NGMD6P-0219 ~ % python -V
zsh: command not found: python
wangfeng@MBP-2FT1NGMD6P-0219 ~ % python3 -V
Python 3.12.2
wangfeng@MBP-2FT1NGMD6P-0219 ~ % pip list
zsh: command not found: pip
wangfeng@MBP-2FT1NGMD6P-0219 ~ % pip3 --version
pip 24.0 from /usr/local/lib/python3.12/site-packages/pip (python 3.12)
wangfeng@MBP-2FT1NGMD6P-0219 ~ % pip3 list
Package Version
------- -------
pip 24.0
wheel 0.42.0
将其进行重命名
wangfeng@MBP-2FT1NGMD6P-0219 ~ % history 10
10 brew install python
11 pip uninstall hope -y
12 pip list
13 pip list
14 python -V
15 brew help
16 history
17 brew list | grep python
18 echo $PATH
19 brew link python@3.12
20 which python
21 which python3
22 python
23 python -V
24 python3 -V
25 pip list
26 pip3 --version
27 pip3 list
28 nano ~/.zshrc
29 source ~/.zshrc
30 pip --version
31 nano ~/.zshrc
32 source ~/.zshrc
33 python -V
在vscode中遇到同样的问题
采用软链接的方式
sudo ln -s /usr/local/bin/python3 /usr/local/bin/python
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
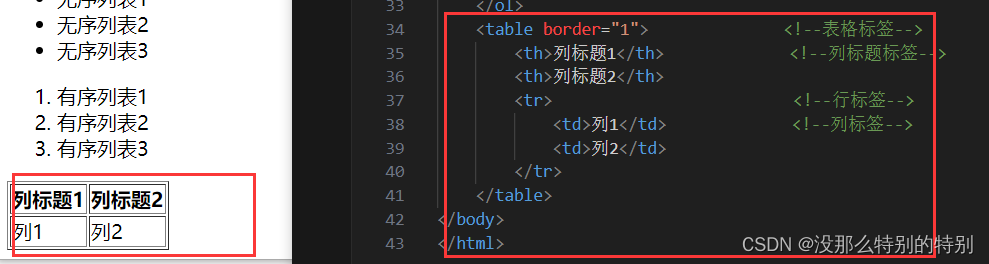
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎

![[react优化] 避免组件或数据多次渲染/计算](https://img-blog.csdnimg.cn/direct/c92add1b4af94e64b028a862b5091f81.png)











![IntelliJ IDEA 2024.1安装与激活[破解]](https://img-blog.csdnimg.cn/direct/83568bf7104948a6ad8af14f28e9903d.png)