场景: 由于项目是通过svelte.js + rollup.js框架搭建起来的, 并没有使用到cli脚手架, 没有办法配置不同环境的变量
一. 使用cross-env添加环境变量
安装cross-env,它可根据不同的系统设置环境变量
npm install cross-env --save-dev在 package.json 中:
"scripts": {
"build": "cross-env NODE_ENV=staging rollup -c",
"build:prod": "cross-env NODE_ENV=prod rollup -c",
"build:qa": "cross-env NODE_ENV=qa rollup -c",
"build:test": "cross-env NODE_ENV=test rollup -c",
"build:stage": "cross-env NODE_ENV=staging rollup -c",
"build:op": "cross-env NODE_ENV=op rollup -c",
"dev:op": "cross-env NODE_ENV=op rollup -c -w",
"dev": "cross-env NODE_ENV=development rollup -c -w",
"start": "sirv public --no-clear -p 9527"
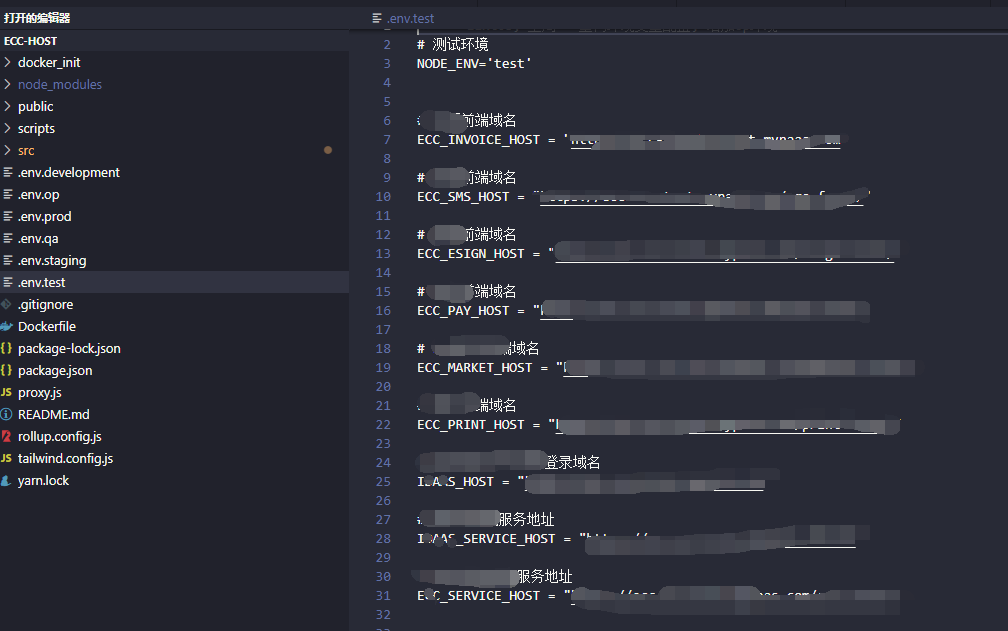
},在根目录下新建.env.xx文件, 对应每一个环境

在不同的环境中配置不同的域名

二. 使用rollup-plugin-generate-html-template生成不同环境的html
安装 :
npm install --save-dev rollup-plugin-generate-html-template
在rollup.config.js加载.env配置
import { config } from 'dotenv'
// 获取文件里面的内容
let envConfig = config({ path: "./.env."+ process.env.NODE_ENV }).parsed;配置rollup-plugin-generate-html-template
//rollup.config.js
import htmlTemplate from 'rollup-plugin-generate-html-template';
import replace from '@rollup/plugin-replace'
import { config } from 'dotenv'
// 获取文件里面的内容
let envConfig = config({ path: "./.env."+ process.env.NODE_ENV }).parsed;
// 替换的文件名
const filename = process.env.NODE_ENV!=='staging' ? '.'+process.env.NODE_ENV : ''
...
plugins: [
// 该方法可以存放变量
replace({
preventAssignment: true,
'process.env.NODE_ENV': JSON.stringify(process.env.NODE_ENV),
}),
// 生成对应的index.html对应的入口文件
htmlTemplate({
template: 'public/template.html',
target: 'public/index'+filename+'.html',
replaceVars: envConfig,
attrs: ['src="/build/bundle.js"', 'defer']
}),
]