当我们在qiankun微应用,引入第三方js脚本时会产生跨域问题并报错,看qiankun的解释:常见问题 - qiankun

qiankun会把静态资源的加载拦截,改用fetch方式获取资源,所以要求这些资源支持跨域。
虽然qiankun也提供了解决方案,但支持跨域的方式也颇为复杂,有没有更简单的方式,纯前端实现?
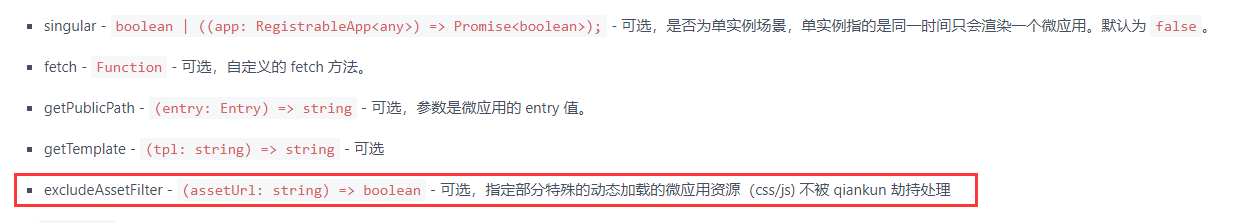
幸在qiankun提供了excludeAssetFilter API 说明 - qiankun

解决方案:
步骤1 — 将资源写入主应用(基座) excludeAssetFilter 的放行规则里
步骤2 — 将资源加载方式改为动态加载
假如,我们需要加载的第三方脚本链接是 https://xxxx.yyy.com/sdk/xxx-1.0.0.js
可以在如下主应用里通过定义白名单脚本链接 whiteList ,直接放行该脚本。
当我们需要放行的第三方脚本越来越多,需要在 whiteList 里人工添加需要放行的脚本链接,后续维护成本高。
可以通过制定一个协议,如下,协议关键字 _custom-exclude_=MAIN
微应用里需要放行的资源,开发者自行在链接上带上放行协议关键字即可。一劳永逸。
start({
prefetch: false,
excludeAssetFilter: assetUrl => { // 指定部分特殊的动态加载的微应用资源(css/js) 不被 qiankun 劫持处理
// 自定义白名单链接
const whiteList = ['https://xxxx.yyy.com/sdk/xxx-1.0.0.js', 'https://ccc.ttt.com/js/xxx-1.0.0.min.js']
/**
* 白名单协议:子应用下如需要放行动态加载的css/js资源,可以在链接上带上参数 _custom-exclude_=MAIN
*/
const whiteWords = ['_custom-exclude_=MAIN'] // 白名单关键词:协议制定 _custom-exclude_=MAIN。
if (whiteList.includes(assetUrl)) {
return true
}
return whiteWords.some(w => {
return assetUrl.includes(w)
})
},
......
})子应用加载该脚本方式改为动态加载方式(可自行实现,或者直接使用示例代码)。
例如,新建如下文件
src/utils/loadScript.js
const loadScript = (url) => {
let script = document.createElement('script')
script.setAttribute('type', 'text/javascript')
script.setAttribute('src', url)
let head = document.getElementsByTagName('head')
if (head.length) {
head[0].appendChild(script)
} else {
document.documentElement.appendChild(script)
}
}
loadScript('https://xxxx.yyy.com/sdk/xxx-1.0.0.js?_custom-exclude_=MAIN') // 需要放行的脚本1
loadScript('https://ccc.ttt.com/js/xxx-1.0.0.min.js?_custom-exclude_=MAIN') // 需要放行的脚本2在src/main.js文件内引入上面的脚本即可
import '@/utils/loadScript'














![[强网杯 2019]随便注](https://img-blog.csdnimg.cn/af45b93cd5da43ef8ff837ead73ef514.png)