01- let声明变量
- 块级作用域
var是全局变量,let只作用于块级作用域内
每一次都是让一个新的i的值没有被释放掉 - 不允许重复声明
- 变量不提升(声明没有提前)
- 暂存性死区
- 不与顶层对象挂钩
02-const常量
- 常量
- 必须初始化,初始化以后就不能修改
- 块级
- 声明不提升
暂存性死区
const myname="oejid";
function test(){
console.log(myname);
const myname="wpodk";
}
test();
// 地址不能改变
const myobj ={
name:"oijoe",
age:19,
}
// myobj="koo";报错
myobj.name="oiqkdk";//对象的地址不变,对象里面的属性可以改变(栈引用不可变,堆内容可改)
fresze冻结的意思,用于禁止改变myobj里面的内容
const myobj =Object.freeze({
name:"oijoe",
age:19,
});
- 不与顶层对象挂钩
03-变量解构赋值
1.交换数据
let x=1;
let y=2;
[y,x]=[x,y];
2.获取数据
let arr1=[1,2,3]
let [a,b,c]=arr;//a=1,b=2,c=3
let [,,d]=arr;//z=3
let arr2=[1,[2,3,4],5,6]
let [,[e],]=arr;//e=2
/* let[x=1]=[100];
console.log(x);//x=100 */
let obj={
name:"kerwin",
age:100,
}
//let {name,age}=obj;//这里解构复制左侧的变量名需和要解构的对象属性名一致
let {age}=obj;
console.log(age);//age=100
3.外面里面重名情况
/* let code="AAA";
let res={
code:200,
data:"111"
}
let {data,code:co,err="不写返回undefined,否则返回写的内容"}=res;// :重新命名
console.log(data,co);//111 200 */
let res={
code:200,
data:{
list:["a","b","c"]
}
}
let {data:{list:[x1,y1,z1]},code:co,err="不写返回undefined,否则返回写的内容"}=res;// :重新命名
console.log(data,co,err);//111 200
4.常用传参方式
function getData(){
let res={
code:200,
data:{
list:["a","b","c"]
}
}
test(res);
}
function test( {code,data:{list}} ){
console.log(code,list);
}
getData();
</script>
04-字符串模板
1. 解决换行后内容不连接问题:在换行后面加一个\
let name="tiechui";
//1.1在换行后面加一个\(基本不用)
// let oli="<li>\
// <b>"+name+"</b>\
// </li>"
2.原本的""换成``
let oli=`<li>
<b>${name}</b>
</li>`;
3. 数组中自带映射方法map();
${}的妙用
function test(){
return "函数返回结果"
}
let arr=["wwpo","owie","oeo"];
let newlist=arr.map(function(item,index){
return `<li class="${index===0?'active':''}">
<b>${item}</b>
${test()}
</li>`
});
let oul=document.querySelector("ul");
// 数组上到页面中会自动转换成字符串,用逗号隔开,用join("")空字符串隔开就没有了
oul.innerHTML=newlist.join("")
05-字符串扩展
let myname="kerwin";
!1.includes函数:判断字符串中是否有指定字符
console.log(myname.includes("k"));//true
console.log(myname.includes("en"));//false
//从指定索引位置开始找,包含该索引
console.log(myname.includes("e",2));//false
2.startsWith、endsWith函数:判断一个字符串是否以xx开头、结尾
console.log(myname.startsWith("ker"));//true
console.log(myname.endsWith("win"));//true
// 从指定索引位置往前查找,不包括该索引位置
console.log(myname.endsWith("r",3));//true
3.repeat函数:返回一个新的字符串,表示将原字符重复n次
console.log(myname.repeat(2.8));//重复两次
console.log(myname.repeat("4"));//重复4次,自动转换类型
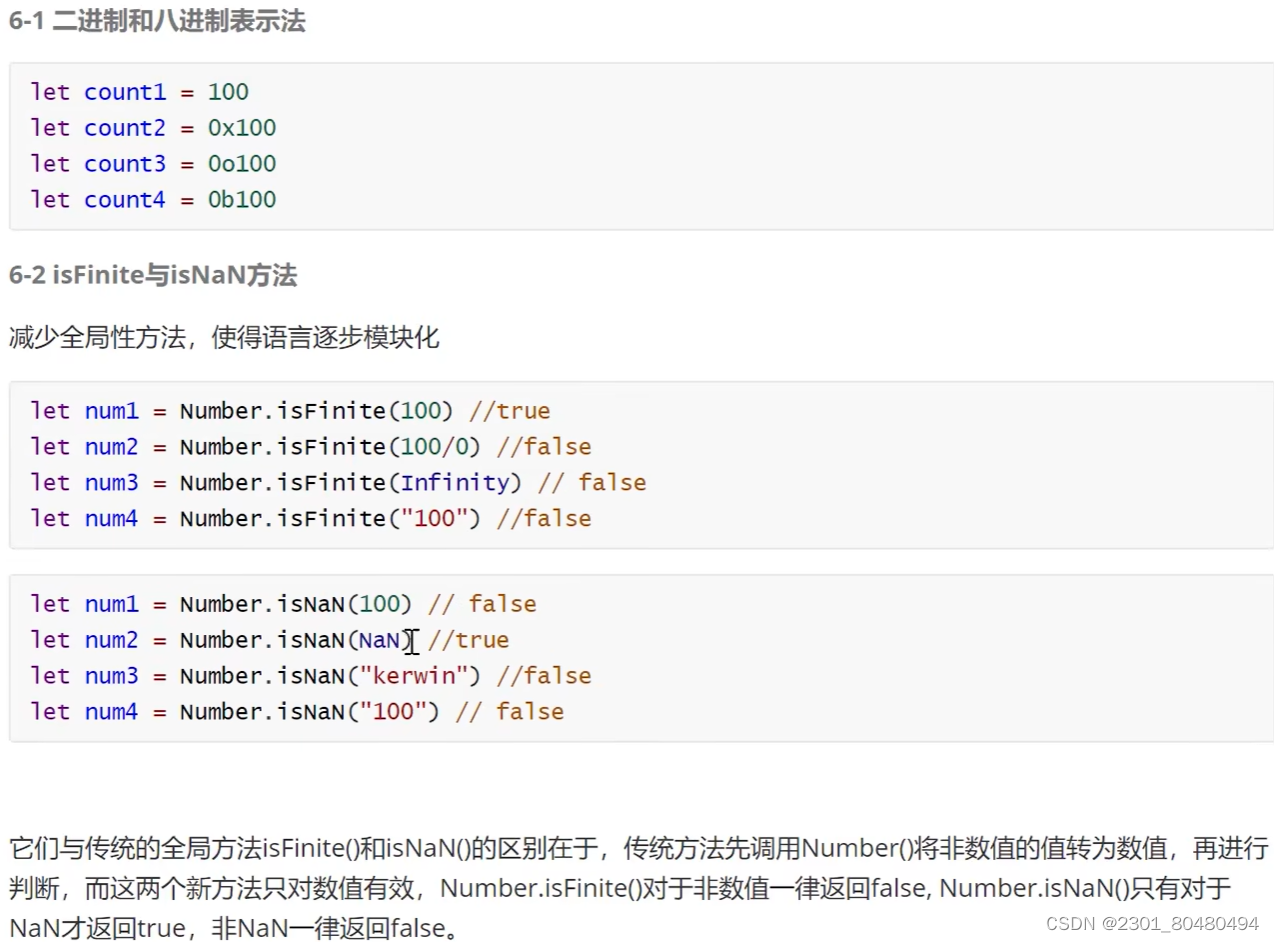
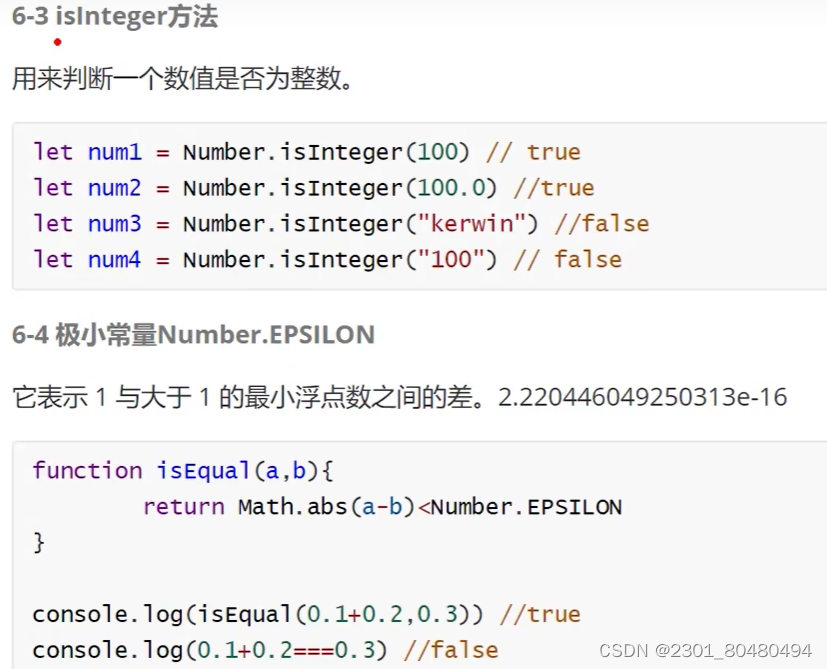
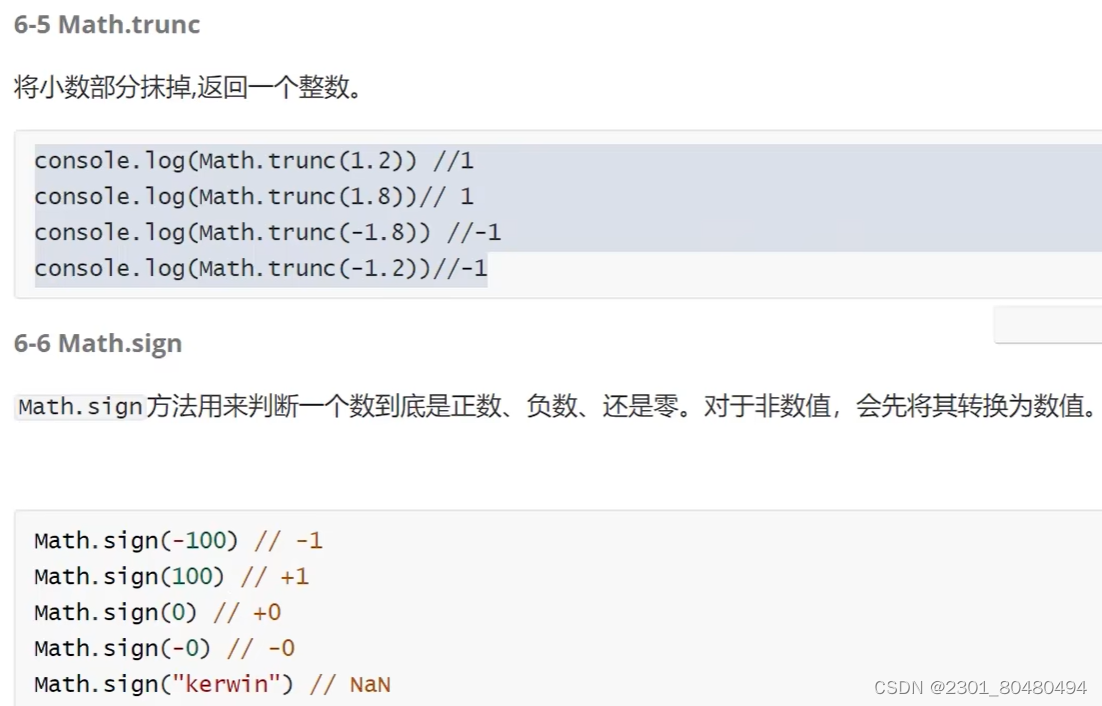
06-数值扩展
0x十六进制、0b二进制、0o八进制
isFinite判断是不是一个有效值



07-数组扩展
1…展开
arr1.concat(arr2);连接两个数组
1.破掉中括号,复制数组
let arr=[1,2,3];
// //1. let arr2=arr.concat();
// let arr2=[...arr];//只能得到表层数据,如果里面嵌套更复杂的数据是拿不到的
//2. arr2.pop();
// console.log(arr,arr2);
2.快速合并方案
let arr2=[4,5,6];
console.log([...arr,...arr2]);//连接arr,arr2两个数组
3.获取
let myarr=[1,2,3,4,5,6,7,8];
let [a,b,...c]=myarr;//这里...只能用到最后一个身上
console.log(c);//3,4,5,6,7,8
2.Array.form强行转化成一个数组
arguements不是一个真正的数组,不能使用map();过滤filter();等数组方法
function test(){
console.log(Array.from(arguments));
}
test(1,2,3,4);
let olis=document.querySelectorAll("li")//nodelist没有map,filter,pop等方法
Array.from(olis).map(function(){
})
3.Array.of了解)
// let arr1=Array(3);let arr1= new Array(3)//创建一个有三个值的空数组
let arr1=Array(1,2,3)
// let arr2=Array.of(3)//创建一个数组[3]
let arr2=Array.of(1,2,3)
4.find findIndex()
let arr=[11,12,23,41,52,36,37]
// let res =arr.find(function(item){
// return item>13
// })
// console.log(res);//得到大于13的数的值
let res =arr.findIndex(function(item){
return item>13
})
console.log(res);//得到大于13的数的索引
findLast findIndexLast()与find findIndex()不同的是这两个方法在数组中是从后往前找
5.fill();(了解)
let arr1=new Array(3).fill("lweoe");快速填充数组
let arr1=new Array(3).fill("lweoe",1,2);快速填充数组第一个值
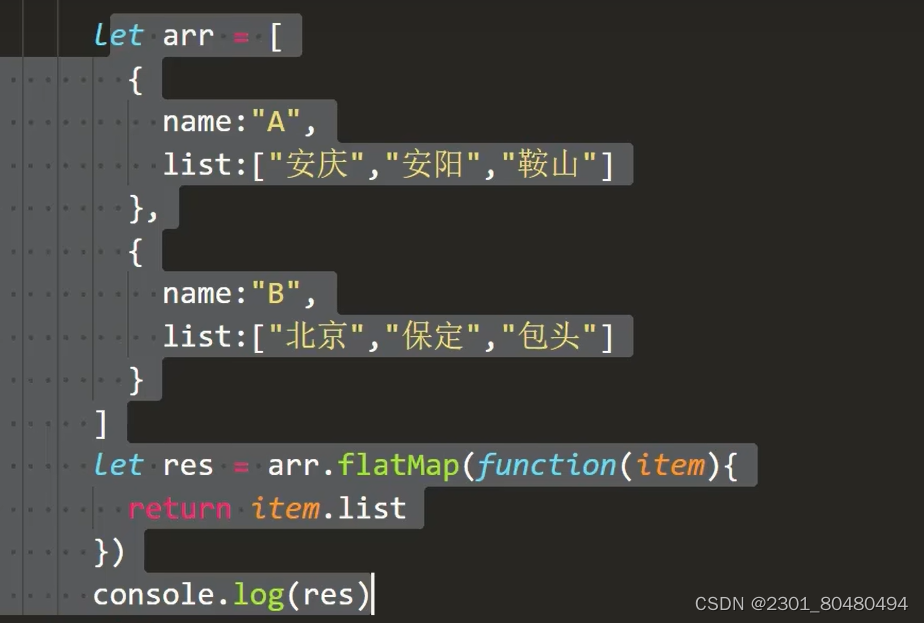
6. flat() 扁平化处理,二维变一维 flatMap()
let arr=[1,2,3[4,5,6]];
let arr1=arr.flat();//[1,2,3,4,5,6]

08-对象扩展
1.对象简写
let name="modulA";
let obj={
name,//name:name
test1(){},//方法简写
test2(){},
}
2、对象属性 表达式
let name="a";
let obj={
name:"kerwin",
}
console.log(obj);//{name:"kerwin"}
把外面的变量当做内部属性,用[]
let name="a";
let obj={
[name]:"kerwin", //[name+"bc"]:"kerwin",
}
console.log(obj);//{a:"kerwin"}//{abc:"kerwin"}
let name="modulA";
let obj={
name,//name:name
[name+"test1"](){},//方法简写
[name+"test2"](){},
}
3. 扩展运算符
let obj={
name:"kerwin"
}
let obj1={
...obj
}
obj1.name="tio";//obj1里的改变了obj里面的也会改变 */
// 合并对象,如果属性同名,后面的会覆盖前面的
let obj2={
age:100
}
console.log({...obj,...obj2});
4.object.assign后面的对象往第一个对象填充,属性同名的后面覆盖前面
obj={}
let obj1={
name:"kerwin"
}
let obj2={
age:100
}
let obj3={
name:"tiechui"
}
console.log(Object.assign(obj,obj1,obj2,obj3));
//{obj={name:"tiechui",age:100}}
//(了解)Object.is判断是否相等===
//console.log(Object.is(5,5));//true
//console.log(Object.is(5,"5"));//false
//console.log(Object.is({},{}));//都不会判断两个对象是否相等
//Object.is(NaN,NaN)//可以判断nan是否相等,===不能
09-函数的扩展
1.参数默认值
function ajax(url,method="get",async=true){
console.log(url,method,async);
}
ajax("/aaa");//{"/aaa","get",true}传的数据不够,设置默认值的会返回默认值
// 只有当与之匹配的实参严格等于undefined时成立
2.rest参数 剩余参数
function test(...data){
console.log(date);//[1,2,3]
}
test(1,2,3)
3.箭头函数:写法简介
/* let test=()=>{
return "111"
} */
1.如果里面没有别的执行代码,只有return可以更简化:
let test=()=> "111"
2.如果返回的是一个对象需要用括号包起来(防止浏览器解析成作用域)
let test=()=>({
name:"kerwin",
age:100
})
3.如果只有一个参数 可以省略()
let arr=["aa","bb","cc"];
let newarr=arr.map(item=>`<li>${item}</li>`);
let newarr1=arr.map((item,index)=>`<li>${item}</li>`);
4.无法访问arguements,无法new
let test=()=>{
// console.log(arguments);
}
new test();
5.箭头没有this,this指向父作用域
let osearch=document.querySelector("#search");
//setTimeout指向的是window
osearch.onput=function(){
// console.log(this);
let _this=this;//否则指向的是window,输出结果是:发送undefined到后端获取数据
setTimeout(function(){
console.log(_this.value);
console.log(`发送${this.value}到后端获取数据`);
},1000);
}
osearch.onput=function(){
console.log(this);
setTimeout(()=>{//箭头函数模糊获取,指向父元素osearch
console.log(this.value);
console.log(`发送${this.value}到后端获取数据`);
},1000);
}
10-新增数据类型:Symbol
0.独一无二的值
let s1=Symbol();
let s2=Symbol();
console.log(s1==s2);//false
console.log(s1===s2);//false
1.不能进行运算
2.显示调用toString()
console.log(s1.toString()+"aaa");
// 3. 隐式转换boolean
if(s1){
console.log("true执行");
}
4.obj.name=""是修改对象里面属性值的意思,也可以拿到里面的值
//而obj[name]是增加属性名和值的意思
let age=Symbol();
let obj={
name:"kerwin",
[age]:100
}
console.log(obj.name);//"kerwin"
let name=Symbol();
// obj.name="";//错误name是symbol值不能用来修改字符串
obj[name]="ooo"
console.log(obj);//结果:obj={ name:"kerwin",[age]:100,[Symbol()]:"ooo"}
5.可以进行传参,区分对象属性 let age=Symbol("age");
6. for in遍历,只能遍历字符串等普通属性,Symbol()遍历不出
for(let i in obj){
console.log(i);
}
// 遍历Symbol();
console.log(Object.getOwnPropertySymbols(obj));
// 两者都可遍历:
Reflect.ownKeys(obj).forEach(item=>{
console.log(item,obj[item]);
})
7.作为常量
// 用Symbol时,传参只能用VIDEO,AUDIO,IMAGE三个属性,传数字不行
// const VIDEO=Symbol();
// const AUDIO=Symbol();
// const IMAGE=Symbol();
const VIDEO=1;
const AUDIO=2;
const IMAGE=3;
function play(type){
switch(type){
case VIDEO:
console.log("视频播放");
break;
case AUDIO:
console.log("音频播放");
break;
case IMAGE:
console.log("图片播放");
break;
}
}
play(1);