Echarts基础-安装语法高亮插件&less-rem转换动态适配大小
- 基础介绍
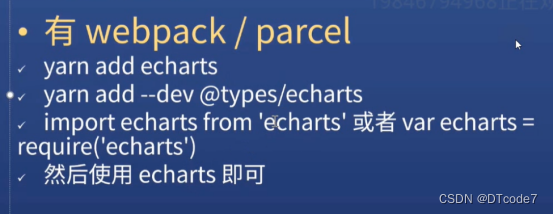
- 插件安装教程
- 安装less 插件
- 安装cssrem 插件
- 引入flexibel.js文件
基础介绍
Echarts是一个功能强大的JavaScript开源可视化库,专门用于创建各种图表和数据可视化。
以下是关于Echarts的一些基础介绍:
- 丰富的图表类型:Echarts提供了包括折线图、柱状图、散点图、饼图、雷达图、地图等多种常见的图表类型,满足不同的数据展示需求。
- 兼容性良好:它可以流畅运行在PC和移动设备上,并且兼容多种浏览器,如IE8/9/10/11,Chrome,Firefox,Safari等。
- 底层依赖ZRender:Echarts底层依赖于矢量图形库ZRender,这使得其能够提供直观且交互性强的数据可视化效果。
- 易于配置和使用:用户可以通过简单的配置来生成所需的图表,而无需深入了解复杂的编程知识。
- 高度可定制性:Echarts允许用户根据需要对图表进行个性化定制,以满足特定的展示要求。
- 开源和免费:作为开源项目,Echarts可以免费使用,并且拥有活跃的社区支持,不断有新功能和改进加入。
插件安装教程


安装less 插件
Easy LESS
CSS的less语法,新建less文件后自动生成同名css文件
在css文件中新建style.less,会自动生成style.css文件
我们在style.less里面编写样式,会自动同步到style.css里面
但是在引入样式时,我们还是写
<link rel="stylesheet" href="./css/style.css">
只引入style.css文件就行了
安装cssrem 插件
cssrem 直接将px转换为rem
在这个插件的设置里将Cssrem: Root Font Size 设置为80,表示每80px为1rem
这样,在css中输入80px就会跳出一个转换为1rem的提示
引入flexibel.js文件
这个js文件会随着屏幕的宽度改变进而改变设置的样式大小
修改这个js文件内的
var rem = docEl.clientWidth / 24;
这样,1920px屏幕下,每份rem就被分成80px了
比如:在1920px宽度下,设置一个文字宽度为1rem,则表示当前其width:80px (1920/24=80px)
当屏幕缩小为900px时,这个文字的宽度就变成:width:37.5px (900/24=37.5px)
博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
学习了Echarts,你就能快速搭建出数据大屏,是不是很酷炫!

ps:这张图就是AI生成的,不得不说AI是真的方便,以前还要自己找半天素材,现在输入几个字,就能搞出一张很不错的素材图,大家一定要勇于接触新事物,能让你的办事效率大大提升!
可以参考这几篇AI的博客:
《AIGC相关博客专栏》
AI时代-普通人的AI绘画工具对比(Midjouney与Stable Diffusion)
stable diffusion 提示词进阶语法-年龄&身材&肤色-学习小结
stable diffusion 提示词进阶语法-学习小结
stable diffusion webUI之赛博菩萨【秋葉】——工具包新手安裝与使用教程








![[STL-list]介绍、与vector的对比、模拟实现的迭代器问题](https://img-blog.csdnimg.cn/direct/5ab1fa04520c43bf9cb1360c3dba042e.png)