采用技术
基于Springboot4S店车辆管理系统的设计与实现~
开发语言:Java
数据库:MySQL
技术:SpringBoot+MyBatis
工具:IDEA/Ecilpse、Navicat、Maven
页面展示效果
管理员功能
首页

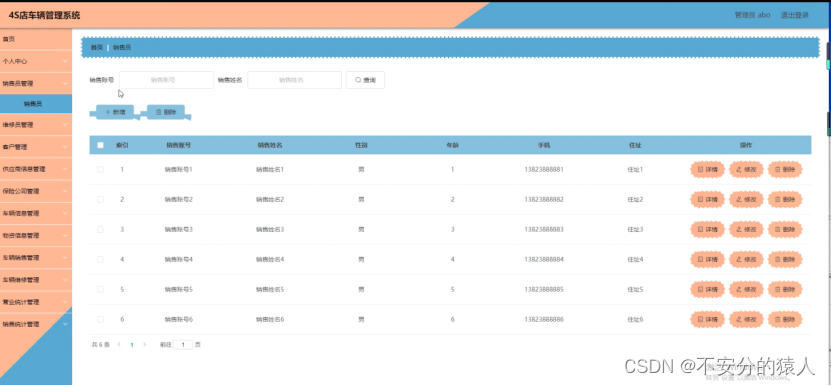
销售员管理

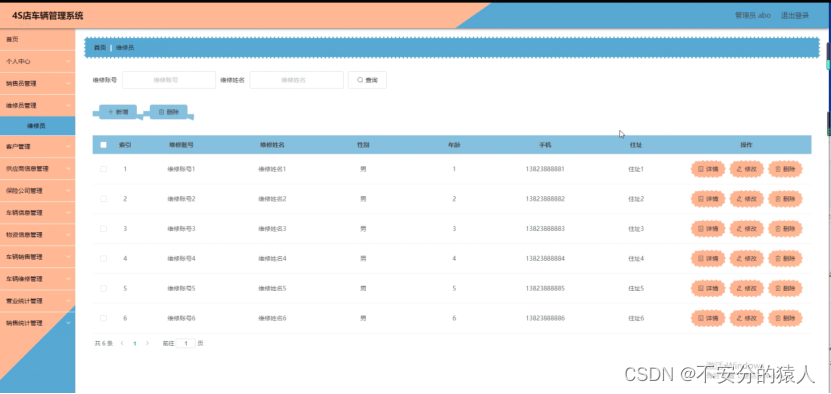
维修员管理

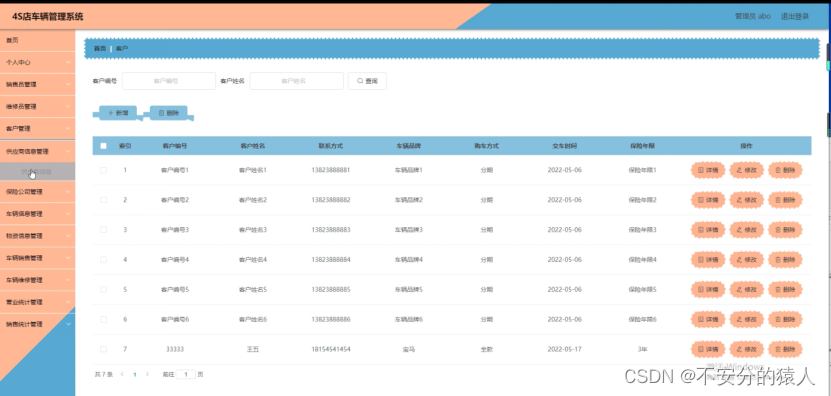
客户管理

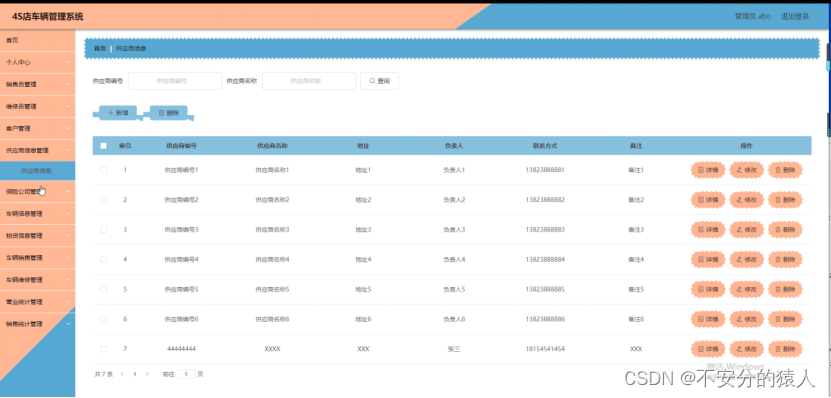
供应商信息管理

保险公司管理

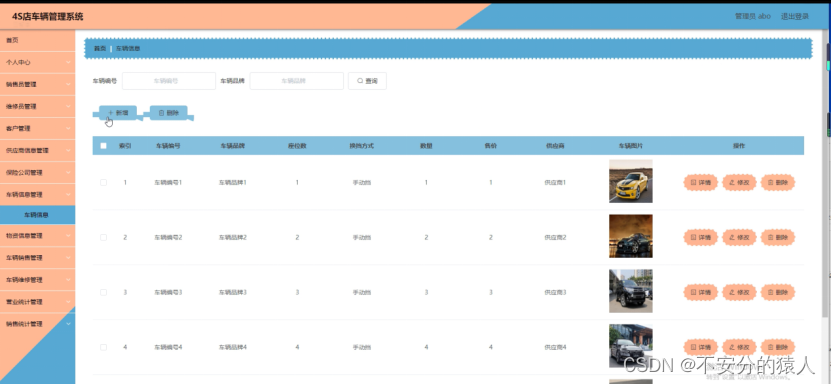
车辆信息管理

物资信息管理

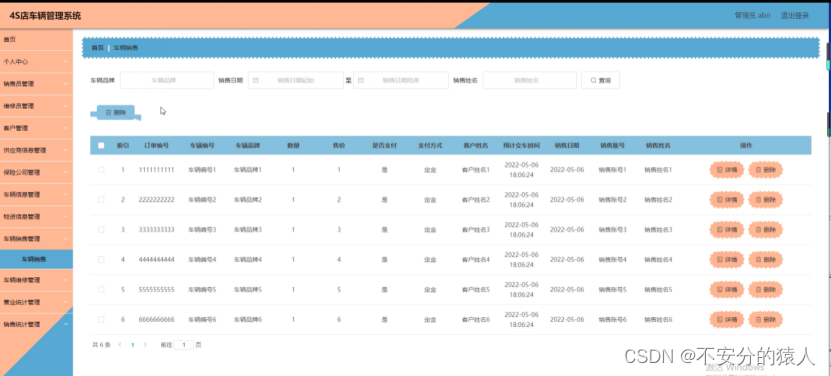
车辆销售管理

车辆维修管理

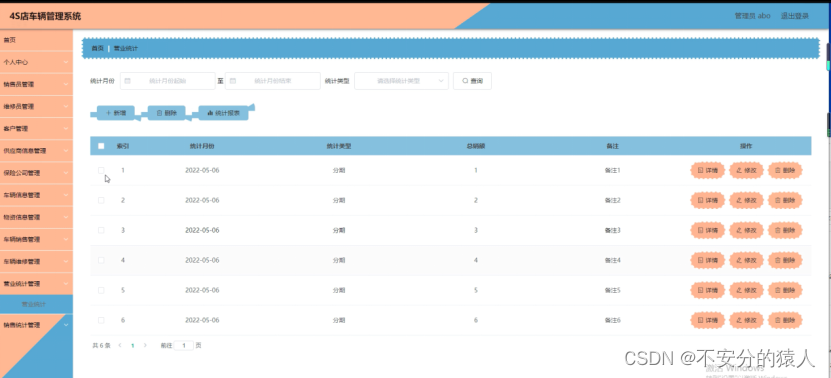
营业统计管理

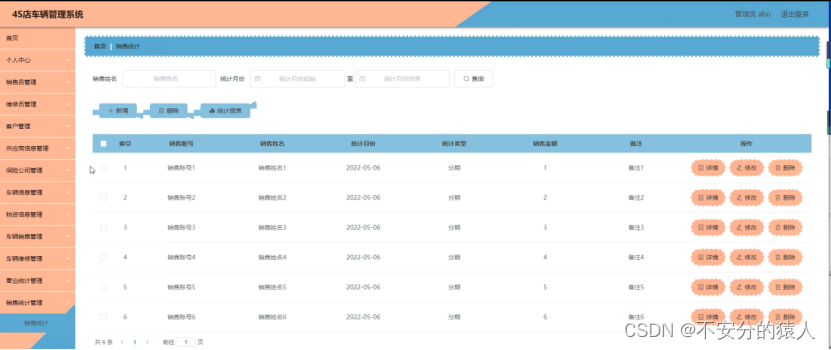
销售统计管理

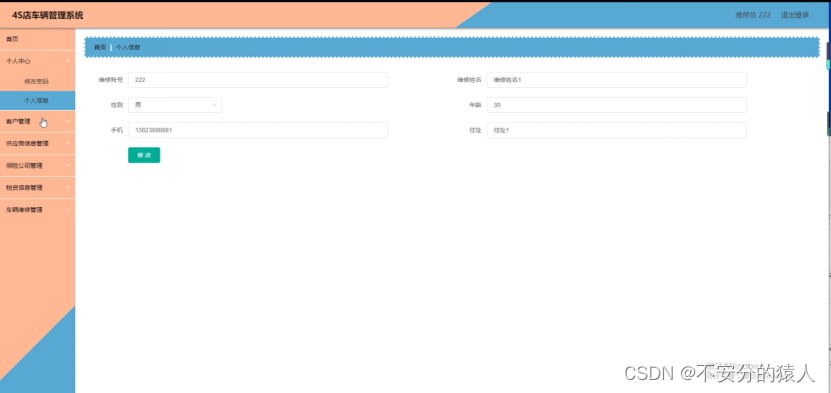
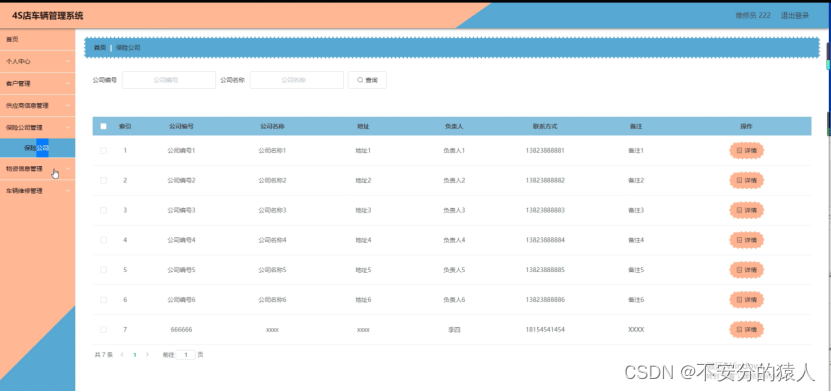
维修员功能
首页

个人中心

物资信息管理

保险公司管理

项目背景
随着科学技术发展,电脑已成为人们生活中必不可少的生活办公工具,在这样的背景下,网络技术被应用到各个方面,为了提高工作效率,网络信息技术飞速发展。在这样的背景下人类社会进入了全新的信息化的时代。4S店车辆管理一直是信息管理的一大难题,4S店车辆数量多,此时寻找有效便捷的4S店车辆管理方法就是当务之急。而日趋成熟的计算机信息管理技术便成为解决这一难题的唯一之选。如今计算机信息管理技术来处理4S店车辆信息早已游刃有余,其实信息管理技术已经渗透到各个行业的信息控制管理当中,且有着举足轻重的地位。而随着现代化社会主义不断进步,用户生活水平有了大幅提高,很多方面都在网络上去实现,从而网络也就成为了最直接、即方便又快捷的接入口。
使用4S店车辆系统相对传统的管理方式具备很多优点:首先可以大幅提高4S店车辆信息检索,只需输入4S店车辆相关信息就能在数秒内反馈想要的结果;其次可存储大量的4S店车辆信息,同时4S店车辆信息安全性有更高的保障;相比纸质文件的管理方式,4S店车辆管理系统更节省空间人力资源。这些优点大大提高效率并节省成本。因此,开发4S店车辆系统对4S店车辆信息进行有效的管理是很必要的,不仅提高了4S店车辆管理效率,增加了用户信息安全性,方便4S店时反馈信息给管理员,增加了与管理员之间的互动交流,更能提高4S店车辆管理系统的体验强度。
本系统为了数据库结构的灵活性所以打算采用MySQL来设计数据库,而java技术,B/S架构则保证了较高的平台适应性。本文主要介绍了本系统的开发背景,所要完成的功能和开发的过程,主要说明了系统设计的重点、设计思想。
研究意义
现今,越来越多的人乐于选择一项合适的管理方案,但是用户往往受到管理经验地限制,线上管理系统的迅速崛起,大量4S店车辆信息进入人们生活,而4S店车辆管理系统无疑是4S店车辆管理的最好制度,在这样成功的管理模式背景下,需要4S店车辆越来越多,但是随着4S店车辆信息的增多,4S店车辆的管理成为了一个难题。高效便捷地管理4S店车辆成为了转变管理模式,与时代兼容的当务之急。
4S店车辆系统,为用户随时随地查看4S店车辆信息提供了便捷的方法,更重要的是大大的简化了管理员管理4S店车辆信息的方式方法,更提供了其他想要了解4S店车辆信息及运作情况以及挑选方便快捷的可靠渠道。相比于传统的管理方法,这样的线上管理系统更为简洁方便,在4S店车辆维护信息反馈和处理4S店车辆意见方面也有得天独厚的优势。
4S店车辆系统能做到的不仅是大大简化管理员的信息管理工作,在提高4S店车辆管理思路的同时还能缩减开支,更能在数字化的平面网络上将4S店车辆最好的一面展示给用户,而这个系统在带给4S店车辆全新用户信息管理统计和分类的同时,还成为日后4S店车辆制定管理思路的重要数据参考。过程永远比结果重要。毕业设计是大学生活中最为浓墨重彩的一笔,在这个过程中不仅学到更为全面的书本和实践知识,更让我感受到了浓浓的同窗之情及师生情。这个系统成为4S店车辆管理者最不可或缺的内容。尽管目前已经将4S店车辆管理系统投入使用,但是人们对于系统要求也变得越来越高,大部分系统已经能完美处理各类信息,但是为了更好地契合4S店车辆管理思路,不同用户有不同的要求,个性化也是管理系统十分重要的一点,所以都希望自己能有一个个性化定制的管理系统,但这又涉及到成本控制问题,目前定制一个系统价值不菲,但是如果有这样一个可以根据需求自己制定页面和内容的4S店车辆系统就可以大大缩减开支,但是凭借目前自身技术恐怕难以实现,不过让系统可二次设计却是有可能实现的。随着4S店车辆规模的不断扩大,用户信息共享也成一种趋势。4S店车辆的发展也证明了系统管理在不断发展进步,各种理念也越来越先进,对各方面的要求也变得越来越高,4S店车辆完全可以在进入页面时发布各类信息进行推荐交流。
源码示例
@TableName("token")
public class TokenEntity implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(type = IdType.AUTO)
private Long id;
/**
* 用户id
*/
private Long userid;
/**
* 用户名
*/
private String username;
/**
* 表名
*/
private String tablename;
/**
* 角色
*/
private String role;
/**
* token
*/
private String token;
/**
* 过期时间
*/
private Date expiratedtime;
/**
* 新增时间
*/
private Date addtime;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public Long getUserid() {
return userid;
}
public void setUserid(Long userid) {
this.userid = userid;
}
public String getRole() {
return role;
}
public void setRole(String role) {
this.role = role;
}
public String getToken() {
return token;
}
public String getTablename() {
return tablename;
}
public void setTablename(String tablename) {
this.tablename = tablename;
}
public void setToken(String token) {
this.token = token;
}
public Date getExpiratedtime() {
return expiratedtime;
}
public void setExpiratedtime(Date expiratedtime) {
this.expiratedtime = expiratedtime;
}
public Date getAddtime() {
return addtime;
}
public void setAddtime(Date addtime) {
this.addtime = addtime;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public TokenEntity(Long userid, String username, String tablename,String role, String token, Date expiratedtime) {
super();
this.userid = userid;
this.username = username;
this.tablename = tablename;
this.role = role;
this.token = token;
this.expiratedtime = expiratedtime;
}
public TokenEntity() {
}
}
@Service("cheliangxiaoshouService")
public class CheliangxiaoshouServiceImpl extends ServiceImpl<CheliangxiaoshouDao, CheliangxiaoshouEntity> implements CheliangxiaoshouService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
Page<CheliangxiaoshouEntity> page = this.selectPage(
new Query<CheliangxiaoshouEntity>(params).getPage(),
new EntityWrapper<CheliangxiaoshouEntity>()
);
return new PageUtils(page);
}
@Override
public PageUtils queryPage(Map<String, Object> params, Wrapper<CheliangxiaoshouEntity> wrapper) {
Page<CheliangxiaoshouView> page =new Query<CheliangxiaoshouView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,wrapper));
PageUtils pageUtil = new PageUtils(page);
return pageUtil;
}
@Override
public List<CheliangxiaoshouVO> selectListVO(Wrapper<CheliangxiaoshouEntity> wrapper) {
return baseMapper.selectListVO(wrapper);
}
@Override
public CheliangxiaoshouVO selectVO(Wrapper<CheliangxiaoshouEntity> wrapper) {
return baseMapper.selectVO(wrapper);
}
@Override
public List<CheliangxiaoshouView> selectListView(Wrapper<CheliangxiaoshouEntity> wrapper) {
return baseMapper.selectListView(wrapper);
}
@Override
public CheliangxiaoshouView selectView(Wrapper<CheliangxiaoshouEntity> wrapper) {
return baseMapper.selectView(wrapper);
}
}
JAVA毕设帮助,指导,源码分享,调试部署