目录
- 一、前言
- 二、部署
- 三、注意
- 四、参考
一、前言
一般来说现在的软件项目,都是分用户端以及管理端的,并且是前后端分离的,这里我来记录一下部署两个前端的教程。
部署前端之前需要的准备工作是部署springBoot后端程序,这里我docker compose来对后端程序进行部署
详细教程可以参考:
docker compose部署springboot+redis+mysql
这里我的后端接口地址为http://127.0.0.1:8888/
另外还需在服务器上安装nginx,安装nginx的教程不在这里叙述,详细可以参考:
centos安装nginx
准备还以上的工具就可以继续往下走了
二、部署
打包之前,需要注意的是,为了解决跨域问题 ,vue可以反向代理请求后端接口
部分代码如下:
vue.config.js文件
const { defineConfig } = require('@vue/cli-service')
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = defineConfig({
//配置代理
devServer: {
host: '0.0.0.0',
port: 8080,
proxy: {
//标识
'/api': {
// 需要访问的地址
target: 'http://自己服务器的IP+端口',
// 开启websocket 代理
ws: true,
// 开启代理
changeOrigin: true,
// 路径重写
// api是我们写的它可以事任意值 比如我们在开发环境 VUE_APP_BASE_API = '/api'
// 但是实际开发接口没有拼接api 我们就可以通过路径重写在真实发送请求的时候把/api = 空
// 也可以根据实际开发场景,改成其他值 '^/api' : '/其他值' 进行接口请求
pathRewrite: {
'^/api': ''
}
}
}
},
})
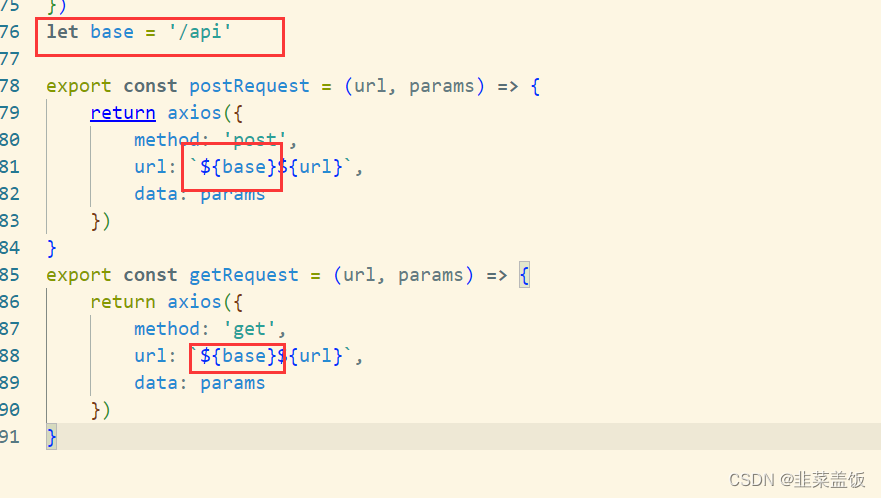
接口请求一定要加上/api

代码如下:
let base = '/api'
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params
})
}
export const getRequest = (url, params) => {
return axios({
method: 'get',
url: `${base}${url}`,
data: params
})
}
完成以上反向代理就可以进行打包操作了
使用以下命令:
npm run build
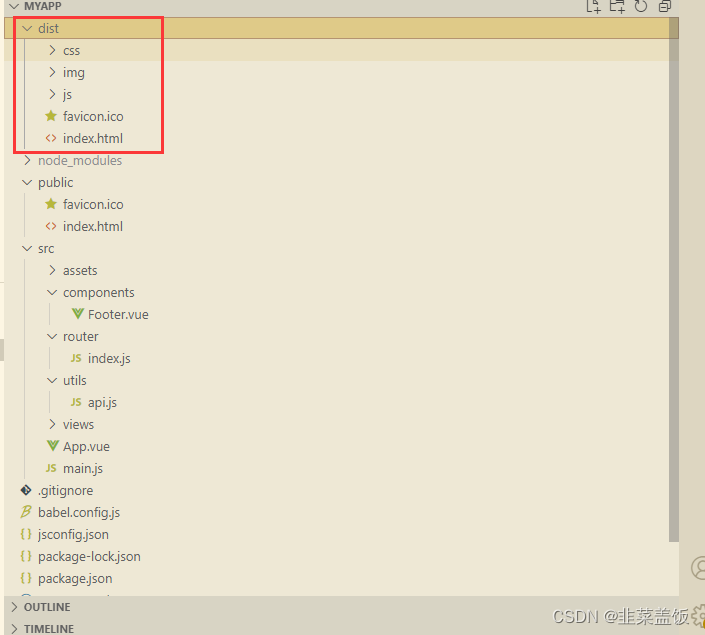
生成dist文件

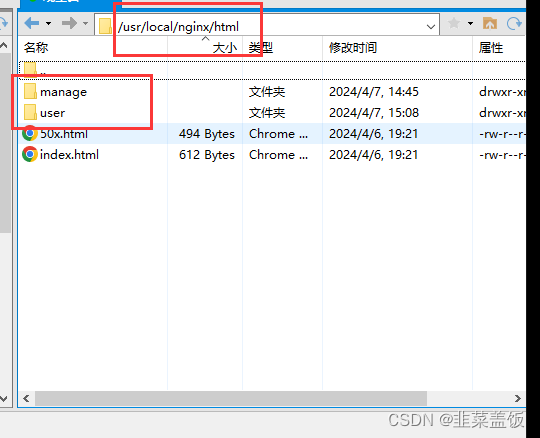
这里我有两个前端,分别将文件重命名为manage(管理端)、user(用户端)
并上传都服务器的目录/usr/local/nginx/html/下

然后编辑/usr/local/nginx/conf目录下的nginx.conf文件
cd /usr/local/nginx/conf/
vi nginx.conf
文件内容如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#第一个前端
server {
listen 80;
server_name 管理端域名;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/manage;
index index.html index.htm;
}
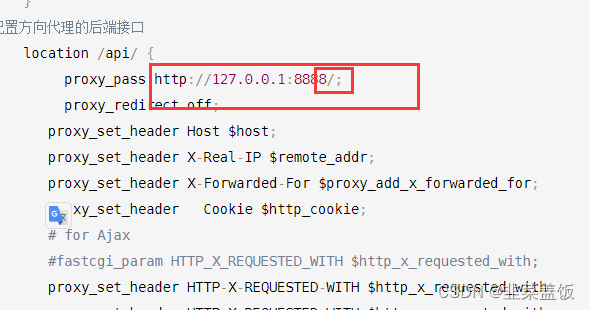
#配置方向代理的后端接口
location /prod-api/ {
proxy_pass http://127.0.0.1:8888/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Cookie $http_cookie;
# for Ajax
#fastcgi_param HTTP_X_REQUESTED_WITH $http_x_requested_with;
proxy_set_header HTTP-X-REQUESTED-WITH $http_x_requested_with;
proxy_set_header HTTP_X_REQUESTED_WITH $http_x_requested_with;
proxy_set_header x-requested-with $http_x_requested_with;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#第二个前端
server {
listen 80;
server_name 用户端域名;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/user;
index index.html index.htm;
}
#配置方向代理的后端接口
location /api/ {
proxy_pass http://127.0.0.1:8888/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Cookie $http_cookie;
# for Ajax
#fastcgi_param HTTP_X_REQUESTED_WITH $http_x_requested_with;
proxy_set_header HTTP-X-REQUESTED-WITH $http_x_requested_with;
proxy_set_header HTTP_X_REQUESTED_WITH $http_x_requested_with;
proxy_set_header x-requested-with $http_x_requested_with;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
这里我的后端接口地址为http://127.0.0.1:8888/
prod-api是和api一样的作用,只是名字不同(一般来说区别于开发环境与生产环境)
之后重载nginx配置
cd /usr/local/nginx/sbin
./nginx -s reload
之后访问我们的域名就可以访问了
三、注意
需要注意的是 配置文件中一定要按照规则写

后面的地址一定要加/ ,不然后端访问失败
四、参考
1、使用nginx部署多个前端项目(三种方式)
2、于Nginx反向代理VUE2后SpringSecurity认证失败问题解决
3、Centos7安装nginx并部署前端项目
4、多个vue项目共用一个后端(springboot)项目(前端部署到web服务器nginx,后端部署到应用服务器本地运行jar文件)