目录
回顾内容
1.弹性布局
2.网格布局
JavaScript
概述
发展
浏览器
什么是Javascript
JavaScript 能干什么
JavaScript需要的环境
JavaScript初体验
基本数据
JS书写方式
行内JS
页面JS
外部JS
1)创建外部JS文件
2)编写页面
对话框
警告框
确认框
输入框
关键字
变量
什么是变量
变量的作用
如何使用变量
变量的命名规范
回顾内容
1.弹性布局
a.开启弹性布局,display:flex
b.设置主轴和侧轴,flex-direction:row/column
c.设置主轴对齐方式,jusify-content:flex-start/flex-end/space-around/space-between
d.设置侧轴对齐方式,align-item:center/start/end
e.设置是否换行,flex-wrap:nowrap/wrap
2.网格布局
a.开启网络布局,display:grid
b.设置列数,grid-template-columns
c.设置行数,grid-tempate-rows
d.设置单元格间距,grid-gap
e.设置跨行,跨列,grid-row-start/grid-row-end/grid-column-start/grid-column-end
JavaScript
概述
它的出现的目的是为了解决用户的体验。
1995年,上网 >>拨号上网 >>表单提交 >>为了提交用户体验,就出现javascript这个语言,它在客户端提交数据之前先验证,然后验证通过后再提交。
好处:
1.提高了用户体验
2.减少服务器端的压力
发展
1.在1992年,Nombas公司发明一个叫 C-- 嵌入式的脚本语言。后来更名为ScriptEase。
2.在1995年,网景公司发明了一个liveScript脚本语言,由于1995年java这门语言非常火,而livescript这个脚本才出来,所以用的人不多。为了让这个语言有更多的人知道并使用,所以它和java语言进行合作,所以就叫做Javascript。
3.微软看到别的公司发明了脚本,它自己也开发一个脚本JScript
4.这样就导致三足鼎立的局面,这样就让开发者很痛苦。为了减少开发者的开发难度,出现了一个叫 ECMscript 的组织。这个组织进行了脚本规范。
浏览器
由于JavaScript这么脚本语言的运行环境就是浏览器,所以这里需要介绍一下它。
1.第一次浏览器大战在1994年,这个时候微软已经在它的操作系统中集成了IE浏览器,大家都做IE浏览器。
2.第二次浏览器大战是在2002年,发明了一个叫火狐的浏览器,它在开始支持这个规范。
3.后来又出现opera、google。
什么是Javascript
首先它是一门语言
而且它是一门脚本语言
而且它是一门弱类型的语言
它还是一门面向对象的语言
它的作用是为了提高用户的体验,对于安全性来说就不重要。
JavaScript 能干什么
1.可以进行数据校验
2.网页特效
3.数据交互
JavaScript需要的环境
1.有开发环境:操作系统、开发工具
2.有运行环境:浏览器
JavaScript初体验
我们来缩写一个非常简单的JavaScript代码,来感受一下。

说明:
1.JS程序需要有浏览器的支持
2.它需要放到网页中
3.JavaScript代码需要编写在script标签中
4.每一行后面用分号结束,从ES6(ECMScript 6规范)开始,分号可以省略
基本数据
JS书写方式
在JS中也有三种书写方式:
--- 行内JS、页面JS、外部JS
行内JS
我们在HTML标签上使用JS代码的方式叫做行内JS,它一般用于触发某种操作,例如点击事件。

页面JS
页面JS就是我们前面的第一个简单入门代码,它需要在页面中通过Script标签中书写代码。

对于页面JS,我们可以书写在head标签内,也可以写在body标签内,那么,我们以后在工作中,到底是哪里好?
推荐书写在</body>标签之前。
外部JS
外部的JS书写方式是:先创建一个目录来存放JS代码,然后创建一个文件,这个文件的后缀必须是 .js 然后在这个文件中书写JS相关代码。
注意:在这个文件中不要加script标签!!!!!!
1)创建外部JS文件
![]()
2)编写页面

在这个页面中,通过script标签中的src属性来指定外部的JS所在的路径。
对话框
在Javascript(后面我就统一叫JS这个简称)主要提供了三种对话框:警告框、确认框、输入框。
警告框
警告框是在JS中一般用于调试程序时所使用的,主要目的是为了输出调试结果,也可以用于警告信息。

使用alert来弹出警告框,它里面需要给警告的内容。
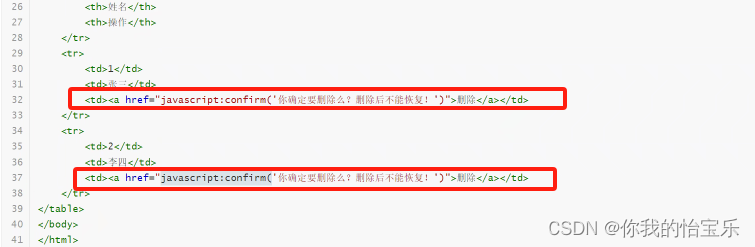
确认框
确认框一般用于我们在做删除操作时,为了避免用户误操作,我们通过在用户删除数据时,给他一个确认提示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>确认框</title>
<style>
table {
width: 500px;
border-left: 1px solid #999999;
border-top: 1px solid #999999;
border-collapse: collapse;
}
th, td {
border-right: 1px solid #999999;
border-bottom: 1px solid #999999;
}
td {
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td><a href="javascript:confirm('你确定要删除么?删除后不能恢复!')">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td><a href="javascript:confirm('你确定要删除么?删除后不能恢复!')">删除</a></td>
</tr>
</table>
</body>
</html>
说明:在上面的JS代码中,我们对齐进行说明:

1. <a href="javascript:confirm('')"></a>在HTML中,a标签的作用有两个:一个作瞄点;另一个就是做链接跳转的。在这里 JavaScript:这个前缀,目的是让浏览器在解析时,不要使用默认的解析方式来解析a标签,而是采用JS的语法来解析这个a标签。
2.对于确认框,JS中提供的是confirm,这个确认框需要提供的确认信息。在弹出的确认框中有两个按键:一个是确定,一个是取消。当点击取消后不会做任何操作;当点击确定后才会执行相关的操作。其实这两个按钮返回的值就是一个布尔值:true和false
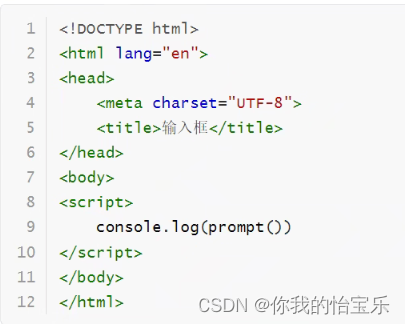
输入框
在与用户交互时,我们可以来接受用户的输入信息,此时就可以使用输入框。

我们可以使用JS提供的prompt这个方法来实现接受用户输入的值。
这个方法它有两个方法:第一个参数表示输入提示信息,第二个参数是默认值。


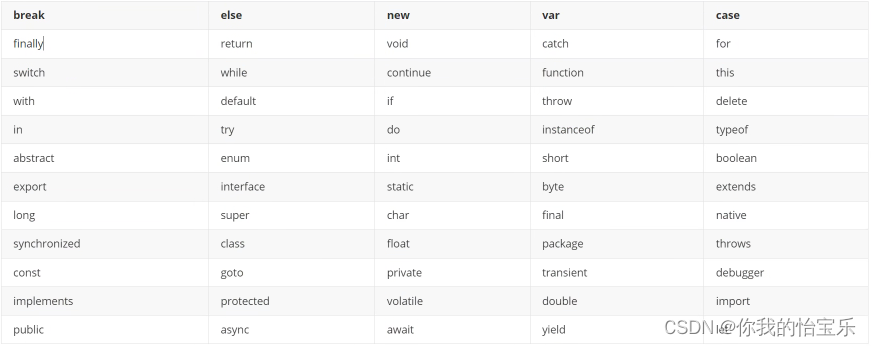
关键字
由于JS是一种面向对象的脚本语言,他是一种编程语言,因此它就在一些具有特殊意义的单词,这个单词就是关键字。而关键字的特点是:
1)是单词 2)所有大小写字母。
在JS中提供了以下关键字。

注意:我们后续定义变量时不能直接使用这些关键字来进行定义。
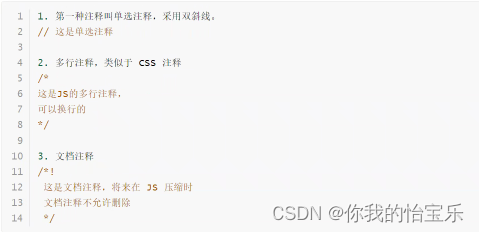
注释
在HTML中,它的注释是: <!-- 这是HTML的注释 -->
在CSS中,它的注释是:/* 这是CSS的注释 */
在Javascript中,它的注释有以下几种是:

变量
什么是变量
所谓变量,就是它的值会发生变化。即它的值不是固定不变的。
从内存结构上来看,它会在内存中开辟一片空间来存储这个值。而这个空间中的内容会根据程序的运行过程中来发生变化的。
变量的作用
之所以要使用变量,是为了更换的空中我们程序,也更好来维护我们的程序。
如何使用变量
要使用变量,我们就需要知道使用变量的语法。在JS中定义变量的语法如下:
var | let | const 变量名称 = 值
语法说明:
1.var : 它是一个关键字,这个关键字是在JS出来时就已经存在了。它有弊端:它的作用域会自动提升。在ES6中已经不推荐使用了。
2.let : 它是在ES6中规范定义新的关键字,用于声明一个变量
3.const : 它是在ES6规范中定义新的关键字,用于声明一个常量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>声明变量</title>
</head>
<body>
<script>
// 声明一个名为 name 的变量
var name = '张三'
console.log(name)
name = '李四'
console.log(name)
// 使用 let 来声明一个变量名为 age
let age = 18
console.log(age)
age = 20
console.log(age)
age = '哈哈,我改了'
console.log(age)
// 使用 const 来声明一个常量 country
const country = '中国'
console.log(country);
// country = '美国' // 当声明了常量,它的值不能再改变
let gender
gender = '男'
console.log(gender)
</script>
</body>
</html>
说明:
在JS中,定义变量的语法为:let | const | var 变量名称 = 值,也可以先声明变量,然后再给这个变量赋值
let | const | var 变量名称
变量名称 = 值
变量的命名规范
在JS中定义变量是需要有规范:
1.变量名只能由字母、数字、下划线和$符合组成(规则)
2.数字不能开头(规则)
3.变量名不能使用关键字和保留字(规则)
4.变量名称如果是多个单词组成,第一个单词的首字母小写,后面单词的首字母大写。如果是常量,则所有字母大写,多个单词之间使用下划线连接(规范)
5.方法名称如果是一个单词都小写,如果是多个单词则第一个单词的首字母小写,后面单词的首字母大写(规范)
6.类名如果是一个单词则首字母大写,多个单词则每个单词首字母大写(规范)

![[C语言][数据结构][动态内存空间的开辟]顺序表的实现!](https://img-blog.csdnimg.cn/direct/a58c5df3438f4c088fe261fe3b686e31.png)

![[mmu/cache]-MMU的地址翻译(Address translation)指令介绍](https://img-blog.csdnimg.cn/img_convert/586a27dbb2c49a65534eeb34e5533502.png)
![[mmu/cache]-ARMV8的cache的维护指令介绍](https://img-blog.csdnimg.cn/img_convert/7494082986afa6c15662e90c631f8533.png)