目录
1. 指令 v-html
1.1. 作用
1.2. 语法
1.3. 练习
2. 指令 v-show
2.1. 作用
2.2. 语法
3. 原理
4. 场景
3. 指令 v-if
3.1. 作用
3.2. 语法
3.3. 原理
3.4. 场景
4. 指令 v-else与 v-else-if
4.1. 作用
4.2. 语法
4.3. 注意
4.4. 使用场景
5. 指令 v-on
5.1. 作用
5.2. 语法
5.3. 简写
5.4. 注意
6. 指令 v-bind
6.1. 作用
6.2. 语法
6.3. 简写
6.4. 练习
7. 指令 v-for
7.1. 作用
7.2. 遍历数组语法
7.3. 省略index的写法
7.4. 练习
8. 指令 v-for 的key
8.1. 语法
8.2. 作用
8.3. 注意点
8.4. v-for 中的 key - 不加 key
9. 指令 v-model
9.1. 作用
9.2. 语法
9.3. 练习-登录页面
1. 指令 v-html
1.1. 作用
- 设置元素的 innerHTML
动态解析标签
1.2. 语法
- v-html = "表达式"
1.3. 练习
![]()



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-html="msg"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
msg: `
<a href="http://www.baidu.com">
百度
</a>
`
}
})
</script>
</body>
</html>
2. 指令 v-show
2.1. 作用
- 控制元素显示隐藏
2.2. 语法
- v-show = "表达式" 表达式值 true 显示, false 隐藏
当为true时

当为false时

3. 原理
- 切换 display:none 控制显示隐藏
v-show底层原理:切换 css 的 display: none 来控制显示隐藏
4. 场景
- 频繁切换显示隐藏的场景

3. 指令 v-if
3.1. 作用
- 控制元素显示隐藏(条件渲染)
3.2. 语法
- v-if = "表达式" 表达式值 true 显示, false 隐藏
当为true时

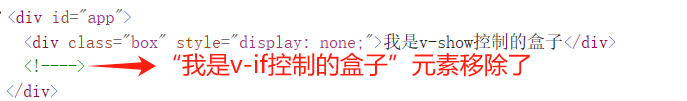
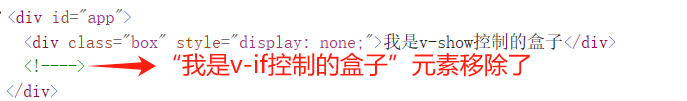
当为false时

3.3. 原理
- 基于条件判断,是否 创建 或 移除 元素节点
v-if 底层原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染)
3.4. 场景
- 要么显示,要么隐藏,不频繁切换的场景

4. 指令 v-else与 v-else-if
4.1. 作用
- 辅助 v-if 进行判断渲染
4.2. 语法
- v-else
- v-else-if = "表达式"
4.3. 注意
- 需要紧挨着 v-if 一起使用
4.4. 使用场景
v-else


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2
}
})
</script>
</body>
</html>v-else与v-else-if


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<p v-if="score >= 90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score >= 70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score >= 60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
score: 95
}
})
</script>
</body>
</html>
5. 指令 v-on
5.1. 作用
- 注册事件 = 添加监听 + 提供处理逻辑
5.2. 语法
- v-on : 事件名 = "内联语句"
场景:逻辑简单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button v-on:click="count++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
</script>
</body>
</html>- v-on : 事件名 = "methods中的函数名"
场景:逻辑复杂

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="isShow">Hello,Vue2</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
fn () {
//methods函数内的 this 指向 Vue 实例---this.isShow === app.isShow
this.isShow = !this.isShow
}
}
})
</script>
</body>
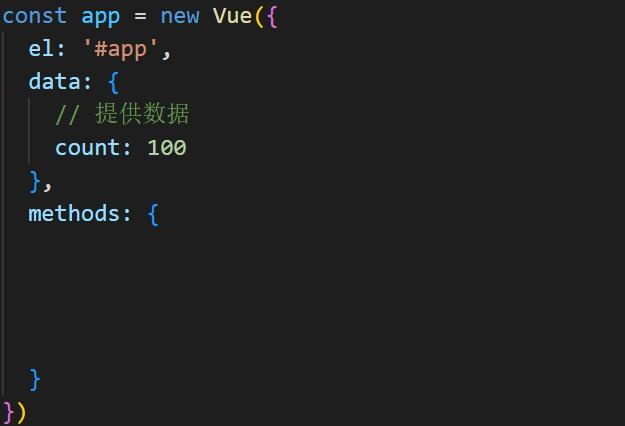
</html>5.3. 简写
- v-on : === @事件名
![]()
![]()
5.4. 注意
- methods函数内的 this 指向 Vue 实例
6. 指令 v-bind
6.1. 作用
- 动态的设置html的标签属性 → src url title ...
6.2. 语法
- v-bind : 属性名 = "表达式"
6.3. 简写
- v-bind : 属性名 === : 属性名

6.4. 练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<img :src="imgUrl" :title="msg" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}
})
</script>
</body>
</html>
7. 指令 v-for
7.1. 作用



- 基于数据循环, 多次渲染整个元素 → 数组、对象、数字...
7.2. 遍历数组语法
- v-for = "(item, index) in 数组"
item 每一项
index 下标
数组有多少项,就遍历多少次
7.3. 省略index的写法
- v-for = "item in 数组"
7.4. 练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<h3>小黑水果店</h3>
<ul>
<li v-for="(item, index) in list">
{{ index }} - {{ item }}
</li>
</ul>
<ul>
<li v-for="item in list">
{{ item }}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: ['西瓜', '苹果', '鸭梨', '榴莲']
}
})
</script>
</body>
</html>

8. 指令 v-for 的key
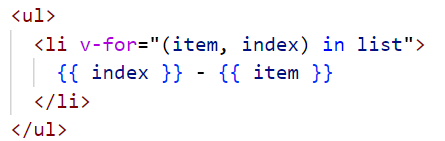
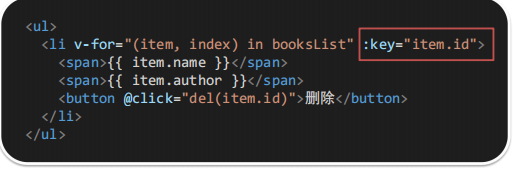
8.1. 语法
![]()
- key属性 = "唯一标识"


8.2. 作用
- 给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用
key作用:给元素添加的唯一标识
8.3. 注意点
- key 的值只能是 字符串 或 数字类型
- key 的值必须具有 唯一性
- 推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
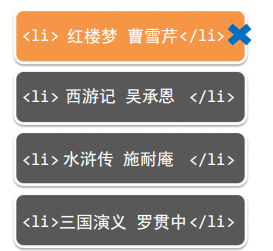
8.4. v-for 中的 key - 不加 key


- v-for 的默认行为会尝试 原地修改元素 (就地复用)

9. 指令 v-model
9.1. 作用
- 给 表单元素 使用, 双向数据绑定 → 可以快速 获取 或 设置 表单元素内容
数据变化 → 视图自动更新
视图变化 → 数据自动更新
9.2. 语法
- v-model = '变量'
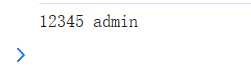
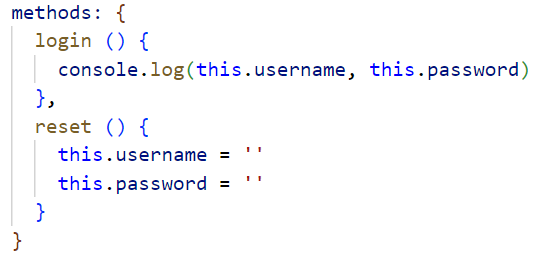
9.3. 练习-登录页面





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--
v-model 可以让数据和视图,形成双向数据绑定
(1) 数据变化,视图自动更新
(2) 视图变化,数据自动更新
可以快速[获取]或[设置]表单元素的内容
-->
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="login">登录</button>
<button @click="reset">重置</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login () {
console.log(this.username, this.password)
},
reset () {
this.username = ''
this.password = ''
}
}
})
</script>
</body>
</html>

















——实操演示](https://img-blog.csdnimg.cn/direct/742f58c929d8415cb9830b0c829944e4.png)