文章目录
- 前言
- 1、字体和文本属性
- 2、边距和填充
- 3、border边框
- 4、列表属性
前言
上一篇我们学习了CSS扩展选择器以及它的继承性,对于页面元素样式设置相信大家都不陌生了。
这一篇我们就来看看具体都有哪些样式可以设置?又该如何设置?
喜欢的【点赞】【关注】【收藏】
1、字体和文本属性
字体属性
CSS的字体属性用于定义字体类型、字号大小以及字体是否加粗等,常用属性如下:
| 属性名 | 说明 | 举例 |
| font | 设置字体的所有样式属性 | font:bold 12px宋体 |
| font-family | 定义字体类型 | font-family:宋体 |
| font-size | 定义字体大小 | font- size:12px |
| font-weight | 定义字体大小 | font- weight:bold |
| color | 字体颜色 | color:red;(颜色取值可以为颜色的英文单词,也可以采用#00000F#FFFFF之间的取值) |
示例:

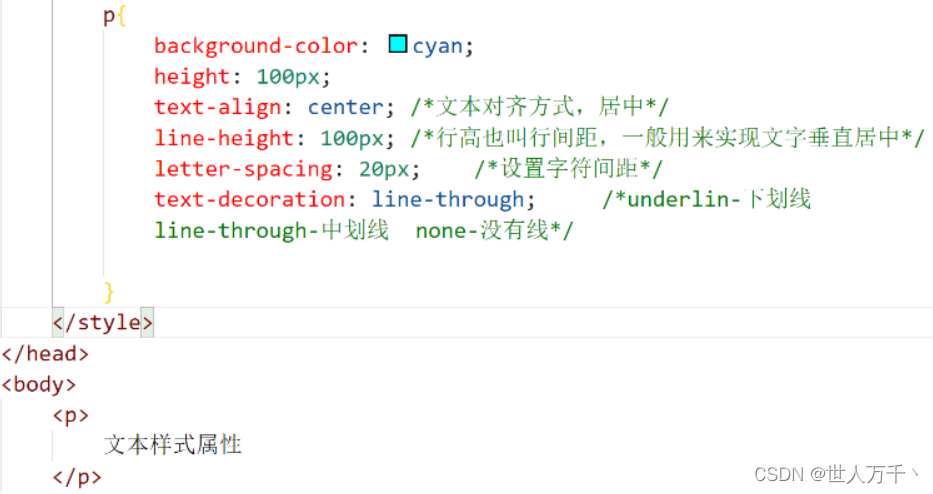
文本属性
文本属性用于定义文本的外观,包括文本颜色、行高、对齐方式以及字符间距
| 属性名 | 说明 | 应用场景 |
| line-height | 设置行高(即行间距),常用取值为25px、28px | 布局多行文本 |
| text-align | 设置对齐方式,常用的取值为left、right以及center | 各种元素对齐 |
| letter-spacing | 设置 字符间距,常用的取值为3px、8px | 加大字符间间隔 |
| text-decoration | 设置文本修饰,常用的取值为underline (下划线)、none | 加下划线,中划线等 |
示例:

2、边距和填充
主要分为外边距和内边距,内边距又称为填充:
- margin-外边距(边距):边框到其他元素的距离
- padding-内边距(填充):内容和边框之间的距离
说明:margin和padding使用语法一样,只不过是把margin换成了padding,所以我们就以margin来说明,大家知晓一下即可
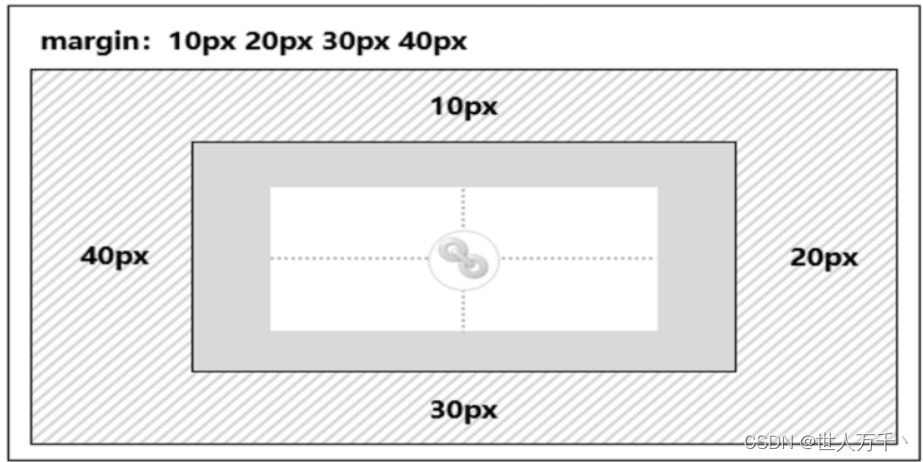
CSS3边距属性margin用于设置元素周围的边界宽度,主要包括上下左右4个边界的距离设置。填充属性padding也称为补白属性,用于设置边框和元素内容之间的间隔,同样包括上、下、左、右4个方向的值。

-
仅设置一个值,则应用于所有的四个边距

-
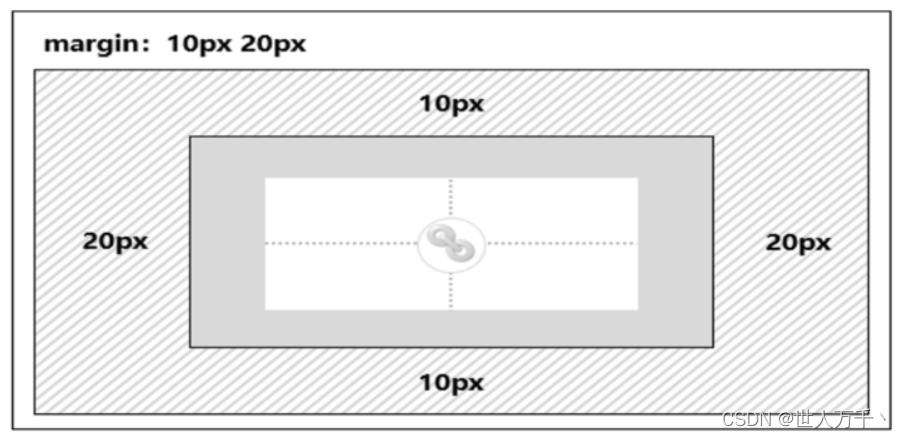
设置两个值,表示上下,左右边距

-
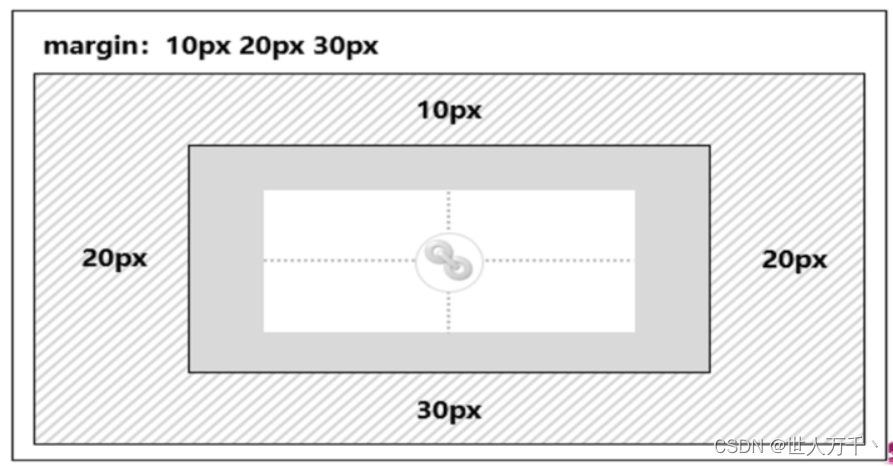
设置三个值,表示上,左右,下边距

-
设置四个值,则按照上,右,下,左的顺序对应四个方向边距

示例:以margin为主,padding跟margin使用一样,只不过是把margin换成了padding

3、border边框
CSS3常见的边框属性有border-style属性、border-width属性、border-color属性和复合属性border。
| 属性名 | 说明 | 示例 |
| border-style | 设置边框的样式,取值: none 无边框、solid 实线以及dashed虚线等 | border-style:solid |
| border-width | 设置边框的宽度 | border-width:1px |
| border-color | 设置边框的颜色 | border-color:red |
| border | 复合属性,用于设置边框宽度、样式以及颜色 | border:1 px solid red |
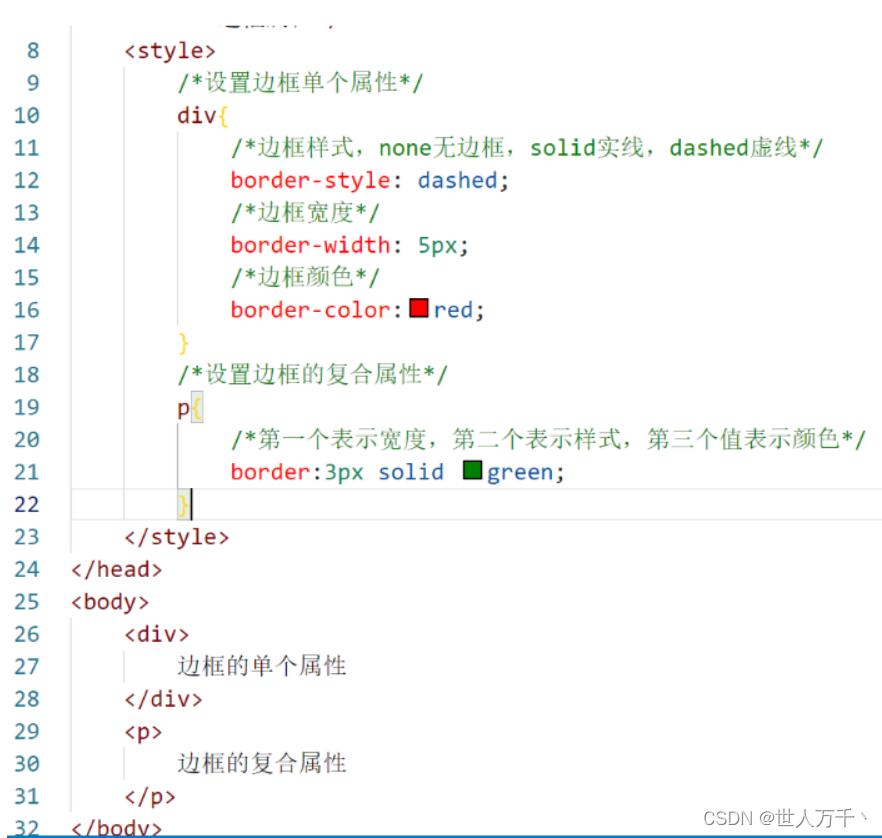
示例:

圆角边框border-radius
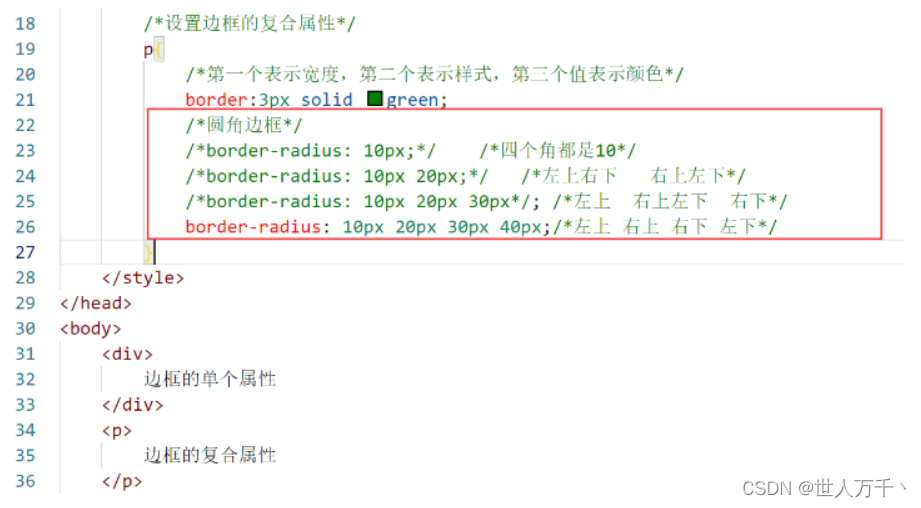
在css3.0中,又添加了一个新的属性border-radius,使用border-radius这个属性可以实现圆角边框的效果。border-radius属性通过设置圆角的半径实现圆角边框,其中半径的像素值越大,圆角边框的效果越明显。
示例:

4、列表属性
列表属性主要用于设置列表项的样式,包含list-style-type属性、list-style-image属性、list-style-position属性和 list-style属性。
| 属性名 | 说明 |
| list-style-type | 用于设定列表项的符号,取值: None (无)、Disc (实心圆)、Circle (空心圆)、Square (实心方块)。 |
| list-style-image | 用于设定图像作为列表项目符号,其值为图像对应的url。 |
| list-style-position | 用于设定项目符号在列表项的位置, 取值: inside、 outside (默认值)。 |
| list-style | 复合属性,用于设置列表属性,其顺序为: list-style-type、list-style-position、list-style-image |
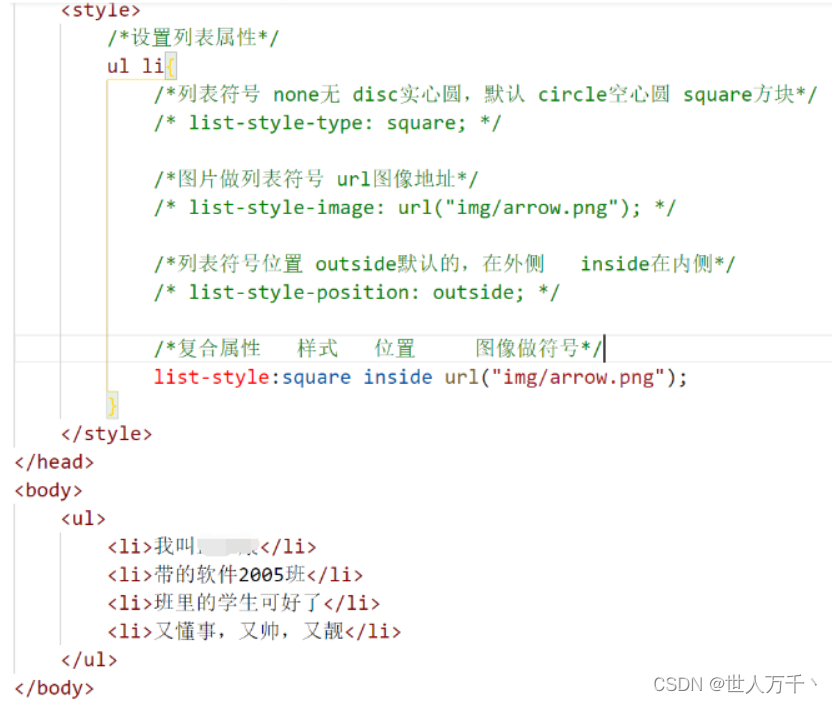
示例:


好了,就到这里吧,大家抓紧时间去学习吧😄
后续内容持续更新中,创作不易,【点赞】【关注】【收藏】支持一下哦😘
祝各位看官万福金安😊
⭐️徒手摘星,爱而不得,世人万千,再难遇我。⭐️














![P8749 [蓝桥杯 2021 省 B] 杨辉三角形](https://img-blog.csdnimg.cn/direct/1dbb32b2758a443c8d93343ee5562579.jpeg#pic_center)