随着前端开发技术的不断进步,我们每天都在寻找更快、更简洁的解决方案来提升我们的开发效率和用户体验。今天,我要为大家介绍一项令人振奋的新技术进展——Tailwind 4.0的来临!
对于经常使用Tailwind的朋友们来说,这个消息无疑是激动人心的。Tailwind以其灵活性而闻名,在前端开发中占有一席之地。而4.0版本,承诺将带来更快的速度和更优的性能。
简化配置,让创意更自由
在现有版本中,我们需要在tailwind.config.js文件中做一些配置,并在css文件中添加三个指令。
@tailwind base;
@tailwind components;
@tailwind utilities;而在4.0版本中,这一切都将变得更加简单。你只需要一个指令,使用@theme指令和css变量,就能轻松实现之前的复杂配置。比如,现在你可以直接在组件中使用定义好的颜色变量,如text-neon-lime,让你的文字瞬间活跃起来。
@import "tailwindcss";
@theme {
--color-neon-lime: oklch(91.5% 0.258 129);
}
/* 使用自定义颜色 */
.text-neon-lime {
color: var(--color-neon-lime);
}这种方式不仅让配置过程更加直观简单,也使得在项目中快速实现个性化设计成为可能。
<div className="text-neon-lime">Pretty text</div>采用Rust,性能大幅提升
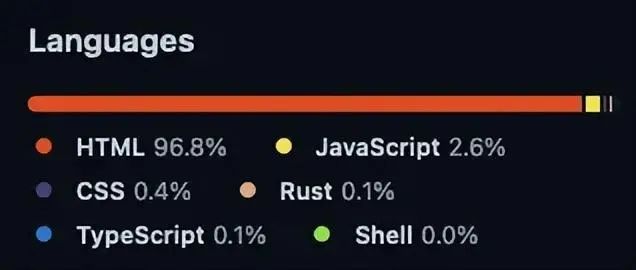
Tailwind 4.0中最令人兴奋的改进之一是决定用Rust来重写部分代码。Rust是一种注重速度、内存安全和并行性的编程语言,这意味着Tailwind的构建过程将更加高效。这个改动预计将使得新版本的引擎比现有版本小35%,构建速度提高达10倍。对于大型项目来说,这样的性能提升将大幅度缩短等待时间,提升开发效率。

Lightning CSS,让速度更快
新引擎将依赖于Lightning CSS,这是一个极速的CSS处理工具。与传统的JavaScript-based工具相比,Lightning CSS的处理速度快了100倍以上,每秒可以压缩超过270万行代码。这对于希望提升页面加载速度和性能的开发者来说,无疑是个好消息。
Vite插件的简便引入
为了进一步优化开发体验,Tailwind 4.0引入了一个新的Vite插件,使得在Vite项目中引入Tailwind变得异常简单。你只需要安装相关的npm包,并在vite.config.ts文件中进行简单配置:
npm install tailwindcss@next @tailwindcss/vite@next然后在 vite.config.ts 中添加:
import tailwindcss from '@tailwindcss/vite';
import { defineConfig } from 'vite';
export default defineConfig({
plugins: [tailwindcss()],
});结束
尽管Tailwind 4.0目前还处于alpha版本,但它的诸多改进和新功能已经让我们看到了未来前端开发的新可能。我非常期待这个版本的正式发布,相信它将为我们的开发工作带来更多便利和灵感。如果你对Tailwind 4.0的更多特性感兴趣,不妨深入了解一番,它将是你前端开发旅程中的一大助力。
现在,就让我们一起期待并准备拥抱Tailwind 4.0的到来吧!












![P8749 [蓝桥杯 2021 省 B] 杨辉三角形](https://img-blog.csdnimg.cn/direct/1dbb32b2758a443c8d93343ee5562579.jpeg#pic_center)