- 二次确认,删除行:
参考:
JS实现删除时二次确认- FineReport帮助文档 - 全面的报表使用教程和学习资料
JS实现记录填报操作- FineReport帮助文档 - 全面的报表使用教程和学习资料
- 确认后直接校验提交
// 二次确认
var cell = this.options.location;
//获取当前控件所在单元格的编号
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
// 删除当前行-未提交入库
_g().deleteReportRC(cell);
// 校验并提交-提交入库
_g().verifyAndWriteReport();
}
});注:此方法删除行后,进行验证并提交到数据库,同时有操作其它内容时,校验不通过时,删除将失败。 _g().verifyAndWriteReport()整个sheet一起提交,无法只提交当前行。一般操作中删除是不需要校验数据的,所以此方法用户操作不太友好。
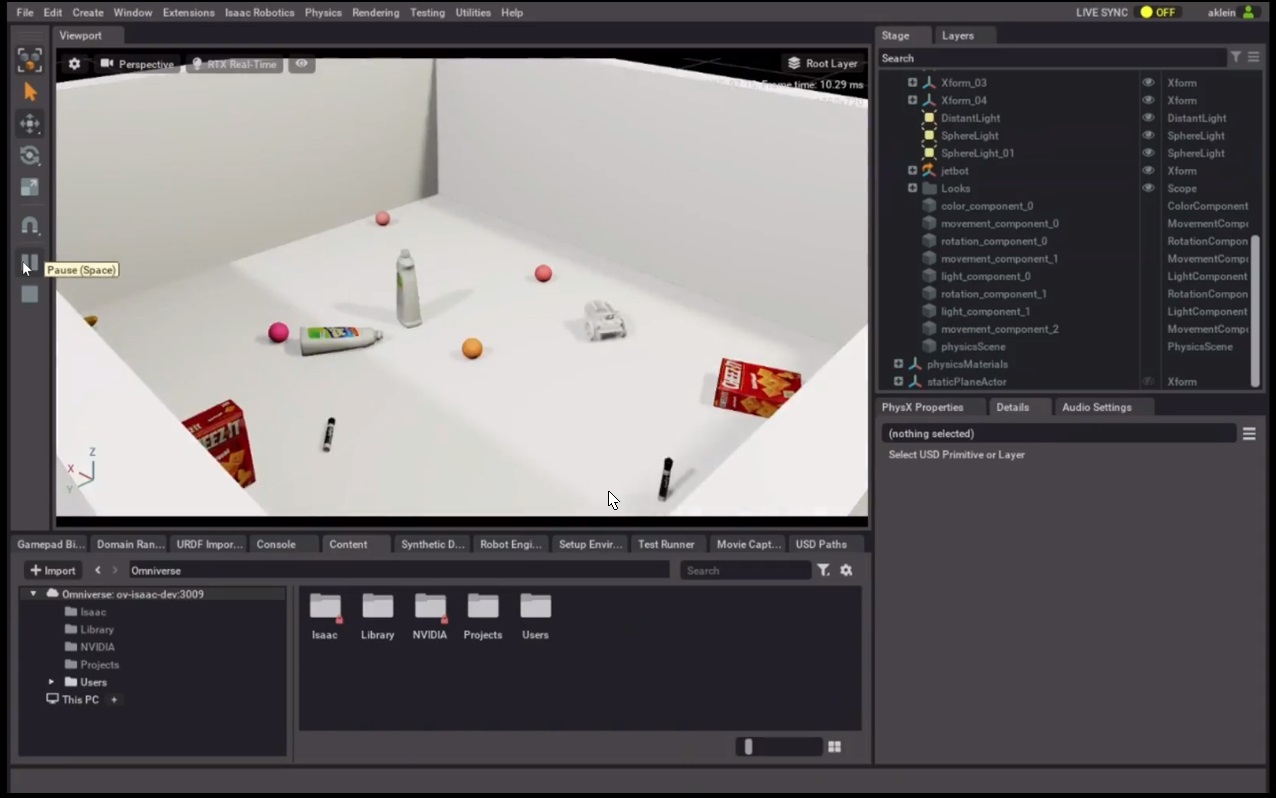
- 不校验数据删除
可设置两个删除按钮,一个用于二次确认,一个用于删除提交入库,最后一个删除按钮隐藏。

第一个删除,二次确认:
// 获取当前控件所在单元格的编号
var cell = this.options.location;
// 获取当前单元格的行列号
var cr = FR.cellStr2ColumnRow(cell);
// 获取当前单元格后一列的单元格编号
var delcell = FR.columnRow2CellStr({
col: cr.col + 1,
row: cr.row
})
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value) {
// 模拟点击按钮
_g().getWidgetByCell(delcell).fireEvent("click");
}
}) 注: 移动端不支持此方法(FR.columnRow2CellStr)
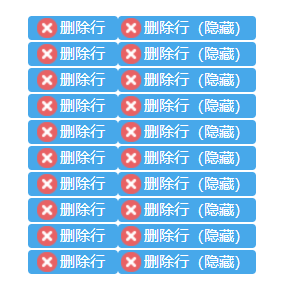
第二个删除,提交入库:

设置回调函数:
if (fr_submitinfo.success) {
// 删除当前行
_g().deleteReportRC(this.options.location);
FR.Msg.toast('删除成功');
} else {
FR.Msg.toast('删除失败,错误信息为:' + fr_submitinfo.failinfo);
}- 填报只提交修改过的数据
参考:https://help.fanruan.com/finereport/doc-view-1796.html
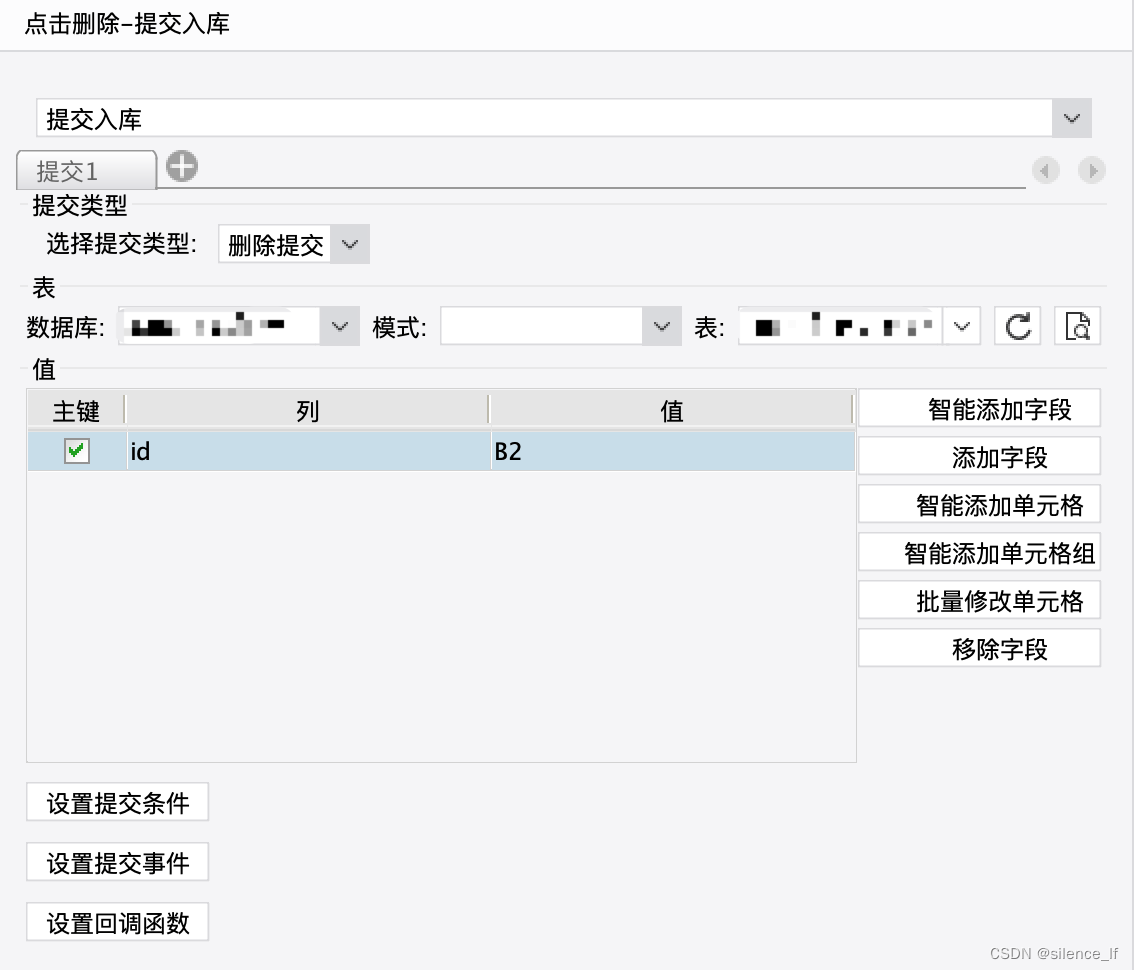
填报提交,“未修改不更新”置灰无法选择:
未修改不更新仅适用于所有填入的值为单元格的情况,若填入值为固定字符串,公式,参数等其他形式,则该功能将灰化无法使用。


报表中添加未修改不更新标识,添加一标志列,K2,设置该列隐藏;
当该列所处行中相关列有内容进行修改时,设置该列的值为1;
该列所处行中相关列,添加「编辑后」事件,内容编辑后,更新未修改不更新标识:
// 获取当前行号
var row = parseInt($(_g().curLGP.currentTDCell).attr('row')) + 1;
var row = FR.cellStr2ColumnRow(this.options.location).row + 1;
// 给当前行的L列单元格赋值为1
_g().setCellValue('K' + row, null, 1);注:移动端不支持此方法(_g().setCellValue())
填报报表设置提交条件:公式为 K2=1
- 填报重复数据校验
- 页面重复数据校验(多列)
参考:校验填报页面的数据是否重复- FineReport帮助文档 - 全面的报表使用教程和学习资料
在列表中添加一列用于设置该列的重复校验内容:
如添加M2列,该列的内容为公示:
CONCATENATE(C2,D2,E2,F2)表示将C2、D2、E2 和 F2 单元格的填入的内容拼接在一起
设置M2列插入行策略
单元格属性-》其它

在列表中添加一列用于设置整个列表的校验数据内容:
如添加B5列,该列的内容为公示:
JOINARRAY([M2],",")表示用于获取M2扩展出的所有值作为一个字符串,以“,”分隔。
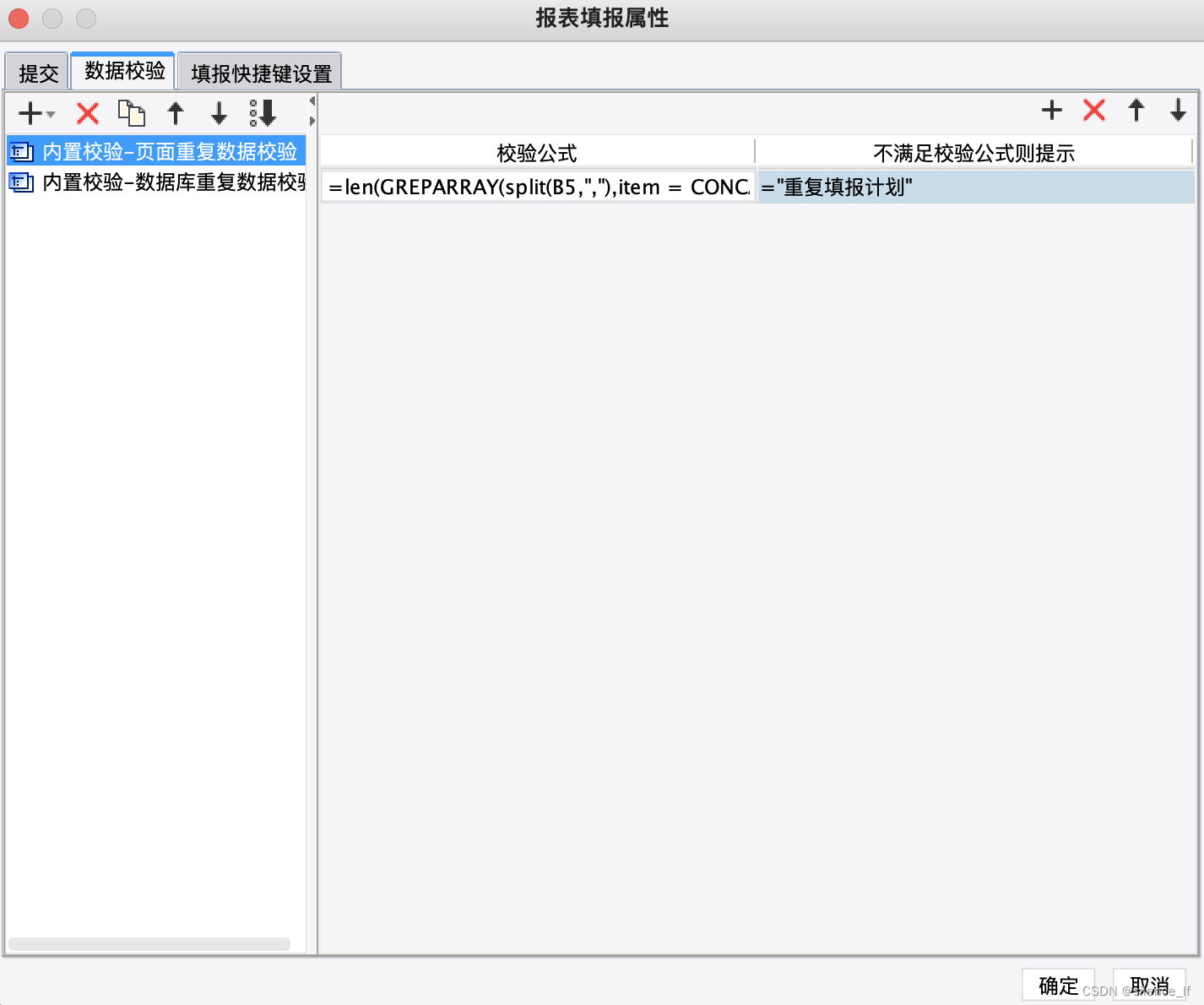
填报提交时,添加数据校验:
校验公示为:
len(GREPARRAY(split(B5,","),item = CONCATENATE(C2,D2,E2,F2))) <= 1
- 数据库重复数据校验
参考:联立多字段校验是否与数据库中数据重复- FineReport帮助文档 - 全面的报表使用教程和学习资料
新建数据集“ds1”,查询获取数据库中已有的数据;
SELECT concat(column1, column2, column3, column4) AS 'aa' from table;在列表中添加一列用于设置该列的重复校验内容:
如添加M2列,该列的内容为公示:
CONCATENATE(C2,D2,E2,F2)表示将C2、D2、E2 和 F2 单元格的填入的内容拼接在一起
填报提交时,添加数据校验:
校验公示为:
IF(B2 = '' || ISNULL(B2), INARRAY(CONCATENATE(C2,D2,E2,F2), if(COUNT((ds1.group(aa))) > 1, ds1.group(aa), ARRAY(ds1.group(aa)))) = 0,true)公示说明:
公式 | 说明 |
ds1.group(aa) | 对 ds1 中的 aa 数据列数据分类汇总,当个数为 1 的时候,返回值为字符串;>1 返回数组 |
ARRAY(ds1.group(aa)) | 将 ds1.group(aa) 汇总的数据转换为数组格式 |
if(COUNT((ds1.group(aa)))>1,ds1.group(aa),ARRAY(ds1.group(aa))) | 如果汇总后数据个数<1,将字符串转换为数组 |
INARRAY(H2,if(COUNT((ds1.group(aa)))>1,ds1.group(aa),ARRAY(ds1.group(aa)))) | 返回 H2 中拼接的联合主键在已有数据数组中的位置,如果不存在返回 0 |
- 填报控件在非编辑状态下不显示
参考:普通报表控件样式 - 帆软社区
填报报表下拉框控件,只有点击进入编辑状态,才会有样式,为编辑状态下看不见,设置成跟参数面板一样初始化后就能看见下拉框
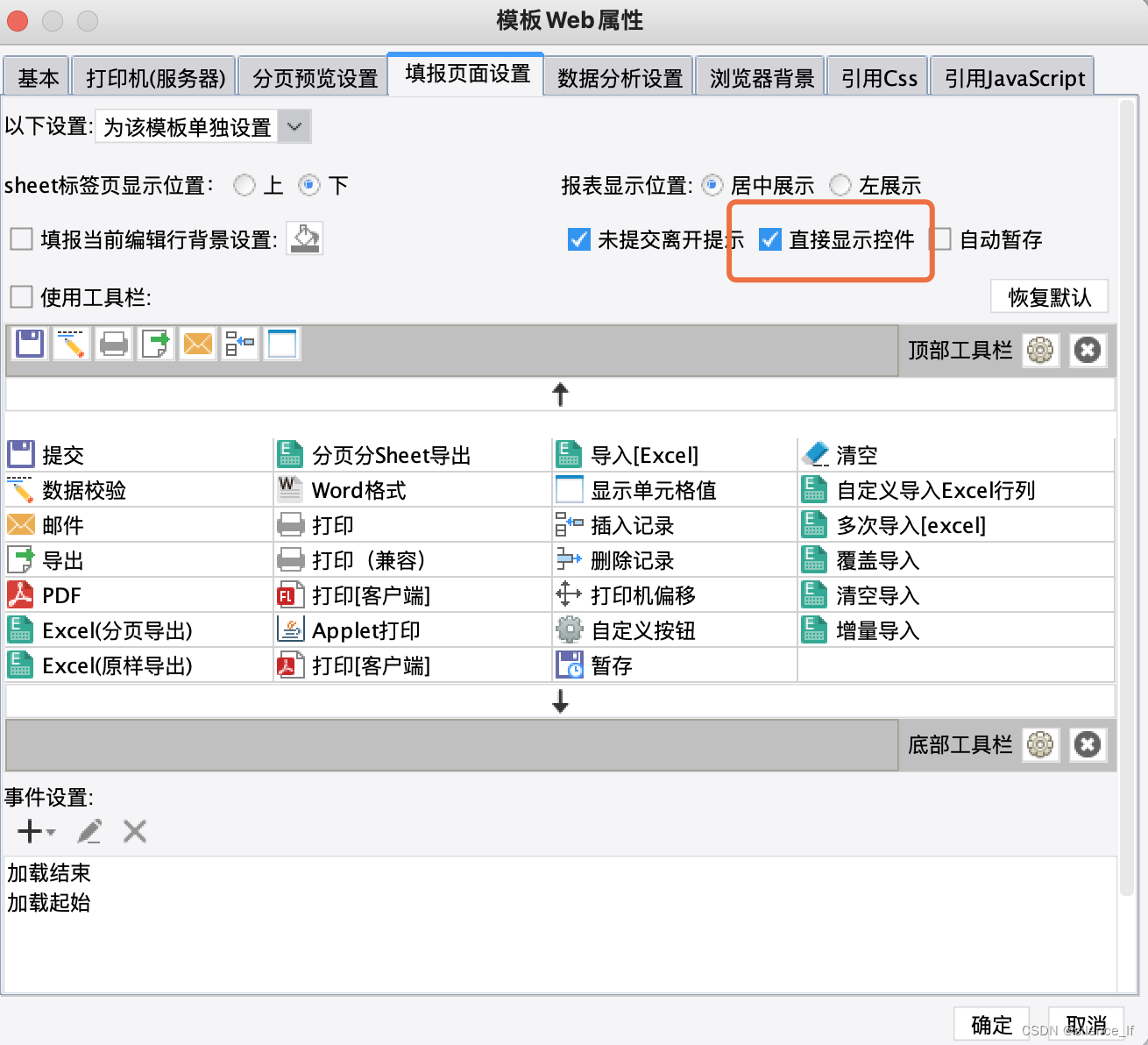
模版=》模版web属性 勾选直接显示控件

- 时间控件设置默认值
填报列表展示已填报的数据内容,且列表中包含时间控件,在新增填报时设置时间控件默认值:
设置插入行策略:

设置为原值,值与上一行值相同。
注:在未查询到填报数据结果集时,用上述方法设置默认值将失效
添加一单元格B1,设置单元格值为查询列表结果集个数
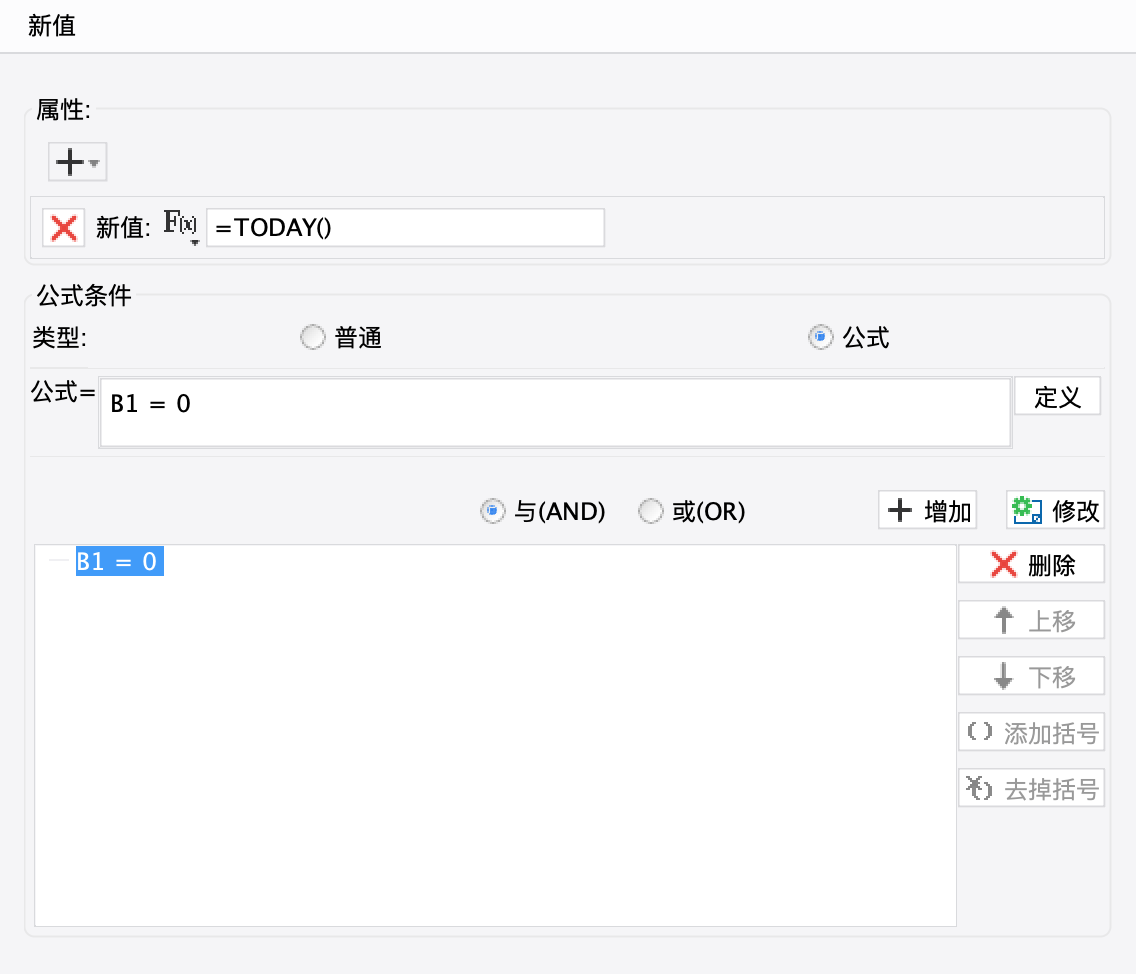
为日期控件添加条件属性-新值

注:设置新值的方式,在有导入功能时,可能会失效
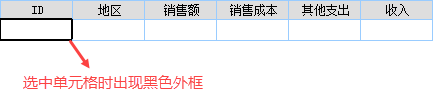
- 去除填报页面选中单元格时的黑色边框

// 加载结束事件
_g().curLGP.hideSelectFrame();获取单元格焦点参考:https://help.fanruan.com/finereport/doc-view-1781.html
预览填报报表时,希望页面加载完成后,自动将光标定位在某个控件中,可以直接编辑。
// 获取A2单元格
var cell = _g().curLGP.getTDCell(0, 1);
// 聚焦A2单元格
_g().curLGP.selectTDCell(cell);
_g().curLGP.editTDCell(cell);- 获取当前编辑行行号
参考:https://help.fanruan.com/finereport/doc-view-1213.html
// 设置单元格被选中时的监听事件
_g().on("cellselect", function(td) {
//获取当前行号,由于数据是从第三行开始,因此要减2
var num = _g().curLGP.getTDRow(td) - 2;
// 给F1单元格赋值
_g().setCellValue("F1", null, num);
}) ;- 弹框
参考:https://help.fanruan.com/finereport/doc-view-603.html
警告框:可用于删除的二次确认
FR.Msg.confirm("警告", "确定要删除吗?", function(value) {
if (value == true) {
alert("确定删除!");
} else {
alert("取消删除!");
}
}); 输入框:
FR.Msg.prompt("输入", "请输入内容", "", function() {
//获取输入框中输入的值
value = arguments[0] && arguments[0].toString();
});消息框:
FR.Msg.toast('删除成功');- Excel导入
- 导入设置

- Excel多次导入
Excel导入形式 | 方法 | 说明 |
清空导入 | _g().importExcel_Clean() | 适用于导入前需要清空原有页面数据的场景。 每次导入时均清空填报页面已有数据,最后只保留当次 Excel 中导入的内容。 注:清空导入只清空导入区域数据,其他区域内容不会被清空(如ID列,导入的Excel中没有ID列,列表展示中有ID列,清空导入只能清空其它Excel内容列,无法清空ID列)。 注:清空只是清空页面数据,并不会根据填报属性清空数据库数据。如果有此需求,可以参考导入Excel提交前清空数据库表实现。 |
覆盖导入 | 适用于希望导入数据能覆盖同位置数据,而不影响其他数据的场景。 将 Excel 中的数据导入时,会根据位置覆盖掉相同位置的页面数据。如果页面的数据行数多于 Excel,则页面多出来的数据在 Excel 导入后会保留,不会被清空。 注:同清空导入ID列问题同样存在。 | |
增量导入 | _g().importExcel_Append() | 适用于希望在原有数据下方进行导入数据的场景。 每次导入 Excel 时,都会在结尾行扩充增加 Excel 导入的内容。如果页面初始化时没有数据,只有一行空白行,则导入后该空白行会保留。 |
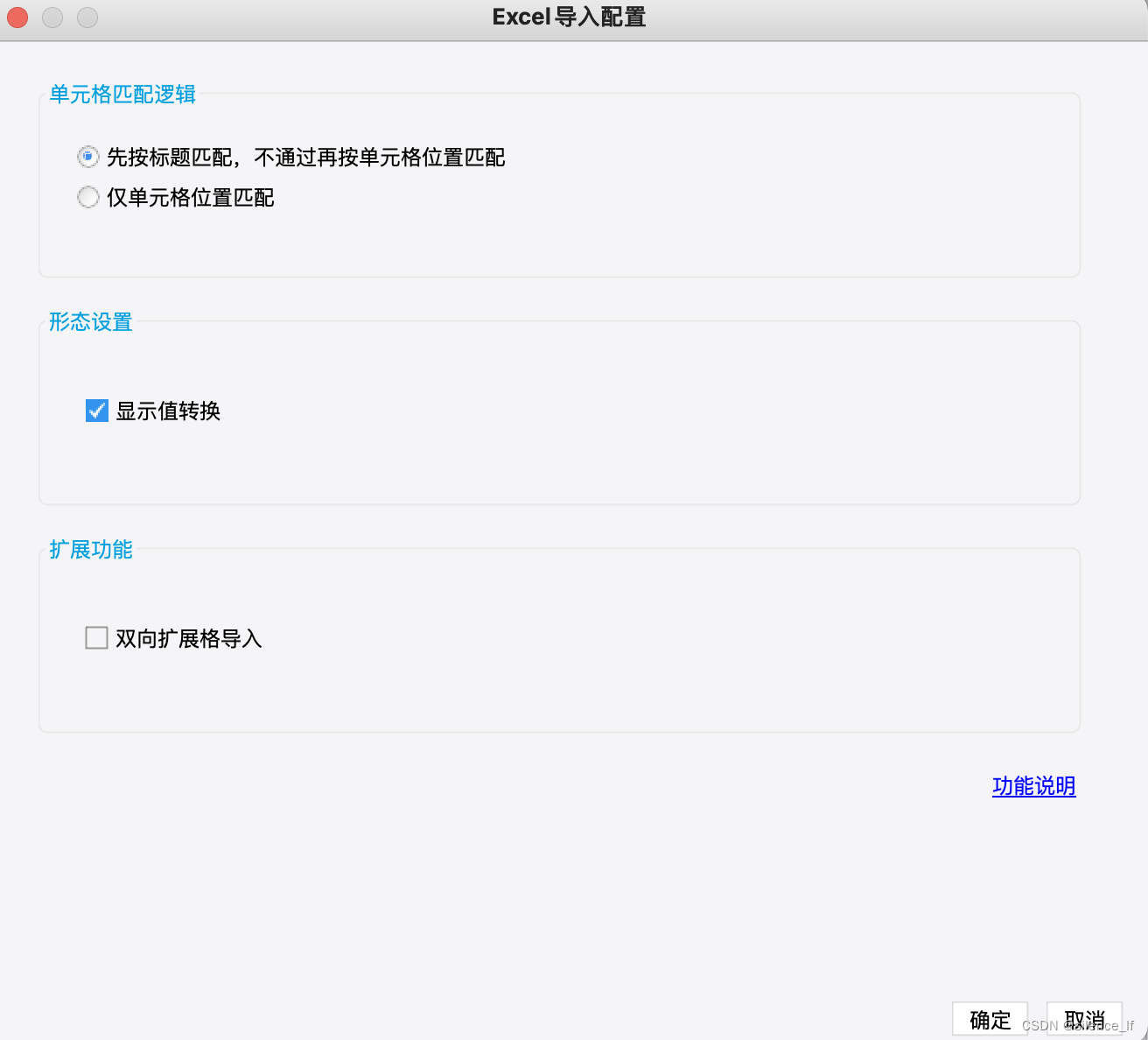
- Excel自定义导入:
自定义导入:_g().importExcel("customize");
可选择导入的sheet、标题行、数据行、导入的数据列等:

- Excel批量导入
参考:Excel批量导入插件- FineReport帮助文档 - 全面的报表使用教程和学习资料
导入和提交会一起执行,不需要预览相关模板。 需安装“Excel批量导入”插件,在插件中添加导入任务,一键导入,导入出错,会生成勘错文件。
- 填报成功后刷新页面
location.reload() | _g().refreshAllSheets() |
|
注:经测试使用移动端填报时,此刷新不生效 |
- 移动端填报:
移动端不支持JS、JQuery;(样式无法设置)
部分功能属性不支持,经测试使用已知不支持功能属性如下:
说明 | 方法 |
获取特定单元格的值 | getCellValue |
给特定单元格赋值 | setCellValue |
在特定的位置插入行 | appendReportRC |
删除行 | deleteReportRC、deleteRows |
刷新 | refreshAllSheets |
根据行列号获取单元格编号 | columnRow2CellStr |